Vue3 + VueUse 实现放大镜
前言
给大家带来一种潮流的方式,实现放大镜效果,安排
准备工作
下包:
yarn add @vueuse/core或
npm i @vueuse/core或
复制代码放大镜基本的结构
<script lang="ts" setup">
import { ref } from 'vue';
const target = ref(null)
const images = ref('https://images.mepai.me/app/works/178221/2022-07-14/w_62d01aa163e45/062d01aa163f41.jpg!1200w.jpg')
const active = ref(0)
</script>
<template>
<div class="goods-image">
<!-- 显示在右侧的放大之后的区域 -->
<div class="large"
v-show="true"
:style="[{backgroundImage:'url('+images+')'}]"></div>
<div class="middle" ref="target">
<img :src="images" alt="" />
<!-- 移动遮罩 -->
<div class="layer" ref="target" v-show="true "></div>
</div>
</div>
</template>
<style scoped lang="less">
.goods-image {
width: 480px;
height: 400px;
position: relative;
display: flex;
z-index: 500;
.large {
position: absolute;
top: 0;
left: 412px;
width: 400px;
height: 400px;
box-shadow: 0 0 10px rgba(0,0,0,0.1);
background-repeat: no-repeat;
// 放大一倍
background-size: 800px 800px;
background-color: #f8f8f8;
}
.middle {
width: 400px;
height: 400px;
background: #f5f5f5;
position: relative;
cursor: move;
img{
width: 400px;
height: 400px;
}
.layer {
width: 200px;
height: 200px;
background: rgba(0,0,0,.2);
left: 0;
top: 0;
// 可以移动
position: absolute;
}
}
.small {
width: 80px;
li {
width: 68px;
height: 68px;
margin-left: 12px;
margin-bottom: 15px;
cursor: pointer;
&:hover,
&.active {
border: 2px solid red;
}
}
}
}
</style>
复制代码
功能实现
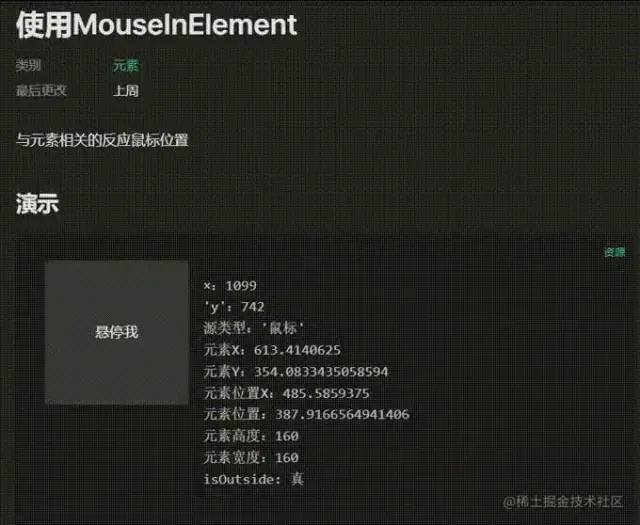
使用@vueuse/core里面的useMouseInElement方法
更多请前往vueuse官网了解>[1]

