天猫淘宝卡券包演进史
卡券包整体分为PC端以及无线端两大部分,最开始的卡券包是PC版,随着PC向无线化转型的大潮,无线端卡券包也同步产生。
业务定位
卡券包这个产品是伴随着电商卡券系统的建立同步产生的。顾名思义,卡券包就是用户资产的展示阵地,电商系统中在用的最多用户资产就是优惠券、红包,卡券包就承接了用户查看自己领取的红包、卡、票、券等用户资产的功能。
整体发展综述
卡券包整体分为PC端以及无线端两大部分。
与集团电商发展阶段相同,最开始的卡券包也是PC版。随着PC向无线化转型的大潮,无线端卡券包也同步产生,从图中我们也可以大致看出,PC版卡券包与第一版无线化样式有着厚重的历史沧桑感。
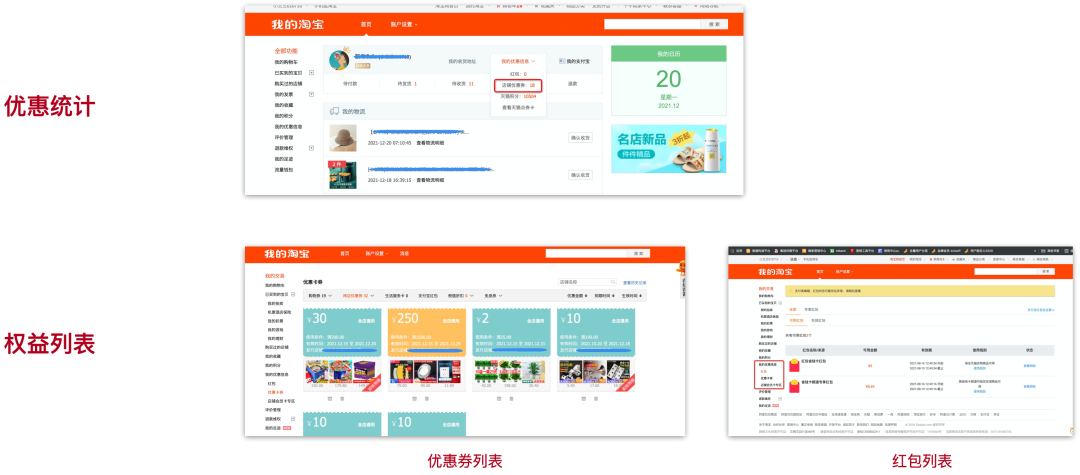
▐ PC时代
PC时代的卡券包,整体卡券包包含了2大部分能力(用户资产统计 + 用户权益列表),这个设计是依托于用户诉求本质所设计得到的功能体现,即使是今天移动端的设计,整体设计思路依然包含这两大块的分类设计。
PC版本整体从功能上来讲还是比较简单的,核心侧重于基础券、红包的展示,没有任何个性化的元素干预,券上透出的商品也是从底池中随机拉取,同时附加补全价格信息,引导用户去进行使用核销。
这一版的卡券包完全定位于卡券展示的功能型产品,所有的功能够用就好,能不乱加的就绝对不加,反正也没资源,用户也是用完就走,毫不留恋。
基于这个版本的定位,编码风格也比较简单,因为只要读取出来做个简单转化,所以全程硬编码,所以后面出现的一些券的新探索功能也不是很容易加进去。
▐ 无线 时代
-
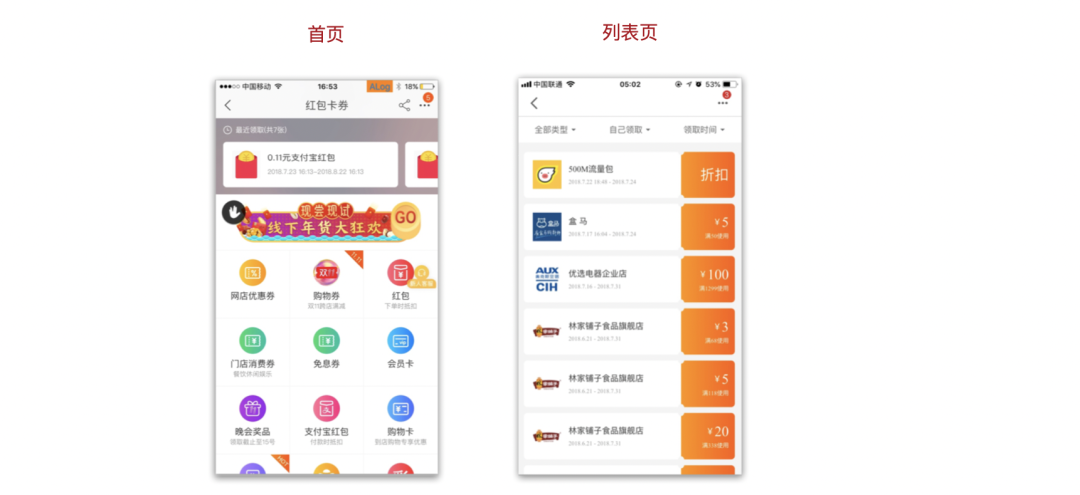
初创版本(2014-2018年)
从上图可以看到,整体功能区块分为2大块,首页、列表页。其中首页中拖带了3部分:最近领取、业务引导、九宫格区块。
