可视化搭建系统之数据源
背景
接上一篇文章 [前端工程实践之可视化搭建系统(一)] 鸽了比较久,看过的同学应该也都已经不记得了,也是又看到两年前文章下热评一位同学问的问题,两年后我们换个形式来讨论下这个问题(手动艾特水白泉同学)。

- 大量的页面使用相同组件,运营同学经常需要重复配置一个组件,导致每天要花费了大量的时间去维护页面。
- 组件中耦合大量的特殊业务接口,导致组件复用性以及扩展性极差。
如何帮助运营同学提效?如何提高组件复用性同时并降低组件业务耦合度?这就是我们今天要聊的主题,可视化搭建系统中的数据源。
数据源是什么
从字面上来看,其实就是数据的来源,告诉应用所需要的数据在什么位置。数据源保证了应用程序与目标数据之间交互的规范和协议,它可以是数据库,也可以是 Excel 等等。
产品设计
上文介绍了什么是数据源以及在当前搭建系统中我们遇到的问题,下面我们就从需求入手,先充当起产品的角色,针对需求我们先做问题分析,然后我们再做详细设计。
问题 1:大量的页面使用相同组件,运营同学经常需要重复配置一个组件,导致每天要花费了大量的时间去维护页面
分析:组件中的重复配置,其中以营销场景以及前台大厅为主,这两块承载了我司大量的业务场景,其中各个组件的配置复杂且配置项繁多,其中又会出现针对不同的区划做不同的数据项配置,一旦差异化配置过多,重复配置会不断变多,维护起来会非常困难。
设计:从组件配置入手,正常业务开发中我们使用接口传参来获取差异化的数据,来做动态数据展示以及控制各项配置的开关。可视化搭建中控制配置项的开关我们已经有了,缺的是不是就是一个接口,我们能不能让组件中的配置也变成一个接口,这样即使组件数据出现差异性,我们也可以通过入参的不同来下发不同的数据来决定组件应该展示什么数据。
问题 2:组件中耦合大量的特殊业务接口,导致组件复用性以及扩展性极差
分析:组件由各业务团队同学自行开发贡献,开发水平不一导致组件设计不同,有的同学喜欢把接口抽离成组件配置,有的同学又喜欢把接口直接写在组件内部,两者都有优缺点我们不做评价,时间久了,使用前者的组件使用难度会很高,一旦维护的同学