Vitest: 现代前端测试框架
前言
有一段时间没更新文章了,最近在公司项目中对现有的测试框架从 jest 迁移到 vitest (一个 Monorepo 类型的项目,里面测试大概有700组)。
最后仅仅从性能上来看,还是取得了不错的成效,同样也很大程度上减少了因为臃肿的 jest 带来的很多配置心智负担。
同时也发现其实现在社区中关于 vitest 的一些文章介绍还是比较少的,因此这篇文章中笔者会给大家介绍一下 vitest 这一测试框架,以及从 jest 到 vitest 迁移过程中的一些踩坑记录,希望能有所帮助。
vitest 定位是个高性能的前端单元测试框架,具体官网地址可以参考: https://vitest.dev/。
目前在社区中也有一部分明星开源项目用上了,例如 vite 就在使用 vitest 作为测试框架来 "eat dog food"(具体参考 pr: https://github.com/vitejs/vite/pull/8076)
Vitest 除了本身相比于 jest 带来了比较大的性能提升之外,同时还提供了很好的 ESM 支持。不过目前 vitest 官方并没有给出具体对比的 benchmark,但在其官方的 twitter 频道上能看到不少使用迁移后的用户得到了极大的速度提升:
特性介绍
首先在 vitest 官网上是能看到关于其重点特性的一些介绍的,这里笔者带大家粗略过一下一些我觉得比较重要的且实用的特性。
ESM 优先支持
ESM 目前是前端模块的一个未来发展趋势,已经有越来越多的包在打包输出 esm 格式的产物,例如社区中有名的 ora、chalk 等库。
关于 ESM 以及 CJS 的包产物格式可以参考 antfu 的这篇文章: https://antfu.me/posts/publish-esm-and-cjs。
不过目前很多的项目还是在使用 CJS,也有许多的项目正在开始向 ESM 进行迁移。而目前主流的测试框架 jest 对于 ESM 的支持实际上是一言难尽的。包括前面提到的 vite 仓库本身从 jest 迁移到 vitest 很大原因也是由于 jest 本身的 esm 支持问题导致的:
关于 jest 对于 esm 的 native support 可以参考这个 issue: https://github.com/facebook/jest/issues/9430
而 vitest 则是天然对于 ESM 有着比较好的支持,其底层会使用 esbuild 进行文件的 transform,不过由于 ESM 的优先支持,同样给 vitest 带来了不少的“问题”,这点后续介绍迁移的时候会详细讲解。
Vite 同步的配置文件
对于本来使用 vite 作为构建工具的项目来说或许是个好处,因为这样本质上就可以复用一份配置文件了,例如项目使用 vite.config.ts ,那么则可以直接配置 vitest 的相关配置即可,例如:
import { defineConfig } from 'vitest/config';
export default defineConfig({
test: {
// ...
}
});不过对于没有使用 vite 构建的项目,是需要直接新建一个配置文件的,不过需要注意的是,目前最新版本的 vitest 使用并不需要用户在项目中安装 vite 了,如果你只是使用 vitest 的话,那么只用安装 vitest 就行。
当然如果想单独使用一份测试配置而不是和 vite 对应的构建配置共用一份,那么可以使用一个叫做 vitest.config.ts 的配置文件,vitest 会以该文件为最高优先级配置。
内置的 TypeScript / JSX 支持
