警惕 webpack 这个打包陷阱
背景
上周有个同事跟我反馈,他在项目中引用了 ZoomUI 封装的国家选择器组件,结果该组件 gzip 后大小竟然有 200k+。
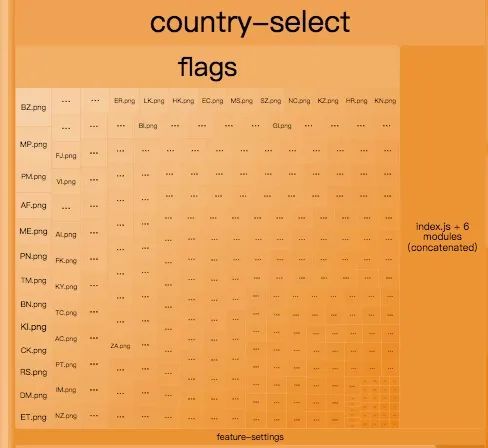
于是我用了 webpack 的 webpack-bundle-analyzer 工具去分析了它项目编译后的包大小,发现果然该组件在编译后的体积有 200k+,不过其中有 200k 左右的空间都是国旗图片占用的:
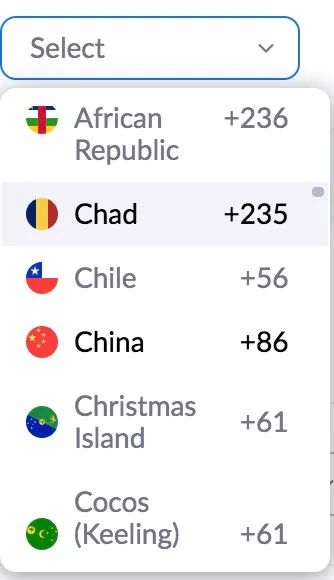
国家选择器组件 ZmCountrySelect 是在普通选择器组件 ZmSelect 基础上做的二次封装,其中有个功能就是要展示国家的国旗:
在国家选择器组件中,是通过 require 的方式加载图片的:
if (this.showFlag) {
country.flag = require(`./flags/${country.id}.png`)
} 由于国家数量有 200 多个,国旗图片的个数也有 200 多个,每个国旗图片的体积约为 1k+,那么所有国家的国旗图片加起来体积大小约为 300k。
打包陷阱
我们知道,在 webpack 的理念中,一切资源通过相应的 loader 处理,最后都能被打包成 JS 模块。
通常 webpack 对于图片加载默认的配置规则如下:
{
test: /\.(png|jpe?g|gif|webp)(\?.*)?$/,
use: [
{
loader: 'url-loader',
options: {
limit: 4096,
fallback: {
loader: 'file-loader',
options: {
name: 'img/[name].[hash:8].[ext]'
}
}
}
}
]
}图片会先经过 url-loader 处理,体积小于 4k 的图片会通过 base64 的方式打包到 JS 文件中。
因此国家选择器组件由于依赖的图片资源过多,经过 webpack 打包处理后,体积就会增加到 300k+,即使 gzip 后也有 200k+。
显然,这种打包方式是不合理的,因为对于国家选择器而言,是否展示国旗是一个可选项,实际中大部分场景可能不需要国旗图片,那么对于这些场景,这 200k 左右的图片就是浪费。
另外就算是在那些使用了国旗图片的场景下,国旗图片资源也并不需要首屏就加载,而是应该在展开下拉选择框的时候加载。
因此对于国旗选择器这类依赖多个小图资源的组件而言,webpack 的默认规则就会把图片资源打包进组件的 JS 模块中,导致组件的包体积过大,造成不必要的性能浪费。
解决方案
解决方案其实非常简单,由于我们的 ZoomUI 是支持后编译的,因此只需要依赖 ZoomUI 的应用方修改 webpack 配置规则即可。
对于 vue-cli 脚手架创建的项目,只需要在 vue.config.js 中配置如下代码:
config.module
.rule('images')
.oneOf('zoomUI')
.test(/node_modules(\/|\\)@zoom(\/|\\)zoom-ui(\/|\\).*(\/|\\)country-select(\/|\\).*\.(png|jpe?g|gif|webp)(\?.*)?$/i)
.use('url')
.loader('url-loader')
.options({
limit: 1,
fallback: {
loader: 'file-loader',
options: {
name: 'img/[name].[hash:8].[ext]',
},
},
})它最终生成的 webpack 配置如下:
{
test: /\.(png|jpe?g|gif|webp)(\?.*)?$/,
oneOf: [
{
test: /node_modules(\/|\\)@zoom(\/|\\)zoom-ui(\/|\\).*(\/|\\)country-select(\/|\\).*\.(png|jpe?g|gif|webp)(\?.*)?$/i,
use: [
{
loader: 'url-loader',
options: {
limit: 1,
fallback: {
loader: 'file-loader',
options: {
name: 'img/[name].[hash:8].[ext]'
}
}
}
}
]
}
],
use: [
{
loader: 'url-loader',
options: {
limit: 4096,
fallback: {
loader: 'file-loader',
options: {
name: 'img/[name].[hash:8].[ext]'
}
}
}
}
]
}该配置规则的目的就是针对于 ZoomUI 国家选择器组件中的图片,全部都通过外链 url 的方式加载,而不会打包进 JS 模块中。
而对于其它目录下的图片资源,还会沿用原先的 webpack 配置规则。
通过该配置,只有当使用国家选择器且配置展示国旗的选项,且在下拉框展示的时候,才会去通过外链 url 的方式加载相应的国旗图片资源,符合预期。
总结
在平时工作中,我们很难注意到这些问题,因为通常组件依赖的图片并不会很多,利用 webpack 的默认规则处理图片就足够了。
但是需要注意一点,一旦图片被 base64 到首屏加载的 JS bundle 中,即使页面没有渲染该图片,该图片也相当于被加载了;而且一旦组件依赖的小图片多了,比如国家选择器组件这类场景,就会有一个量变到质变的过程,这时候默认的配置规则就会产生性能问题。
虽然 webpack 对于非 JS 的资源类型处理很方便,但是我们还是需要搞清楚这其中的实现原理,这样才能在不同场景下选择合适的解决方案。
希望大家平时工作中多多使用 webpack-bundle-analyzer 这个工具,它能帮助我们分析应用打包后各个依赖包的体积大小,指导我们做相应的打包优化。