使用Svelte开发Chrome Extension
一、背景
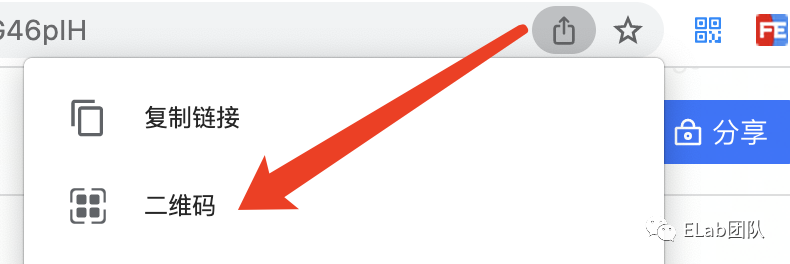
起因 最近Chrome浏览器升级到96大版本后,二维码入口从地址栏移动至二级菜单。这对H5前端开发来说不太友好,每次需要页面二维码时都需要多点两下(* ̄︿ ̄)。

经过多方技术选型(React、原生、Vue、Svelte等),最终选择Svelte[1],原因是
-
语法简单,心智负担小
-
运行时代码少,打包体积小
-
响应式
d=====( ̄▽ ̄*),接下来就开始Svelte × Chrome Extension之旅。
二、创建&开发
2.1 项目创建
2.1.1 项目初始化
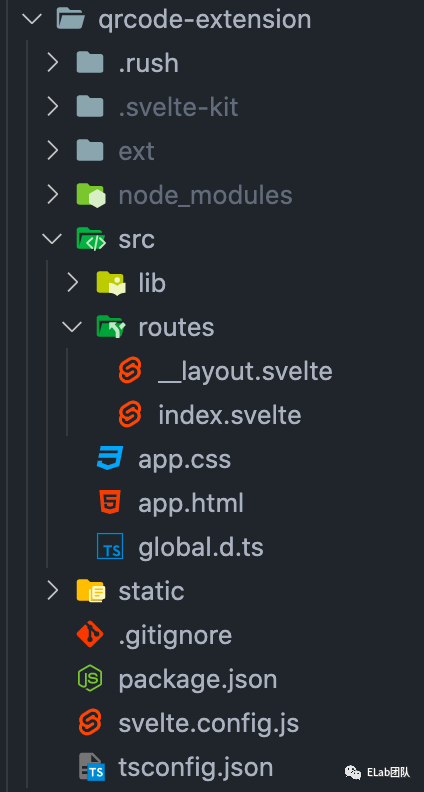
使用Svelte Kit[2]新建项目npm init svelte@next qrcode-extension,目录结构如下:
-
src:源文件目录 -
lib:组件库等 -
routes:约定式路由文件 -
app.html:入口模板文件 -
static:静态文件目录 -
svelte.config.js:svelte配置
初始化项目之后可以直接npm run dev启动。
2.1.2 支持插件开发
- manifest文件
Extensions are built on web technologies such as HTML, JavaScript, and CSS.
