闲鱼买了份小程序源码,可开流量主
前言
相信很多朋友都玩过这款小游戏,叫 成语秀才 ,没体验过的朋友可以点击体验,这款小游戏开发起来还是比较困难的,首先要有一份海量的题库,然后在每道题都有不同的布局,我是一个非常喜欢学习的人,于是我就花费了巨资 4.99 元,买了这份源码,然后买到这份源码后,却没有部署文档,卖家说花费 60 元可以提供部署一条龙服务。本着我爱学习和分享的精神,我来补充这份部署文档,在文末,我也将这份至少价值 64.99 元的源码分享给大家。
技术架构
- 后端:PHP+mysql
- 前端:微信小程序原生开发
部署前的准备
- 一个小程序账号,每个用户可以免费注册 5 个小程序账号
- 一台 linux 服务器
- 一个已经备案的域名
- 下载微信开发者工具
没有服务器和域名的同学可以在 【腾讯云】618 采购季活动页面购买。
部署
安装宝塔面板
宝塔面板是一款可视化的服务器管理软件,通过 Web 端轻松管理服务器,提升运维效率,支持 windows 和 linux 系统,可一键配置服务器环境(LAMP/LNMP/Tomcat/Node.js),可以轻松在版本间进行切换,集成方便高效的文件管理器,支持上传、下载、打包、解压以及文件编辑查看功能,例如:创建管理网站、FTP、数据库,拥有可视化文件管理器,可视化软件管理器,可视化 CPU、内存、流量监控图表,计划任务等功能,且支持一键备份到云存储空间里。
使用 SSH 连接到您的 Linux 服务器后,输入以下命令安装
Centos 安装脚本
yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh ed8484bec
Ubuntu/Deepin 安装脚本
wget -O install.sh http://download.bt.cn/install/install-ubuntu_6.0.sh && sudo bash install.sh ed8484bec
出现疑问,输入 yes 后就开始安装了

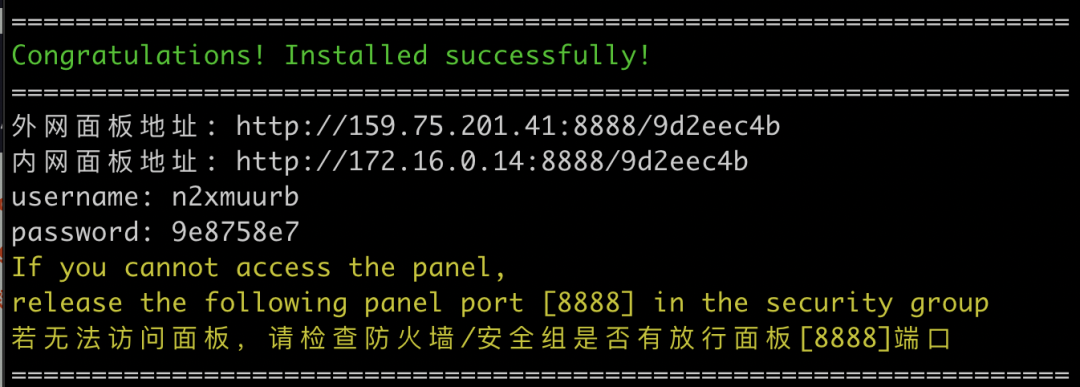
2-3 分钟后会在屏幕上输出宝塔面板的登录地址,宝塔面板会随机生成用户名、密码和端口,我们需要把这些地址保存到本地,以免下次忘记。
接下来我们需要在云服务器上设置安全组或者防火墙,放行自动生成的端口。

开通了端口,输入宝塔面板地址,输入用户名和密码就可以登录了

域名解析

在你的域名服务商后台,将一个域名解析到 这台这台服务器 ip,解析完成后,你就可以使用域名访问了。
安装 PHP+mysql
登录后要先绑定一个宝塔账号,这个大家自行注册就可以了

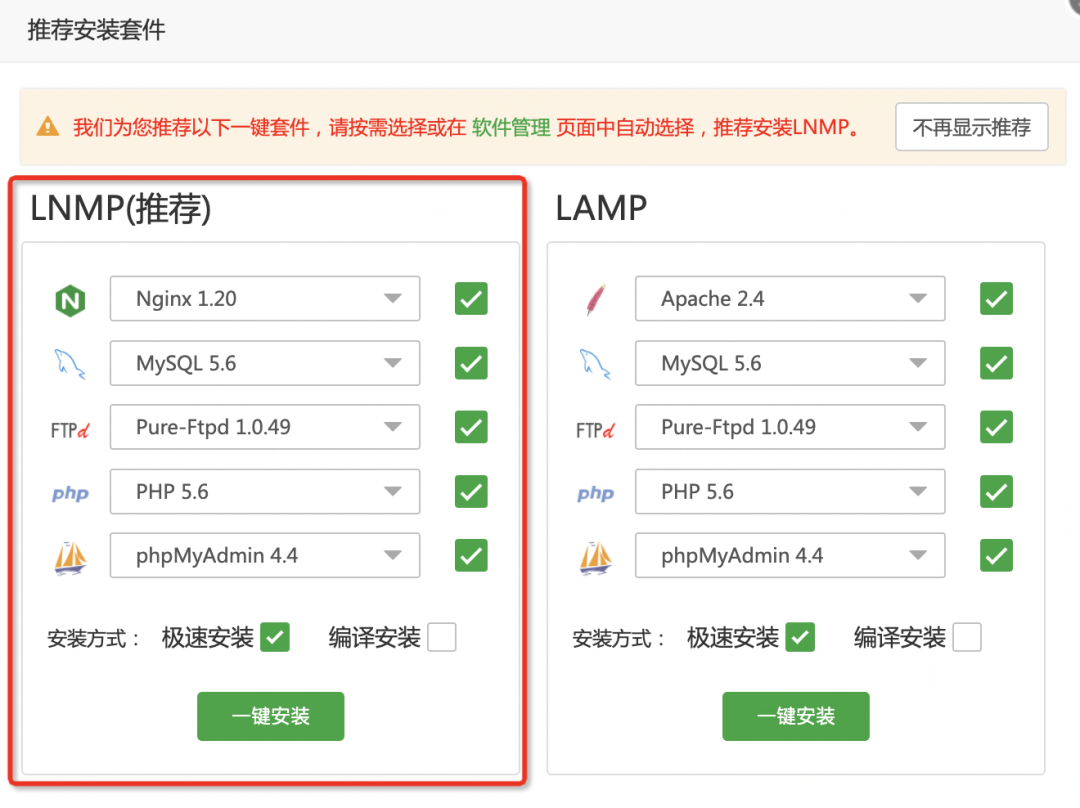
绑定成功后,我们来安装 PHP+mysql,系统会自动弹窗框让我们来选择环境,我这里选择 LNMP
- 急速安装,安装时间极快(5-10 分钟),版本与稳定性略低于编译安装,适合快速部署测试
- 编译安装,安装时间长(30 分钟到 2 小时),性能最大化,适合生产环境, 点击一键安装后,宝塔面板就会开始安装环境了