离职,组件直接就变黑盒了,使用后者的不然,除了当时服务过的需求可以使用这个组件,其他即使视觉层面一致的需求,也由于组件内部耦合的特殊业务接口,让其他业务团队宁愿重新开发也不敢在用这个组件。两者最终得到的结果其实都是一样的,组件复用性降低。
设计:如何提高组件复用性,从上述问题点接口入手,如果我们将可以将接口外置,动态与组件配置对接,也就是组件既可以使用外部接口做配置,也可以使用自己的静态配置,是不是就可以解决上述问题。
下面是根据上述需求分析设计,产出的 PRD 简版脉络:
-
组件管理侧新增数据源维护入口(以组件为维度,可以绑定多个数据源-接口或 EXCEL 等数据 )
-
新增、编辑、详情、删除(数据源信息维护 )
-
数据源使用页面(可查看当前数据源被哪些页面所使用 )
-
新增数据源管理菜单(全局数据源概览 )
-
查询、复制(跨组件复制数据源,查看所有数据源与组件关系)
-
搭建页(页面搭建以及配置侧)
-
配置面板-新增数据源配置项(展示组件关联的所有数据源,无关联数据源不展示)
数据源实现
下面我们根据上述 PRD 脉络来看数据源的详细设计。
数据源创建
前面有提到,数据源我们可以使用接口,业务侧有后端同学,不用多想,数据源直接用后端同学写的接口就完事了,但是我们的搭建平台大多用户为运营同学,业务场景基本上都无后端同学投入,这个时候问题就来了:
如何不用开发同学介入创造一个接口来跟组件做绑定呢?我们继续往下看。
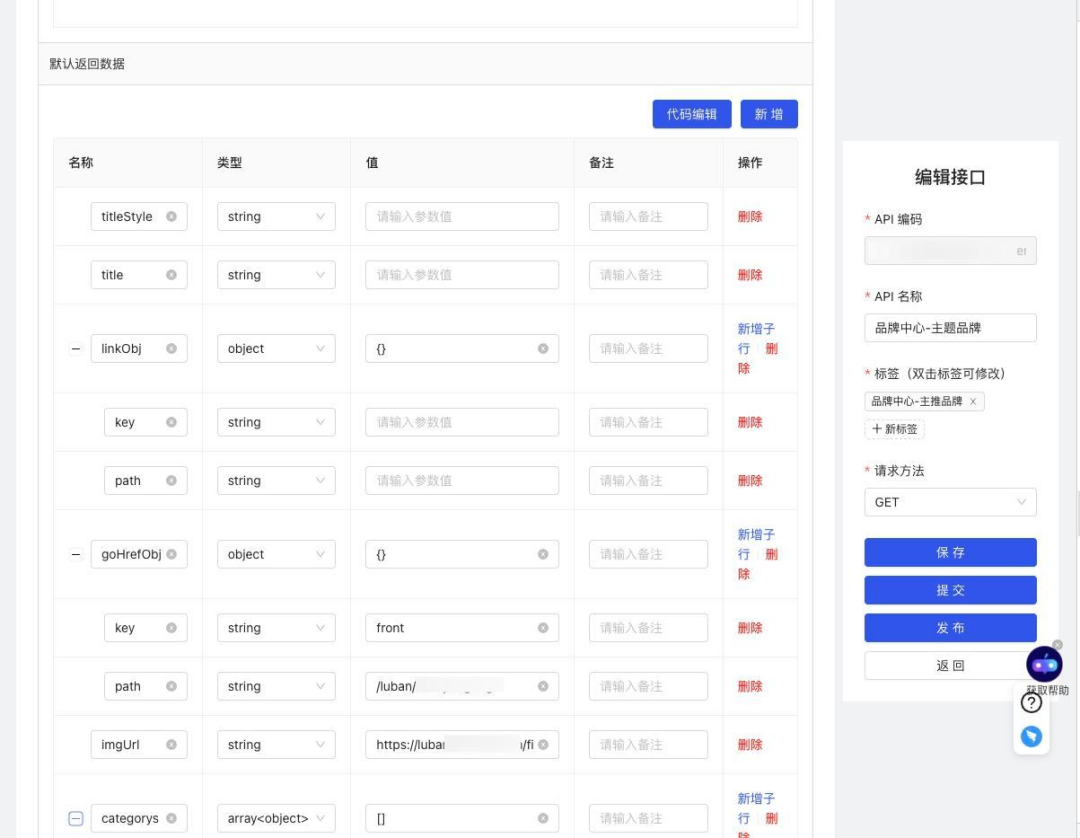
基于内部系统神笔,我们解决了这个问题,神笔是什么,神笔是个数据投放接口管理平台,可以让不懂代码的业务一样可以写接口。神笔中有静态化这么一个定义:
静态化:即从 0 到 1 创建一个接口,接口入参以及出参支持自由定义,数据纯静态,可以自定义高级规则来根据入参不同返回不同的数据。
哎,这不就是我们想要的嘛。使用神笔静态化,业务同学可以基于自己的需求,创造自己的接口来下发不同的数据,自给自足,妈妈再也不用担心我不会写接口啦。
数据源关联
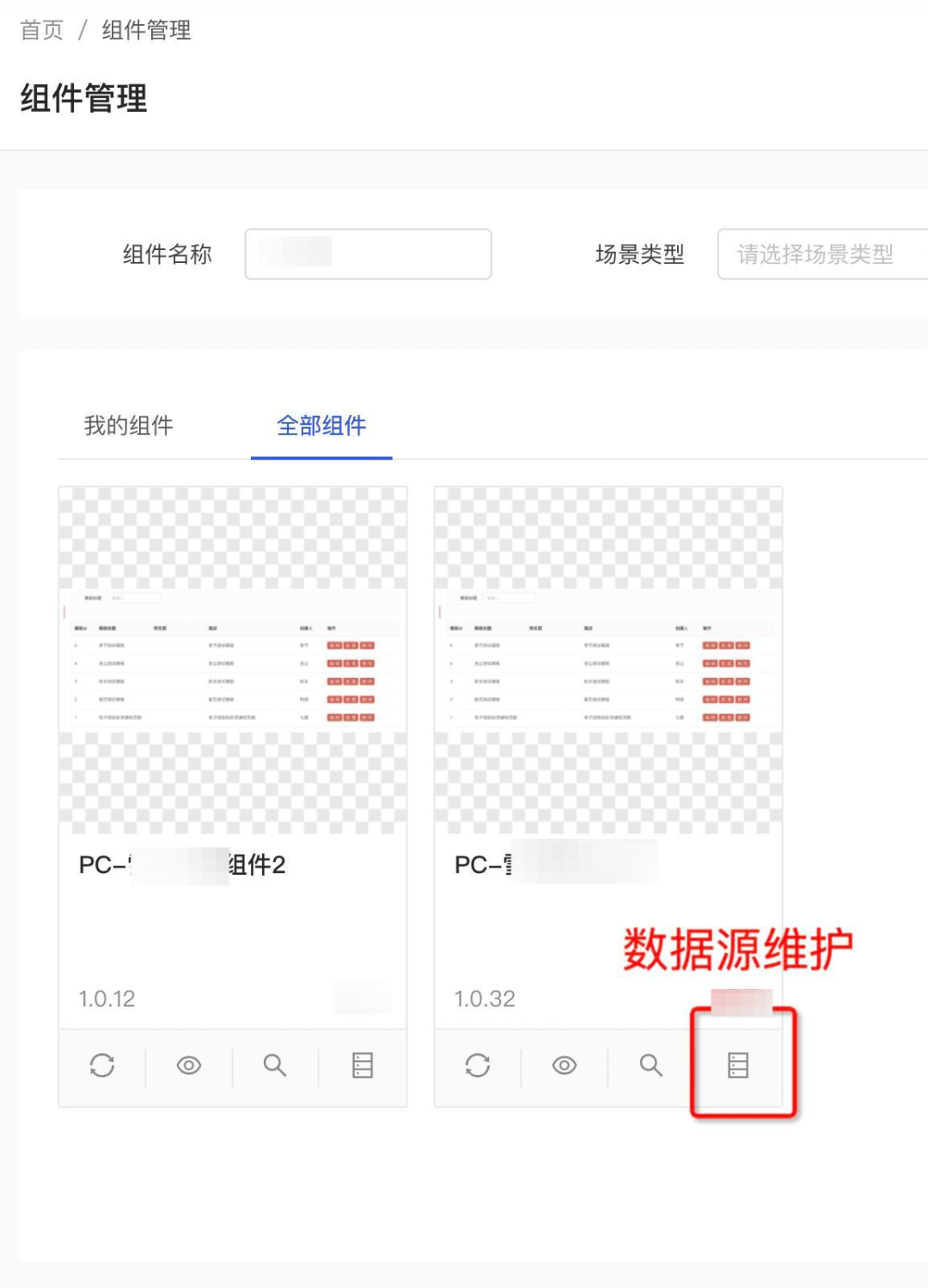
