一次 VSCode 插件内存泄露背后的技术思考
问题
在一次新版本的插件发布后,收到反馈,偶尔会有卡死的情况,在休眠后出现概率比较高。
收集数据
巧妇难为无米之炊,分析问题之前首先要有足够的数据。遇到性能问题,可以从先从内存入手,分析内存的工具有很多,本文尝试使用 llnode 和 heapdump。
llnode
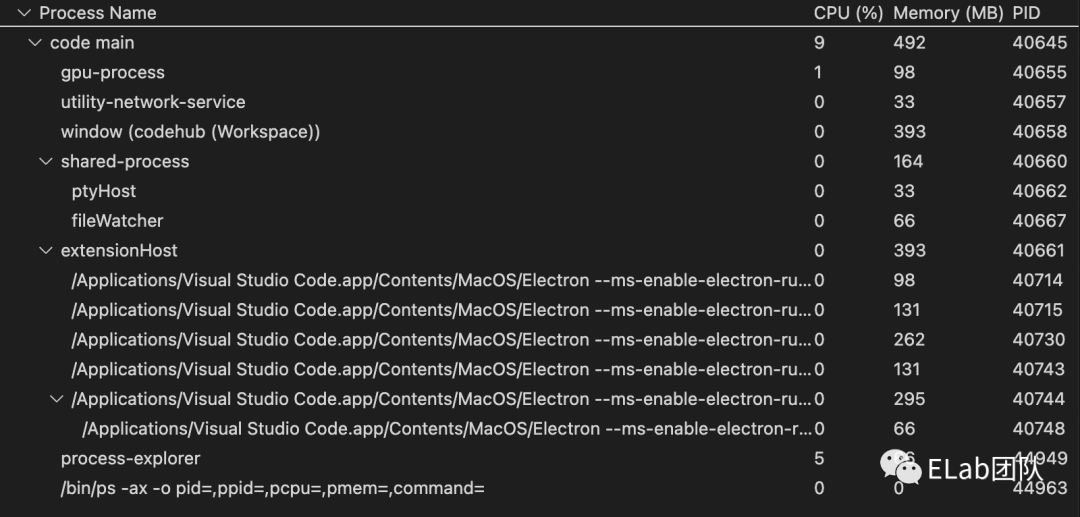
llnode 针对单个进程进行操作,而 VSCode 启动了许多进程,所以需要首先确定插件运行在哪个进程

VSCode 官方文档有提到 Extension Host[1] 的概念,进程中的确有一个启动参数包含了 --type=extensionHost
/Applications/Visual Studio Code.app/Contents/MacOS/Electron --ms-enable-electron-run-as-node --nolazy --inspect-brk=55447 /Applications/Visual Studio Code.app/Contents/Resources/app/out/bootstrap-fork --type=extensionHost --skipWorkspaceStorageLock
经过测试可以确认插件的确运行在这个 extensionHost 进程中。
接下来,在分析之前,先得获得内存快照,我们使用 gcore dump 进程,但是遇到了 gcore suspend process 报错。
那么,换个方法,llnode 直接 attach process,成功!但是,v8 指令查询不到任何内存中的对象。猜测是 electron 对 node 进程做了什么特殊处理。
使用一个 electron hello world 程序再次尝试 attach,一样看不到任何对象,验证猜想。一番摸索之后,仍没有找到原因。

再继续深究下去可能成本过高,先放弃 llnode,转向 heapdump。
heapdump
使用 heapdump,需要将其引入到插件程序中,引入后,运行报错:
workbench.desktop.main.js:788 Error: The module '/Users/path/to/repo/node_modules/heapdump/build/Release/addon.node'
was compiled against a different Node.js version using
NODE_MODULE_VERSION 83. This version of Node.js requires
NODE_MODULE_VERSION 89. Please try re-compiling or re-installing
the module (for instance, using `npm rebuild` or `npm install`).从源码[2]看到,实际上,heapdump 是调用了 v8 的方法来 dump 内存的,所以需要使用 addon 来调用 v8 方法。
而安装 heapdump 依赖的 node 版本和 electron 运行所用的 node 版本并不一致。
尝试使用 node 最新的 lts 版本 16 版本编译 addon,node 16 的 NODE_MODULE_VERSION 是 93。cd 到 heapdump 目录
use node 16
node-gyp build运行插件,仍旧报错:
Activating extension 'byted-dlfe.codehub' failed: The module '/path/to/repo/node_modules/heapdump/build/Release/addon.node' was compiled against a different Node.js version using NODE_MODULE_VERSION 93. This version of Node.js requires NODE_MODULE_VERSION 89. Please try re-compiling or re-installing the module (for instance, using `npm rebuild` or `npm install`)..