—— Chrome开发文档[3]
Chrome插件本质上是以manifest.json为入口规定的一系列前端资源集合,基于Chrome浏览器提供的API,实现各种功能。因此在项目的静态资源文件目录中添加manifest.json文件:
{
"name": "QrCode",
"description": "A simple qrcode extension powered by Svelte",
"version": "1.0",
"manifest_version": 3,
"permissions": ["tabs", "downloads"],
"action": {
"default_popup": "index.html"
},
"icons": {
"16": "/images/qrcode-16.png",
"32": "/images/qrcode-32.png",
"48": "/images/qrcode-48.png",
"128": "/images/qrcode-128.png"
}
}几个比较重要的字段:
MV3文件格式参考[4]
-
manifest_version:manifest版本,之前为Manifest V2(MV2),Chrome推荐使用Manifest V3(MV3) -
permissions:扩展要使用的浏览器权限,大部分Chrome扩展API[5]均有权限依赖 -
action:定义插件操作行为对应的页面 -
default_popup:点击插件图标时的页面 -
icons:插件图标
- 添加chrome类型定义
安装@types/chrome到devDependencies,并在tsconfig.json#compilerOptions#types中添加chrome类型。
2.2 功能开发
2.2.1 需求拆分
参考Chrome浏览器二维码功能:
2.2.2 链接展示
需要获取Chrome浏览器当前打开的tab,查阅开发文档[6]可知对应API为chrome.tabs,并在manifest.json#permissions添加tabs权限声明。在首页加载时,获取当前tab的url,url展示到输入框,并作为二维码组件的输入属性。
async function getCurrentTab() {
if (typeof chrome === 'undefined' || typeof chrome.tabs === 'undefined') {
return { url: '' };
}
let queryOptions = { active: true, currentWindow: true };
let [tab] = await chrome.tabs.query(queryOptions);
return tab;
}
import { onMount } from 'svelte';
let url = '';
// get current tab's url
onMount(() => {
(async () => {
const tab = await getCurrentTab();
url = tab.url || '';
})();
});2.2.3 Svelte组件
