边缘渲染是如何提高前端性能的?
前端渲染的发展
在讲ESR(Edge Side Rendering,边缘渲染)如何提速渲染之前,我们有必要先了解一下前端渲染的发展历史以及前端各项性能指标优化是如何被提上议程的,之后我们再反观ESR的出现就会发现也是水到渠成。
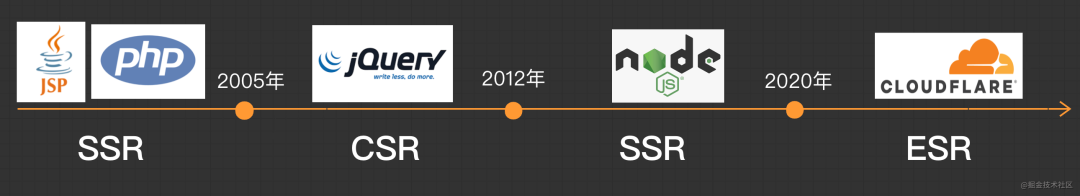
其实整个前端渲染方式也是随着前端技术的演进而不断革新的,大致可以分为如下历程。
SSR(Server Side Rendering)时代(JSP、PHP)
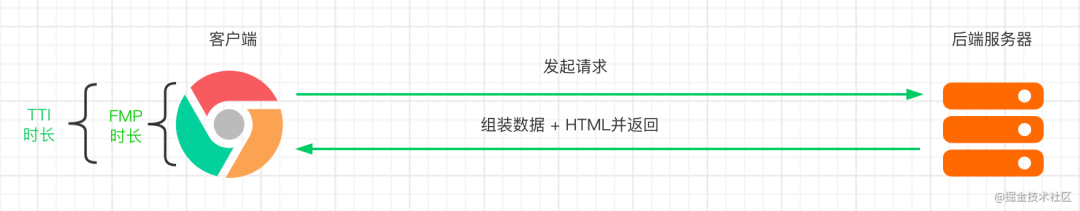
最早期的前端渲染(2005年Ajax推出之前)都是和后端混写的,比如JSP、PHP等写法。但是前后端写法杂糅在一起导致开发效率低下,比如改个样式还要重新编译一遍,并且页面也会写的很重。
CSR(Client Side Rendering)时代
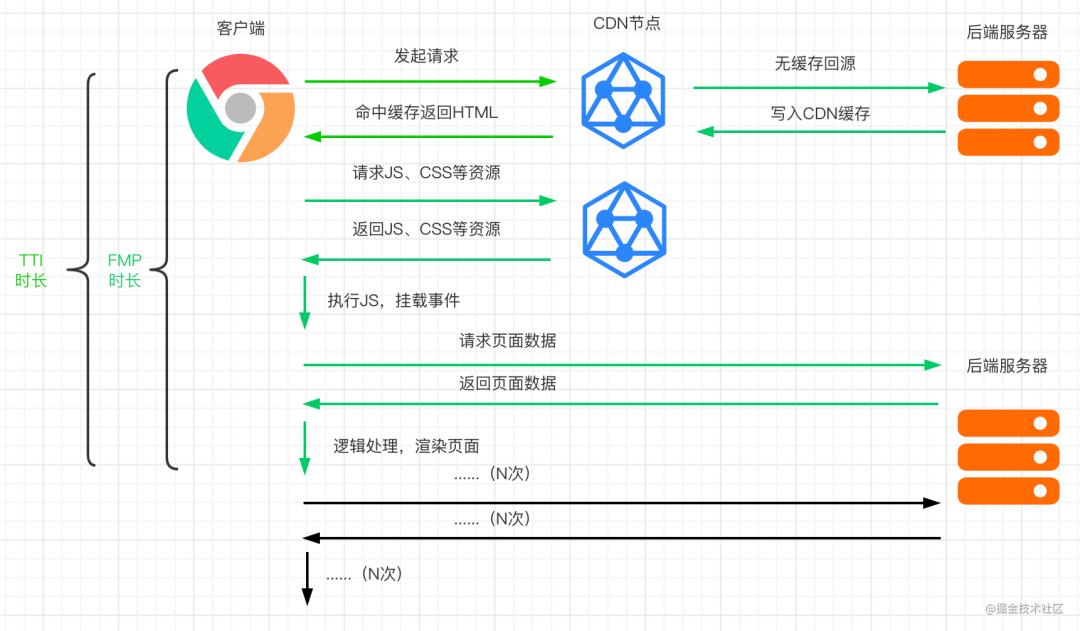
