Tailwind CSS v3.0 中 10大令人期待的功能
发布于2021年12月9日的Tailwind CSS v3.0带来了很大的性能提升、工作流程的改进以及大量新功能。这个版本是Tailwind CSS有史以来最激动人心的版本之一。本文将介绍Tailwind CSS v3中引入的最重要的十大功能。以便使用它们,并提升前端开发中的体验。
1.Play CDN
Play CDN使得我们可以在不通过NPM或Yarn下载完整包的情况下,在项目中引入Tailwind CSS。这不是一个基于CSS的CDN,而是一个基于script的CDN。将其添加到HTML文件的头部,就可以使用Tailwind的类来设置内容元素的样式。原来cdn还可以这样用啊。
Play CDN不是在生产环境下中使用的方式,而是一种零配置的快速入门的方式。
参考以下代码片段,理解如何使用Play CDN引入Tailwind。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Tailwind CSS v3.0</title>
<!-- Import Tailwind CSS Through Play CDN -->
<script src="https://cdn.tailwindcss.com/"></script>
</head>
<body>
<!-- Your Tailwind components here -->
<h1 class="text-3xl font-bold underline">
Hello world!
</h1>
</body>
</html>2.丰富的下划线样式
丰富的下划线样式用来更改下划线的颜色、样式、厚度和偏移量。让我们简要的尝试一下。
- 下划线颜色
- 下划线样式
- 下划线厚度
- 下划线偏移量
a) 下划线颜色
此功能用于控制下划线的颜色。可以使用decoration-{color}更改下划线元素的颜色。请参考以下代码片段以了解如何使用。
<div>
<p>
I’m Tara Parasd Routray, a full-stack developer based in India.
I love to build amazing websites keeping
<!-- Utilties used: underline, decoration-sky-500 -->
<a class="underline decoration-sky-500">performance and security</a> in mind.
<!-- Utilties used: underline, decoration-pink-500 -->
Outside of work, I love to <a class="underline decoration-pink-500">watch Nextflix
<!-- Utilties used: underline, decoration-indigo-500 -->
</a> and play <a class="underline decoration-indigo-500">outdoor games</a> with my friends.
</p>
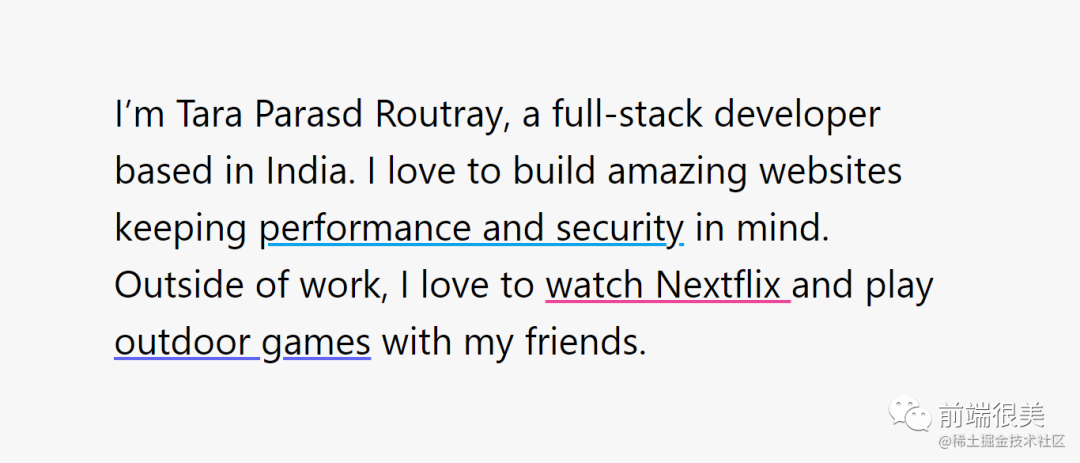
</div>下图是上述代码的效果。
还可以使用“颜色不透明度”修改器控制下划线颜色的不透明度。请参阅以下代码片段以了解如何使用。
<div>
<p>
I’m Tara Parasd Routray, a full-stack developer based in India.
I love to build amazing websites keeping
<!-- Utilties used: underline, decoration-sky-500/30 -->
<a class="underline decoration-sky-500/30">performance and security</a> in mind.