等待 10 分钟后,环境安装完成,当然有经验的同学可以自行安装 PHP+mysql 的环境,但是使用宝塔面板对新手比较友好。

此时访问我们的 IP 就可以看到页面,说明我们的环境已经安装成功了。
安装微擎
微擎官网:https://www.we7.cc/
微擎官方文档:https://www.kancloud.cn/donknap/we7/136557
微擎源码地址:https://gitee.com/we7coreteam/pros
微擎是一款小程序和公众号管理系统,可以实现微信平台(mp.weixin.qq.com)不能实现的功能,例如商城,餐饮,酒店,汽车,门店,同城,各类行业解决方案,营销,推广,吸粉,游戏,物联网和人工智能等功能,这些应用大部分收费,也有免费的应用,大家可以在官网上搜索安装。
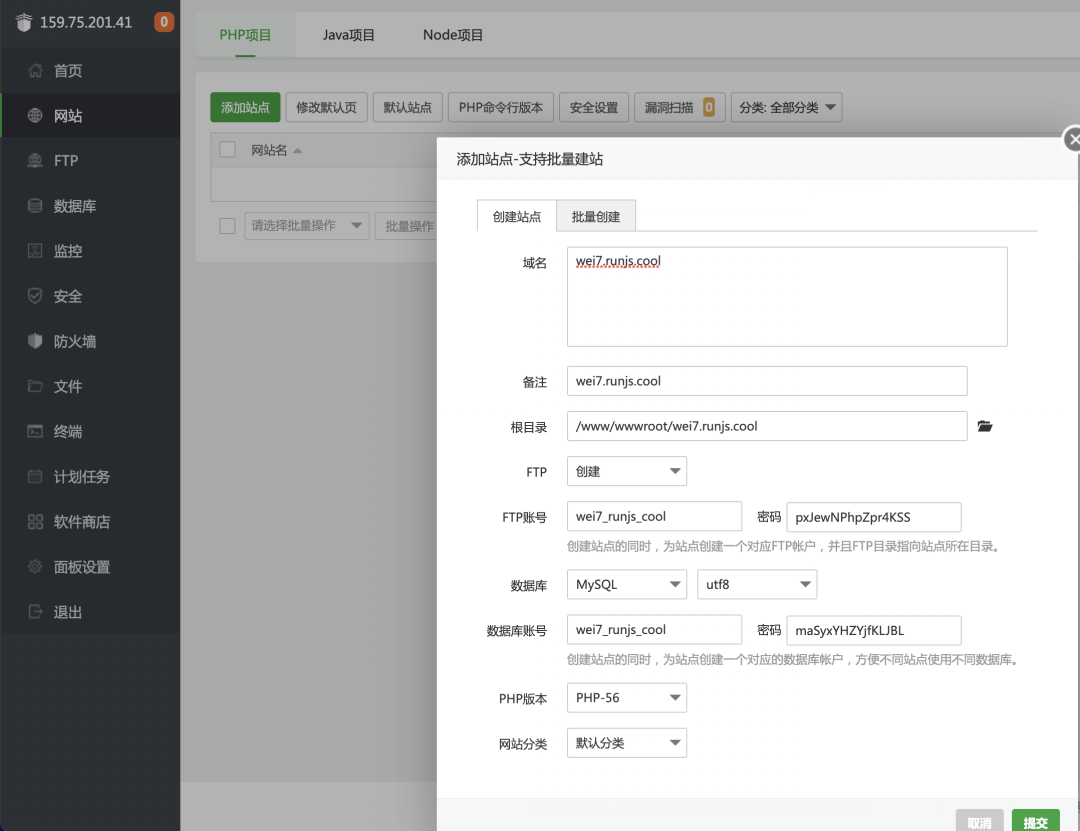
点击网站,添加网站,输入你自己的要解析的域名,