也就是需要基于 NODE_MODULE_VERSION 89 这一特定版本来编译,不能是较新或者较旧的版本, NODE_MODULE_VERSION 并不是向下兼容的。
在 Node.js 官网[3]没有查到所需的 NODE_MODULE_VERSION 89,可能是 electron 自己定义了一个版本?
果然,electron 提供了一个 rebuild 工具[4],可以针对特定 electron 版本编译 addon,编译成功后,可以成功 dump 内存文件了。
不过,这个问题仅在一台电脑上出现了,想在这电脑上运行还得打包插件。所幸,这台电脑的 VSCode 版本和开发机的一样,所以只需要使用 node-loader[5] 把 addon 打包到 extension 中去即可。
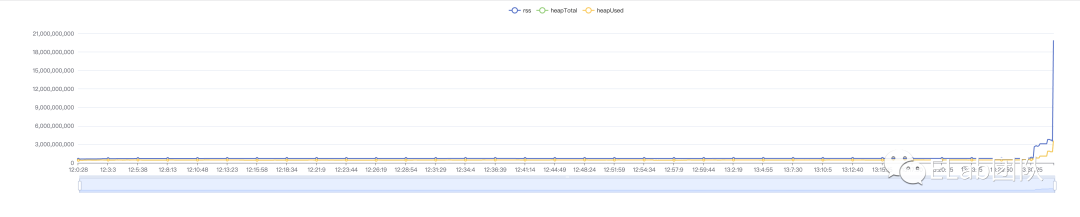
修改代码,内存达到一定阈值后触发 dump。安装插件后,进程的内存随时间变化如图

另外,CPU 的占用也达到了 400%,导致 dump 失败(电脑卡死无法恢复),只能不断降低 dump 的触发阈值。
最终得到了一个 4G 的 snapshot 文件
解析
解析失败
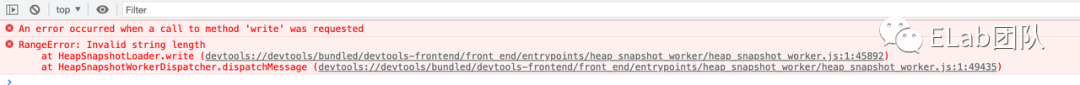
在 devtools 中加载它,得到了一个错误

export class HeapSnapshotLoader {
...
private buffer: string;
write(chunk: string): void {
this.buffer += chunk;
...
}
...
}devtools 中的 HeapSnapshotLoader 会加载 snapshot 文件,但经过调试可以看到,snapshot 文件的数据是作为 string 加载后解析的。而这个 string 的长度超过了 v8 的限制。
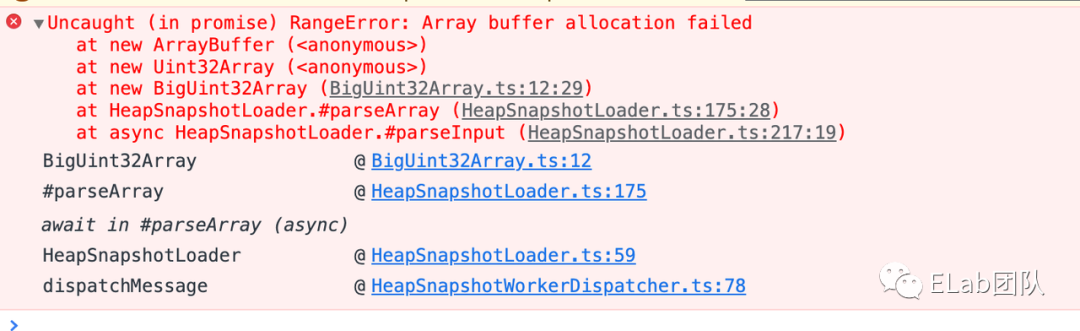
另外,除了 string 长度的限制,还遇到了 Uint32Array 的长度限制:
[50520:259:0301/165440.895454:ERROR:CONSOLE(170)] "Uncaught (in promise) RangeError: Array buffer allocation failed", source: devtools://devtools/bundled/entrypoints/heap_snapshot_worker/HeapSnapshotLoader.js (170)
对此,chromium 社区有过讨论[7],但目前还是没有放开这个限制。相关长度限制的代码:string 的[8](长度限制为:2**29-24**),Uint32Array 的[9](长度限制为:*2*\32-1)。为了解决这个问题,做了以下尝试:
尝试1:既然 devtools 不行,那能使用 llnode 来解析吗,前面说到 heapdump 是使用 v8 的方法来生成内存 snapshot 的,那么 llnode 是不是也是使用 v8 的方法来解析内存 snapshot 的呢?尝试了之后并没有成功。通过 llnode 源码[10]可以看到,llnode 自己实现了一套解析方法,可能和 v8 的结构不一致,所以放弃尝试 llnode。