<!-- Utilties used: underline, decoration-pink-500/30 -->
Outside of work, I love to <a class="underline decoration-pink-500/30">watch Nextflix
<!-- Utilties used: underline, decoration-indigo-500/30 -->
</a> and play <a class="underline decoration-indigo-500/30">outdoor games</a> with my friends.
</p>
</div>下图是上述代码的效果。
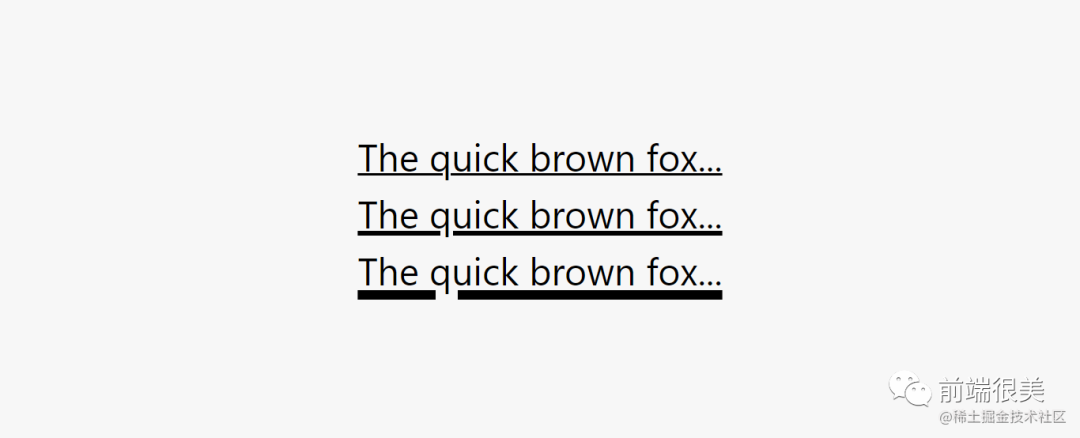
b) 下划线样式
此功能用于控制下划线的样式。可以使用decoration-{style}更改下划线的样式。请参阅以下代码片段以了解如何使用它们。
<div>
<!-- Utitlies used: underline, decoration-solid -->
<p class="underline decoration-solid">The quick brown fox...</p>
<!-- Utitlies used: underline, decoration-double -->
<p class="underline decoration-double">The quick brown fox...</p>
<!-- Utitlies used: underline, decoration-dotted -->
<p class="underline decoration-dotted">The quick brown fox...</p>
<!-- Utitlies used: underline, decoration-dashed -->
<p class="underline decoration-dashed">The quick brown fox...</p>
<!-- Utitlies used: underline, decoration-wavy -->
<p class="underline decoration-wavy">The quick brown fox...</p>
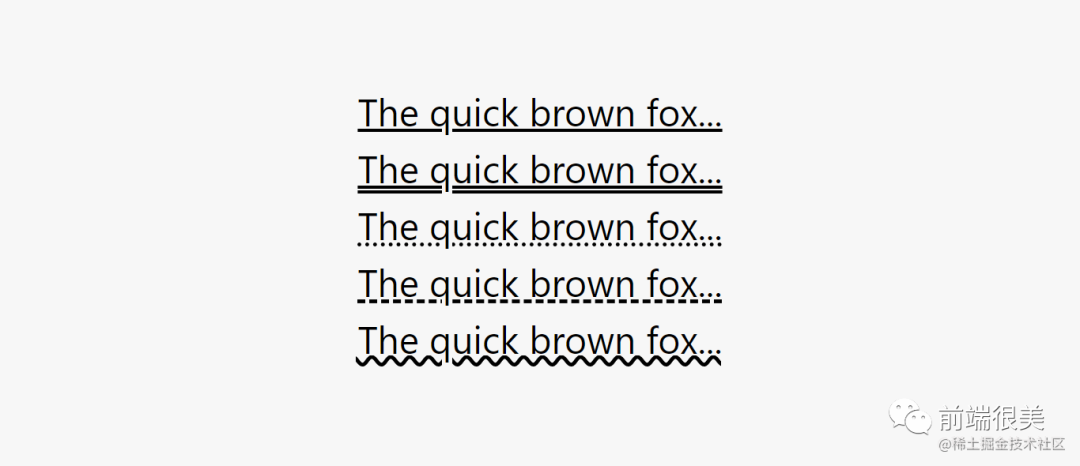
</div>下图是上述代码的效果。
c) 下划线厚度
此功能用于控制下划线的厚度。可以使用 decoration-{width}更改下划线元素的厚度。请参阅以下代码片段以了解如何使用它们。
<div>
<!-- Utitlies used: underline, decoration-1 -->
<p class="underline decoration-1">The quick brown fox...</p>
<!-- Utitlies used: underline, decoration-2 -->
<p class="underline decoration-2">The quick brown fox...</p>
<!-- Utitlies used: underline, decoration-4 -->
<p class="underline decoration-4">The quick brown fox...</p>
</div>下图是上述代码的效果。
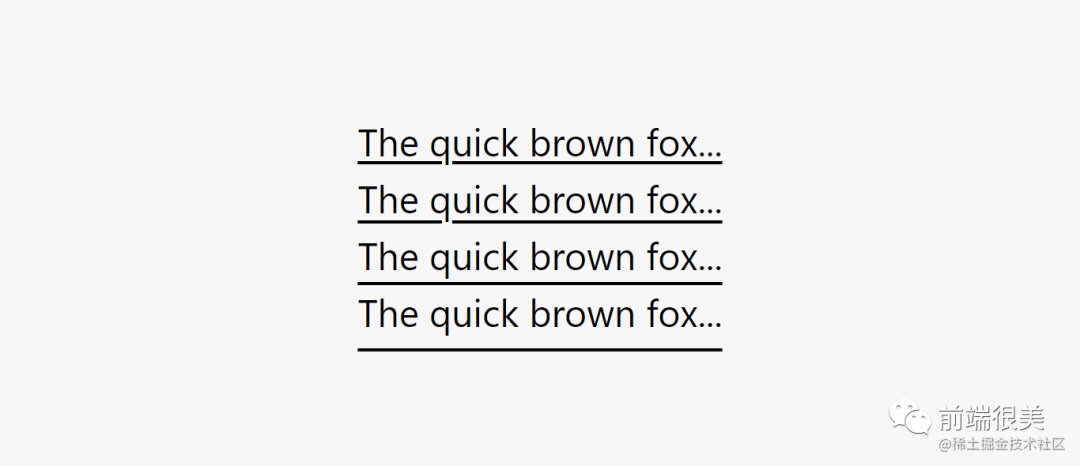
d) 下划线偏移量
此功能用于控制下划线的偏移。可以使用decoration-offset-{width}更改元素文本下划线的偏移。请参阅以下代码片段以了解如何使用它们。
<div>
<!-- Utitlies used: underline, underline-offset-1 -->