二维码组件代码定义在libs/QrCode.svelte中。
- 组件代码
Svelte与vue类似,提供单文件组件。包括三部分:
-
<script></script>:js/ts业务逻辑 -
html:组件html模板
-
<style></style>:css样式,编译时自动做样式隔离
组件详细代码如下所示,使用qrcode库生成二维码。
<script lang="ts">
import { toDataURL } from 'qrcode';
import type { QRCodeToDataURLOptions } from 'qrcode';
import { writable } from 'svelte/store';
import { createEventDispatcher } from 'svelte';
// 输入属性
export let text;
export let option: QRCodeToDataURLOptions = {
type: 'image/png',
margin: 2,
width: 240
};
const dataUrl = writable('');
const dispatch = createEventDispatcher();
// 响应式
$: {
if (text) {
toDataURL(text, option).then((url) => {
dataUrl.set(url);
// 派发组件事件
dispatch('ready', { url });
});
} else {
dataUrl.set('');
}
}
</script>
<div class="qrcode">
{#if $dataUrl}
<img src={$dataUrl} alt="qrcode">
{/if}
</div>
<style>
.qrcode {
width: 240px;
height: 240px;
border: 2px solid #e8eaed;
border-radius: 10px;
background: #f1f3f4;
}
img {
width: 100%;
height: auto;
border-radius: 10px;
}
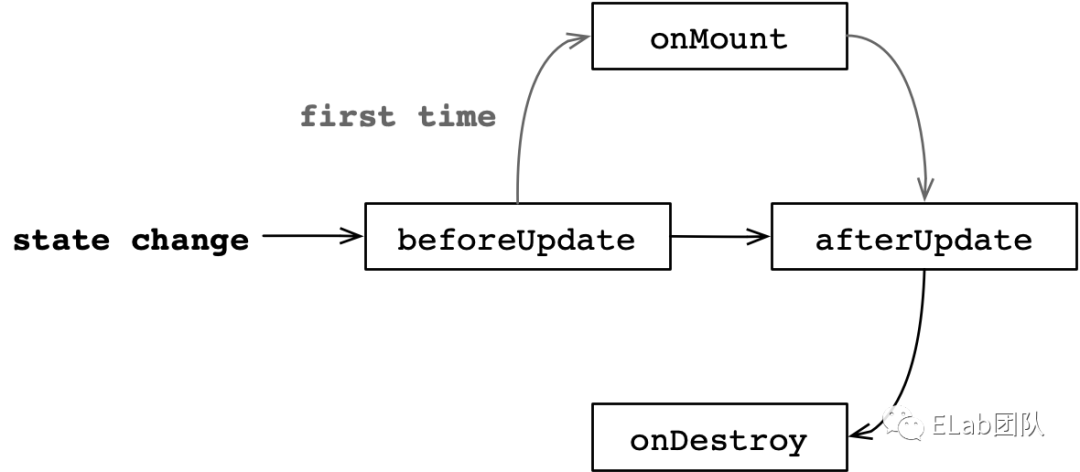
</style>2 . 生命周期
-
onMount:组件已挂载到DOM上(SSR时不执行)
-
beforeUpdate:组件状态变更时立即执行,第一次会在onMount之前执行
-
afterUpdate:组件更新后
-
onDestroy:组件卸载(如onMount返回函数,则会执行)
3 . 输入/输出
组件中通过export声明输入属性。
export let text;
export let option: QRCodeToDataURLOptions = {
type: 'image/png',
margin: 2,
width: 240
};使用createEventDispatcher创建事件,当生成二维码图片base64时,触发ready事件。
import { createEventDispatcher } from 'svelte';
