【零基础】充分理解WebGL(六)
颜色
在前面几篇的内容里,我们的例子大部分都是黑白的,那是因为我们着重于渲染形状,基本没有考虑渲染成不同的颜色。
我们既然把 shader 中文翻译成“着色器”,顾名思义,“着色器”本身就是用来在画布上“着色”的,自然和颜色有着密切的关系。
话不多说,我们仍然通过代码由浅入深地来看一看。
我们已经知道了在片段着色器中,FragColor 输出颜色,它默认采用的是 RGBA 色值。
#version 300 es
precision highp float;
out vec4 FragColor;
uniform vec2 resolution;
void main() {
FragColor.rgb = vec3(1.0, 0, 0);
FragColor.a = 1.0;
}我们在第一讲中,就见过,上面的代码将整个 canvas 画布渲染为红色。
https://code.juejin.cn/pen/7111156081786617893
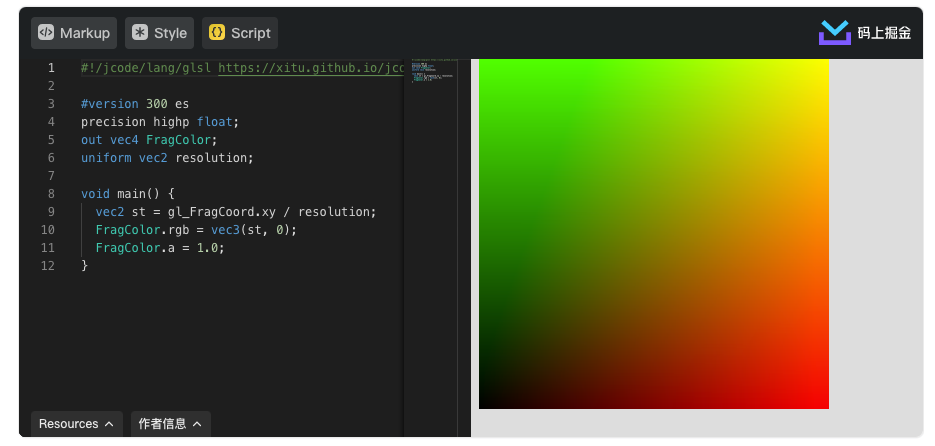
同样,在第一讲中,我们还写过一个例子,通过坐标值来绘制渐变颜色:
#version 300 es
precision highp float;
out vec4 FragColor;
uniform vec2 resolution;
void main() {
vec2 st = gl_FragCoord.xy / resolution;
FragColor.rgb = vec3(st, 0);
FragColor.a = 1.0;