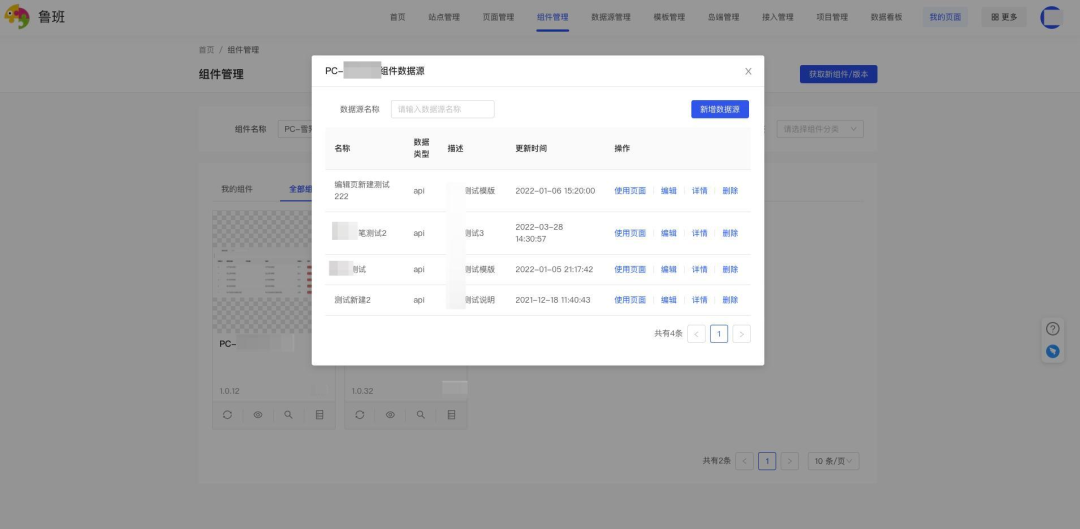
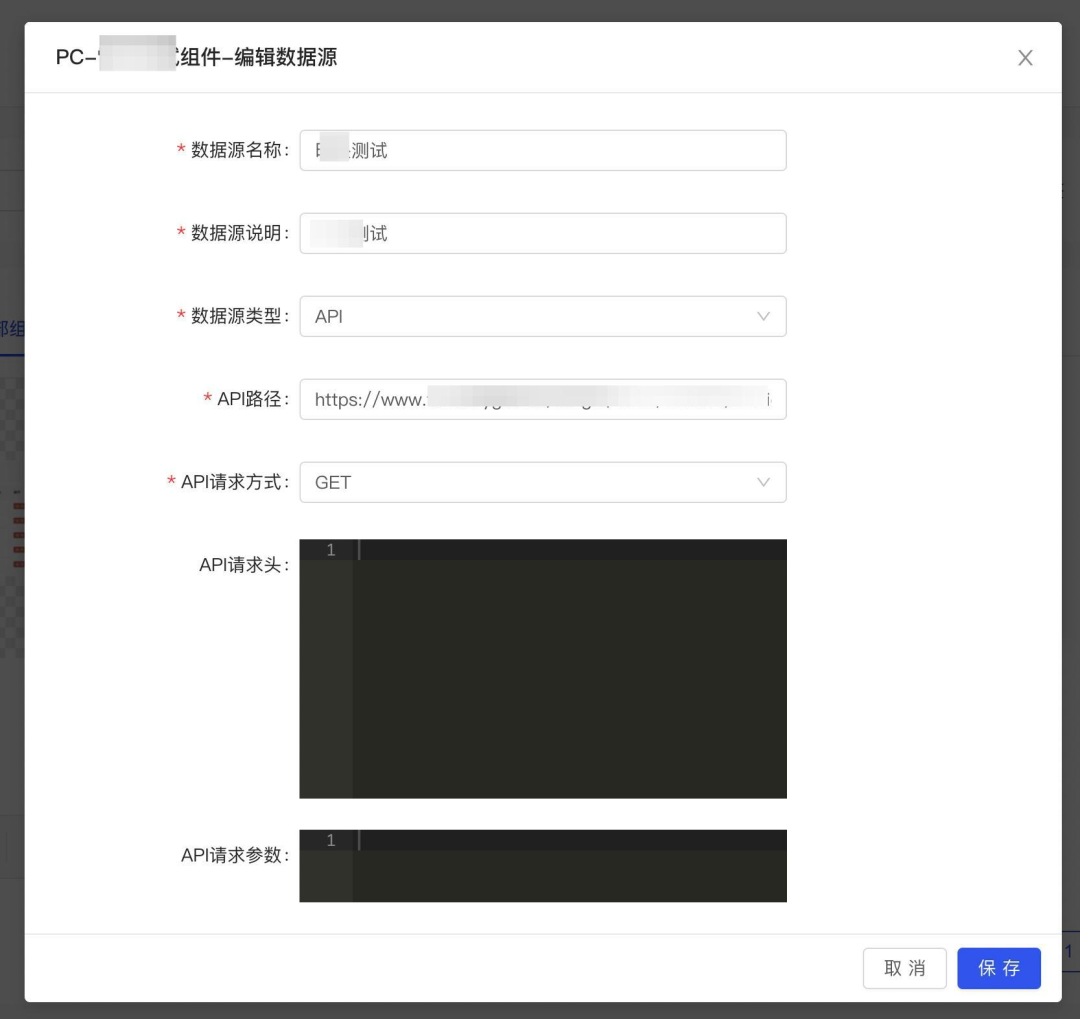
进入组件管理,选择需要关联的组件,点击数据源维护。由于组件业务属性不同,对应的数据源也会存在差异性,为了避免运营同学配置数据源时,出现选择困难症,我们以组件维度关联数据源,一个组件可以关联多个数据源,搭配数据源描述,让运营同学可以最快选到需要的数据源。



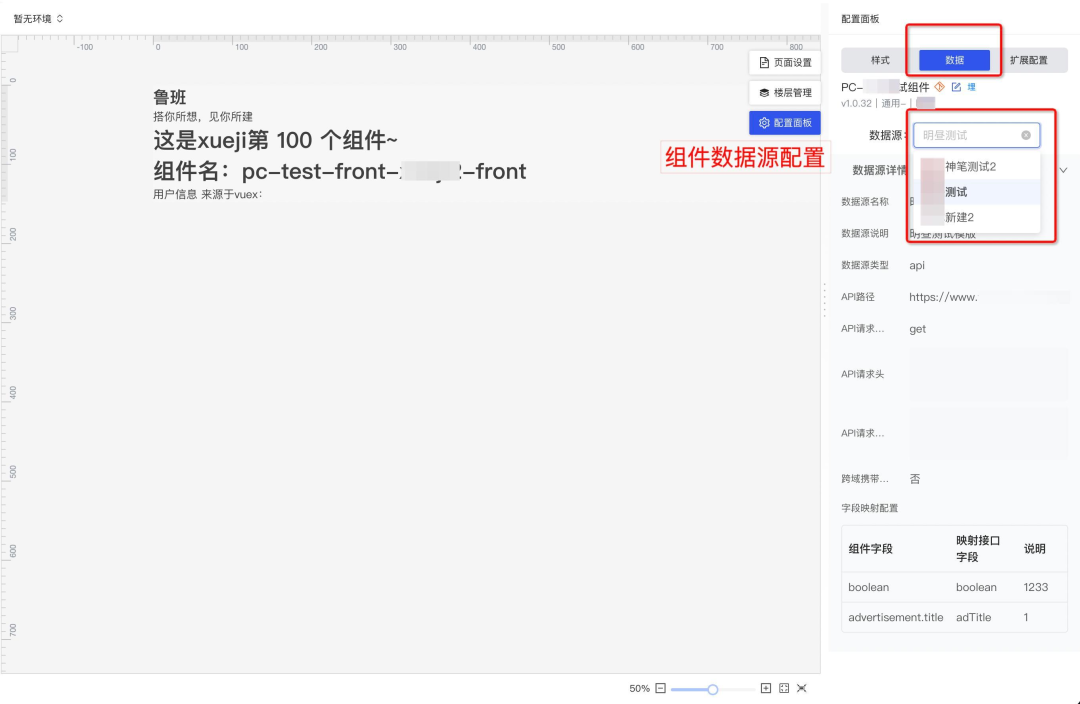
数据源使用
进入我们需要搭建的页面,选择我们已绑定数据源的组件,右侧配置面板选择我们绑定的数据源,保存页面配置,即可完成在页面组件中使用数据源。
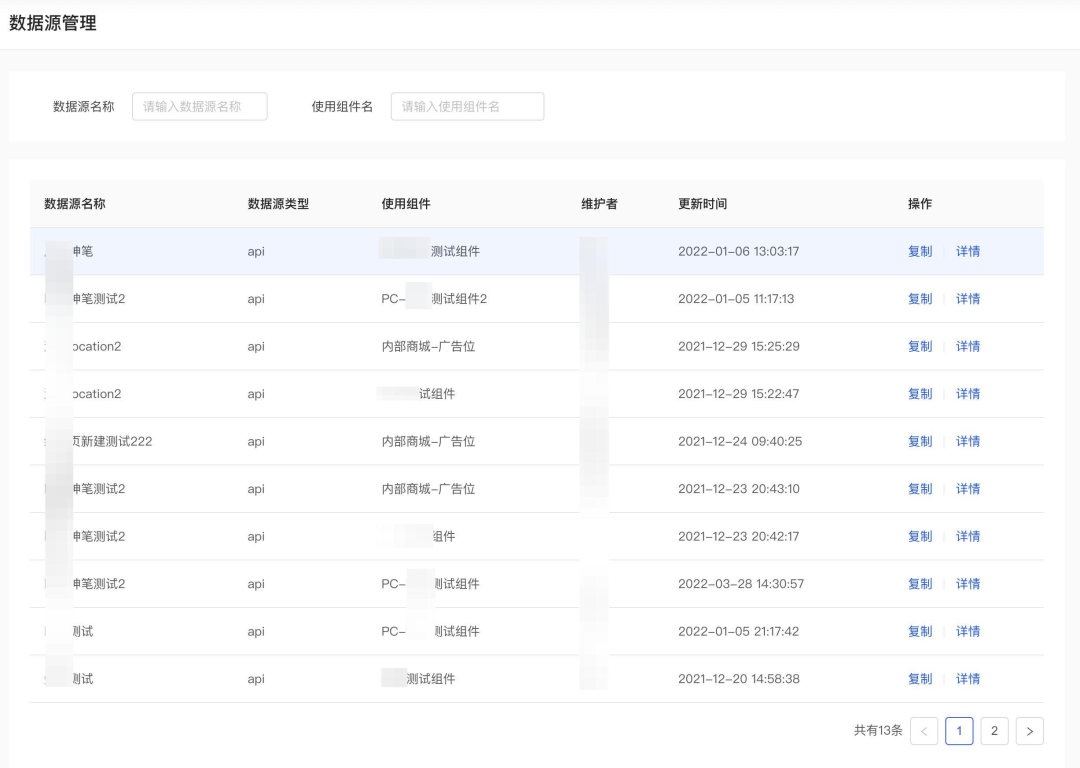
数据源管理
-
查看数据源使用页面
“可查看已绑定的数据源被多少页面使用,方便后续接口维护评估影响面以及进行数据分析
-
跨团队使用