const dispatch = createEventDispatcher();
dispatch('ready', { url });4 . 响应式
参考:svelte响应式代码块[7]利用label语法声明响应式逻辑,当输入属性text变化时更新二维码内容。
$: {
if (text) {
toDataURL(text, option).then((url) => {
dataUrl.set(url);
dispatch('ready', { url });
});
} else {
dataUrl.set('');
}
}2.2.4 二维码下载
下载对应的Chrome API为chrome.downloads,同样在manifest.json#permissions添加downloads权限声明。
监听二维码组件ready事件,并更新dataUrl。点击下载按钮时触发二维码下载。
function downloadQrCode() {
if (!dataUrl) {
return;
}
chrome.downloads?.download({
url: dataUrl,
filename: getFilename(url),
});
}
<button class="qrcode-download" on:click={downloadQrCode}>下载</button>三、调试&构建
3.1 构建
Before you can deploy your SvelteKit app, you need to adapt it for your deployment target. Adapters are small plugins that take the built app as input and generate output for deployment.
—— Svelte Adapter[8]
Svelte使用adapter转换编译产物,默认提供的adapter是@sveltejs/adapter-auto,需要配置打包目标平台(Vercel、Cloudflare、Netlify)。一般使用@sveltejs/adapter-static打包静态产物。
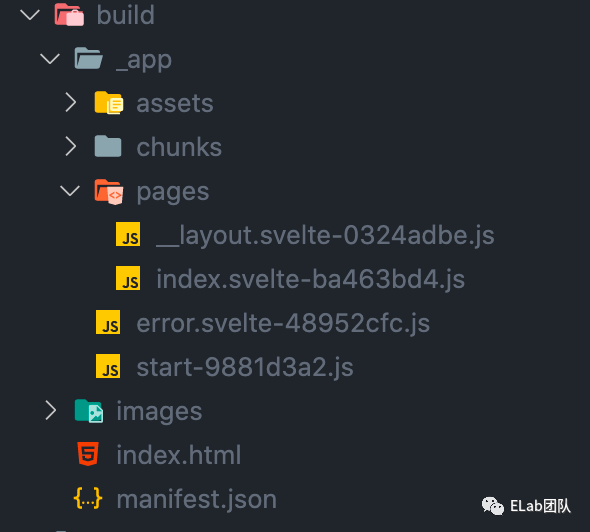
默认打包路径为build,static文件夹下的静态资源会打包到根路径。

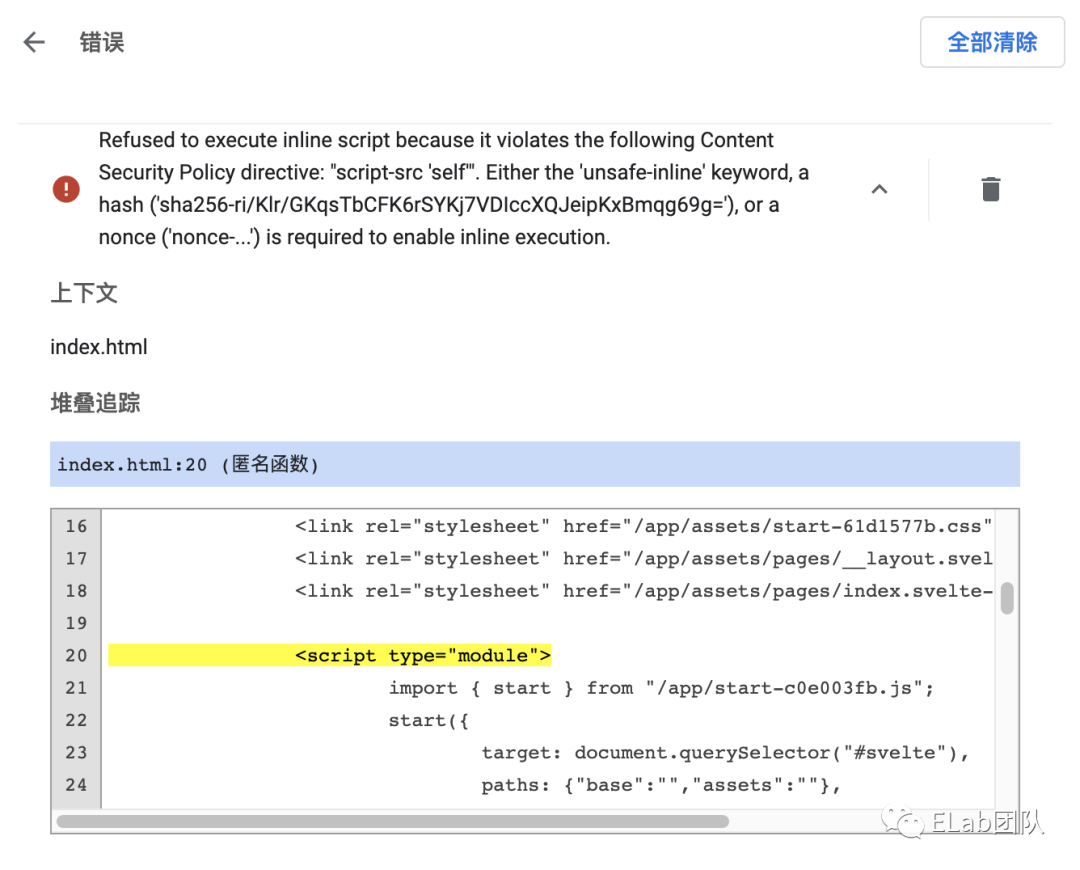
ERROR Refused to execute inline script because it violates the following Content Security Policy directive: "script-src 'self'". Either the 'unsafe-inline' keyword, a hash ('sha256-ri/Klr/GKqsTbCFK6rSYKj7VDIccXQJeipKxBmqg69g='), or a nonce ('nonce-...') is required to enable inline execution.