尝试2:换个思路,既然只是内快快照太大,那么能不能对 snapshot 做一些裁剪呢?这得先了解 snapshot 的数据格式含义,可惜没有查到 snapshot 的格式说明。那么尝试肉眼看下 snapshot 文件内容,内部似乎存在许多节点的链接,可能改一个就让整个内存数据意义错位。所以裁剪 snapshot 这条路走不通。
尝试3:既然长度限制是 v8 带来的,那能否修改 v8 来突破这个限制呢,一番尝试后,遇到以下困难:
- v8 编译时会跑许多测试,修改限制会使部分测试失败
- chromium 的编译需要花费巨长的时间
- 对 v8 并不熟悉,这些修改可能会不会引起其他错误,不得而知
所以放弃对 v8 的修改。
尝试4:再把视线回到 devtools,发现 devtools 可以单独开发[11],并不需要编译整个 chromium。既然遇到了 string 和 Uint32Array 的长度限制,那么自己实现一个突破限制的 string 和 Uint32Array 不就可以了?
改造devtools
经过梳理引用,发现只需要实现以下方法/属性即可
String
方法
- clear
- charCodeAt
- slice
- lastIndexOf
- toJson
- indexOf
- append
- substring
属性
- length
Uint32Array
属性
- length
- iterator
- 下标读写,使用proxy实现
实现思路为内部维护一个 string 数组以及 Uint32Array 数组,也就是二维数组,以达到扩容又不触及 v8 限制的目的。
其中的 String.toJson 方法可以借助 json-bigint[12] 稍作修改来实现,其他方法/属性在 copilot 的帮助下,很快实现了。
下一步,将新的 String 与 Uint32Array 应用到 devtools。
开始尝试解析,还是遇到了内存分配失败的问题。

./Chromium --custom-devtools-frontend=file:////Users/path/to/repo/devtools/devtools-frontend/out/Default/gen/front_end --js-flags="--max_old_space_size=16192"
再次运行解析,这次解析运行了很长时间(二维 String 和 Uint32Array 实现没考虑性能)
然后……又分配内存失败了。
既然 v8 的内存限制已经解除了,这回可能是触及到 chromium 的限制了,经过一番网上冲浪后,发现一篇 edge 开发者的文章[13]:Linux 和 windows 有内存限制,但是 mac 没有,这就比较奇怪了。
幸运的是,在这名开发者的内存测试工具[14]中,又看到了一个 chromium 的限制:单次分配内存不超过 2G[15](node 没这个限制,所以自己实现的 string 和 Uint32Array 的单测没发现这个 问题。另外,后来了解到 ArrayBuffer 的内存并不算是 v8 的)
之前我们给单个 Uint32Array 元素的长度限制为 2**32-1**,也就是近 4G,单个 Uint32 是 4 字节,所以最高尝试了一次分配 4G * 4B = 16GB 的内存,导致触发了限制。修改把单个 Uint32Array 长度限制为 2**28-1**。
再次运行解析,又遇到了类似的错误:Map maximum size exceeded。
这次是 Map 类型的长度超限制[16]了,有了 String 和 Uint32Array 的经验,这个问题很快解决了。
再再次解析,经过了漫长的等待后,终于解析成功~!