选择创建数据库,和 FTP,点击提交,此时输入我们的域名可以看到如下页面

说明我们的网站创建成功了。
安装微擎框架
在网站 ftp 目录下上传微擎框架的源码

上传完成后点击 zip 文件解压

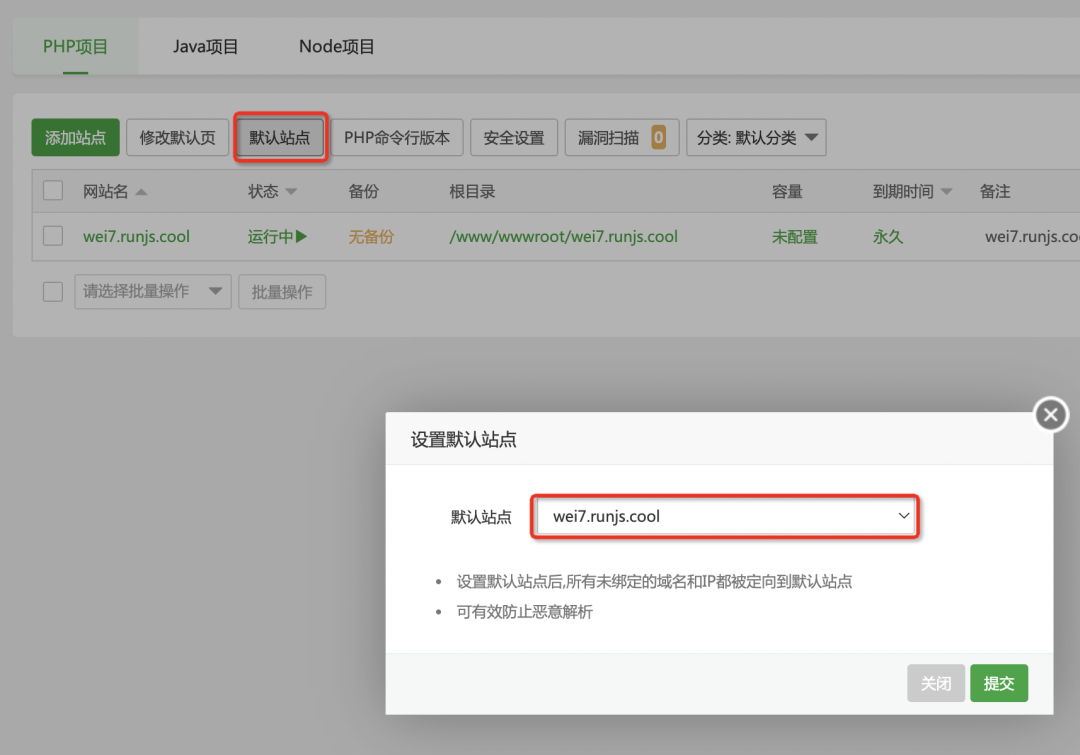
点击默认站点,设置我们刚才创建的网站

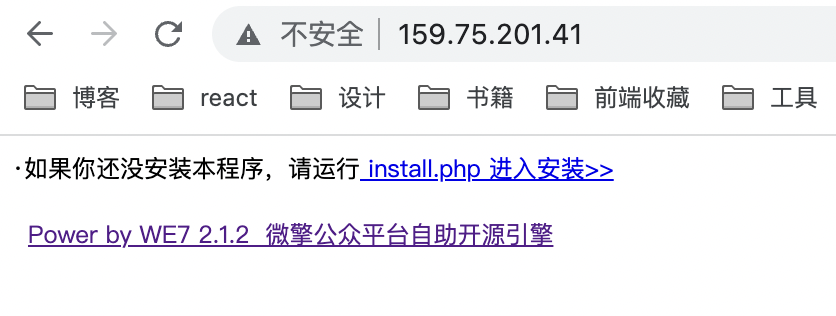
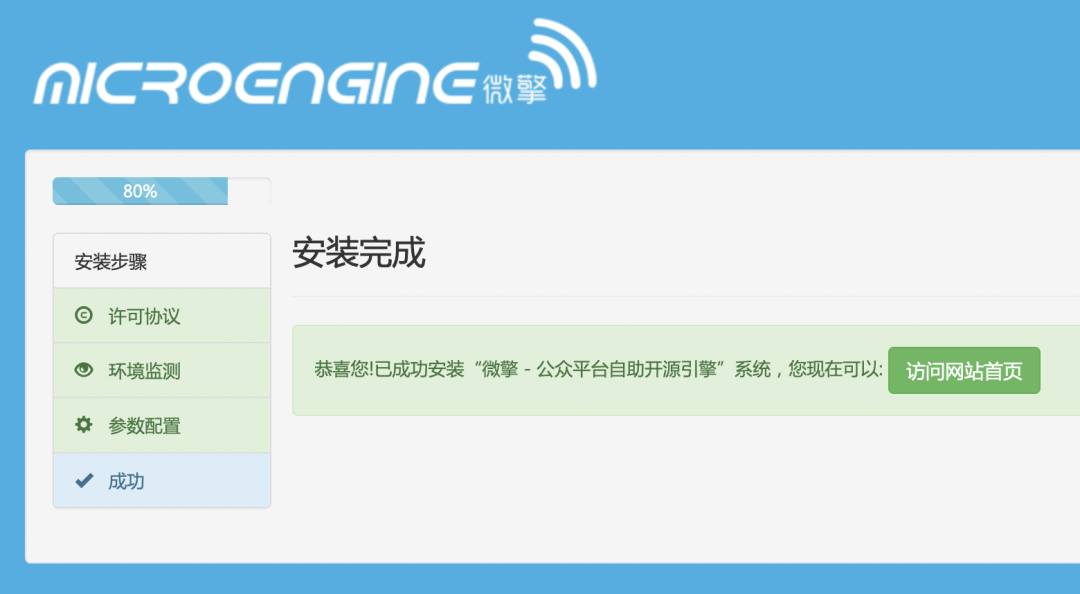
输入 IP 地址,就可以进入微擎的安装页面了。
安装过程中会检查 PHP 环境要求,若检查不成功,我们需要修改相应的 PHP info 文件。