<p class="underline underline-offset-1">The quick brown fox...</p>
<!-- Utitlies used: underline, underline-offset-2 -->
<p class="underline underline-offset-2">The quick brown fox...</p>
<!-- Utitlies used: underline, underline-offset-4 -->
<p class="underline underline-offset-4">The quick brown fox...</p>
<!-- Utitlies used: underline, underline-offset-8 -->
<p class="underline underline-offset-8">The quick brown fox...</p>
</div>下图是上述代码的效果。
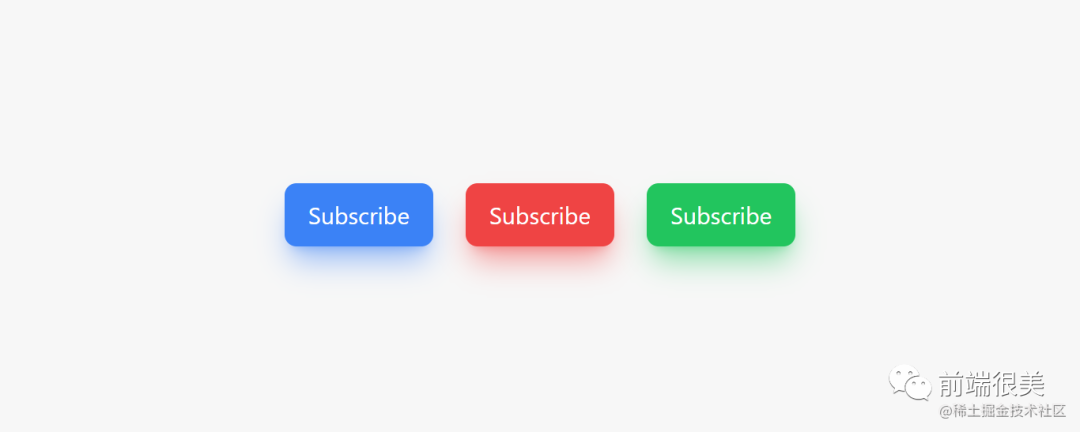
3.彩色阴影
彩色阴影使得我们可以在彩色背景上添加辉光、反射效果和更自然的阴影。可以使用shadow-{color} 更改阴影的颜色。默认情况下,彩色阴影的不透明度为100%,但可以使用“opacity”修饰符进行更改。请参阅以下代码片段,了解如何使用彩色阴影。
<div>
<!-- Utilities used: shadow-blue-500/50 -->
<button class="py-2 px-3 bg-blue-500 text-white text-xs rounded-md shadow-lg shadow-blue-500/50 focus:outline-none">Subscribe</button>
<!-- Utilities used: shadow-red-500/50 -->
<button class="py-2 px-3 bg-red-500 text-white text-xs rounded-md shadow-lg shadow-red-500/50 focus:outline-none ml-3">Subscribe</button>
<!-- Utilities used: shadow-green-500/50 -->
<button class="py-2 px-3 bg-green-500 text-white text-xs rounded-md shadow-lg shadow-green-500/50 focus:outline-none ml-3">Subscribe</button>
</div>下图是上述代码的效果。
与默认的基于黑色的阴影相比,彩色阴影看起来更真实、更自然,而默认的基于黑色的阴影往往是灰色的。
4.开箱即用的颜色
默认情况下 Tailwind v3.0 的调色板中开箱自带了更加多的颜色,包括:石板、灰色、锌、中性、石头、红色、橙色、琥珀色、黄色、石灰、绿色、翡翠、青蓝、天空、蓝色、靛蓝、紫色、紫色、紫红色、粉色和玫瑰色。点击以下链接访问官方文档,学习如何使用它们。Customizing Colors
5.任意属性
任意属性允许我们定制CSS,我们可以将其与hover、lg等修饰符结合使用。例如,如果我们想使用Tailwind没有现成提供的CSS,那么我们可以使用“方括号符号”来编写完全任意的CSS。请参阅以下代码片段,了解如何使用任意属性。
<div>
<!-- Arbitrary properties used: [font-size:24px], [line-height:1.8], [color:#608180] -->
<div class="[font-size:24px] [line-height:1.8] text-center [color:#608180]">
Tailwind is ❤
</div>