从功能上讲,完全覆盖了PC卡券包的能力,展示了集团核心优惠券、用户红包这两个核心能力,顺利在淘宝无线化这一大潮中完成了属于它该完成的部分。
同时首次有了突破卡券运营的思路,通过首页九宫格的设计大幅拓宽了卡券包的展示范围,将原先仅展示优惠券、红包,进一步拓展展示了购物卡、无敌卡(当前业务已下线)、支付宝红包、快递打车券(当前业务已下线)等非券或非集团券的展示。代码整体基于工厂模式来构建,同时辅以大量的配置动态化的调整前台展示。
这一版本同时也做了一些引流的尝试,比如淘数字展示,通过数字的方式吸引用户点击;加入了券推荐能力,为用户做一些推荐;同时尝试去做了一个通用的券详情,很长一段时间里支撑了商品券、店铺的展示,时至今日仍然支撑着电子凭证的展示。
这个版本直至今日还尚未完全下线,由于各种原因,页面无法再做redirect。
-
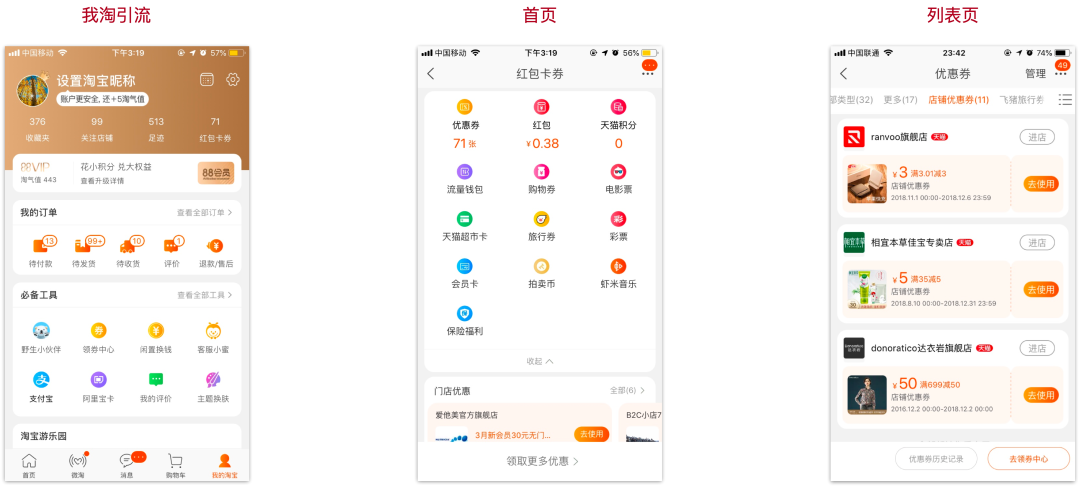
营销化版本(2018-2020)
卡券包于18年,基于业务发展阶段以及迭代的考量,进行了卡券包的产品重构。
整体样式受上一版卡券包的影响,首页依然使用九宫格承接流量,但由于身处营销团队,深受营销思路影响,在九宫格的icon动态展示、增加数字等一系列吸引人的营销元素被加入到了产品设计中。同时对券列表进行了大刀阔斧的改革,更丰富的筛选能力、券依据店铺合并展示、店铺信息的外化展示、支持引导进店能力、券商品推荐能力等等,大大丰富了券面内容。
这一版本的卡券包还做了非常多的产品探索,我淘展示数字、支持大促场景、即将失效数字、与权益中心打通、离线push、单独支撑品类券列表页等一系列探索,整个版本页面内容的丰富度大幅提升,点击率也有较大提升,伴随而来的是资源占用的大幅攀升。