<script lang="ts" setup name="GoodsImage">import { ref } from 'vue';
import {useMouseInElement} from '@vueuse/core'
const target = ref(null)
// isOutside是否进入指定区域 进入为false 否则为true
// elementX 鼠标X位置
// elementY 鼠标Y位置
const {isOutside,elementX,elementY} = useMouseInElement(target) // useMouseInElement(指定的区域)鼠标进入的位置
const images = ref('https://images.mepai.me/app/works/178221/2022-07-14/w_62d01aa163e45/062d01aa163f41.jpg!1200w.jpg')
</script>
<template>
{{isOutside}}
X: {{elementX}}
Y: {{elementY}}
<div class="goods-image">
<!-- 显示在右侧的放大之后的区域 -->
<div class="large"
v-show="!isOutside"
:style="[{backgroundImage:'url('+images+')'}]"></div>
<div class="middle" ref="target">
<img :src="images" alt="" />
<!-- 移动遮罩 -->
<div class="layer" ref="target" v-show="!isOutside "></div>
</div>
</div>
</template>
复制代码看看效果使用useMouseInElement方法的效果是不是很奈斯 精彩还在后面⬇️⬇️⬇️
``移动遮罩
import {useMouseInElement} from '@vueuse/core'
import { computed } from '@vue/reactivity';
const {isOutside,elementX,elementY} = useMouseInElement(target)
const position = computed(()=>{
let x = elementX.value -100 // -100 让光标处再中间
let y = elementY.value -100
// 边界处理
x = x<0 ? 0 : x
y = y<0 ? 0 : y
x = x>200 ? 200 : x
y = y>200 ? 200 : y
return {
x,
y
}
})
<!-- 移动遮罩 -->
<div class="layer" ref="target" v-show="!isOutside "
:style="{ left:position.x+'px', top: position.y+'px' }"></div>
复制代码看看效果吧 最后一步来啦⬇️⬇️⬇️

移动遮罩大图跟着移动
<!-- 显示在右侧的放大之后的区域 -->
<div class="large"
v-show="!isOutside"
:style="[{backgroundImage:'url('+images+')', backgroundPosition: `-${position.x*2}px -${position.y*2}px`}]"></div>
复制代码瞧瞧完成效果

完整实现代码
<script lang="ts" setup name="GoodsImage">import { ref } from 'vue';
import {useMouseInElement} from '@vueuse/core'
import { computed } from '@vue/reactivity';
const target = ref(null)
// isOutside是否进入指定区域 进入为false 否则为true
// elementX 鼠标X位置
// elementY 鼠标Y位置
const {isOutside,elementX,elementY} = useMouseInElement(target) // useMouseInElement(指定的区域)鼠标进入的位置
const active = ref(0)
const images = ref('https://images.mepai.me/app/works/178221/2022-07-14/w_62d01aa163e45/062d01aa163f41.jpg!1200w.jpg')
const position = computed(()=>{
let x = elementX.value -100
let y = elementY.value -100
x = x<0 ? 0 : x
y = y<0 ? 0 : y
x = x>200 ? 200 : x
y = y>200 ? 200 : y
return {
x,
y
}
})
</script>
<template>
<!-- {{isOutside}}
X: {{elementX}}
Y: {{elementY}} -->
<div class="goods-image">
<!-- 显示在右侧的放大之后的区域 -->
<div class="large"
v-show="!isOutside"
:style="[{backgroundImage:'url('+images+')', backgroundPosition: `-${position.x*2}px -${position.y*2}px`}]"></div>
<div class="middle" ref="target">
<img :src="images" alt="" />
<!-- 移动遮罩 -->
<div class="layer" ref="target" v-show="!isOutside " :style="{ left:position.x+'px', top: position.y+'px' }"></div>
</div>
</div>
</template>
<style scoped lang="less">
.goods-image {
width: 480px;
height: 400px;
position: relative;
display: flex;
z-index: 500;
.large {
position: absolute;
top: 0;
left: 412px;
width: 400px;
height: 400px;
box-shadow: 0 0 10px rgba(0,0,0,0.1);
background-repeat: no-repeat;
// 放大一倍
background-size: 800px 800px;
background-color: #f8f8f8;
}
.middle {
width: 400px;
height: 400px;
background: #f5f5f5;
position: relative;
cursor: move;
img{
width: 400px;
height: 400px;
}
.layer {
width: 200px;
height: 200px;
background: rgba(0,0,0,.2);
left: 0;
top: 0;
// 可以移动
position: absolute;
}
}
.small {
width: 80px;
li {
width: 68px;
height: 68px;
margin-left: 12px;
margin-bottom: 15px;
cursor: pointer;
&:hover,
&.active {
border: 2px solid red;
}
}
}
}
</style>
复制代码结束语
感谢阅读^_^ 不足地方请大家指点指点
