超大体量项目,微前端落地方案,看完后悔来找我
介绍
先介绍一下我们的项目背景,该项目是从18年开始启动的中间搁置了很久导致项目架构比较落后并且后期继续业务开发的时候也没有持续对架构进行优化迭代而是直接进行了业务开发,导致后面有很多的问题比如启动慢、代码耦合性强、项目体量巨大导致开发效率降低之类的问题
问题描述
- 目前项目体量达到了
400个路由 - 打包完的包大小为
60MB左右 - 首次启动时间为
3分钟左右 - 热更新时间为
10s左右
过程
经过一段时间对项目架构的优化迭代,包括对路由架构的划分重构,解决了一部分在开发中的问题,但是对于项目体量巨大导致耦合性强和启动较慢的问题还是没办法从根本上解决,所以我们准备采用微前端的方案来对项目进行具体的拆分,最后达到的一个目的解决代码之间耦合性的问题、解决项目开发效率的问题、划分清楚每个子应用可以支持单独部署
计划
我们项目核心是从场景+管控+支付生成的每一条线,之后的计划是按照这三部分划分子应用,所以采用的大的框架方案就是这样
先定好目标和计划然后一步步向着这个方向慢慢搞

核心逻辑
场景
管控
支付
- 场景是一个子应用我们有比如酒店、火车等场景
- 管控是一个子应用他可以接收来自场景的参数渲染不同的管控页面
- 收银台是一个子应用提供场景支付能力
方案
我们采用的是当下比较成熟的方案qinakun,这个在社区已经活跃很久了并且有一定的稳定性,开发接入文档和可能遇到的一些异常的问题社区都有很好的回答,接下来看看我们的具体操作
梳理当前需要拆分子应用涉及到的问题和依赖
- 使用的组件依赖
- 样式上的依赖
- 适配方案的依赖
- 路由的依赖划分
- 去除当前应用之外的代码 --- 瘦身操作
创建一个新的架构用来承载子应用
- 采用react-scripts重新cra配置快速构建
- 搭建环境用到的依赖比如需要用到的
ts、less、vw/vh适配方案 - 根据主项目用到的依赖去构建子应用的
package尽量不要改动太大防止子项目启动失败
之后根据qiankun文档的提示去改造主应用和子应用
- 主应用改造一般是在入口文件
import { registerMicroApps, start } from 'qiankun'
registerMicroApps([
{
name: 'webapp-qkrechargecenter', //对应的子应用package的name
entry: '//localhost:3000/', //子应用域名
container: '#webapp-qkrechargecenter', //承载子应用的容器
activeRule: (location)=>{
return location.pathname.startsWith('/nav/normal') //渲染子应用的路由匹配
},
props: { //传递到子应用的组件或者参数等
PrivatePayment,
Test1
}
}
])
start()
复制代码- 在主应用中需要创建一个容器路由页面这个也就是我们的场景入口,这里面渲染的就是我们的子应用
import React, { useEffect } from 'react'
import { start } from 'qiankun'
const RechargeCenterPage: React.FC<any> = props => {
useEffect(() => {
return () =>{
console.log('卸载')
}
}, [])
return <div id="webapp-qkrechargecenter"></div>
}
export default RechargeCenterPage
复制代码- 子应用架构改造
这里只会有针对微前端之间的交互进行改造,其他的配置就看大家自己的一个具体方案了
/**
* 重写 react-scripts 默认配置
*/
const appPackageJson = require('../package.json')
module.exports = (config, env) => {
config.output.library = `${appPackageJson.name}-[name]`
config.output.libraryTarget = 'umd'
config.output.jsonpFunction = `webpackJsonp_${appPackageJson.name}`,
return config;
};
复制代码- 子应用入口文件改造
import ReactDOM from "react-dom";
import * as React from "react";
import RouteComp from "./routes/routerList";
function render(props) {
const { container } = props;
ReactDOM.render(<RouteComp {...props}/>, container ? container.querySelector('#root') : document.querySelector('#root'));
}
if (!window.__POWERED_BY_QIANKUN__) {
render({});
}
/**
* bootstrap 只会在微应用初始化的时候调用一次,下次微应用重新进入时会直接调用 mount 钩子,不会再重复触发 bootstrap。
* 通常我们可以在这里做一些全局变量的初始化,比如不会在 unmount 阶段被销毁的应用级别的缓存等。
*/
export async function bootstrap() {
console.log("react app bootstraped");
}
/**
* 应用每次进入都会调用 mount 方法,通常我们在这里触发应用的渲染方法
*/
export async function mount(props) {
render(props);
}
/**
* 应用每次 切出/卸载 会调用的方法,通常在这里我们会卸载微应用的应用实例
*/
export async function unmount(props) {
ReactDOM.unmountComponentAtNode(
props.container
? props.container.querySelector("#root")
: document.getElementById("root")
);
}
/**
* 可选生命周期钩子,仅使用 loadMicroApp 方式加载微应用时生效
*/
export async function update(props) {