</div>下图是上述代码的效果。

6.多栏布局
多列布局用来控制元素中的列数。可以使用columns-{count} 定义元素中内容所需的列数。列宽将自动计算以匹配该数字。请参阅以下代码片段,了解如何使用多列布局。
<div>
<!-- Utility used: columns-3, gap-8 -->
<div class="relative columns-3 gap-8">
<!-- This will act as first column -->
<div class="relative">
<img class="w-full object-cover rounded-lg" src="https://images.pexels.com/photos/10549951/pexels-photo-10549951.jpeg?auto=compress&cs=tinysrgb&dpr=1&w=500" />
</div>
<!-- This will act as second column -->
<div class="relative">
<img class="w-full object-cover rounded-lg" src="https://images.pexels.com/photos/572897/pexels-photo-572897.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=650&w=940" />
<img class="w-full object-cover rounded-lg mt-8" src="https://images.pexels.com/photos/3960199/pexels-photo-3960199.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=650&w=940" />
</div>
<!-- This will act as third column -->
<div class="relative">
<img class="w-full object-cover rounded-lg" src="https://images.pexels.com/photos/2880718/pexels-photo-2880718.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=650&w=940" />
</div>
</div>
</div>下图是上述代码的效果。

7.print修饰符
“print”修饰符用来控制当有人打印网页时网页如何显示。可以使用print修饰符控制仅在打印页面时显示的样式。请参阅以下代码片段,了解如何使用print修饰符。
<div class="text-center [font-size: 24px]">
<!-- Utilty used: print:hidden -->
<!-- The content will be visible when a user visits the page. -->
<article class="print:hidden">
<h1>Wanna print this page? </h1>
<p>You can do so by pressing (ctrl + p) key combination </p>
</article>
<!-- Utility used: print:block -->
<!-- The content will be visible when the someone prints the page -->
<div class="hidden print:block [font-size:48px]">
Are you seriously trying to print this? It's secret!