}https://code.juejin.cn/pen/7111162916430151711
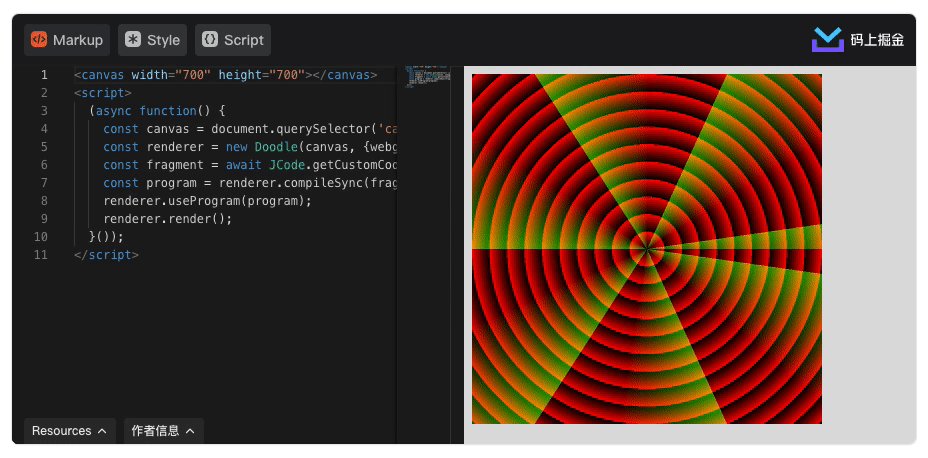
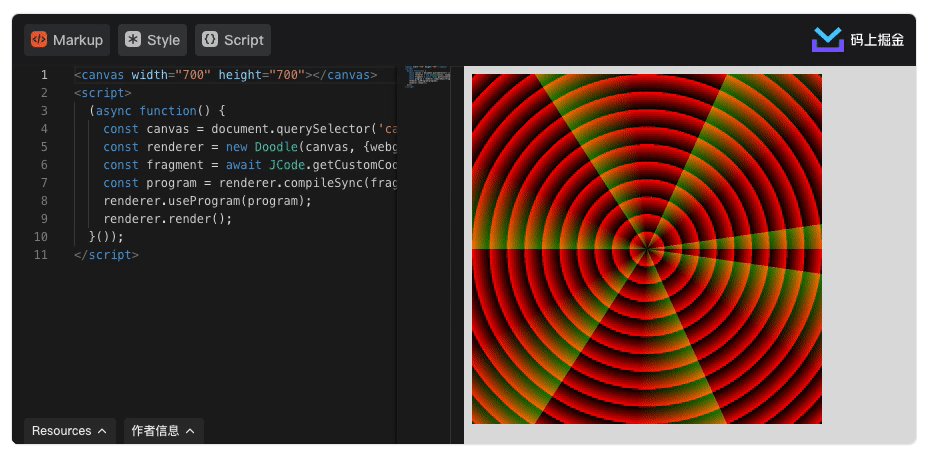
我们可以利用前面学过的距离场来对颜色造型:
#version 300 es
precision highp float;
#pragma include <stdlib>
out vec4 FragColor;
uniform vec2 dd_resolution;
uniform float dd_time;
void main() {
vec2 st = gl_FragCoord.xy / dd_resolution;
st = mix(vec2(-5), vec2(5), st);
st = polar(st, vec2(0));
st = fract(st);
FragColor.rgb = vec3(st.x, st.y + 0.5 * sin(dd_time), 0);
FragColor.a = 1.0;
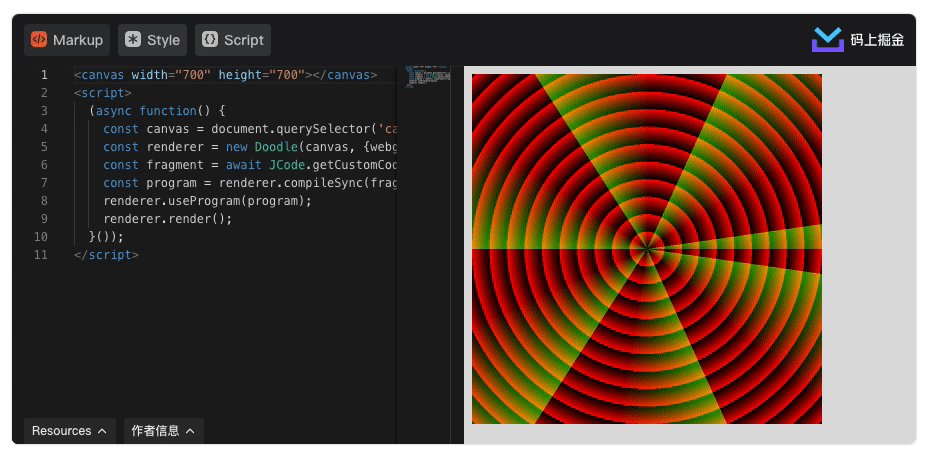
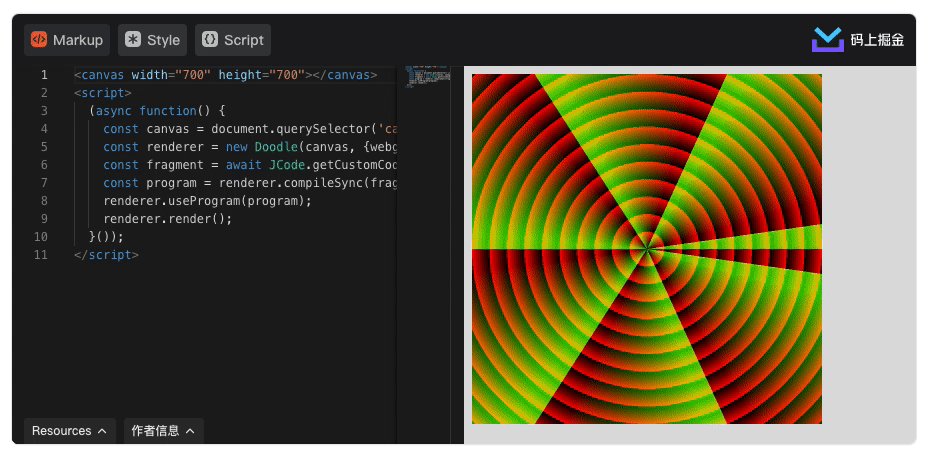
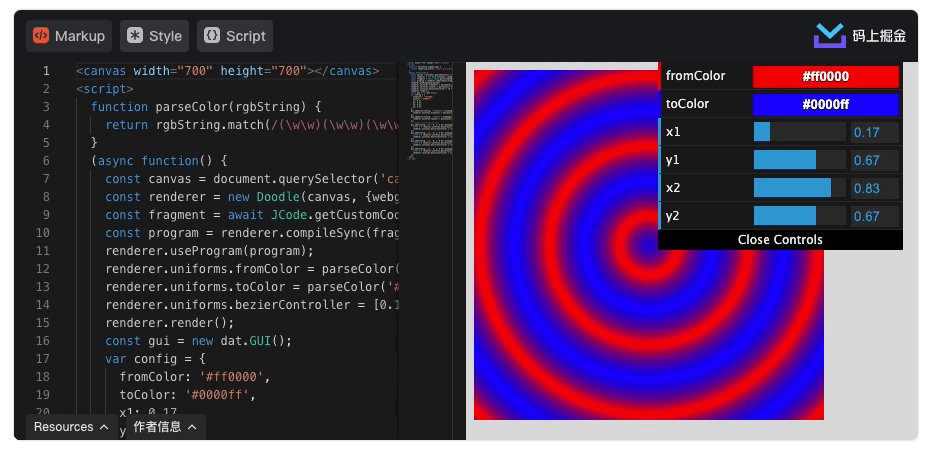
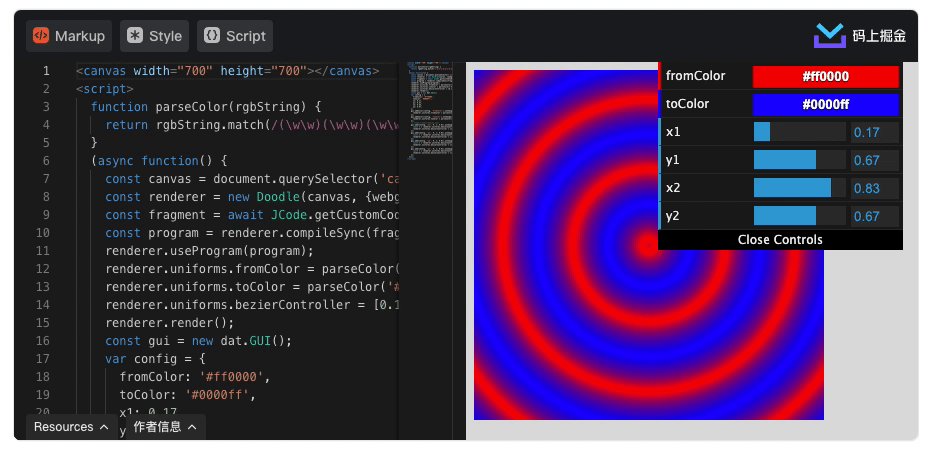
}https://code.juejin.cn/pen/7111163920278093838