console.log("update props", props);
}
复制代码- 子应用路由改造
这里我是采用 react-router-config 直接渲染的路由如果大家有其他特殊配置可以自行配一下
import React from 'react'
import { renderRoutes } from 'react-router-config'
import { BrowserRouter as Router } from 'react-router-dom'
import rechange from 'app/index/index'
import paymentRechargePrivateView from 'app/paymentRechargePrivateView'
const NoFound = (props) => {
return <div>
NoFound
</div>
}
const routerList = [
{
path: '/views/recharge/center',
component: rechange,
name: '充值中心',
exact: true,
},
{
path: '/views/paymentRechargePrivateView',
component: paymentRechargePrivateView,
name: "充值中心个人消费收银台",
exact: true,
},
{
component: NoFound,
}
]
// 重点是basename需要匹配上主应用activeRule对应的路径
const RouteComp = (props) => <Router basename={window.__POWERED_BY_QIANKUN__ ? '/nav/normal' : '/'}>
{renderRoutes(routerList, props)}
</Router>
export default RouteComp
复制代码子应用配置跨域处理
/**
* config-overrides.js
* 重写 react-scripts 默认配置
*/
const configDev = require("./config/webpack.config.dev");
const configProd = require("./config/webpack.config.prod");
module.exports = {
webpack: function override(config, env) {
if (env == "development") {
return configDev(config, env)
} else {
return configProd(config, env)
}
},
devServer: (configFunction) => {
return function (proxy, allowedHost) {
const config = configFunction(proxy, allowedHost);
config.open = false;
config.hot = false;
config.headers = {
'Access-Control-Allow-Origin': '*', //设置允许跨域
};
return config;
};
},
};
复制代码整体的思路都是按照这种方式去做拆分,中间遇到了很多的问题我们在下面分享一下,如果大家也有这种比较历史悠久的项目拆分那大概率也会遇到
实现目标过程中的遇到的比较麻烦的问题

拆分完成的子应用内部路由跳转一直找不到路径或者一直向主应用路由去跳
- 出现问题的原因是我们之前老的路由name有一些自己的前缀规则
- 老的路由规则新的路由规则匹配的时候发生了异常,导致进行跳转的时候脱离了当前子应用的容器出现了跳转白屏
解决办法是针对子应用里面跳转的路径需要在主应用里面也配置一个对应的路由指向的是同一个容器页面,相当于重新加载了子应用容器这样不会在跳转的时候产生页面跳转错误导致白屏问题
//主应用
//引用同一个页面RechargeCenter
<Route path="/nav/normal/views/recharge/center" component={RechargeCenter} />
<Route path="/nav/normal/views/paymentRechargePrivateView" component={RechargeCenter} />
//子应用
const routerList = [
{
path: '/views/recharge/center', //该路径在主应用中注册
component: rechange,
name: '充值中心',
exact: true,
},
{
path: '/views/paymentRechargePrivateView', //该路径在主应用中注册
component: paymentRechargePrivateView,
name: "充值中心个人消费收银台",
exact: true,
},
{
component: NoFound,
}
]
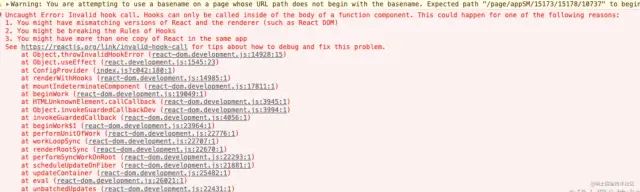
复制代码子应用使用主应用传递下来的函数组件使用异常
异常图
注意是只有函数组件传递到子应用中使用才有异常提示,类组件是没有的,原因是当前使用的地方和传递下来的组件不是同一个实例,hooks组件需要在同一个实例下
- 解决办法
- 借助
webpack的externals,去使用同一份react,同时改造子应用和主应用
//主应用
externals:{
'react':'React',
'react-dom':'ReactDOM',
},
复制代码
//子应用
config.externals = {
'react':'React',
'react-dom':'ReactDOM',
}
复制代码2 . 在主应用的入口文件引入react的cdn链接注意尽量和本地用的是同一个版本,防止兼容问题
<script src="https://unpkg.com/react@16.13.1/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@16.13.1/umd/react-dom.development.js"></script>
复制代码结束
以上是我们项目拆分的整体思路和具体落实方案第一季,后面肯定还会遇到更多的问题,所以不出意外还有第二季和第三季..... 谁家还有特别大的项目可以按照这种思路参考一下,按照业务线或者是比较独立的模块去单独拆子应用
如果大家有更好的方案可以在评论区讨论一下~