“为了提高数据源的复用性,我们提供了数据源管理中心,这里可以看到整个系统所有维护的数据源,方便跨组件跨业务团队数据源复制复用。
数据源注入
这一块我们在搭建侧做统一收拢,对一个页面所有组件选择使用的数据源做统一处理。
为什么这么做?
- 上述提到数据源可以查看被哪些页面使用,这部分数据便来自于此,在发布页面时针对当前页面所使用的数据源做页面与数据源的关系落库。
- 当页面组件数量居多,绑定的数据源也会剧增,这时候接口并发数也会剧增。在这里无需开发者关心,我们可以统一处理,对全局的数据源请求做限流(引出一道经典面试题:[请用 JS 实现 Ajax 并发请求控制] https://juejin.cn/post/6916317088521027598),以及对重复的数据源过滤,避免重复请求。
其他还有很多优点不再赘述,感兴趣的同学欢迎一起讨论。
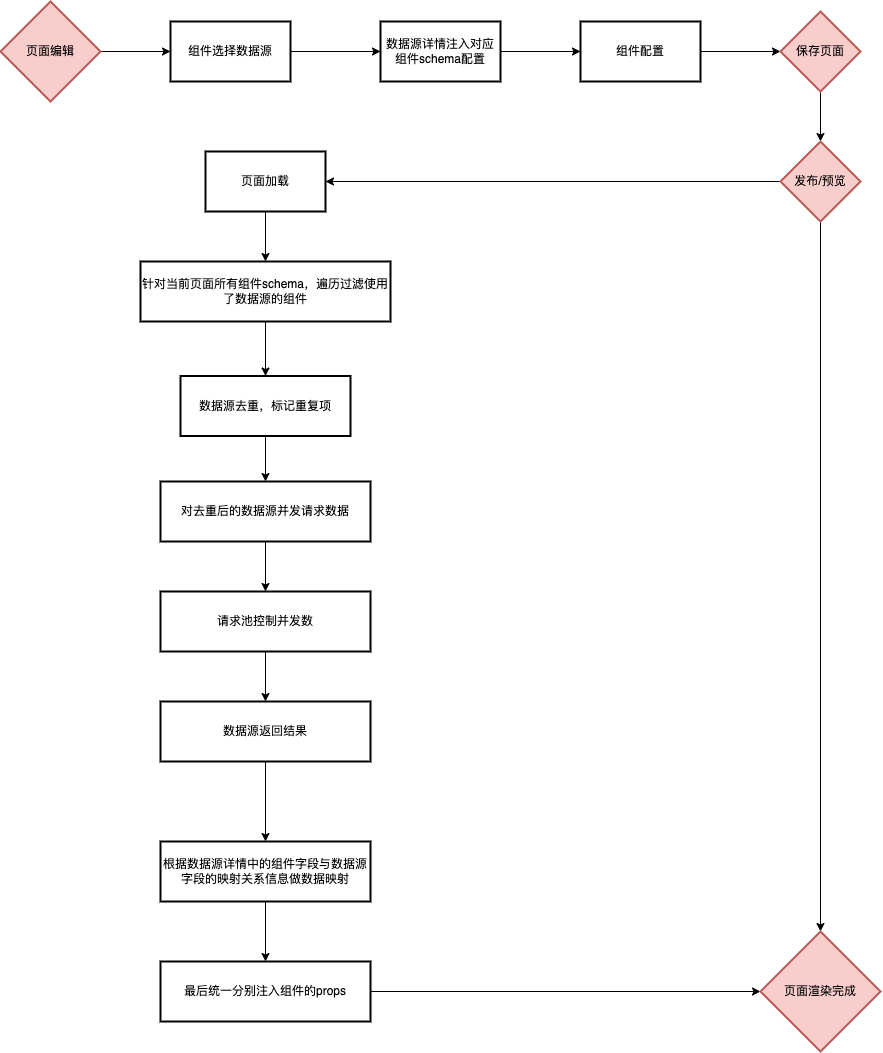
注入流程如下:
- 发布时将当前数据源详情注入组件 schema
