如何发布自己的npm包
介绍
NPM是一个包管理器, 为js开发人员提供可以在项目中使用的模块,以提高生产率。我使用流行的NPM软件包,如Lodash和 Date Functions,使我的开发工作流程更简单。使用NPM包很简单。您只需使用NPM安装包,将其导入,然后通过调用函数来调用模块。

创建NPM包
出于演示目的,让我们创建并发布一个数学库,该库能够:
- 检测奇偶数
- 对一组数字进行加法、减法、乘法和除法运算。既然我们明白了需求,我们就可以开始开发了。
步骤01-先决条件
在我们开始开发库之前,请确保您满足以下条件
- Node.JS:下载并安装Node.JS的最新稳定版本。
- NPM:确保您的机器上安装了NPM(这是Node.js预先安装的)。
- NPM帐户:要发布软件包,你需要一个NPM帐户,因此,在NPM上创建你的帐户就可以开始了。
步骤02-通过终端登录您的NPM帐户
NPM需要身份验证令牌才能从终端访问您的NPM帐户。在终端(或命令提示符)中,运行命令npm login。输入您的NPM用户名和密码,通过NPM CLI登陆您的NPM帐户。如果已成功登录到您的NPM帐户,应该会看到下面的输出。

步骤03-初始化新的NPM包
成功设置NPM后,我们可以创建一个空的NPM包,用于编写数学库。为此,请定位到代码文件夹运行下面的命令。
npm init它会要求您输入库的名称。需要注意的是,库名称必须是唯一的。我将把我的软件包命名为“math-computers”。对于其余配置,请使用CLI提供的默认值。之后,它将生成一个包。包含元数据、第三方依赖项的json文件。你的package.json应该如下所示。
{
"name": "math-computers",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
"repository": {
"type": "git",
"url": "git+https://github.com/lakindu2002/math-computer.git"
},
"author": "Lakindu Hewawasam",
"license": "MIT",
"bugs": {
"url": "https://github.com/lakindu2002/math-computer/issues"
},
"homepage": "https://github.com/lakindu2002/math-computer#readme"
}步骤04-配置ESLint
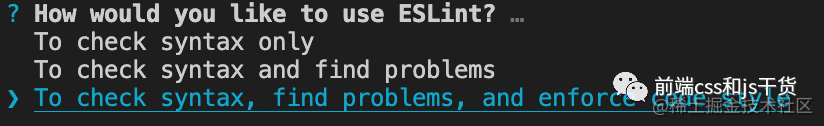
安装ESLint是可选的,但在编写JavaScript代码时建议这样做。ESLint有助于检测潜在的bug、漏洞,并实施编码最佳实践,以确保库的性能良好。因此,我个人在所有JavaScript项目中都使用ESLint。要将ESLint添加到新的NPM包中,只需在项目的根目录中运行命令NPM init@ESLint/config。在这个过程中,确保让命令将ESLint作为开发依赖项安装。此外,该命令将要求您设置自定义配置。为此,添加如下所示的配置。
确定在项目中使用ESlint
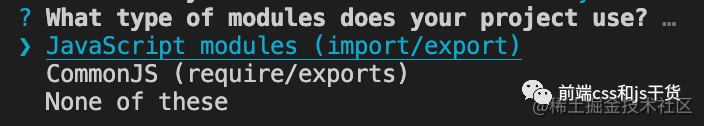
选择JS modules的类型
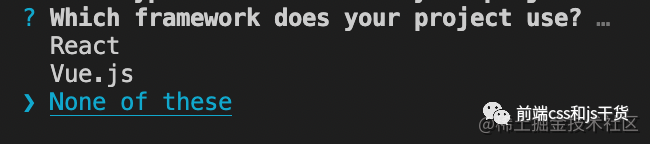
选择项目的框架
是否使用ts
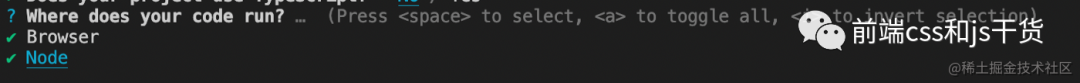
选择平台
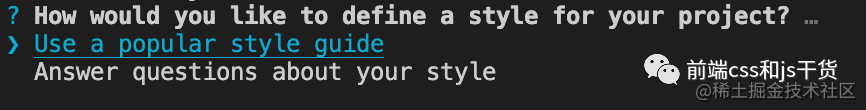
风格
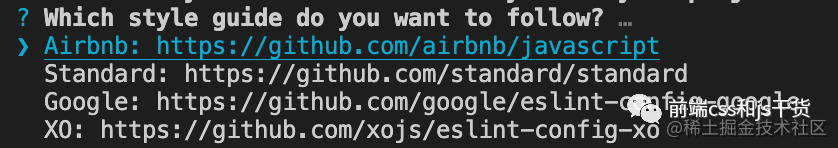
选择Airbnb代码风格
选择配置文件的类型
env:
browser: true
es2021: true
node: true
extends:
- airbnb-base
parserOptions:
ecmaVersion: latest
sourceType: module
rules: {}步骤05-配置Babel
