开发一个浏览器插件从未如此简单 ...
实际上我们平时说的浏览器插件指的就是浏览器扩展,它可以帮助我们实现非常多强大的能力。以我们最常接触到的 Chrome 扩展 (Chrome Extension) 为例,它可以帮助我们实现请求的抓取和劫持、各种事件监听、浏览器窗口控制、更改网页内容等等。

Web 技术,只需要几个简单的 HTML、CSS、JS 文件,以及浏览器规定的扩展文件就可以运行起来,不过下面几个问题可能让我们开发起来有些阻碍:
「技术栈」
想要更好的维护一个大型的项目,我们肯定要引入 React、Vue、TypeScript、Webpack 等现代的开发方式,目前各浏览器的扩展没有比较成熟的脚手架工具。
「部署发布」
发布过程比较麻烦,如果你的插件想要尽可能多的在不同环境生效,你需要把开发好的程序进行适配,并且手动发布到不同的浏览器(如 Chrome、Firefox、Edge)扩展商店。
Plasmo
不过,最近我在 Github 上发现了一个专门为开发一个浏览器扩展提供的框架:Plasmo。

https://github.com/PlasmoHQ/plasmo
刚刚开源不久,就获得了 2.4k star,看来大家对这方面的痛点还是很大的。
Plasmo 的官方是这样描述它的:就像浏览器扩展的 Next.js!
开发
框架默认支持了 React + Typescript 技术栈,你可以基本告别自己用 create-react-app 去搭了。。
我们可以用下面的命令直接创建一个工程:
npm x plasmo init
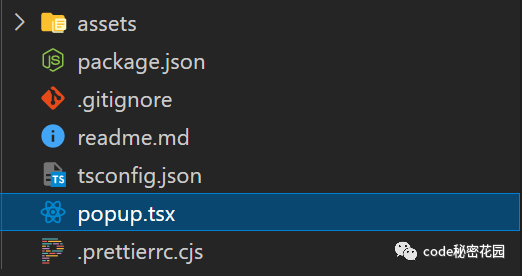
初始化出来的工程非常简洁清晰:

popup.tsx 是一个默认导出的 React 组件,也就是我们点击插件时的弹出框;assets 会存放一些我们插件中必备的图标;其他的都是项目的基本配置。
另外,在官方文档(https://docs.plasmo.com/quickstarts)中给出了和下面一些不同技术栈的搭配开发的能力:
Next.jsStripeReduxTailwind CSSGoogle AnalyticsSupabase AuthenticationFirebase Authentication
你可以根据你自己的需要进行搭配,也可参考官方的实示例存储库:https://github.com/PlasmoHQ/examples
调试
调试的话也非常简单,你只需要前往 chrome://extensions 并启用开发人员模式,然后在项目中执行 npm dev,然后点击 Load Unpacked 并导航到扩展程序的 build/chrome-mv3-dev 就可以了。

nice。
发布
Plasmo 框架附带一个方便的 GitHub 操作,称为 Browser Platform Publish或 BPP。这个功能可以自动将你的扩展发布到所有受支持的浏览器扩展市场。
Browser Market SubmitMozilla Webstore UploadChrome Webstore UploadEdge Webstore Upload
你只需要在项目里创建一个 keys.json 文件,然后将不同浏览器的配置填入文件就可以了,真的非常简单:
{
"$schema": "https://raw.githubusercontent.com/plasmo-corp/bpp/v2/keys.schema.json",
"chrome": {
"clientId": "xxx",
"refreshToken": "xxx",
"extId": "xxx"
},
"edge": {
"clientId": "ConardLi",
"clientSecret": "code秘密花园",
"productId": "xxx",
"accessTokenUrl": "https://login.xxx/oauth2/v2.0/token"
}
}为了安全起见,密钥注意不要直接提交到
Github上,最好和Github的Encrypted secrets配合使用~
好了,就是这么简单,基于这个框架去开发一个浏览器扩展,我们只需要去关注业务的核心逻辑,其他的环境、配置、部署、发布,Plasmo 可以通通帮我们搞定。
后续需要开发浏览器扩展的小伙伴可以收藏起来了 ~