一般 jest 的用户如果需要测试 ts 或者 tsx 的代码逻辑的话,一般会需要使用到 ts-jest ,项目中还需要增加一份配置,例如一份 jest.config.js 配置:
module.exports = {
transform: {
'^.+\.(t|j)sx?$': 'ts-jest',
},
globals: {
'ts-jest': {
tsconfig: `${__dirname}/tsconfig.test.json`,
},
},
};实际上现在很多应用都使用 TS 来进行开发了,使用 jest 每次都要增加一些冗余配置以及额外的包引入,而如果使用 vitest 则就没这方面的负担。
即时的 watch 模式
对比而言,这个算是 vitest 的一个比较大的优势,在 watch 模式下进行测试的热更新,速度提升是要远远快于 jest 的,至于 vitest 的 watch 模式为什么这么快,可以参考 antfu 的一条 twitter 内容(https://twitter.com/antfu7/status/1468233216939245579):
和 vite 的原理类似,vitest 知道应用依赖的每个模块,因此它可以清楚地决定在文件更改之后重新运行哪些模块的测试内容。这点对于正在开发的模块测试是非常实用的。
vitest 的使用 & 迁移
前面介绍了一些关于 vitest 的亮点特性,下面来给大家介绍一下 vitest 的使用操作,这里就不从一个简单的 demo 开始了,这些内容在官方文档上比较好找,笔者这里不做过多展开。
实际上 vitest 的整体 API 都和 Jest 是比较对齐的,如果是一些比较小的项目去做迁移的话,vitest 官方提供了一篇相关的迁移流程文档: https://vitest.dev/guide/migration.html#migrating-from-jest。
这里笔者结合自己在迁移过程中踩过的一些坑来对于 vitest 的使用以及迁移做一个比较确切的介绍,也希望对有这方面需求的读者有帮助。
全局 API 的适配
Jest 是默认开启了全局 API 的访问,而 vitest 则是默认关闭的,因此如果你不开启的话,在测试文件中访问一些关于 vitest 相关的 API,是会有抛错的,默认情况下得写成下面这种方式:
// 需要对 API 进行导入
import { describe, expect } from 'vitest';
describe('test', () => {
expect(1+1).toBe(1);
})如果你的项目之前使用了 Jest,进行迁移过程中会有很多文件需要进行重新导入,简单的解决方案就是在对应的 config 文件中开启 globals API 的访问,同时 tsconfig 也需要设置对应的类型访问:
// vitest.config.ts
import { defineConfig } from 'vitest/config';
export default defineConfig({
test: {
globals: true
}
})
// tsconfig.json
{
"compilerOptions": {
"types": ["vitest/globals"]
}
}这样就可以和 Jest 类似一样使用全局的测试 API 了。
Jest 相关 API 及类型替换
基本上很多 Jest 相关的 API 是可以做到直接替换的,举个例子例如:
jest.mock()
jest.fn()
jest.spyOn()
// 这一类 API 可以直接替换为
vi.mock()
vi.fn()
vi.spyOn()这里如果图简单的话,我们可以直接在 vitest 的 setUp 脚本中对全局的 jest 对应做一个替换即可,这里其实不是很推荐这种做法,如果只是短期的替换还是可以的:
// vitest.config.ts
import { defineConfig } from 'vitest/config';
export default defineConfig({
test: {
setupFiles: ['./vitest.setup.ts']
}
});
// vitest.setup.ts
if(!global.jest) {
global.jest = vi;
}当然也有一些 Jest 中一些比较特殊的 API 在 vitest 中并没有支持,这里后续会做介绍,然后就是相关的类型声明调整,vitest 的一些通用类型和 Jest 还是有一些区别,例如返回值的类型是相反的:
// jest
let jestFn: jest.Mock<string, [number]>
let jestFn: jest.SpyInstance<string, [number]>
// vitest
import type { SpyInstance, Mock } from 'vitest';
let vitestFn: Mock<string, [number]>
let vitestFn: SpyInstance<string, [number]>这点可以具体参考 vitest 的迁移文档相关说明即可。
alias 相关配置替换
一般如果你使用了 tsconfig 中的 paths 配置,在 jest 的中同样需要需要通过配置来声明别名配置,不然 jest 在测试的时候会无法识别项目中的路径写法,例如一般这样配置:
// jest.config.js
module.exports = {
roots: ['<rootDir>/src'],
moduleNameMapper: {
'^src/(.*)': '<rootDir>/src/$1'
}
}一般这一类别名的处理在 vitest 需要借助于 vite 的相关配置来完成:
// vitest.config.ts
import { defineConfig } from 'vitest/config';
import path from 'path';
export default defineConfig({
resolve: {
alias: {
src: path.resolve(__dirname, 'src')
}
}
})这样基本就等同于上面 jest 的别名处理,同样的因为 vitest 的底层是基于 vite 在做的(源码中使用到了 vite 的 createServer 方法),因此 vite 中很多配置都是可以等价进 vitest 中的。
snapshotSerializers 兼容
在 jest 中提供了 snapshot 的一些序列化的配置,例如:
// jest.config.js
module.exports = {
snapshotSerializers: ['jest-serializer-path']
}在 vitest 对这一类库的接口以及数据类型的导出都是兼容的,因此我们其实是可以直接在 vitest 中使用 jest 的对应的 snapshot 序列化相关的库的,具体使用方法可以参考文档: https://vitest.dev/guide/migration.html#migrating-from-jest
借助前面提到的 setup 文件的相关配置:
// vitest.setup.ts
import serializer from 'jest-serializer-path';
expect.addSnapshotSerializer(serializer);迁移踩坑及 workaround