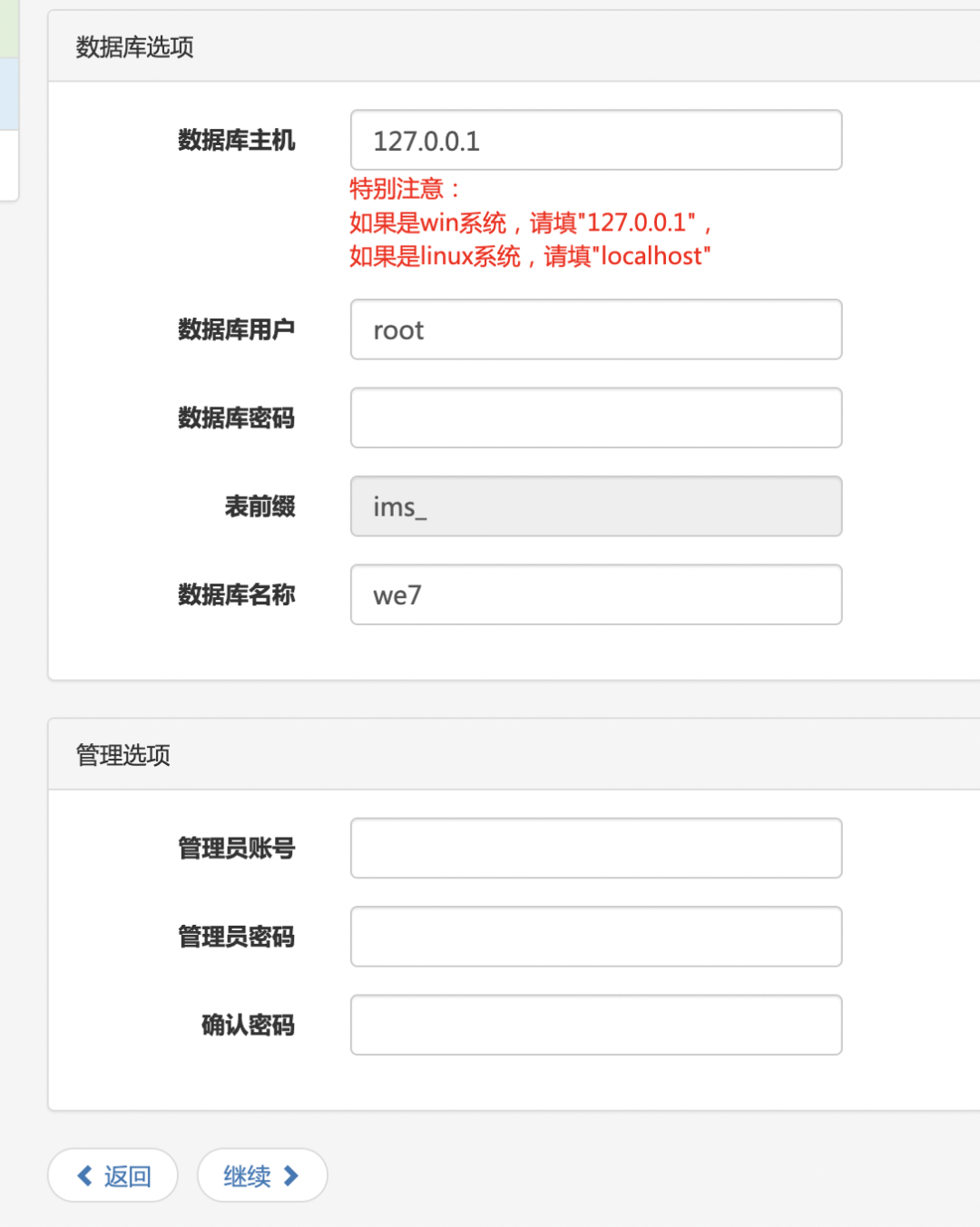
点击继续输入刚才创建的数据库信息,并且设置微擎后台密码

安装小程序
安装小程序后端模块

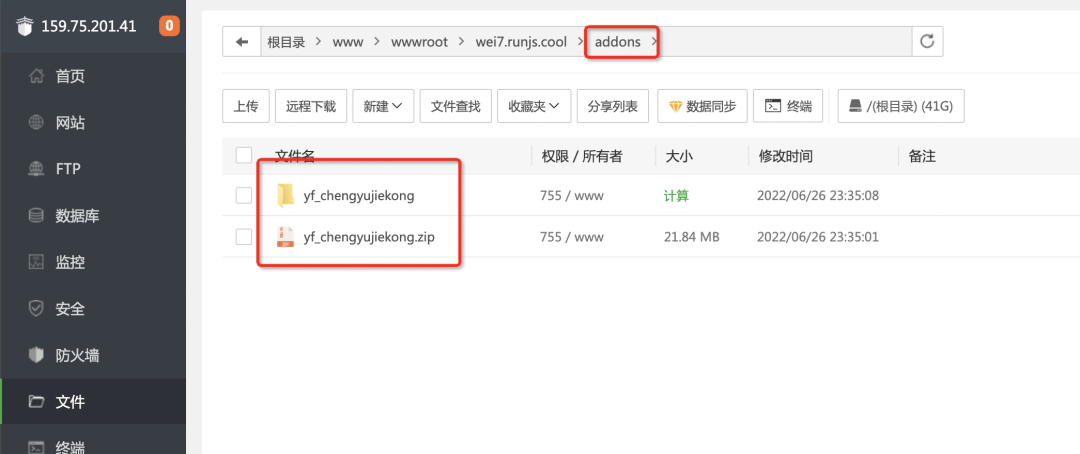
在 addons 目录下上传小程序后端模块,并且解压。

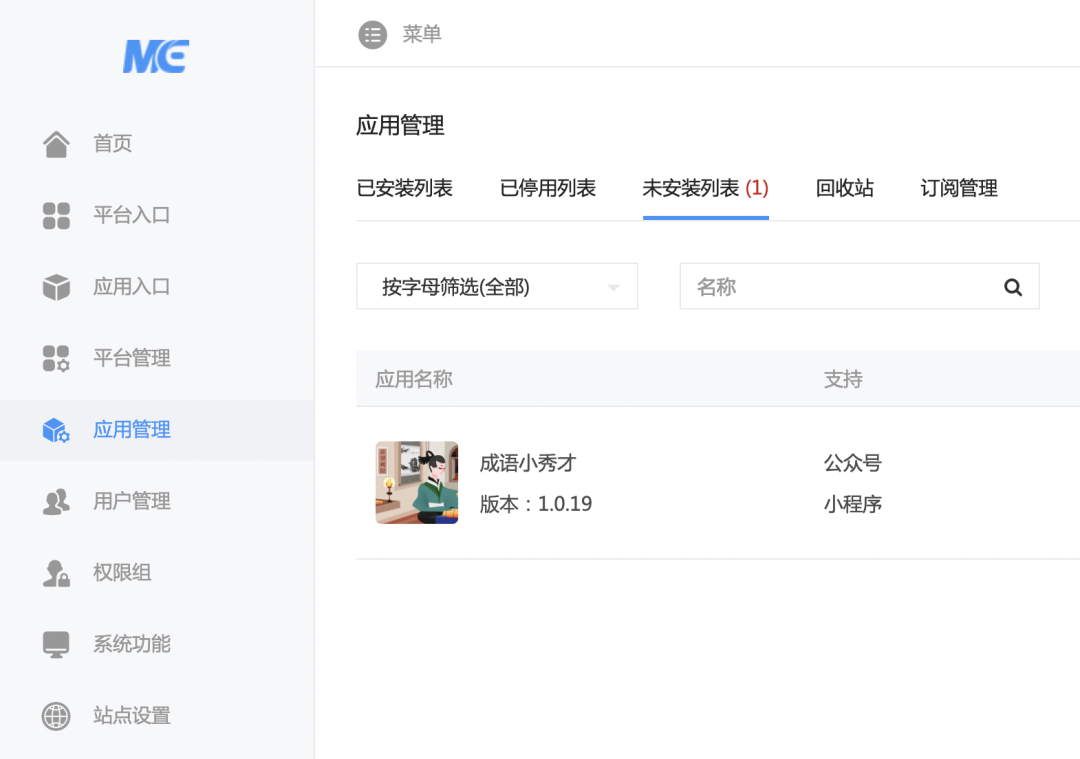
解压成功后,登录微擎后台,在应用管理中,有一个未安装的列表
点击应用开始安装,一路点确定,安装完成

