并发渲染优化:让文件树的渲染又快又稳
前言
在 OpenSumi 框架 中,所有 Tree 组件都采用了自住设计的平铺结构进行渲染,而在文件树场景下,文件外部变更、文件树操作、编辑器操作等都可能存在大量的刷新请求被触发,极端情况下极易发生并发渲染问题,导致最终渲染异常,在 2.16.0 版本为了让整体响应速度加快,我们移除了部分操作节流操作,并发渲染情况激增,带来了一系列并发渲染问题。
在移除了对于用户操作的时延处理,文件树已达到了 “快” 的要求(100ms 内响应用户操作),而本文主要从 “稳定” 这点出发,从原理及解决方案入手,阐释我们在文件树场景下如何在保障响应速度的同时处理高并发操作带来的并发渲染问题。
存在哪些问题?
问题一:重复出现的文件
文件树用着用着出现了重复的渲染节点,该问题在压缩节点,如 a/b/c/d 目录的情况下更易复现。
问题二:文件树更新情况下操作文件树体验爆炸
文件树刷新带来状态的不断更新,与文件树操作重叠,出现文件树渲染状态的反复 “来回横跳” 的糟糕体验。
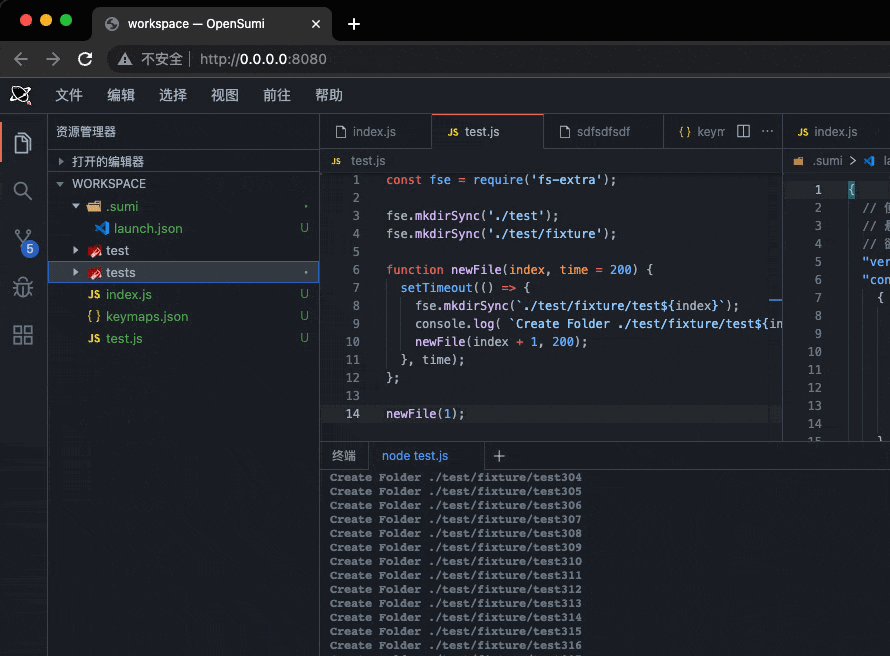
测试案例:每 200 ms 创建一个文件,文件树在接收到文件变化后会触发文件树的刷新操作,更新最新文件树状态
通过对更新频率的控制,一定程度能保证文件树在大部分情况下保障渲染的正确性,但治标不治本,在渲染性能差的机器上仍然可能会出现该问题,同时,节流函数让整体交互出现 “黏腻感”,并不是理想的交互体验。 进一步定位问题,彻底解决文件树渲染上的问题。
问题定位
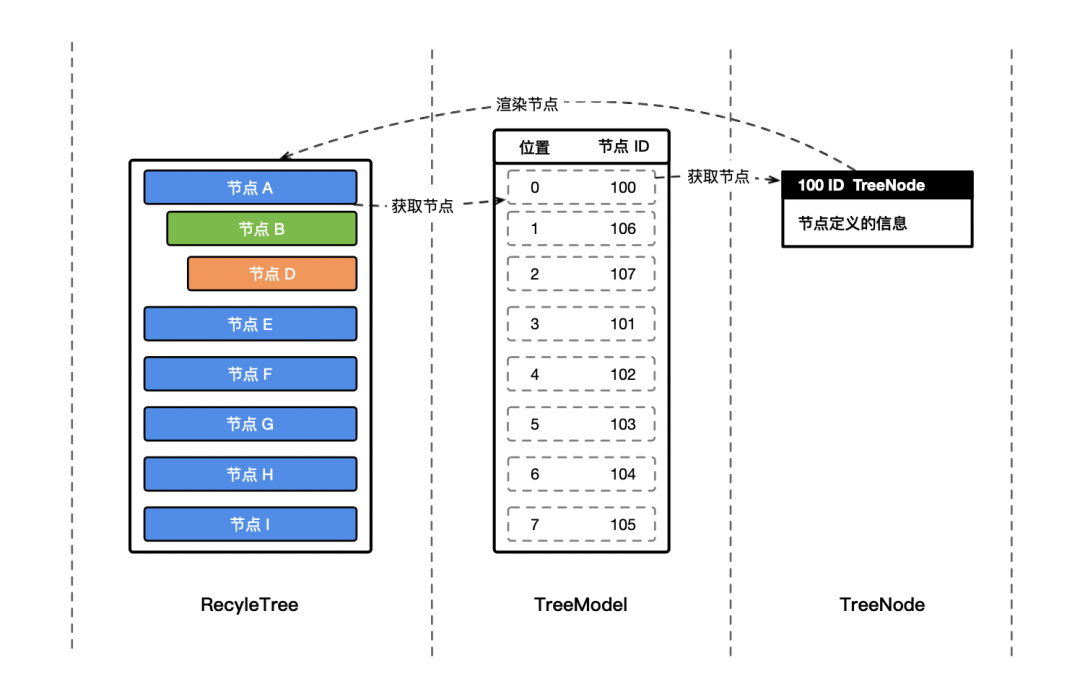