这个版本由于营销化元素重且性能较差,整体存活生命周期较短,存活约2年时间就被当前版本替代。目前除了红包已使用列表页外已经完全下线,全量请求redirect到了现有卡券包版本。
-
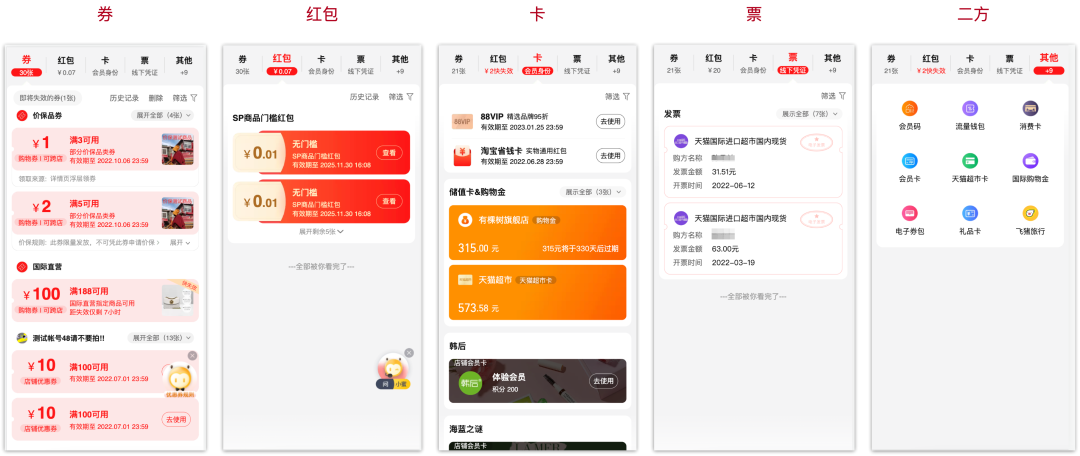
当前版本(2019-今)
我们接着上一个营销版本讲,营销化版本大幅度丰富了卡券包的展示信息,用户点击率也有非常大的提升,也做了非常多的产品化探索,但利弊是对等的,探索就意味着可能会失败,方向可能就会错,过度营销化是该版本最大的问题所在,我们可以看到整个卡券包页面中巨大的视觉版面都是在做营销。
2020年的春晚准备过程中,卡券包过于“花里胡哨”的声音出现了,但由于时间的原因,春节前来不及改造,所以20年的春节也是营销化版本的卡券包最后一次支撑高并发业务场景,当时使用了上千台机器承接几十万纯读流量,单机qps性能非常不理想。
在春节过后就开始了卡券包的再一次改版,这次改版重心在于回归功能性产品本质,从用户角度出发重新构建整个产品,整个产品定位为用户资产中心。依据用户实际世界中的资产分类,将用户资产分为券、红包、卡、票四大类,使用其他tab承接历史遗留九宫格问题,同时需要重点解决性能问题。
之所改变首页九宫格的设计,是因为从数据角度发现,绝大多数用户都点击进入了优惠券/红包这两个icon里,九宫格其余权益的roi较低,既然用户来卡券包核心为了看券与红包,那么我们让用户首屏就看到不需要二跳。性能也大幅提升,具体改版性能优化部分手段可参考下文。
自此的2年内,卡券包的断断续续的变动一直处于当前的产品模式下进行迭代,在不断丰富现有权益内容、尽可能的关心用户所想、优化展示、让用户更少的点击、更快的业务接入效率等等方向不断的打磨,少些营销,多些干货。
我们做了什么?