</div>
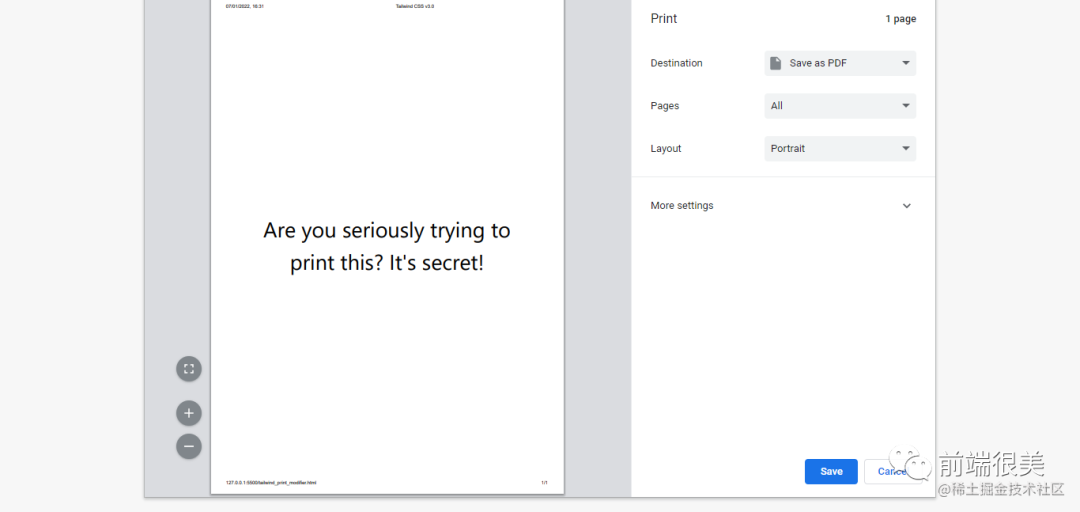
</div>下图是上述代码的效果。
当您尝试打印页面时,您将看到类似下图的内容。
8.现代纵横比API
现代纵横比API用来控制元素的纵横比。可以使用aspect-{ratio}代码为元素设置首选的纵横比。此API使用原生CSS aspect-ratio属性,Safari直到版本15才支持该属性。默认情况下,Tailwind没有提供太多的纵横比值,所以我们需要使用任意属性定义自己的纵横比。参考以下代码片段,了解如何使用现代纵横比API。
<div>
<!-- Utilty used: aspect-video -->
<!-- You can also customize the aspect ratio by using arbitrary values like:
aspect-[4/3] -->
<iframe class="w-full aspect-video" src="https://www.youtube.com/embed/TwXilp2mUtE" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
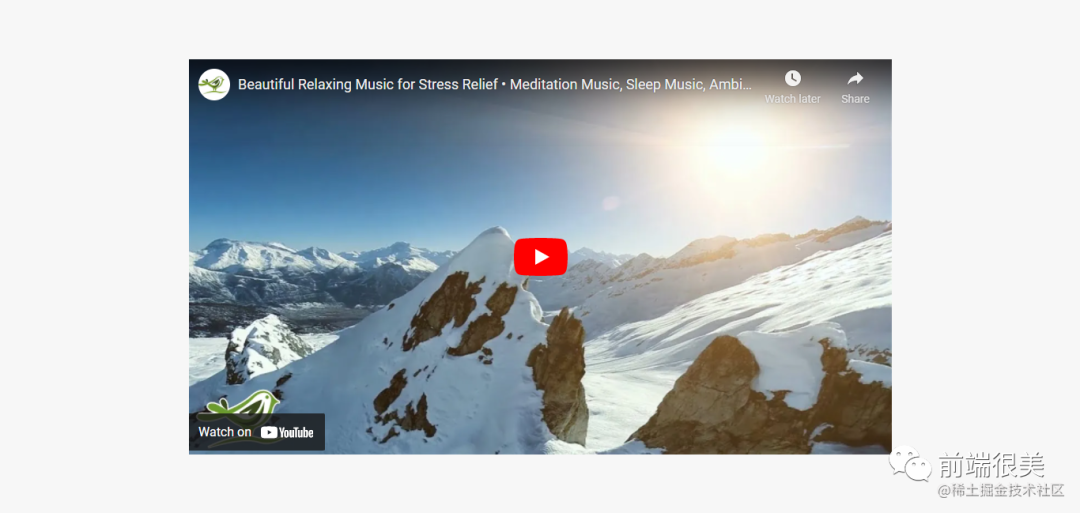
</div>下图是上述代码的效果。

9.稳定的即时引擎
Tailwind CSS v3.0提供稳定的JIT(即时)引擎。在版本2.0之前,Tailwind一直使用AOT引擎,现在已经被JIT引擎所取代。此更新的好处如下:
- 非常快的构建时间。
- 所有变量都已启用开箱即用。
- CSS在开发和生产中完全相同。
- 浏览器的性能在开发环境中得到了增强。
10.覆盖原生表单样式
覆盖原生表单控件样式功能使得checkboxes, radio buttons, 和file inputs的样式满足需求,而无需重新设计轮子。此版本中添加了对全新的accent-color属性的支持,以及file input按钮样式的修饰符,这使得对原生表单控件更改样式变得更加容易。
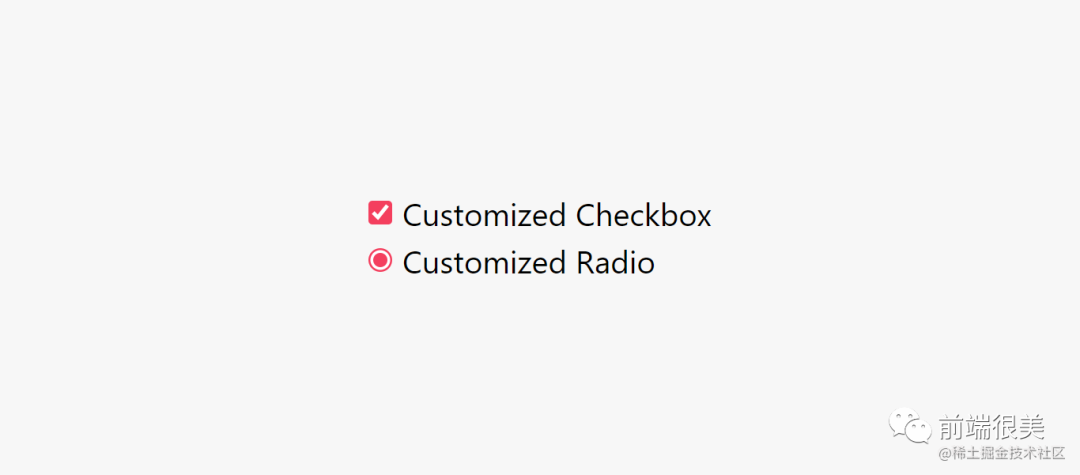
可以使用 accent-{color}代码更改元素的颜色。这可以覆盖checkboxes 和 radio等元素的默认样式。请参阅以下代码片段,以了解如何使用accent color属性。
<div>
<div>
<label>