index.html使用了内联script脚本,而这个文件是打包时动态生成的,错误中提到的unsafe-inline关键字或nonce-等方法在MV3中均不支持。
解决方案 编译后匹配所有html文件中的内联脚本,将内联脚本内容写入js文件,并在html文件中替换为sctipt标签。自定义adapter完成产物转换操作。
import type { Adapter } from '@sveltejs/kit';
import * as glob from 'fast-glob';
import { readFileSync, writeFileSync } from 'fs';
import { dirname, join } from 'path';
interface Props {
/** dest for extension package dir */ dest: string;
}
function uuid() {
return Math.random().toString(36).slice(2);
}
function handleHtml(htmlPath, scriptTag) {
const html = readFileSync(htmlPath).toString();
const matchReg = /<script\b[^>]*>([\s\S]*)</script>/gm;
const result = matchReg.exec(html);
return result && result[1]
? {
html: html.replace(matchReg, scriptTag),
script: result[1],
}
: null;
}
export function extensionAdapter({ dest }: Props): Adapter {
return {
name: 'crx-adapter',
async adapt({ utils }) {
utils.rimraf(dest);
utils.copy_static_files(dest);
utils.copy_client_files(dest);
utils.rimraf(join(dest, '_app'));
await utils.prerender({ all: true, dest: dest });
const fileNames = await glob(join(dest, '**', '*.html'));
for (const fileName of fileNames) {
const dir = dirname(fileName);