其实讲到这里,大的演进过程也就讲完了,那么反过来讲讲在卡券包这个业务场景下,我们做了什么。这里只讲主要的部分,边缘的一些或者已经下线的能力支撑等就不介绍了
▐ 包袱收敛
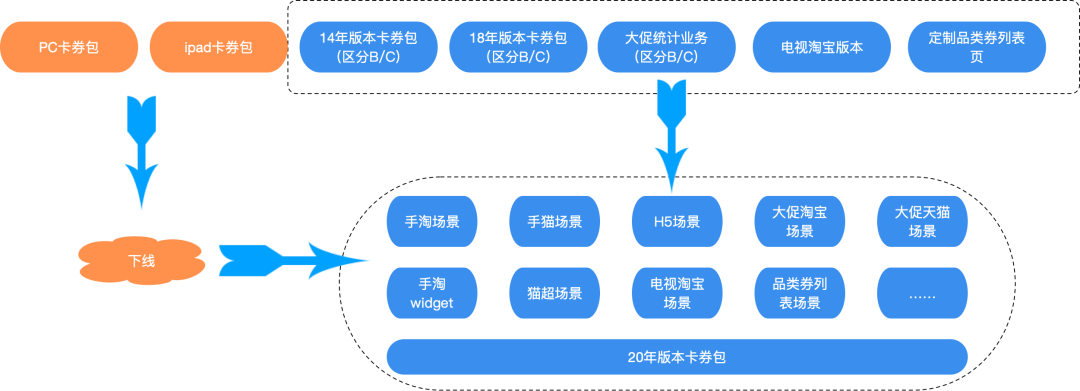
接手时,整个卡券包逻辑包括如下业务:
其实不论任何功能、版本,本质上都是用户权益在不同场景下的表达体现,区别在于要展示什么不要展示什么,底层的数据基本都共通,我们会发现这个其实就是场景的概念。上述产品是时间推移、团队交接、快速迭代的产物,本质是相通的,所以我们对于现有业务做了关停并转,统一使用当前版本卡券包承接。
在整个过程中,也断断续续的投入精力做了大量开发基建的升级
- 下线应用一个,交接应用一个
- 下线接口百余,消息处理器20+,分10次合计删除应用75%代码
- 对wallet陈旧的基数设施进行了大规模升级
jdk7 + webx + spring2.5 + maven2 升级为jdk8 + pandoraboot + spring5 + maven3
日志系统由alibaba-logging/log4j/java原生日志系统等多套统一切换为slf4j+logback,解决长久以来日志乱码问题
dockerfile内容梳理分成,加快镜像编译速度(6分钟 -> 1分钟)
解决阻碍应用启动的各类问题,应用支持本地启动,缩短应用启动时间(4分钟 -> 2分钟)
maven依赖治理,文件格式统一,引入amaven,加快编译速度(20分钟 -> 4分钟),client瘦身,直接/间接依赖由700+ -> 50+
应用安全生产环境搭建
应用分层模块调整,废弃已过时模块,加入防腐层,部分代码剥离
环境治理,测试环境由15台缩减至3台,废弃alimonitor,加入sunfire监控,加入业务场景监控
......