在上面的代码里,我悄悄换了一个库,把 gl_render[1] 换成了 glsl_doodle[2]。它们使用上没有太大差别,glsl_doodle 是继承了 gl_renderer,在 gl_renderer 的基础上支持了 #pragma include 指令加载函数库的功能。通过这个功能,我们内置了一些模块[3],使用它们的方法就是通过#pragma include 加载进来,这和使用
C 语言进行加载模块非常类似。实际上很大一部分模块我们在前面的章节中都介绍了它们的具体实现。在后续的章节中我们直接将它们加载进来,这样能保持glsl代码的清晰,便于理解。对于未使用过的函数,如有涉及,我再单独介绍。
另外 glsl_doodle 还内置了一些uniforms[4],这样我们就不用在 JS 中去重复定义它们,内置 uniforms 在命名上以dd_开头,例如上面代码用到的dd_resolution,它和我们前面章节自己定义的resolution没有区别。
渐变造型
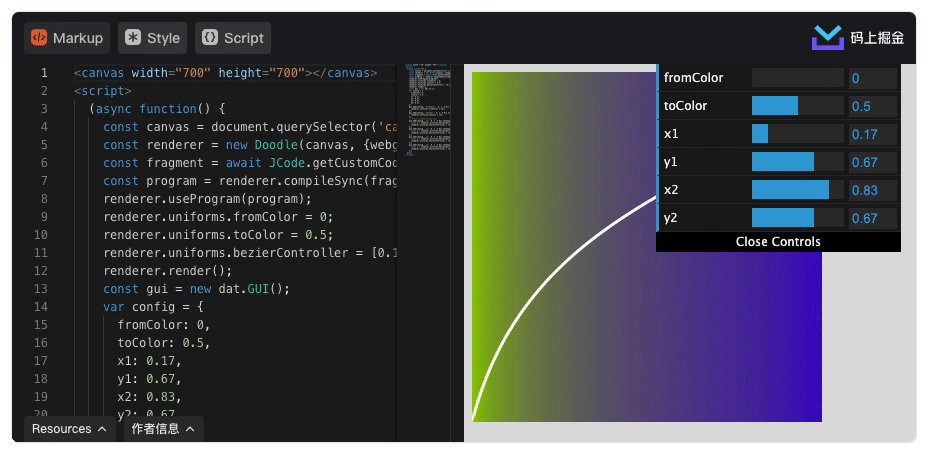
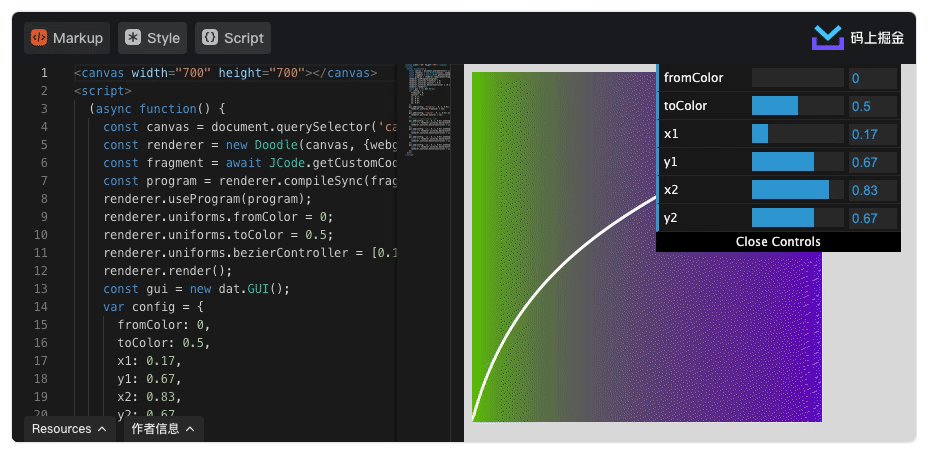
在颜色渐变的基础上,我们可以通过造型函数来控制渐变过程,比如下面的代码用三阶贝塞尔曲线来控制渐变过程:
#version 300 es
precision highp float;
#pragma include <stdlib>
#pragma include <graph>
#pragma include <shaper>
out vec4 FragColor;
uniform vec2 dd_resolution;
uniform float dd_time;
uniform vec3 fromColor;