后面有了Ajax技术之后,再加上通过CDN缓存静态资源之后,前端SPA + CSR渲染有了飞跃式的发展,这种模式前端处理所有逻辑、内容填充和路由,数据加载部分通过Ajax从后端获取,因此很好的解决了前后端分工开发的问题。其具体请求时间线可参见下图。
但是由于请求是全异步的,其一是对SEO不利,其二是需要HTML + JS处理数据拼接才能在前端完成渲染,其首屏白屏时间会较长,特别在一些低端机型上体验更是堪忧。
SSR时代(Node)
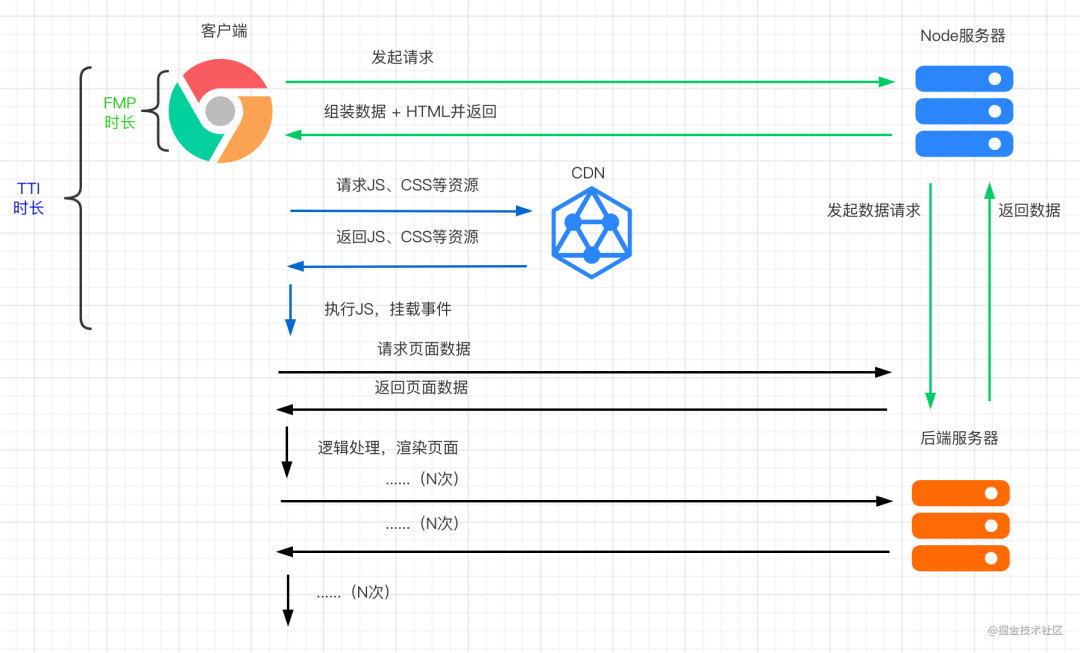
再后来随着Node引领的全栈技术的发展,前端又回到了当初的SSR路上,只不过这次的回归是一次螺旋式的上升。首先是前后端全是JS语法,大部分代码都是可复用的,其次是SEO场景友好,服务端渲染好后直接返回最终的HTML,减少了白屏等待时间,过多异步请求的导致的性能问题也可下放到服务端解决,也能有效避免多次的数据获取、内容填充,浏览器只绑定相关的JS逻辑、事件即可。其具体请求时间线可参见下图。
ESR(Edge Side Rendering)时代