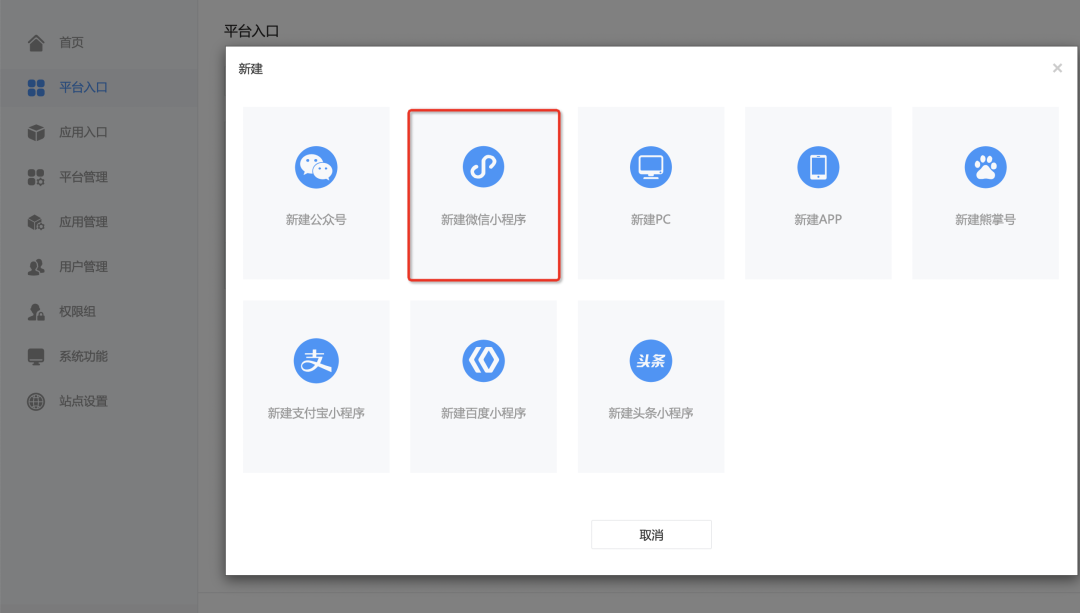
接下来在平台入口,新建平台选择新建微信小程序



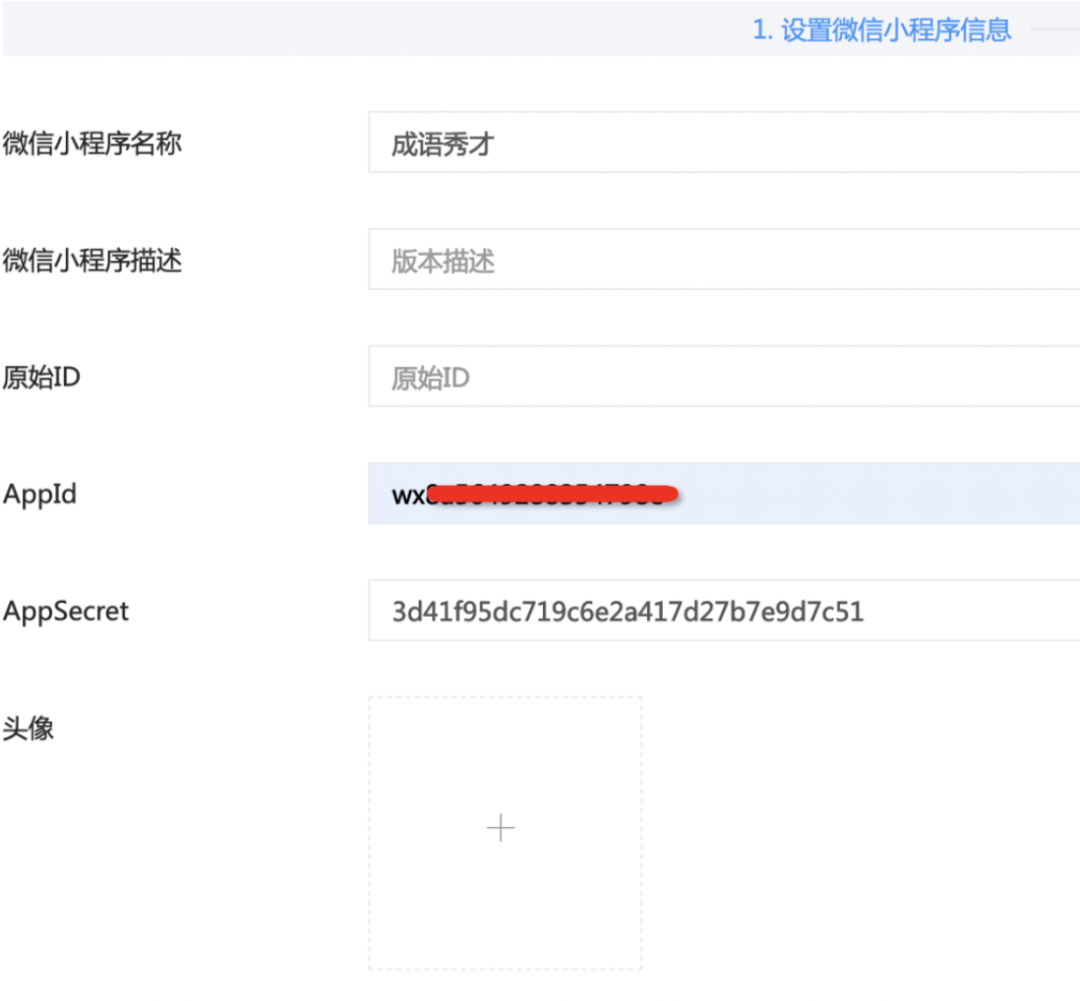
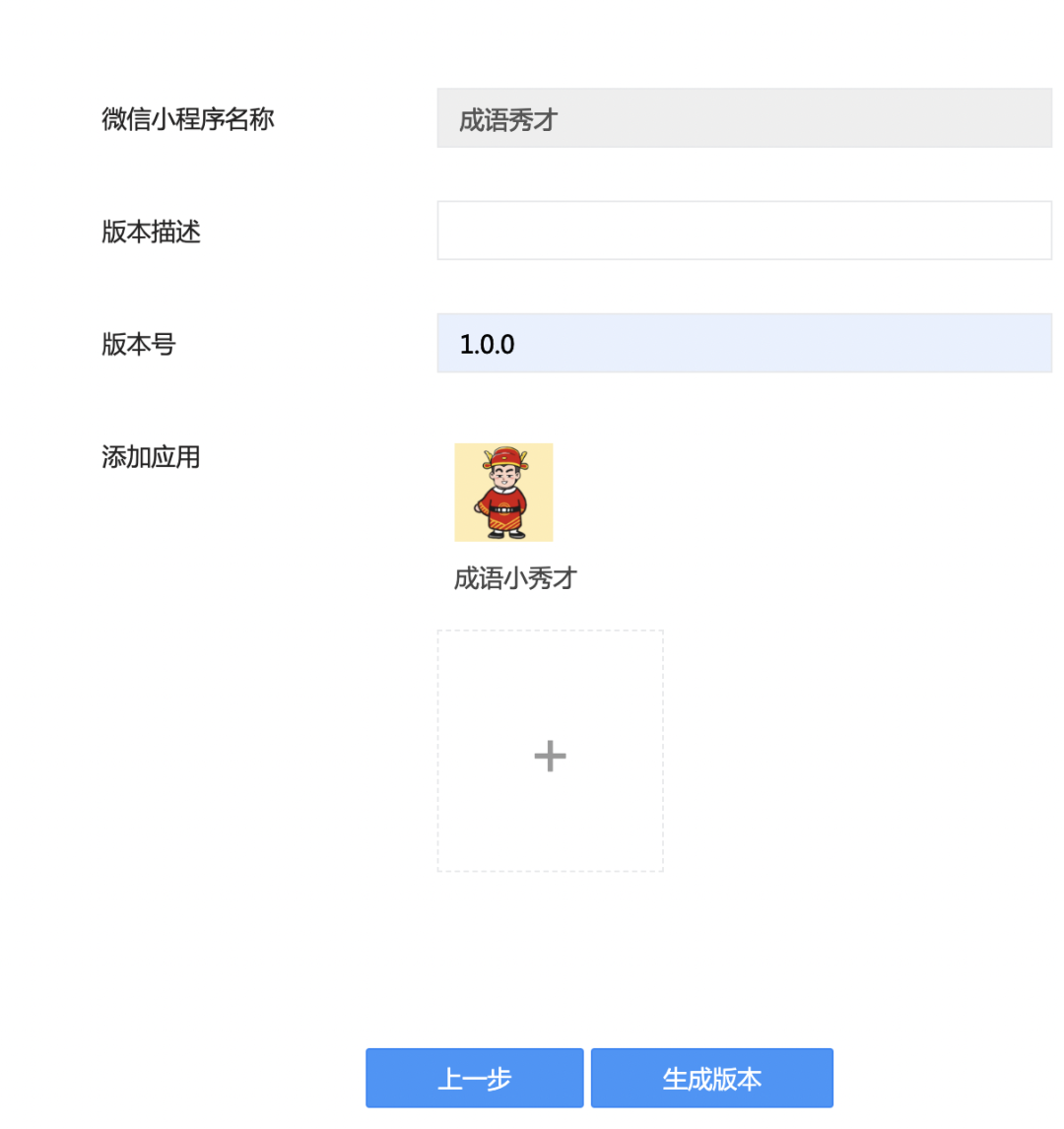
配置小程序信息
配置小程序信息,AppId 和 AppSceret 可以在微信后台开发设置中找到。