包袱收敛是一个持续渐进的过程,目前仍未完全完成,部分老接口需要时间去抹平流量,个别业务需要迁移至新版本,但当前能够无风险/低风险收敛的均已完成,已尽最大可能的不为后人留包袱。
当前卡券包核心聚焦于单应用,目前尚对外提供服务接口20+个(其中尚存流量的历史接口占据80%),较之前有了较大幅度的收敛。
▐ 聚焦用户所需
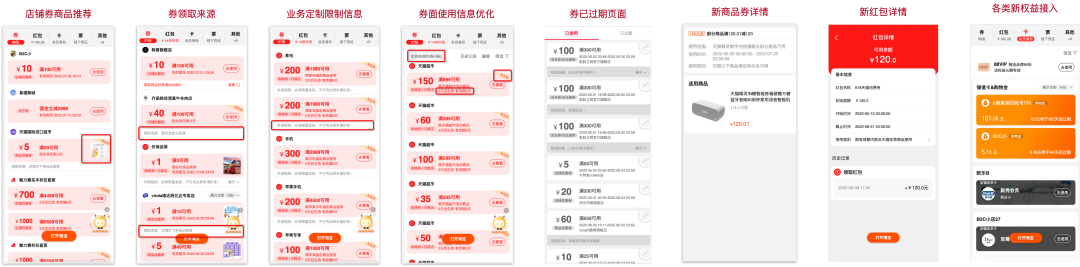
在当前版本的卡券包支撑中,从初版设计起始就坚守功能性产品定位,克制成为主旋律,我们可能做的不好但不应该让它恶化更糟糕,每个需求都在思考是否从用户真实诉求出发,与产品的日常撕扯更是常态,营销诉求被一再抑制。下图是卡包页面交互形式大变化的一个考量角度。
后续又陆陆续续上线了商品券详情改版、领取来源透出、券可用商品推荐、券已过期页面重做、卡票tab改版新增众多、券面拓展区块、大促券筛选、红包合并归组、红包详情地址支持定制、定向优惠展示入卡包等等一系列能够提升消费者体感的功能迭代。
在这个过程中也不是一帆风顺,进行了各种试错,比如推荐券的能力最后数据证明消费者并不为此买单,权益评估的效果并不显著等等,但做用户所需、不过度营销是坚守的底线。营销其实是一把双刃剑,在产品力足够好时能够显著放大优势,但在产品力本身不足时也会放大缺点消费消费者信任感。
▐ 支撑效率提升
- 基础链路打通
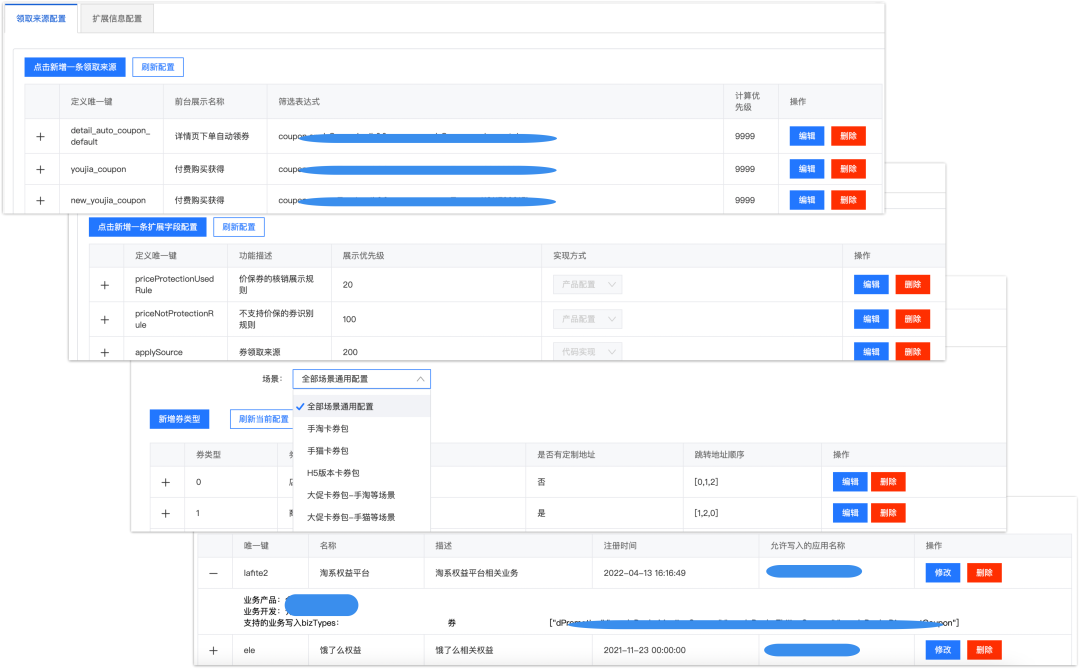
卡券包由于其初始时段的技能树点不是很正,导致核心权益的数据的展示都依赖其他团队的接口而不是自己拥有数据,所以仅在卡券包透出领取来源这一件简单的事情,都需要联动整条链路去调整,所以在年初打通了淘宝天猫权益平台、集团优惠中台,能够允许业务写入卡券包个别定制值,完成这一基础数据展示。