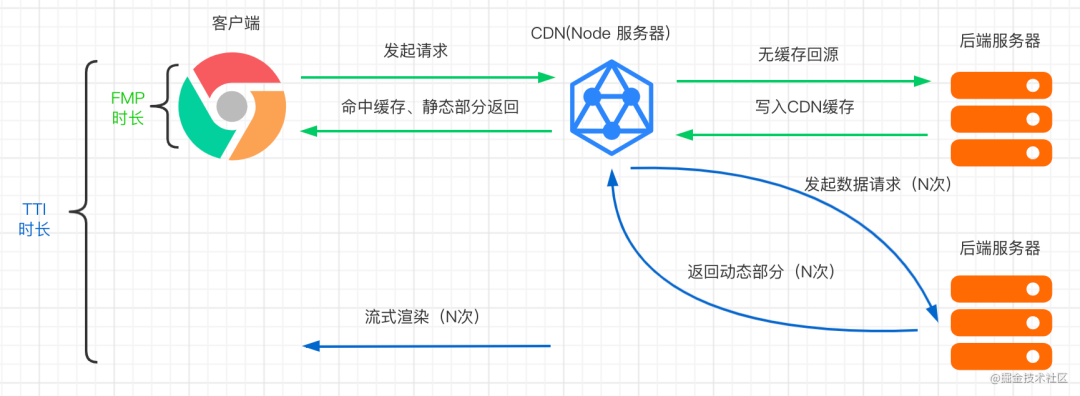
后面随着边缘计算的发展,由于CDN节点距离用户更近,有更短网络延时的优势,我们可以将页面进行动静拆分,将静态内容缓存在CDN先快速返回给用户,然后在CDN节点上发起动态内容的请求,之后将动态内容与静态部分以流的形式进行拼接,从而进一步提高了用户的首屏加载时间,尤其在边缘地区或者弱网环境也有能拥有很好的用户体验,此外还减少原先SSR服务器压力。
原理和优势
刚才也提到了,ESR就是借助边缘计算能力,将返回的内容进行静态+动态部分拆分并以流的形式返回。静态部分依托CDN的缓存能力,优先返回给用户,随后在CDN节点上继续发起动态数据请求,并拼接在静态部分之后,继续流式返回。因此,其优势也是显而易见:
- TTFB(Time To First Byte)很短:
因为静态内容在CDN缓存住了,会很快的返回给用户。 2. FP(First Paint)很短:
因为在静态内容返回后,已经可以开始HTML的解析以及 JS, CSS的下载和执行。 3. FMP(First Meaningful Paint)很短:
因为动态内容的请求是在CDN发起,相比于客户端与服务端直连,请求减少了TCP建连和网络传输开销,而且由于动态部分是以chunked形式流式返回,FMP就会很短,比如搜索网站的第一个搜索结果就会首先绘制出来。
应用场景举例
场景一:将SSR服务直接部署在边缘节点,中心服务提供数据接口
直接将SSR服务搬到边缘部署,具体流程如下图。
场景二:边缘服务读取缓存的静态部分HTML,中心服务提供动态HTML
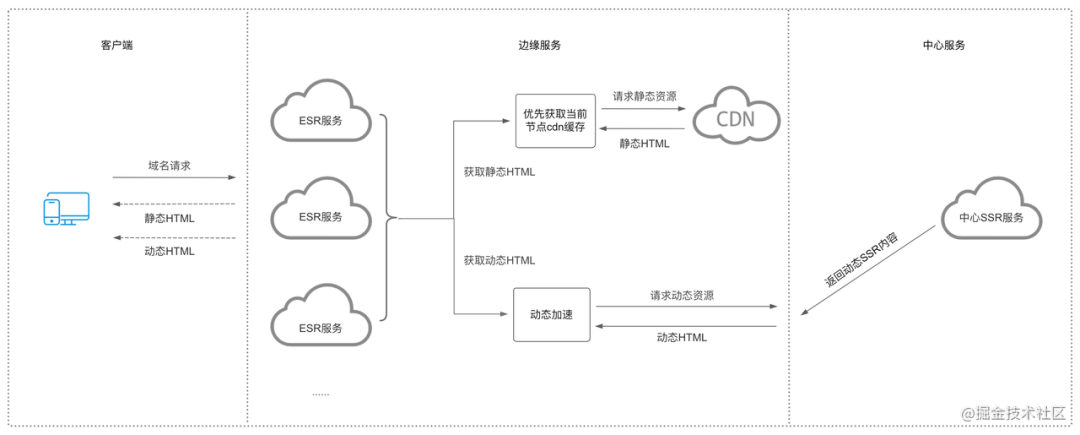
SSR服务部署在中心,边缘流式返回HTML内容(利用HTTP Transfer-Encoding: chunked 分块传输机制),需要分离静态与动态部分,具体流程如下图。
-
边缘服务:
请求静态HTML并返回,同时请求中心SSR服务,获取动态内容并返回
-
SSR服务:
去除静态HTML,把动态部分返回给边缘服务
举例
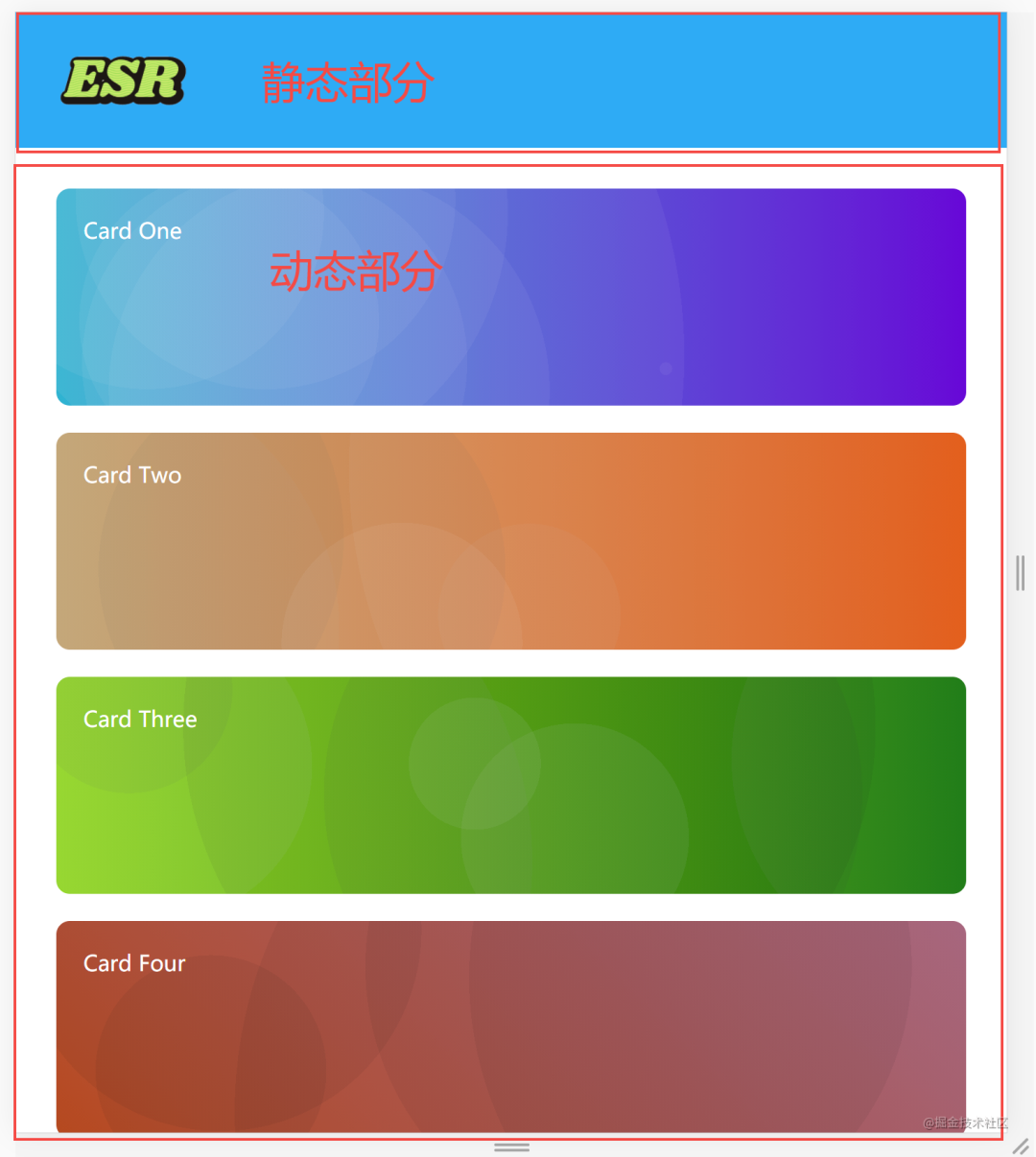
以一个Demo网站为例,顶部导航可以视为静态部分缓存在边缘CDN,下面的卡片是动态部分回源到中心服务获取数据