const scriptFileName = `start-${uuid()}.js`;
const res = handleHtml(
fileName,
`<script type="module" src="/${scriptFileName}"></script>`,
);
if (res) {
writeFileSync(fileName, res.html);
writeFileSync(join(dir, scriptFileName), res.script);
}
}
},
};
}3.2 调试
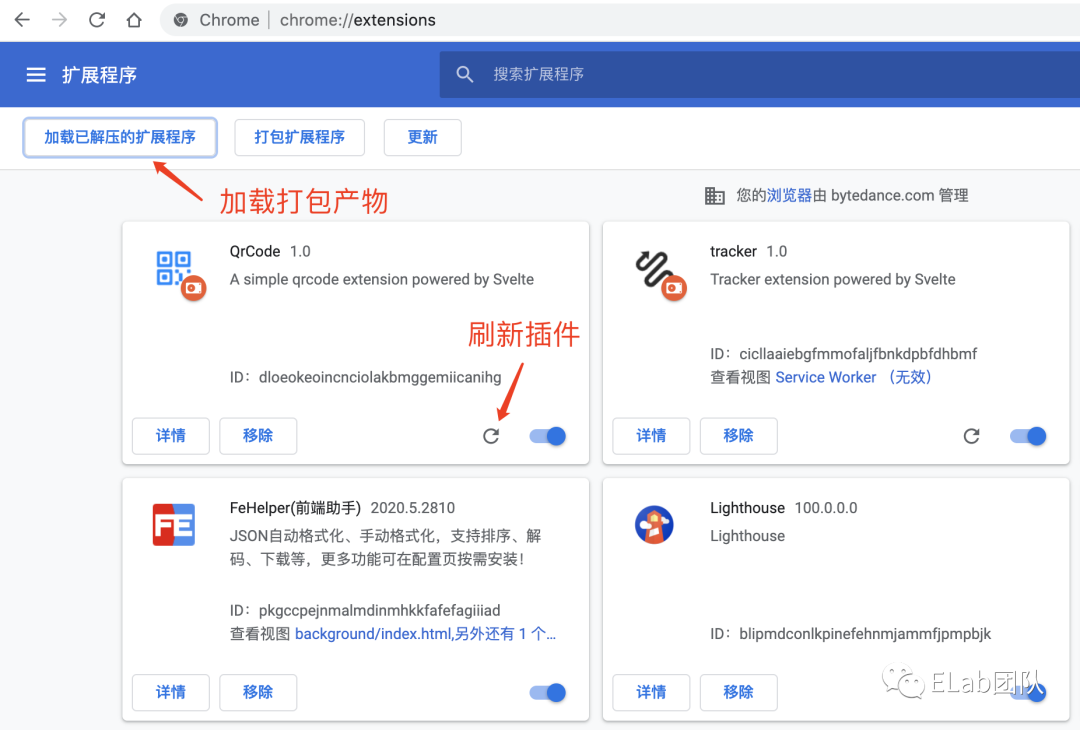
产物打包好后,打开Chrome浏览器,进入chrome://extensions/
-
点击“加载已解压的扩展程序”,选择打包目录以加载插件
-
当产物更新时,重新build并刷新插件即可
3.3 效果
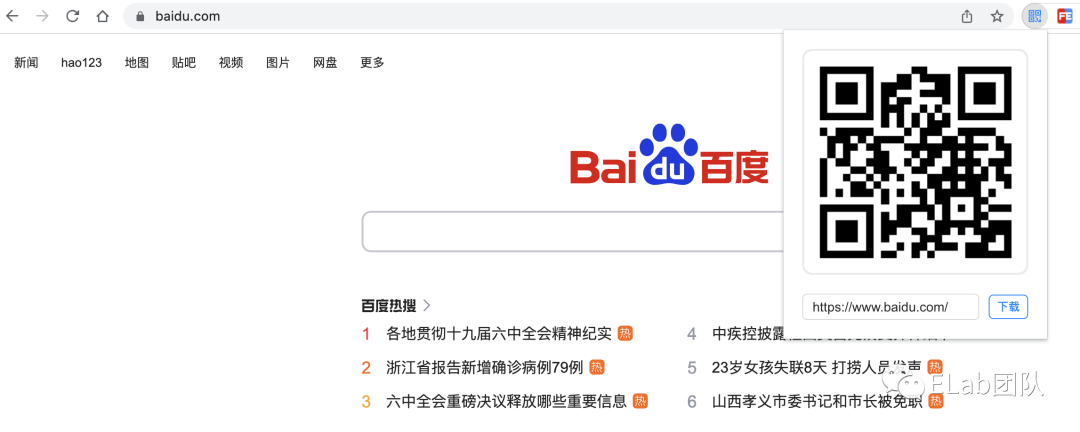
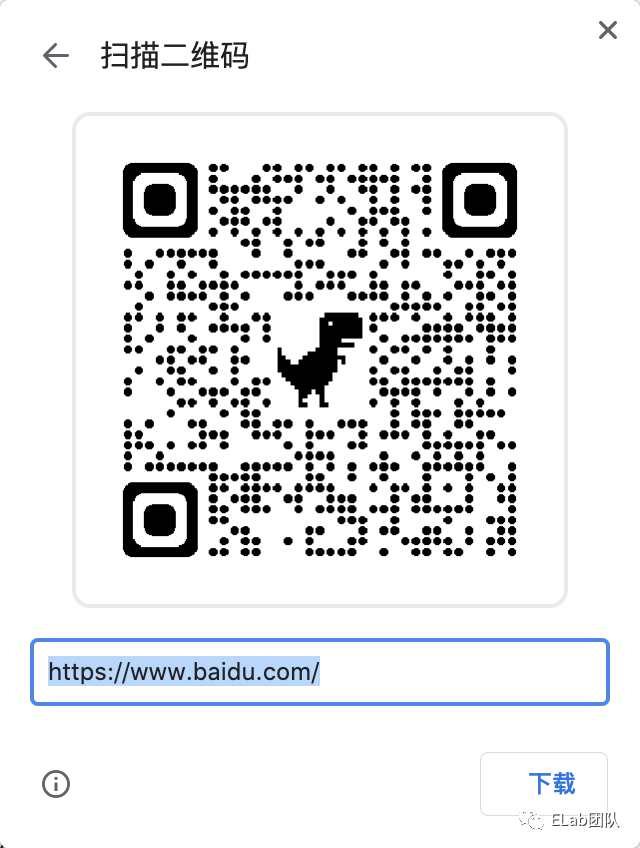
最终效果如下,在网页中点击插件按钮,即显示对应二维码。

| Chrome自带 | qrcode-extension |
|---|---|
 |
 |
四、总结
本文主要工作如下:
-
使用Svelte开发二维码Chrome Extension
-
自定义Svelte Adapter适配Chrome插件安全策略
参考资料
[1]Svelte: https://svelte.dev/
[2]Svelte Kit: https://kit.svelte.dev/
[3]Chrome开发文档: https://developer.chrome.com/docs/extensions/mv3/overview/
[4]MV3文件格式参考: https://developer.chrome.com/docs/extensions/mv3/manifest/
[5]Chrome扩展API: https://developer.chrome.com/docs/extensions/reference/
[6]开发文档: https://developer.chrome.com/docs/extensions/reference/#stable_apis
[7]svelte响应式代码块: https://svelte.dev/docs#component-format-script-3-$-marks-a-statement-as-reactive
[8]Svelte Adapter: https://kit.svelte.dev/docs#adapters