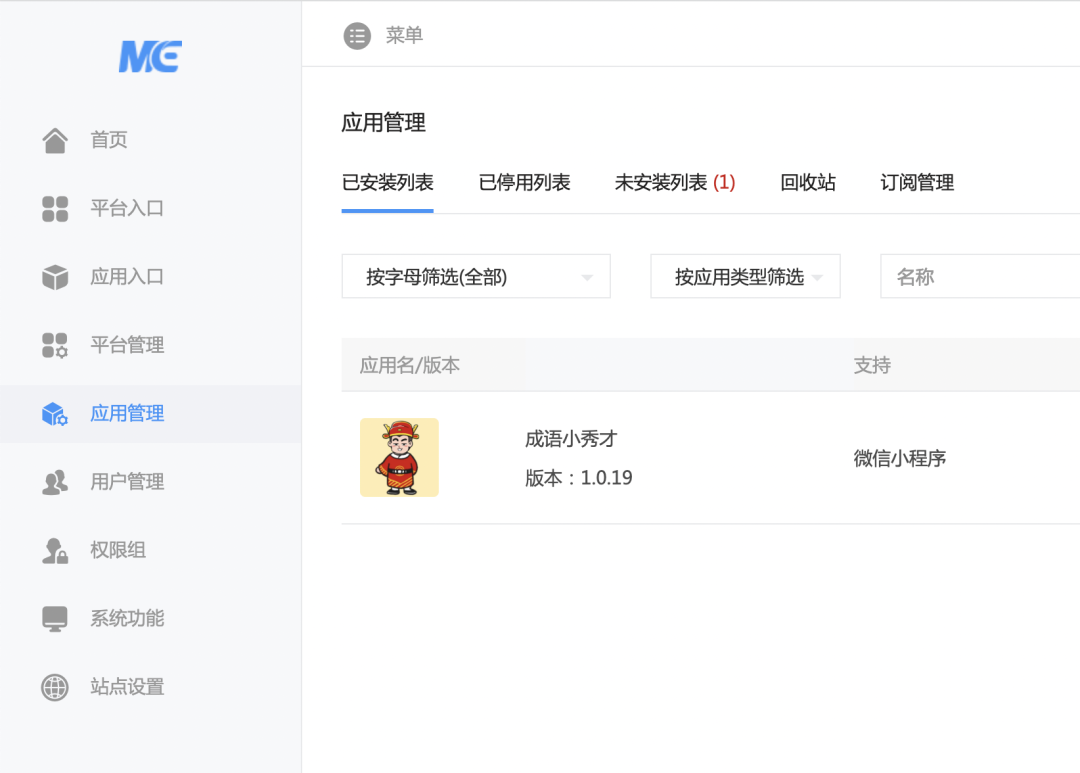
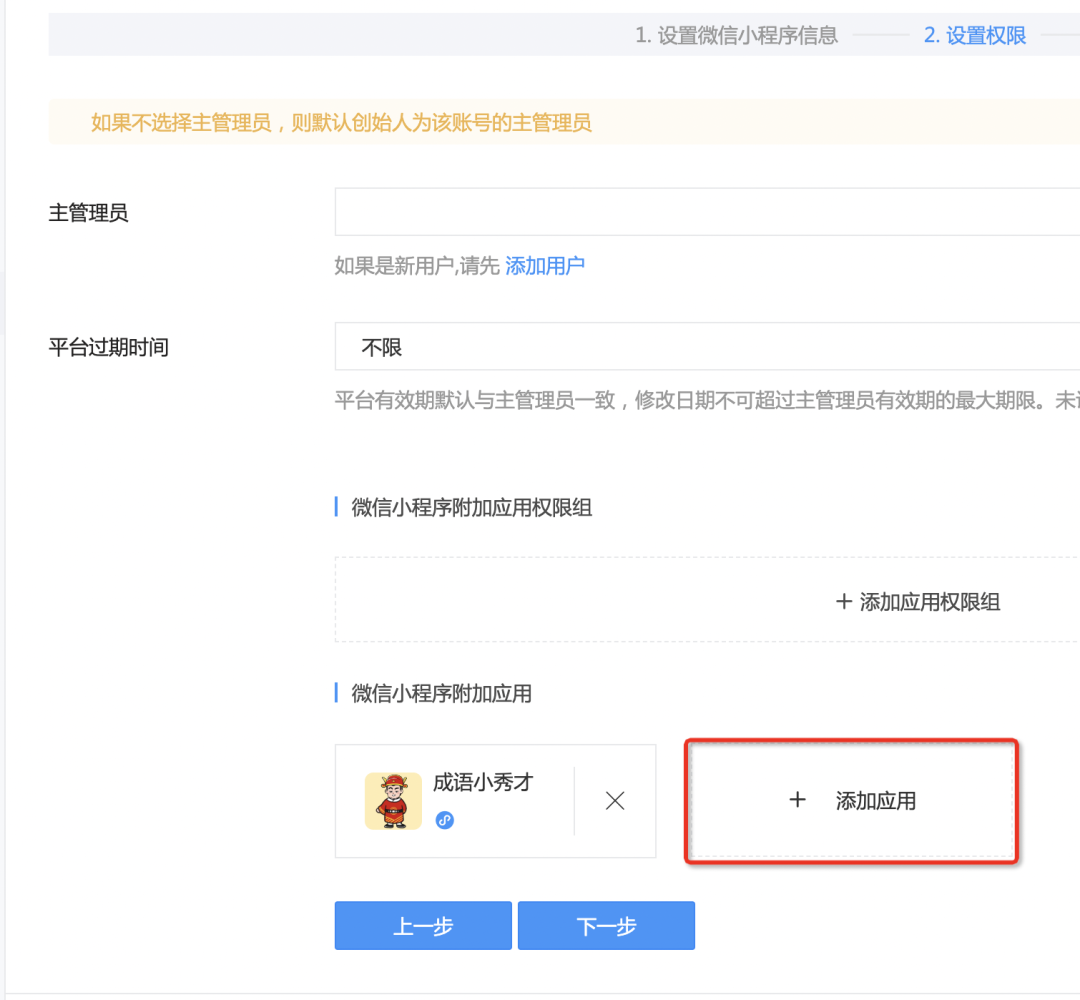
添加应用选择成语小秀才