作为现代JavaScript开发人员,我们熟悉使用ECMA2015+。因此,我们将使用ECMA2015+来编写我们的NPM包。因此,为了提高兼容性,我们需要将包中的代码转换为跨浏览器兼容的JavaScript。这就是Babel发挥作用的地方。将Babel添加到NPM项目很简单。首先,您需要在项目中安装Babel作为开发依赖项。要执行此操作,请运行下面的命令。
npm install --save-dev @babel/cli @babel/core @babel/preset-env
然后在根目录中创建一个名为“.babelrc”的文件来配置Babel。将下面显示的代码添加到新创建的文件中,以便为您的NPM项目成功配置Babel。
{
"presets": [
["@babel/env", {
"targets": {
"node": "current"
}
}]
],
"plugins": [
"@babel/plugin-proposal-class-properties",
"@babel/plugin-proposal-object-rest-spread"
]
}上面显示的配置将确保我们可以在JavaScript文件中使用展开运算符、类和import/export语句。
第06步-编写数学函数
创建所需的目录 在配置开发依赖项(如ESLint和Babel)之后,我们可以开始编写数学库。首先,让我们在根目录中创建一个名为“lib”的新目录。“lib”目录指定库代码。在目录中,创建另一个名为“modules”的目录。在“模块”目录中,创建两个文件:
- number-functions.js-编写检测奇数/偶数的函数
- math-functions.js-编写一组数字的加法、减法、除法和乘法函数。创建目录和文件后,项目结构应如下所示。
.
├── package-lock.json
├── package.json
├── .eslintrc.yml
├── .gitignore
└── lib
└── modules
├── math-functions.js
└── number-functions.js添加库函数
为NPM包定义函数时,始终确保函数是可单元测试的。它可以确保你的代码没有bug,而且可靠性很好。
添加奇偶函数
考虑到这一点,让我们在文件number-functions.js中添加用于检测奇数和偶数的函数。该代码如下所示。
// module to compute odd and even numbers
/**
* This function will be used to determine if a number if an even number.
* @param {Number} number: Number to be tested
* @returns {Boolean} A boolean to indicate if the number is even or not.
*/
export const isEven = (number) => number % 2 === 0;
/**
* This function will be used to determine if a number if an odd number.
* @param {Number} number: Number to be tested
* @returns {Boolean} A boolean to indicate if the number is odd or not.
*/
export const isOdd = (number) => number % 2 !== 0;上面代码片段声明了两个函数,它们接受一个数字,并测试奇数和偶数。您可能会注意到这两个函数都被导出。这样做是为了确保安装库的用户可以将所需的函数导入到他们的项目中。
添加数学函数
之后,我们可以打开到math-functions.js文件,并添加执行数学计算所需的函数。这些函数如下所示。
/* eslint-disable arrow-body-style */
/* eslint-disable max-len */
// module to perform mathematical operations
const startingPoint = 0;
/**
* This method will accept an array of numbers and compute the sum of all the numbers.