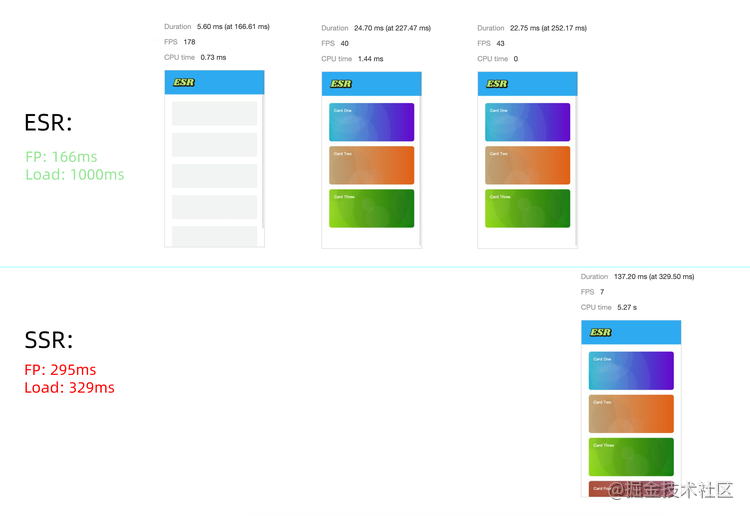
通过Demo对比,可发现ESR比SSR的有着明显优势,其静态顶导首先绘出,后面动态数据也比SSR的返回要快。
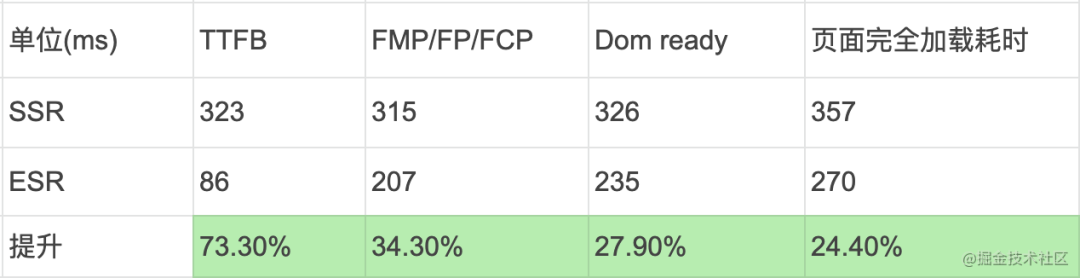
此外,结合如下的埋点统计,ESR的优势更加得以印证。
结语和展望
-
技术实现: ESR适应于对页面渲染性能较高的场景,借助边缘计算在SSR的基础上进一步优化首屏绘制的时间,降低用户页面的白屏等待时间;
-
部署方式: 目前实现方式主要借助于边缘faas部署ESR服务,具有快速访问、弹性扩缩容、低运维成本等优点;
后期提供ER(边缘js运行时)部署,用户无需关心边缘节点,只需专注于代码本身,修改代码上传发布即可,相对于node服务,js运行时能够提供更高的运行效率
-
技术展望: ESR目前是在SSR基础上,结合边缘计算进行的性能提升,将来我们将结合ER与CDN能力,在Jamstack方向进行更多的探索,有兴趣的同学敬请期待