uniform vec3 toColor;
uniform vec4 bezierController;
float cubic_bezier(float x, vec4 p) {
return cubic_bezier(x, p.x, p.y, p.z, p.w);
}
float cubic_bezier(float x) {
return cubic_bezier(x, bezierController);
}
void main() {
vec2 st = gl_FragCoord.xy / dd_resolution;
float d = cubic_bezier(st.x);
FragColor.rgb = mix(fromColor, toColor, d);
float d2 = PLOT(cubic_bezier, st, 0.01);
FragColor.rgb += stroke(d2, 0.01, 0.2);
FragColor.a = 1.0;
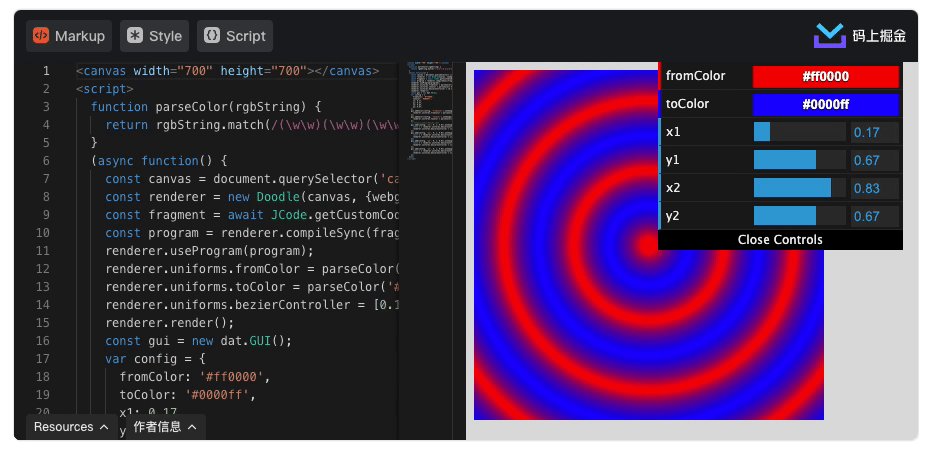
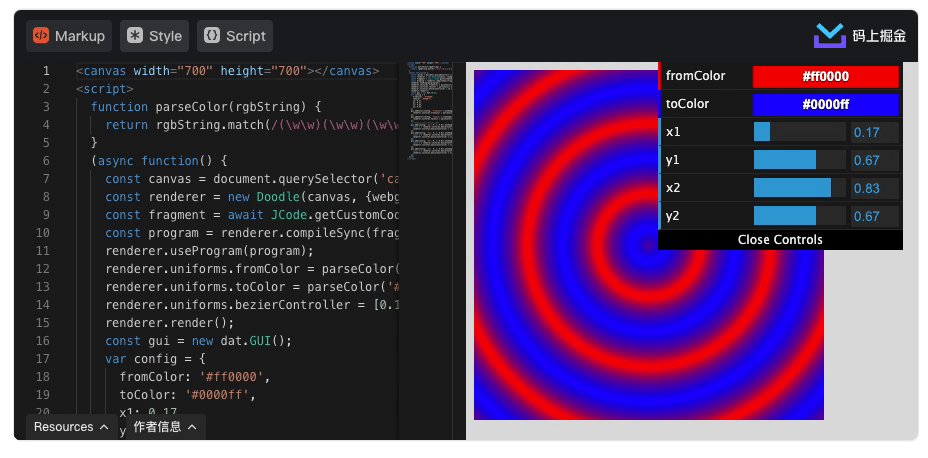
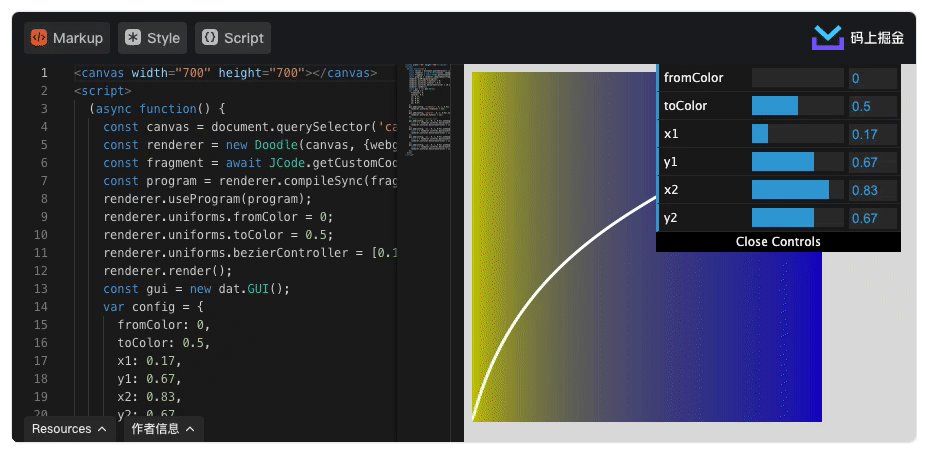
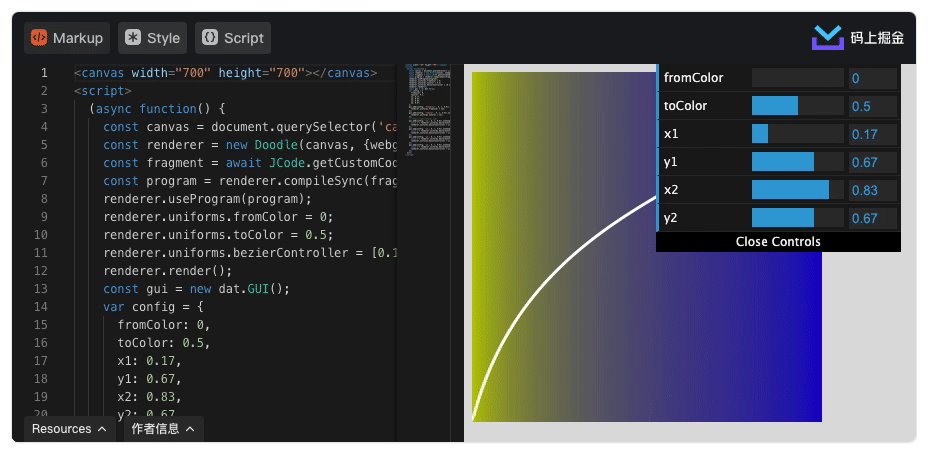
}https://code.juejin.cn/pen/7111175676136259621

https://code.juejin.cn/pen/7111187775952519181
HSB