* @param {number[]} numbers - An array of numbers to be summed.
* @returns {number} - The sum of all the numbers in the array.
*/
export const add = (numbers) => {
return numbers.reduce(
(total, currentNumber) => total + currentNumber,
startingPoint,
);
};
/**
* This method will accept an array of numbers and substract each number from the next number in the array.
* @param {number[]} numbers - An array of numbers to be substracted.
* @returns {number} - The value computed.
*/
export const subtract = (numbers) => {
return numbers.reduce(
(total, currentNumber) => total - currentNumber,
startingPoint,
);
};
/**
* This method will accept an array of numbers and multiply each number from the next number in the array.
* @param {number[]} numbers - An array of numbers to be multiplied.
* @returns {number} - The multiplied answer.
*/
export const multiply = (numbers) => {
return numbers.reduce(
(total, currentNumber) => total * currentNumber,
startingPoint + 1,
);
};
/**
* This method will accept an array of numbers and divide each number from the next number in the array.
* @param {number[]} numbers - An array of numbers to be divided.
* @returns {number} - The divided answer.
*/
export const divide = (numbers) => {
return numbers.reduce(
(total, currentNumber) => total / currentNumber,
startingPoint + 1,
);
};您可能已经注意到,我们为每个函数添加了一个JavaScript文档。这样做是为了为最终用户提供一个指南,让他们了解函数。
在入口文件index.js中导出函数
为了确保用户能够在不深入库的情况下导入函数,我们可以在根目录中添加一个文件“index.js”,然后从该文件导入和导出所有函数。这样,用户可以通过index.js文件导入所有函数。如下所示。
const {
add,
divide,
subtract,
multiply,
} = require('./lib/modules/math-functions');
const { isEven, isOdd } = require('./lib/modules/number-functions');
module.exports.add = add;