后续的基础链路打通应当后续迭代重点关注的内容,只有基础链路能够把数据带给卡券包,卡券包才能更多更快的玩出更多花活。
- 流程配置分离
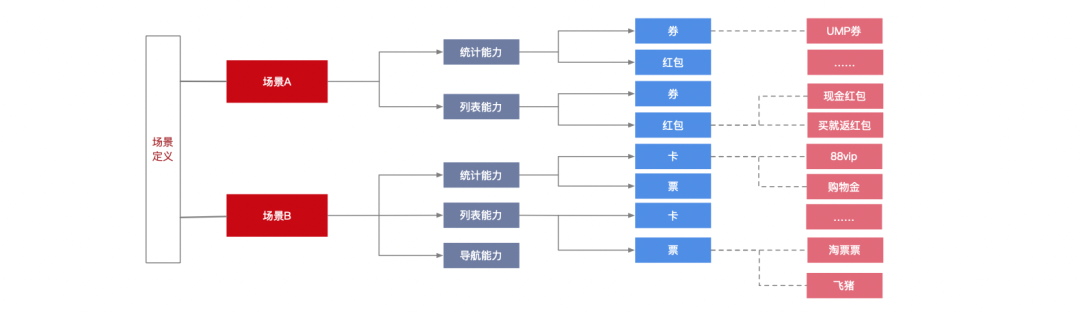
新版的卡券包,采取了场景的设计,不同的场景拥有不同的能力。所以在整体设计上采取了查询流量与业务逻辑分离的方式,开发只负责添加新能力,不同的场景配置其实就是不同的能力组合,那我们依次按需组合这些能力,就能支撑对应实际业务。
- 配置化&配置后台
流程数据分离之后,我们发现开发可以一定程度上从繁杂的维护事务中抽身出来,更多的精力投入到基础能力的建设,具体能力组装交给产品/运营同学,同时对于具体的业务诉求,比如对于具体的业务诉求,比如手机淘宝卡券包 -> 优惠券 -> type=xx的券 到底叫商品券还是叫品类券,这就仅仅是一份业务配置,是属于具体运营阶段的产物,能力可以外化给产品。
那既然能力外化给产品同学,自然需要配套的给产品同学创造一套可用的配置后台供产品同学配置。所以我们将大量易变的部分抽象为一份份的业务配置交给产品、运营同学配置。
通过产品化的配置交付,业务交付效率得到较大提升,目前大部分常规诉求都可以通过配置化直接完成,不再需要进行代码迭代开发。
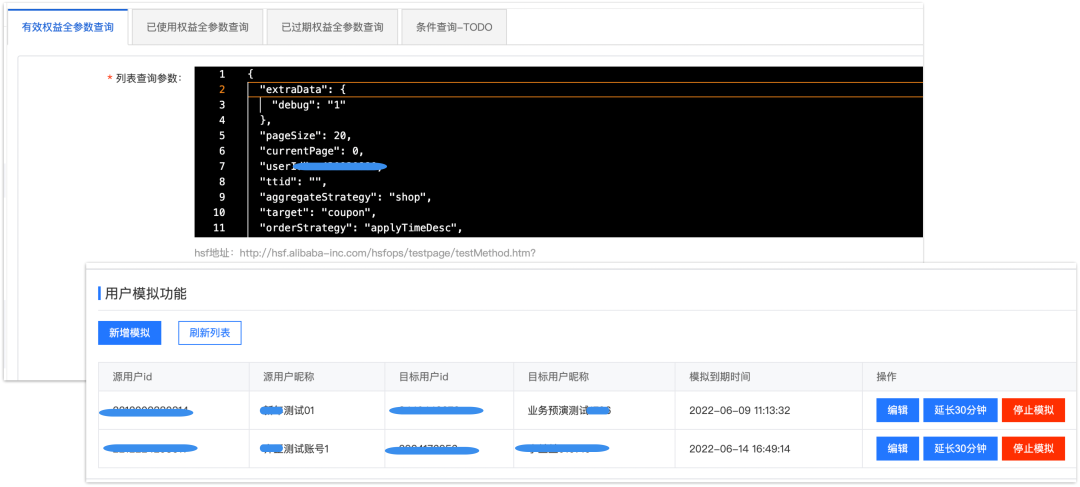
- 问题排查提效
卡券包的展示是一个纯读的能力,所有问题排查其实不难,只要模拟用户读就可以了,所以顺手搭建了些问题排查工具,也能使得问题排查能力外放给产品、测试等同学。
- 自建数据源
前面讲过,由于卡券包在一开始的技能树点的不好,导致所有的用户权益都直接来自各自下游系统,体现的更多是一个皮的角色,同时对于新类型的权益接入要么所谓spi接入,要么自己读取他人数据,而这带来的就是数据的不可控,即使自己想要做过期提醒这种基础能力都需要不停的merge下游的数据系统,非常痛苦,同时整个系统有明显的读扩散且不可控问题(用户1次请求要请求N个下游获取)性能非常的差。