问题的定位首先要从 Tree 组件的渲染原理入手,文件树依托于 OpenSumi 中实现的 RecyleTree 组件,通过将数据结构与视图分离,同时采用扁平化的数据结构,让文件树在处理大量文件的情况下也能保持优秀的性能表现,其基本渲染模式如下:
详细原理可以参见早期写的一篇文章:[一种高性能的 Tree 组件实现方案] 从图示所知,所有文件树的异常情况的发生,实际上都伴随着如下两个问题:
- TreeModel 中存储的渲染节点列表信息被异常裁切或延长
- TreeNode 中缓存的节点没有被正常更新
核心原因
文件树一旦进入了渲染,TreeModel 中的数据更新操作无法取消,而中间插入的不确定的更新操作,又会对对中间临时的数据结构带来新的变化,数据处理一团乱麻,无法正确更新,最终导致一系列问题。
同时,文件树操作本身存在较多的并行触发场景,对于相关操作的响应应该存在优先级关系,即当用户展开/折叠文件树目录时,该操作应该为第一优先级,而文件树刷新,文件定位其次,整体的优先级顺序应该如下:
展开目录操作为异步操作(可能存在获取子节点的请求),故优先级也相对折叠操作低 折叠目录 > 展开目录 > 节点定位 > 刷新
解法
1. 区分核心和非核心操作,核心操作发生时取消非核心操作
核心操作即需要立即响应用户操作的操作,如展开、折叠节点 非核心操作如文件快照恢复(本质依旧为队列化的文件定位功能)、文件定位、刷新
冲突情况处理
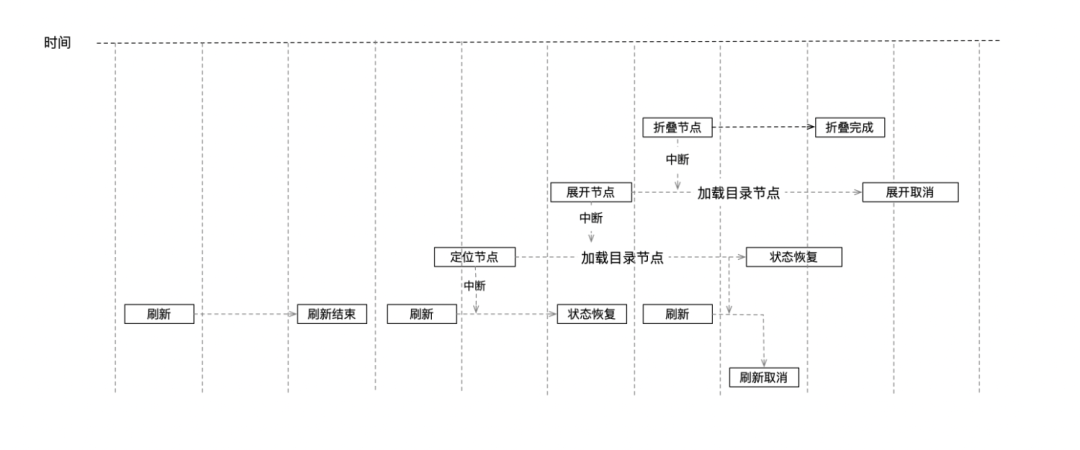
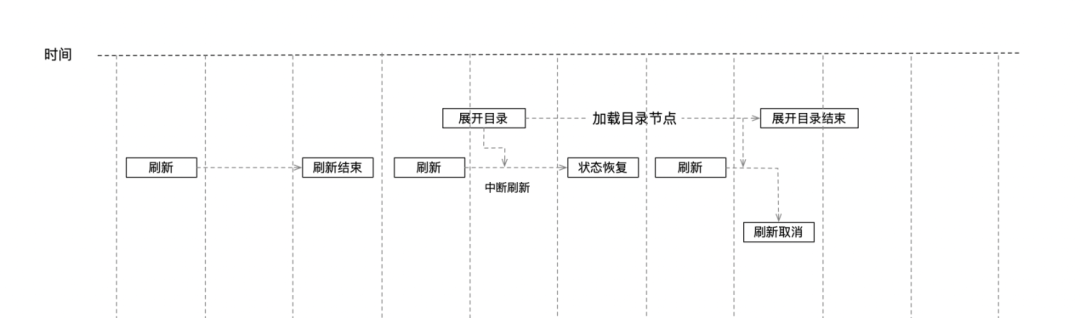
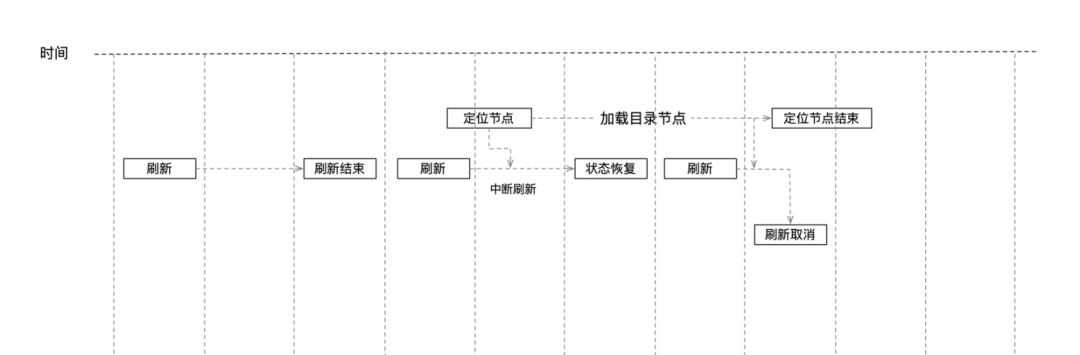
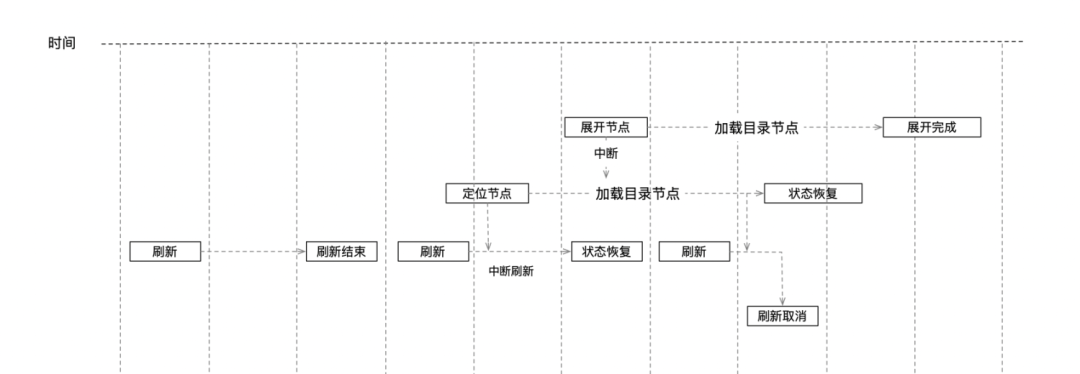
- 在刷新的过程中展开节点的情况如下所示:



2. 支持在数据未渲染前取消操作
可以发现,要处理上述冲突情况,文件树操作就必须是可以中断,或者说是取消的。
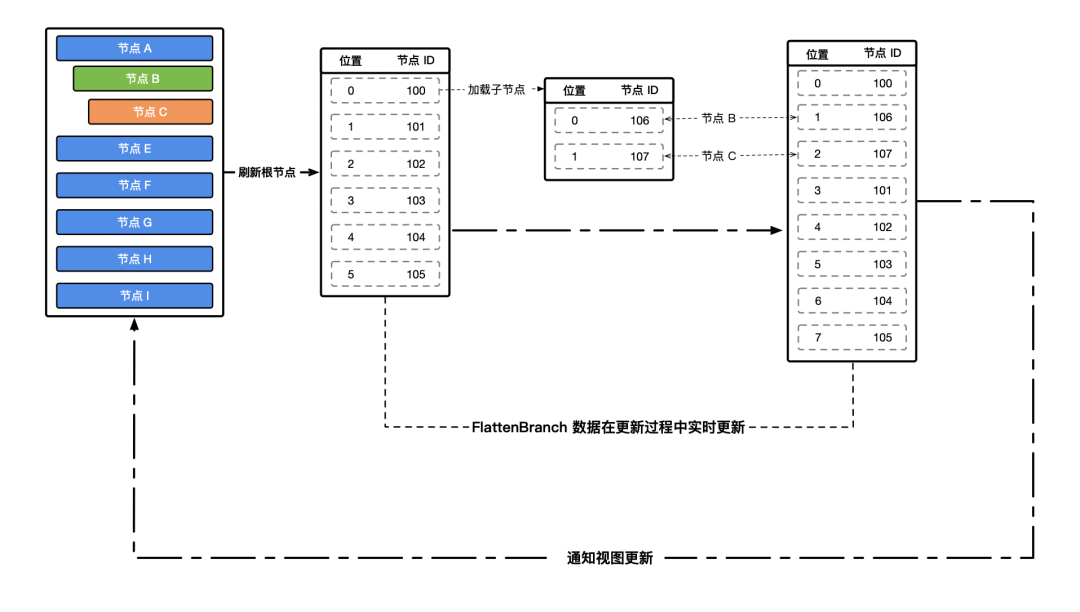
以文件树刷新为例,原来的文件树更新模式如下:
根节点下子节点 A,在加载后续节点 B 时,会将 FlattenBranch 向上合并到 B 节点的数据结构中,通过这样减少二次遍历查询带来的计算损耗
从该图也可以很容易看出,原有的数据结构在刷新的过程中不断变化,极其依赖 “数据更新 -> 视图更新” 这一时序的稳定性,一旦在数据更新期间插入了某次视图更新,就会渲染出不正确的结果。
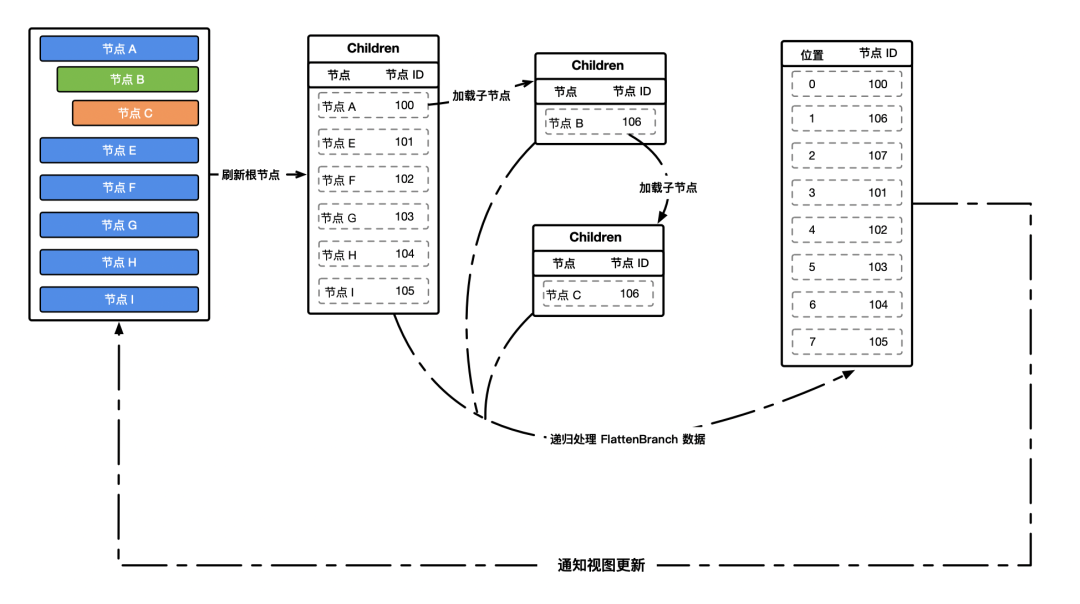
而解决的思路也比较简单,即在更新文件树时,先将需要更新的数据存储在 Children 属性中暂存,待所有 Children 加载完成后,再合并出需要更新到视图的最新 FlattenBranch 数据,如下图所示:
如图所示,通过这样的数据处理,一方面保障了操作未完成前不会错误的渲染视图,也同时支持了在视图未渲染前对一切文件树操作的取消能力。
3. 队列化数据更新、渲染操作
这个属于基础思路,即在数据更新操作时,如刷新情况下,一次刷新的数据更新操作未完成前,后续的刷新操作应该等待前面的刷新操作处理完,在处理期间,可以通过数组等形式,对后续即将发生的刷新操作的数据或操作进行合并,已达到更合理的操作频率及性能,实现代码相对简单,后续不赘述这部分内容。
代码实现
基于上面的解法,代码实现起来就比较简单了,首先是对文件树的 FlattenBranch 更新逻辑进行改造,以文件树刷新场景为例,先将所有需要刷新的目录节点加载后缓存,然后统一合并成一个新的根节点 FlattenBranch 更新数据,伪代码如下:
class TreeNode {
...
refresh(
expandedPaths: string[] = this.getAllExpandedNodePath(), // 获取展开状态的节点数据
) {
const childrens = (await this._tree.resolveChildren(this)) || [];
while ((forceLoadPath = expandedPaths.shift())) {
const child = childrens?.find((child) => child.path === forceLoadPath);
if (CompositeTreeNode.is(child)) {
await child.resolveChildrens(); // 加载 child 的子节点
await child.refresh(expandedPaths) // 进一步处理其子节点
}
}
if (forceLoadPath) {
expandedPaths.unshift(forceLoadPath);
this.expandBranch(this, true); // 向上合并最新的 FlattenBranch 数据
} else if (CompositeTreeNode.isRoot(this)) {
const expandedChilds: CompositeTreeNode[] = [];
// 合并根节点下所有 Children 下积累的 FlattenBranch 数据
const flatTree = new Array(childrens.length);
this._children = Array(childrens.length);
for (let i = 0; i < childrens.length; i++) {
const child = childrens[i];
this._children[i] = child;
if (CompositeTreeNode.is(child) && child.expanded) {
expandedChilds.push(child);
}
}
this._children.sort(this._tree.sortComparator || CompositeTreeNode.defaultSortComparator);
for (let i = 0; i < childrens.length; i++) {
flatTree[i] = this._children[i].id;
}
this._branchSize = flatTree.length;
this.setFlattenedBranch(flatTree, true);
for (let i = 0; i < expandedChilds.length; i++) {
const child = expandedChilds[i];
// 向上合并 flattenBrnach 数据
child.expandBranch(child, true);
}
// 通知视图更新
}
}
...
}而从代码可以确定,在 this.setFlattenedBranch(flatTree, true); 操作执行前,刷新操作均处于可取消的状态,我们便可以在刷新时传入一个自定义的 CancellationToken 对象来对操作进行控制,代码如下:
class TreeNode {
...