module.exports.divide = divide;
module.exports.subtract = subtract;
module.exports.multiply = multiply;
module.exports.isEven = isEven;
module.exports.isOdd = isOdd;第07步-测试库
使用Babel创建分发文件
将函数添加到index.js后 ,我们现在可以为库生成分发代码了。这是通过使用下面的命令使用Babel完成的。
npx babel lib --out-dir dist
这将在根目录中创建一个名为“dist”的新目录,其中包含已编译的JavaScript。
链接包进行本地测试
之后,我们可以开始测试NPM库。我们不需要发布库来测试它。NPM允许我们通过命令NPM link在本地链接库来模拟这个过程。这将创建一个可以在本地安装的包的全局版本。要模拟安装,请执行命令npm link<< PACKAGE-NAME >>,将包添加到测试项目的node_modules中。首先,让我们先在我们创建的npm项目上运行npm link。

在本地测试包
之后,您可以在本地测试包。为此,我将使用npx create React app my test app生成一个React应用程序。在React应用程序中,打开一个终端并运行命令npm link<< PACKAGE-NAME >>,将本地模拟的数学包链接到React应用程序,以便对其进行测试。

之后,我们可以开始在React应用程序中使用该库。它的示例用法如下所示。
import "./App.css";
import { add, divide, isEven, isOdd, multiply, subtract } from "math-computers";
const App = () => {
const numbers = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
return (
<div className="App">
<div>Number List: {numbers.join(",")}</div>
<div>Addition: {add(numbers)}</div>
<div>Subtraction: {subtract(numbers)}</div>
<div>Multiplication: {multiply(numbers)}</div>
<div>Division: {divide(numbers)}</div>
<div>Is 3 Odd: {isOdd(numbers) ? "True" : "False"}</div>
<div>Is 3 Even: {isEven(numbers) ? "True" : "False"}</div>
</div>
);
};
export default App;上面的代码片段显示了正在导入和被调用的库。

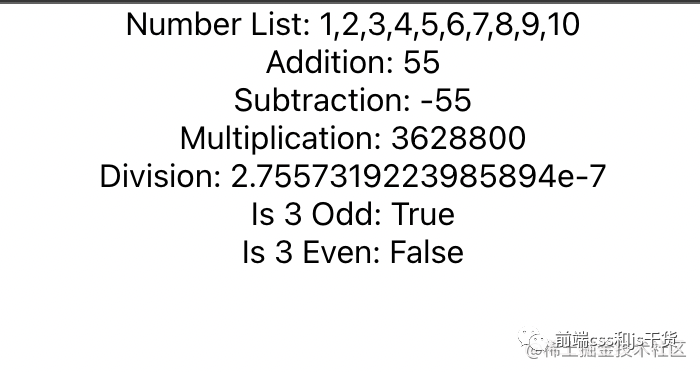
输出如下所示。
我们的库成功通过了测试!我们可以继续并将NPM包发布到NPM仓库,以便其他用户可以下载和使用该库。
步骤08-将库发布到NPM
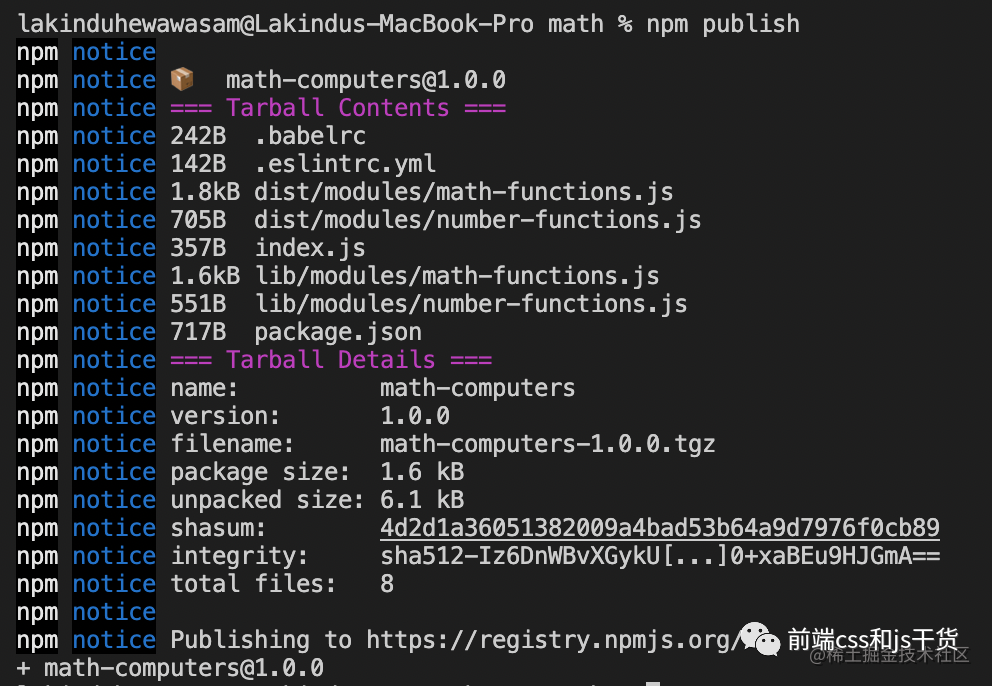
要发布NPM库,请在NPM项目上打开一个终端,然后运行如下所示的命令。
npm publish
这将自动发布您的NPM包,并使其可供外部用户使用。

您已经成功创建并发布了第一个NPM包。可以通过运行下面的命令来尝试这个包。
npm i math-computers // install the package we published
总结
本文深入探讨了如何创建和发布NPM包,第三方开发人员可以下载该包以供使用。希望本文鼓励您创建自己的NPM包,并为Node.JS开发者社区做出贡献!