在21年年底,我们上线了卡券包的自有数据源,试图去覆盖一些二方权益,形成当前的拉取+自有双线支撑能力。
▐ 性能优化
整体应用采取了rpc合并、缓存、高峰期弱能力降级、强弱链路梳理等等一系列措施,极大的缓解了读扩散的问题,使得整体机器规模得到极大规模的下降,整体到达下游依赖的读请求扩散量收敛90%。
当前卡券包机器规模较之前相比下降了90%+。
▐ 小结
其实通过上面的描述大家也可以看出来,卡券包当前大篇幅设计都以大幅提升业务支撑效率、降低维护成本为主,仅仅停留在快业务半步的水平上,并不做过多的超前设计,更多的以克制的态度让它不拖后腿。
未来发展
基于卡券包的定位来讲,它的未来是清晰的,就是做好用户资产的展示承接,承接用户资产展示阵地这一角色,在这个基础上。但未来又会是不清晰的,每一个时段会有每一个时段的打法,要不断的适应以及适配相关战略。但不论如何发展,作为用户资产阵地都应当是被坚守,这是卡券包存在的根本价值。所以从未来也应当围绕用户资产阵地这一方向为根,再进行权责扩大的拓展。
深耕用户资产阵地定位:
- 权益丰富度提升,淘内发的权益理论上都应该在卡券包看得到
- 列表页权益有效信息丰富化,用户的权益看得到、看得明白、知道如何用
- 多元化的业务接入方式,支持业务写入也支持读取
- 基础链路的进一步打通,对于最基础的优惠券、用户红包,业务意志能够顺利透传至卡券包
- 业务差异化的支撑,不同的业务场景按需定制
- 权益展示规范设计、表达引导效率提升、权益展示复用
权责扩大:
- 频道页流量提升,扩大业务自身权重
- 快速支撑淘宝、天猫等卡券包频道之外的业务场景
- 奖品列表页等场景探索复用支持