<!-- Utilty used: accent-rose-500 -->
<input type="checkbox" class="accent-rose-500" checked> Customized Checkbox
</label>
</div>
<div>
<label>
<!-- Utilty used: accent-rose-500 -->
<input type="radio" class="accent-rose-500" checked> Customized Radio
</label>
</div>
</div>
要设置file input按钮的样式,可以使用“file”修饰符。请参考以下代码片段,了解如何使用。
<div>
<form class="flex items-center space-x-6">
<div class="shrink-0">
<img class="h-16 w-16 object-cover rounded-full bg-blue-100" src="https://tararoutray.com/assets/images/tararoutray.png" alt="Current profile photo" />
</div>
<label class="block">
<span class="sr-only">Choose profile photo</span>
<!-- Utility used: text-blue-500 file:mr-4 file:py-2 file:px-4 file:rounded-full file:border-0 file:text-sm file:font-normal file:bg-blue-100 file:text-blue-700 hover:file:bg-blue-200 -->
<input type="file" class="block w-full text-sm text-blue-500 file:mr-4 file:py-2 file:px-4 file:rounded-full file:border-0 file:text-sm file:font-normal file:bg-blue-100 file:text-blue-700 hover:file:bg-blue-200" />
</label>
</form>
</div>下图是上述代码的效果。