在上面一节中主要介绍了如果把项目从 jest 迁移到 vitest 整体上需要做哪些事情,但实际上做完这些事情之后你的项目还是跑不起来测试,这里笔者给大家谈一下实际迁移过程中遇到的坑,希望可以对你有一些帮助。
库的产物 CJS 引用出现抛错
由于前面提到过 vitest 是一个以 ESM First 的测试框架,其实某种程度上来说,它并不是很支持 CJS 和 ESM 的一些混用情况,这里出现的问题是在于 monorepo 下有个子包产出的产物内容是 cjs,因为 vitest 底层基于的 vite,vite 本身会使用 esbuild 去对一些库文件去 transform,这里会把 cjs 的代码当作 esm 去进行处理,然后就出现了这里的一个抛错。
笔者这里处理的方式比较简单,直接把 CJS 导出的包,产物改成了 ESM 格式,因为是在 Monorepo 内部使用的包,这里修改并没有特别大的风险。
不过笔者在社区中也看到有一些实践者对 cjs 以及 esm 的混用情况提供了一些 workaround,具体可以参考这篇文章: https://blog.csdn.net/qq_21567385/article/details/124742193。
不过这里更建议的方式还是得先拥抱了 native esm 再去尝试 vitest 会比较好一些。
跨 workspace 引用 const enum 抛错
如果你当前的测试的包引用了其他包里面的一个 const enum 类型的变量,在 vitest 下进行 transform 的时候是会变成 undefined 的。举个例子:
import { TestConst } from '@test/shared'
console.log(TestConst.TestA)
// @test/shared 包
export const enum TestConst {
TestA = 'test_a',
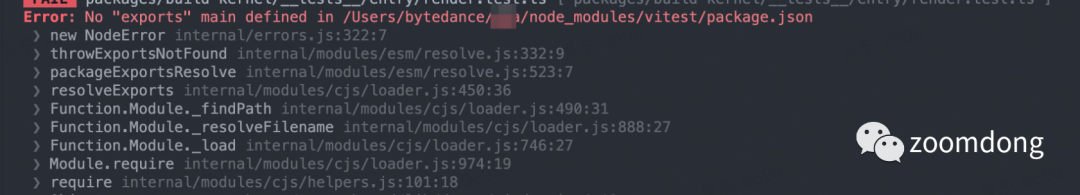
}这里在 vitest 中进行测试的时候会抛错: TypeError: Cannot read property 'TestA' of undefined 。
这里前面提到过,因为 vitest 底层基于的 transform 工具是 esbuild ,esbuild 目前看来并不支持从第三包导入的 const enum 的语句导入编译,参考 issue: https://github.com/evanw/esbuild/issues/128。
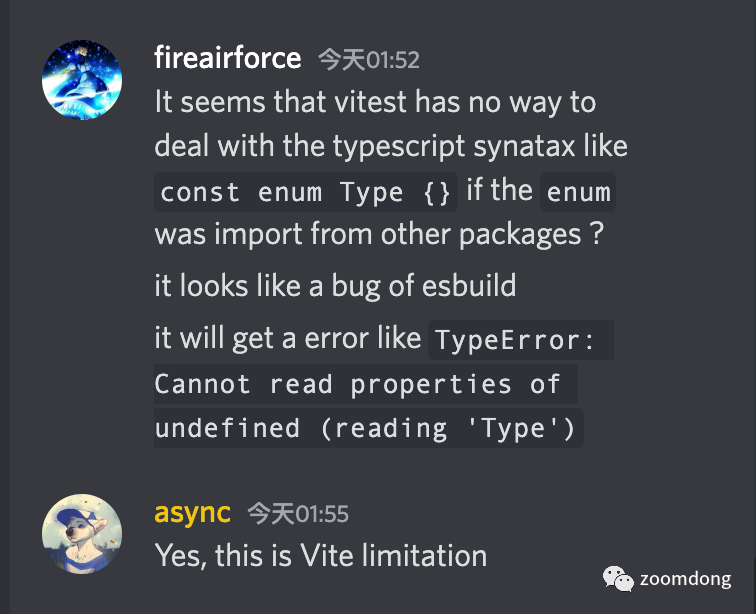
在 vitest 的 discord 中和 vitest 的核心开发者沟通之后发现这个问题确实是 vite 本身的一些限制导致:
因此这里的解决方案其实也很简单,直接修改第三包的 const enum 为 enum 就行,实际上并不会带来特别大的体积损失,笔者这里因为是内部的 Monorepo 包,因此调整也很简单。
vi.mock 导致模块 undefined
如果你在一个用到了 vi.mock() 的测试文件中导入了其他的方法并且在 mock 中使用了,很大程度上 在 mock 上你是拿不到这些方法的,举例:
import { mocktest } from '../test-a';
describe('Test', () => {
it('xxx', async() => {
vi.mock('@test-shared', () => {
getTestFunc: vi.fn(),
mocktest
})
})