- 访问页面时,针对当前页面所有组件,过滤使用了数据源的组件
- 数据源去重,标记重复项
- 去重后的数据源并发请求数据,请求池控制并发数,最大并发 10
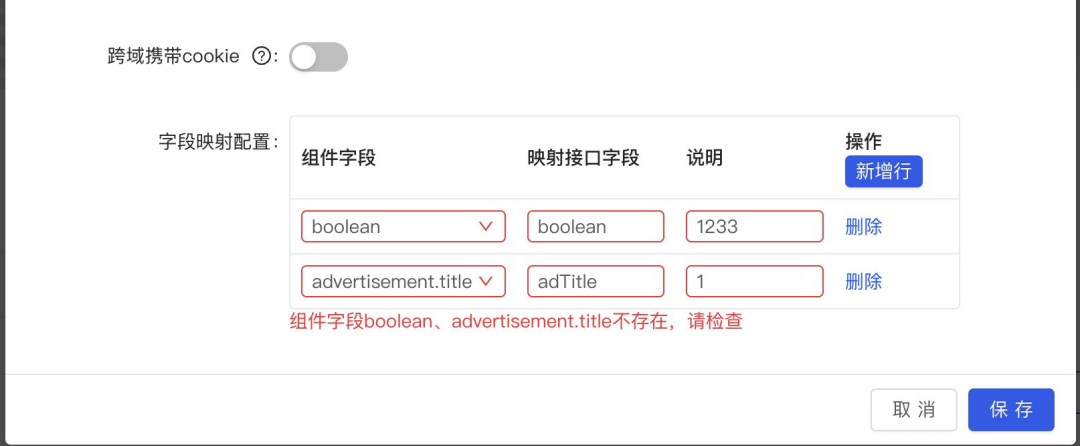
- 数据源返回结果后,根据各组件 schema 内存储的数据源信息中的组件字段与数据源字段的映射关系做数据映射
- 最后通过组件的 props 统一注入(为啥用 props ?请看我们上一篇:鲁班核心代码 (https://juejin.cn/post/6844903950508883982#heading-21)),最后完成整个页面的数据源注入及渲染。
流程图如下:
总结
数据源是搭建系统建设过程中重要的一环,为提效再进一步,他不仅降低了页面的重复搭建,还收拢了差异化配置的入口,并且让运营同学可以做一些研发同学才可以做的事:接口创建、引用、发布等。以上是我个人对搭建系统中数据源的一些总结,后续还会继续分享数据投放相关,如有错误,劳烦指正修改,感谢各位能看到这里。