输入一个名称,输入一个版本号,点击生成版本,小程序后端安装成功
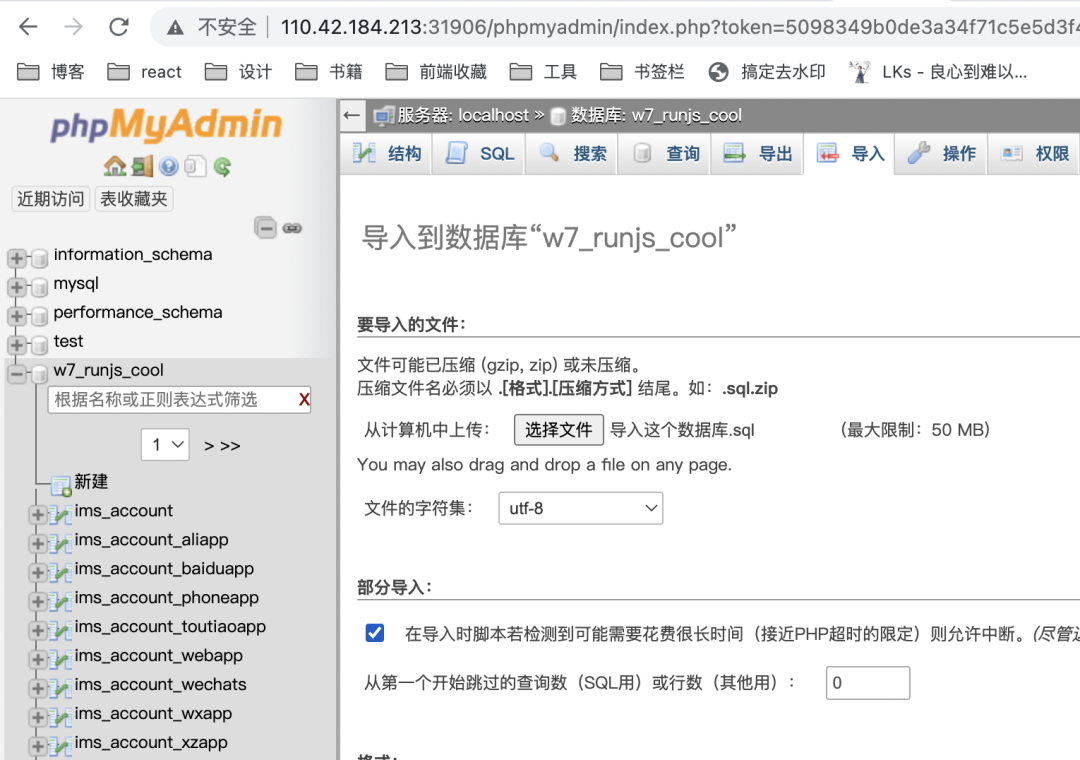
导入数据库
在宝塔面板选择数据库,登录 phpmyadmin

选择刚才创建的数据,选择 sql 文件,点击导入,等待 2 分钟,数据库导入成功

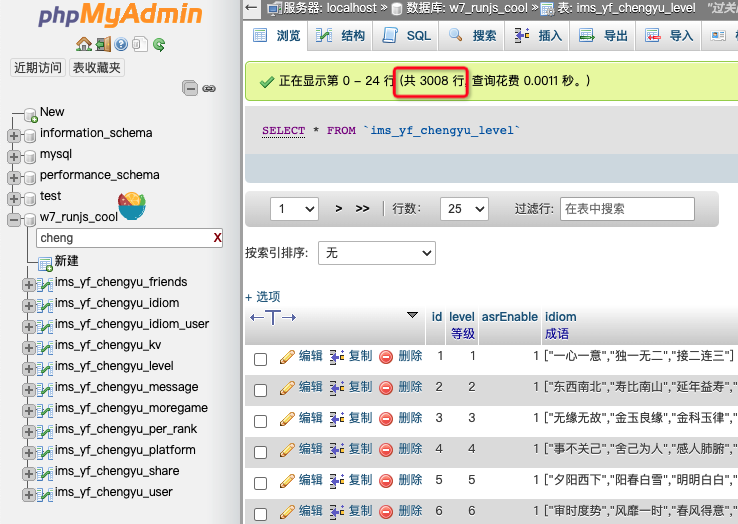
ims_yf_chengyu_ 开头的都是成语小程序相关表, ims_yf_chengyu_level看到总共有 3008 关
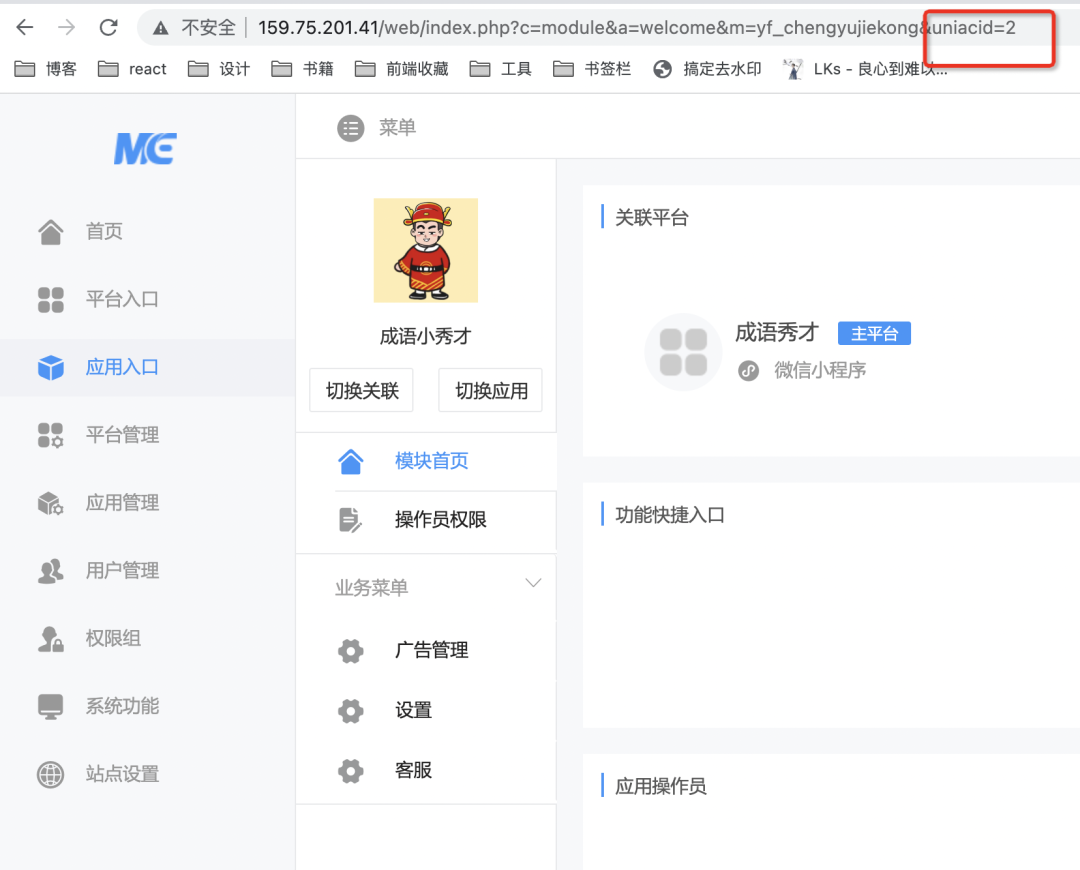
修改小程序源码