})很大程度上这里会因为 mocktest 拿不到抛一个 ReferenceError ,具体也可以看 vitest 的相关 issue: https://github.com/vitest-dev/vitest/issues/1336 。
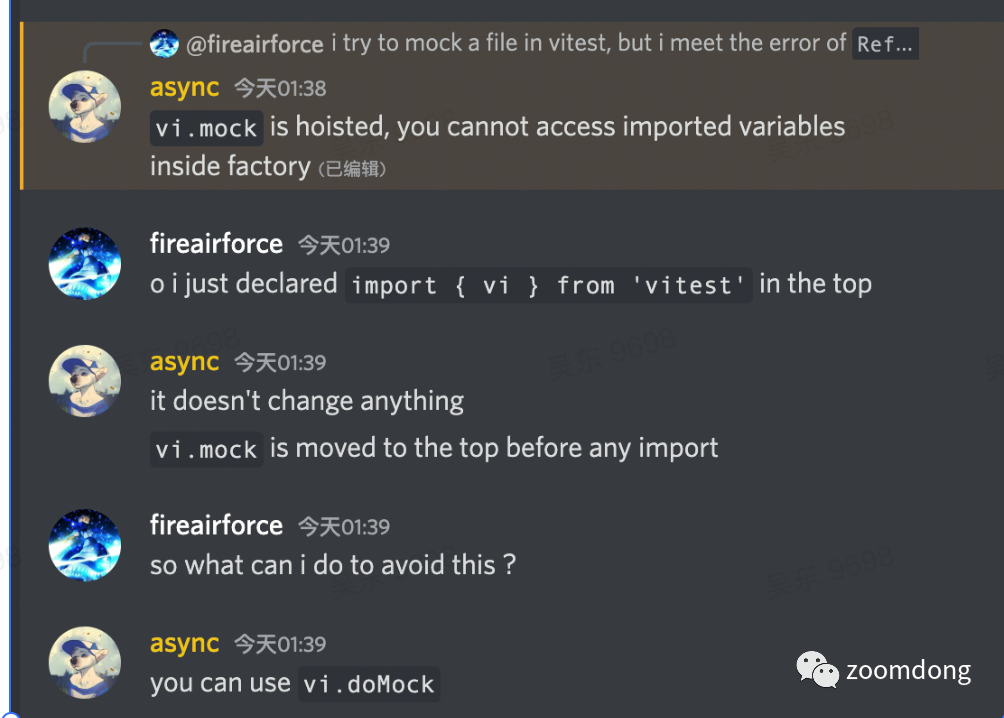
vitest 的核心工作者给出的意见是在这种情况下使用 vi.doMock() 替换掉 vi.mock() ,因为 vi.mock() 会出现提升到顶层而忽略其他 import 的情况:
同样的有一些其他的奇怪 mock 问题抛错也可以使用该方法来解决,例如抛错 ReferenceError: Cannot access '__vite_ssr_import_1__' before initialization ,参考 issue: https://github.com/vitest-dev/vitest/issues/1084 。
jest 的 isolateModules 模块替换
这个 api 在 jest 中实际上比较冷门,因为 jest 实际上是在全局共享一些变量实例的,例如有一些模块的 require 导入 mock,实际上是会在一个测试文件中的多个测试 case 共享的,因此想让他们不共享的话,在 jest 中一般会使用 isolateModules 对这些模块的导入做个隔离:
// xxx.test.ts
describe('test-case', () => {
let mod: typeof import('../src/test-case');
beforeEach(async () => {
jest.isolateModule(() => {
mod = require('../src/test-case');
})
})
})而 vitest 中实际上因为 esm first 的特性,导致其文件之间的实例共享都是单独隔离开的,如果需要在文件中对这样的模块导入 mock 做个隔离,可以使用 vi.resetModules() 这个方法,同样也需要把 jest 中的 require 模块导入修改成动态 import 导入(ESM first):
// xxx.test.ts
describe('test-case', () => {
let mod: typeof import('../src/test-case');
beforeEach(async () => {
vi.resetModules();
mod = await import('../src/test-case');
})
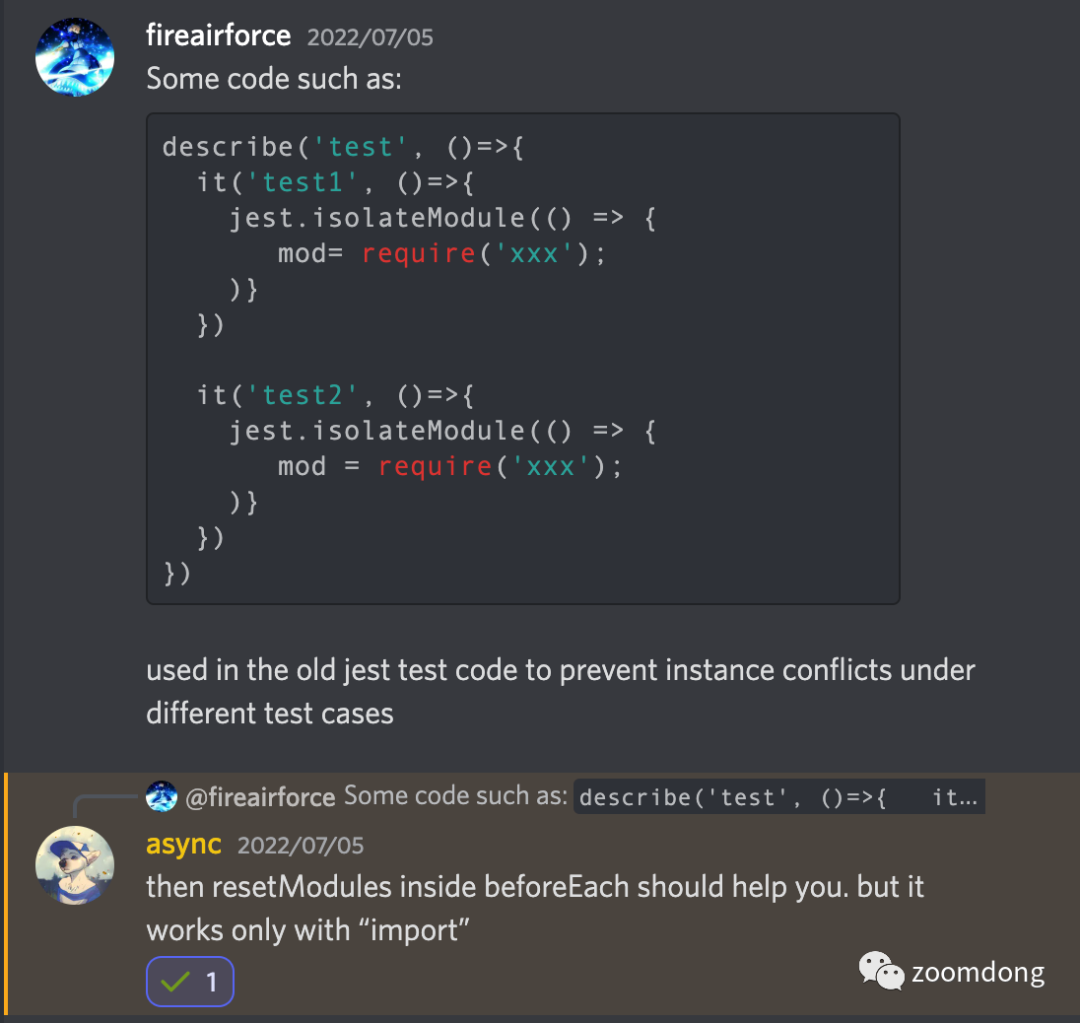
})这样实际上就能解决问题了,同样参考 vitest 核心贡献者建议:
总结
总体来说,如果你想给你的新项目使用 vitest 或者将旧项目的测试方案从 jest 迁移到 vitest,笔者认为你可以从以下几个方面着手:
- 拥抱 native esm
- 熟悉对应的迁移官方文档
- 参考 vite 仓库的用法(unit test 及 e2e test 的使用)
本质上 vitest 带来的性能提升除了 vitest 研发团队做的一些关于依赖图的优化,更大程度上还是来源于 esbuild 的高性能,如果 jest 使用 swc-jest 的 preset 配置来进行文件的 transform,可能从性能上并不一定会输 vitest 很多,但 vitest 仅仅从配置的简洁以及一些现代化的工具(例如 TS、JSX、ESM)的开箱即用,本质上是要比臃肿的 jest 要灵活不少的。
虽然目前 vitest 还处于一个初期迭代阶段,但由于 vite 本身的使用以及社区中的一些流行框架的使用,笔者觉得 vitest 本身已经具备了在实际项目中使用的能力。