分析
有 2 个比较大的内存占用:
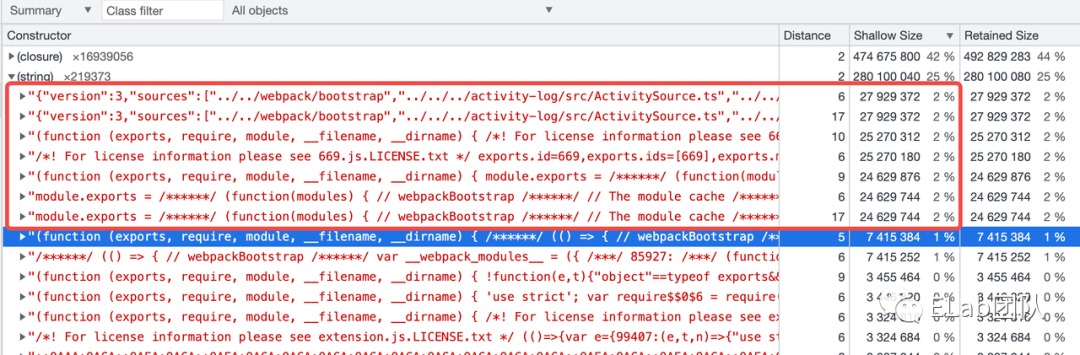
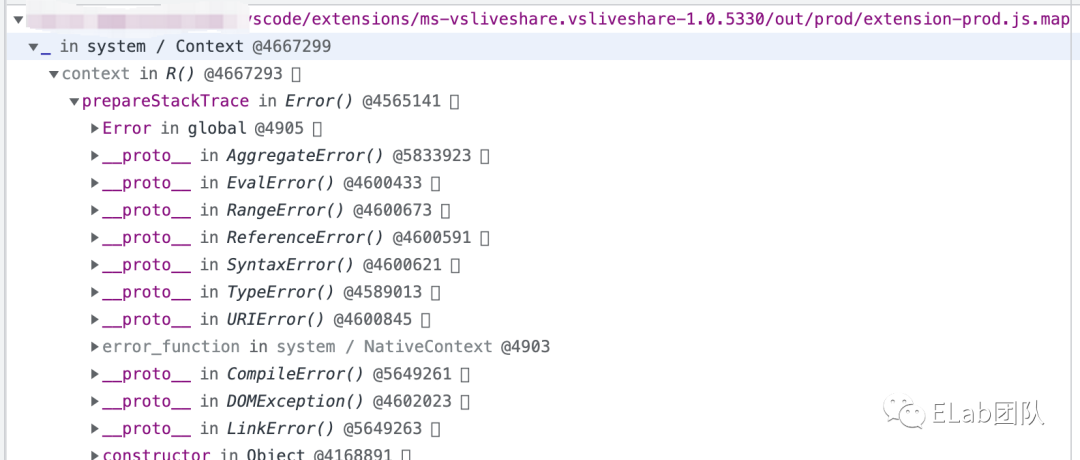
第一:280M 长度的 string
主要是 vs live share 和 angular console 这两个插件的


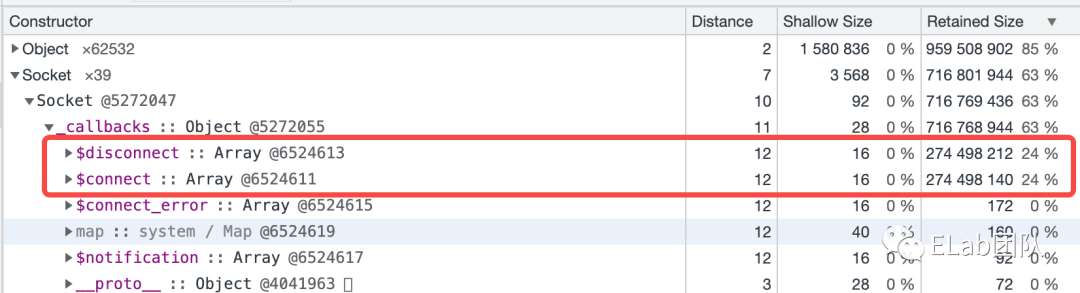
这次的改动内容正好是加入 WebSocket,看来是找到元凶了,继续下探

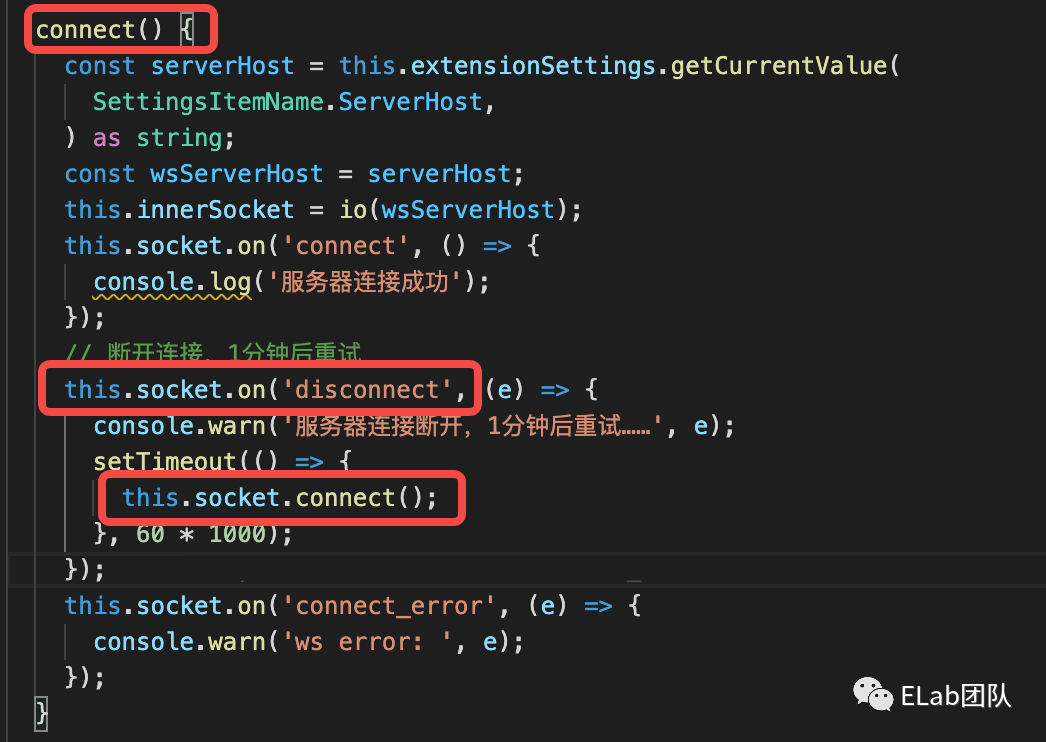
回到代码:

this.innerSocket = io(wsServerHost)
以上代码并不会每次都新建一个 socket 实例,而是会复用[17]之前的,所以这里的 socket 一直都只有一个。
在 connect 方法中,每次 disconnet 事件都会调用新的 connect,也就是 connect 递归调用了自己,并且每次 connect 的调用都会添加回调函数,导致回调函数每次都乘以 2,这就解释了为什么内存呈指数级增长。
总结
排查过程比较曲折,主要是遇到了文件太大,工具不够用的情况,总结如下:
- 插件运行在 extensionHost 进程
- llnode 不能直接解析 electron 的进程
- v8 对 string、TypedArray 和 Map 等有长度限制
- chromium 对单次分配内存有限制,为 2GB
- devtools 可以单独开发并在一个预先编译好的 chromium 内运行
- 事件监听记得 off
参考资料
[1]Extension Host: https://code.visualstudio.com/api/advanced-topics/extension-host
[2]源码: https://github.com/bnoordhuis/node-heapdump/blob/master/src/heapdump.cc
[3]Node.js 官网: https://nodejs.org/en/download/releases/
[4]rebuild 工具: https://github.com/electron/electron-rebuild
[5]node-loader: https://webpack.js.org/loaders/node-loader/#root