修改 siteroot 为你的域名,修改 uniacid 和 acid 为下图 url 上的 uniacid


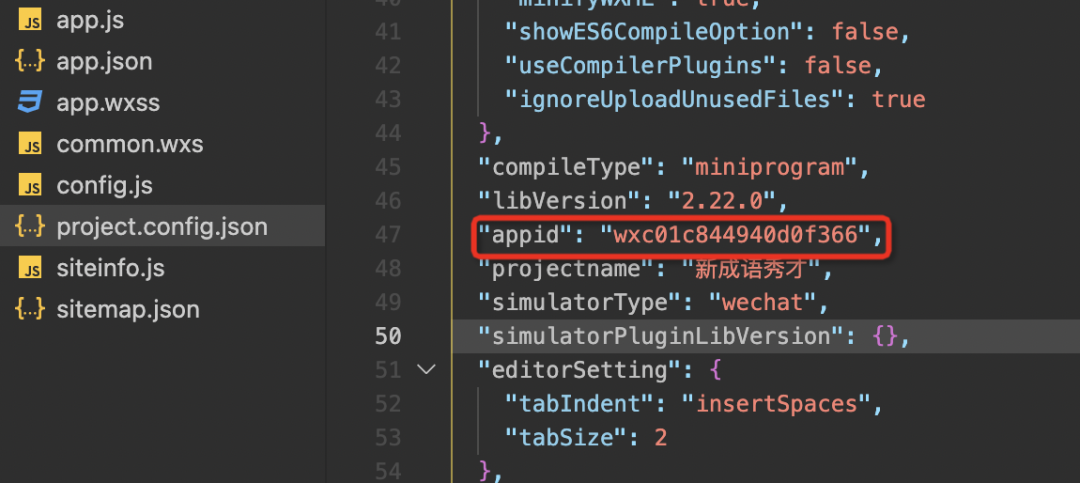
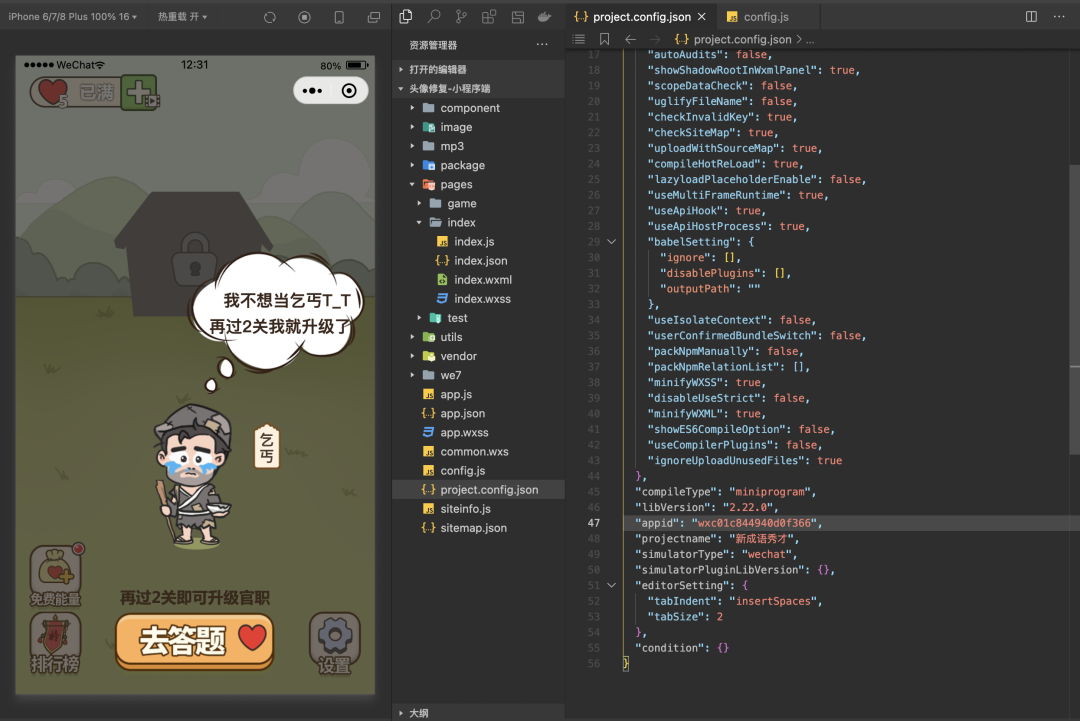
修改 project.config.json 中的 appid 为你自己的小程序 appid;

到此为止小程序会自动刷新,看到这个界面说明小程序已经可以成功运行。接下来需要在微信后台——>开发管理->开发设置->设置 request 合法域名。设置完成后就可以提交小程序审计,上线了。
结语
本文详情记录了微擎小程序的安装部署步骤,当然不单单是这一个小程序,其他小程序部署也是如此。
如果你对整套小程序感兴趣,也想部署这套小程序,可以关注微信公众号“JS 酷”,回复成语获取源码。
以上就是本文全部内容,希望这篇文章对大家有所帮助,也可以参考我往期的文章或者在评论区交流你的想法和心得,欢迎一起探索前端。