refresh(
expandedPaths: string[] = this.getAllExpandedNodePath(), // 获取展开状态的节点数据
token?: CancellationToken,
) {
const childrens = (await this._tree.resolveChildren(this)) || [];
if (token?.isCancellationRequested) {
return;
}
while ((forceLoadPath = expandedPaths.shift())) {
const child = childrens?.find((child) => child.path === forceLoadPath);
if (CompositeTreeNode.is(child)) {
await child.resolveChildrens(); // 加载 child 的子节点
if (token?.isCancellationRequested) {
return;
}
await child.refresh(expandedPaths, token) // 进一步处理其子节点
if (token?.isCancellationRequested) {
return;
}
}
}
if (forceLoadPath) {
expandedPaths.unshift(forceLoadPath);
this.expandBranch(this, true); // 向上合并最新的 FlattenBranch 数据
} else if (CompositeTreeNode.isRoot(this)) {
const expandedChilds: CompositeTreeNode[] = [];
// 合并根节点下所有 Children 下积累的 FlattenBranch 数据
const flatTree = new Array(childrens.length);
this._children = Array(childrens.length);
for (let i = 0; i < childrens.length; i++) {
const child = childrens[i];
this._children[i] = child;
if (CompositeTreeNode.is(child) && child.expanded) {
expandedChilds.push(child);
}
}
this._children.sort(this._tree.sortComparator || CompositeTreeNode.defaultSortComparator);
for (let i = 0; i < childrens.length; i++) {
flatTree[i] = this._children[i].id;
}
this._branchSize = flatTree.length;
this.setFlattenedBranch(flatTree, true);
for (let i = 0; i < expandedChilds.length; i++) {
const child = expandedChilds[i];
// 向上合并 flattenBrnach 数据
child.expandBranch(child, true);
}
// 通知视图更新
}
}
...
}只要外部通过改变传入 token 的 isCancellationRequested 值,便可以取消刷新操作的所有数据更新副作用。
对于冲突情况的处理,由于 RecycleTree 在定义阶段就通过 path 值来保证一棵树数据结构的唯一性,而文件树的展开折叠、刷新可能发生在树的各个子节点中,同一个时间点,我们只应该允许有一个操作正在被执行,即我们需要将所有的树操作状态统一维护到一个最顶层的位置,如根节点路径上。伪代码如下:
class TreeNode {
...
public static pathToGlobalTreeState: Map<string, IGlobalTreeState> = new Map();
// 从任意节点获取树当前的状态
public static getGlobalTreeState(path: string) {
const root = path.split(Path.separator).slice(0, 2).join(Path.separator);
let state = TreeNode.pathToGlobalTreeState.get(root);
if (!state) {
state = {
isExpanding: false,
isLoadingPath: false,
isRefreshing: false,
refreshCancelToken: new CancellationTokenSource(),
loadPathCancelToken: new CancellationTokenSource(),
};
}
return state;
}
// 从任意节点设置树当前的状态
public static setGlobalTreeState(path: string, updateState: IOptionalGlobalTreeState) {
const root = path.split(Path.separator).slice(0, 2).join(Path.separator);
let state = TreeNode.pathToGlobalTreeState.get(root);
if (!state) {
state = {
isExpanding: false,
isLoadingPath: false,
isRefreshing: false,
refreshCancelToken: new CancellationTokenSource(),
loadPathCancelToken: new CancellationTokenSource(),
};
}
state = {
...state,
...updateState,
};
TreeNode.pathToGlobalTreeState.set(root, state);
return state;
}
...
}实际冲突情况处理,以展开目录的情况为例,伪代码如下:
Class TreeNode {
...
// 展开节点
public async setExpanded(ensureVisible = true, quiet = false, isOwner = true, token?: CancellationToken) {
...
const state = TreeNode.getGlobalTreeState(this.path);
// 取消可能存在的正在执行的定位节点任务
state.loadPathCancelToken.cancel();
// 取消可能存在的正在执行的刷新任务
state.refreshCancelToken.cancel();
TreeNode.setGlobalTreeState(this.path, {
isExpanding: true,
});
this.isExpanded = true;
if (this._children === null) {
await this.hardReloadChildren(token);
}
...
}
...
}其余冲突处理逻辑大致相同,基于场景预设的情况进行处理即可。 完整代码可见:#866(https://github.com/opensumi/core/pull/866)
最终效果
在频繁出现文件变动的情况下,即保障了用户操作的连贯性,又保障了文件树状态的实时性,如下:
总结
文件树场景看似简单,实际上在体验至上的时代背景下,既要做到高性能,又要做到优秀的交互体验并不是一件容易做的事情。文章虽然从问题到原因一步步讲解了整个方案改造的方向,看似简单,但在相关问题在发生时往往处于许多边界情况,问题的复现及排查工作困难重重,以至于久久无法彻底解决,其中少不了各个业务方和同学的理解和帮助,再次感谢。
自此之后,文件树的稳定性及性能应该真正达到了 “完全体” 阶段,欢迎大家升级体验 ~