就像 CSS 中有 RGB 和 HSL 一样,我们可以将 RGB 设置转换成极坐标方式,将红、绿、蓝三原色通道映射成色相、饱和度和亮度三个通道,这就是 HSB 设置。
HSB 和 RGB 的相互转换公式如下:
vec3 rgb2hsb(vec3 c){
vec4 K = vec4(0.0, -1.0 / 3.0, 2.0 / 3.0, -1.0);
vec4 p = mix(vec4(c.bg, K.wz), vec4(c.gb, K.xy), step(c.b, c.g));
vec4 q = mix(vec4(p.xyw, c.r), vec4(c.r, p.yzx), step(p.x, c.r));
float d = q.x - min(q.w, q.y);
float e = 1.0e-10;
return vec3(abs(q.z + (q.w - q.y) / (6.0 * d + e)), d / (q.x + e), q.x);
}
// Function from Iñigo Quiles
// https://www.shadertoy.com/view/MsS3Wc
vec3 hsb2rgb(vec3 c){
vec3 rgb = clamp(abs(mod(c.x*6.0+vec3(0.0,4.0,2.0), 6.0)-3.0)-1.0, 0.0, 1.0);
rgb = rgb * rgb * (3.0 - 2.0 * rgb);
return c.z * mix(vec3(1.0), rgb, c.y);
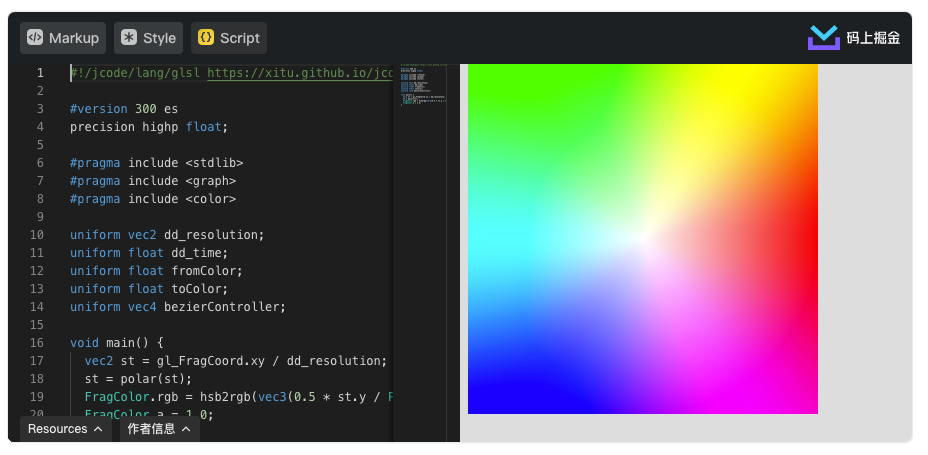
}有了 HSB,我们可以方便做连续的色相渐变,比如我们将上面的例子修改一下:
https://code.juejin.cn/pen/7111193630966022181

#version 300 es
precision highp float;
#define WEBGL2;
#pragma include <stdlib>
#pragma include <graph>
#pragma include <color>
uniform vec2 dd_resolution;
uniform float dd_time;
uniform float fromColor;
uniform float toColor;
uniform vec4 bezierController;
void main() {
vec2 st = gl_FragCoord.xy / dd_resolution;
st = polar(st);
FragColor.rgb = hsb2rgb(vec3(0.5 * st.y / PI +0.5,st.x,1.0));
FragColor.a = 1.0;
}https://code.juejin.cn/pen/7111195901342777374

参考资料
[1]gl_render: https://github.com/akira-cn/gl-renderer
[2]glsl_doodle: https://github.com/akira-cn/glsl-doodle
[3]模块: https://doodle.webgl.group/modules
[4]uniforms: https://doodle.webgl.group/uniforms