[6]相关源码: https://github.com/ChromeDevTools/devtools-frontend/blob/04d4b64221e472bcbd5d1de16bef59c2cb9f8d02/front_end/entrypoints/heap_snapshot_worker/HeapSnapshotLoader.ts#L143
[7]讨论: https://bugs.chromium.org/p/v8/issues/detail?id=3505
[8]string 的: https://chromium.googlesource.com/v8/v8.git/+/refs/heads/main/include/v8-primitive.h#125
[9]Uint32Array 的: https://chromium.googlesource.com/v8/v8.git/+/refs/heads/main/include/v8-typed-array.h#25
[10]llnode 源码: https://github.com/nodejs/llnode/blob/279a540798a6c837a8ff49a7aeef15ba177fa749/src/llscan.cc#L1599
[11]单独开发: https://github.com/ChromeDevTools/devtools-frontend/blob/main/docs/workflows.md
[12]json-bigint: https://github.com/sidorares/json-bigint
[13]文章: https://textslashplain.com/2020/09/15/browser-memory-limits/
[14]内存测试工具: https://webdbg.com/test/memory.aspx
[15]单次分配内存不超过 2G: https://source.chromium.org/chromium/chromium/src/+/7a052054f35f5c976f2b72dc576092063f4950a3
[16]超限制: https://source.chromium.org/chromium/chromium/src/+/main:v8/src/runtime/runtime-collections.cc;l=33?q=CollectionGrowFailed&sq=&ss=chromium
[17]复用: https://socket.io/docs/v4/client-options/#forcenew