OpenGL 使用 shader 搞定“热成像”效果
已经过去的 2020 是一个不怎么顺遂的一年,出入公共场所都需要体温监测,而人流量密集的商场,一般会采用热成像技术来快速测量体温。那么今天我们就来说说如何让一张普通图片变成具有热成像的效果。
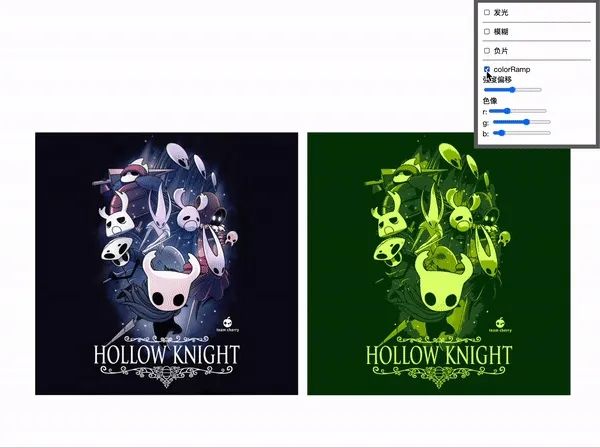
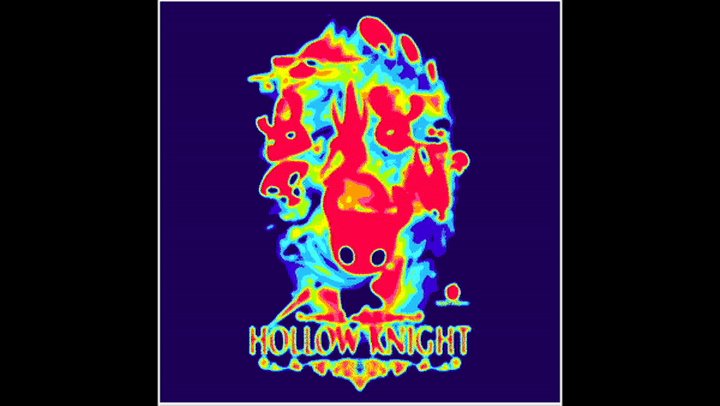
最终效果如下:

从本文中你可以了解到:
- 发光的基本原理,如何给图片施加不同颜色的光
- 图片模糊的原理,如何用高斯模糊解决重影问题
- colorRamp是什么?texture2D的一些高级用法,如何使用colorRamp改变图片的色彩风格
- 如何结合以上技术实现热成像效果
本文不再过多赘述webglAPI的使用。只关注片段着色器,下面给出最基本的一个着色器:
precision mediump float;
/*
变量申明
*/
varying vec2 uv; // 从顶点着色器传入的UV坐标
uniform sampler2D u_texture0; // 全局变量,纹理1(就是空洞骑士的原图)
uniform sampler2D u_texture1; // 全局变量,纹理2(后续我们要使用的ColorRamp)
uniform float u_r; // 全局变量,ColorRamp中红通道权重
uniform float u_g; // 全局变量,ColorRamp中绿通道权重
uniform float u_b; // 全局变量,ColorRamp中蓝通道权重
uniform float u_blurIntensity; // 全局变量,模糊强度
uniform float u_negativeAmount; // 全局变量,负片程度
uniform float u_colorRampIntensity; // 全局变量,ColorRamp光度强度
uniform float u_glowAmount; // 全局变量,发光强度
uniform vec3 u_glowColor; // 全局变量,发光颜色
void main () {
vec4 color = texture2D (u_texture0, uv);
gl_FragColor =color;
}在第一部分变量生命中中我们从web层传入了一系列变量,现在看可能有点云里雾里别着急,我们后面会逐个提到,在main函数中我们获取了纹理信息,并把图片呈现出来:

在GLSL中颜色用一个四维向量表示:
vec4 color = vec4(0,0,1.0,0.5,1.0);
- 四个分量分别表示RGBA是个通道
- 如果要取出比如rgb构成一个三维向量,可以简写成color.rgb
- 颜色值范围在[0,1]之间,对应web常用的颜色区间[0,255]
我们要介绍的第一个效果是发光,发光简单来说就是让图片变量。最原始的想法就是把颜色值变大:
void main () {
vec4 color = texture2D (u_texture0, uv);
color *= 2.0;
gl_FragColor =color;
}和我们期待的一样果然变量了:
但能否不仅仅想让图片发白光,而是可以发任意颜色的光?很自然地我们想到让color乘以另一个color:
....
vec4 color = texture2D (u_texture0, uv);
color.rgb *= vec3(1.0,0.0,0.5); //这是洋红色
....图片的确如我们所想,画面变红了,但是却变暗了,这是由于在 vec3(1.0,0.0,0.5,); 的绿通道值为0,向量相乘后,原本图片中的绿通道信息全部丢失,变为0,(读者不妨验证一下变黑幅度大的区域,是否就是原来比较绿的区域)
为此我们需要使用加和而不是乘积的形式:
color.rgb += vec3(1.0,0.0,0.5)*color.rgb;
最后我们将颜色和强度替换成我们,传入的变量,发光的效果就实现了:
....
vec4 color = texture2D (u_texture0, uv);
vec4 emission = color;
emission.rgb *= u_glowAmount * u_glowColor;
color.rgb += emission.rgb;
color.rgb *= color.a;
gl_FragColor =color;
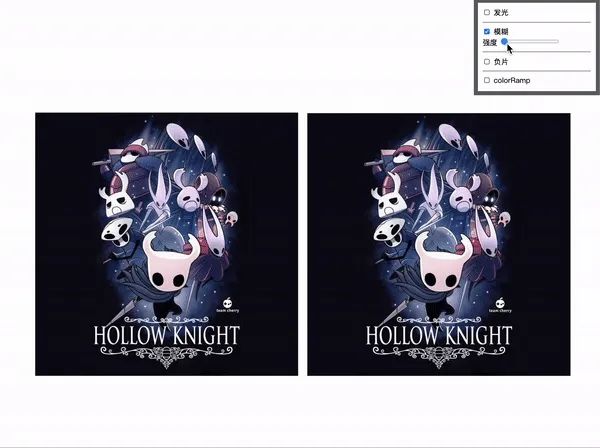
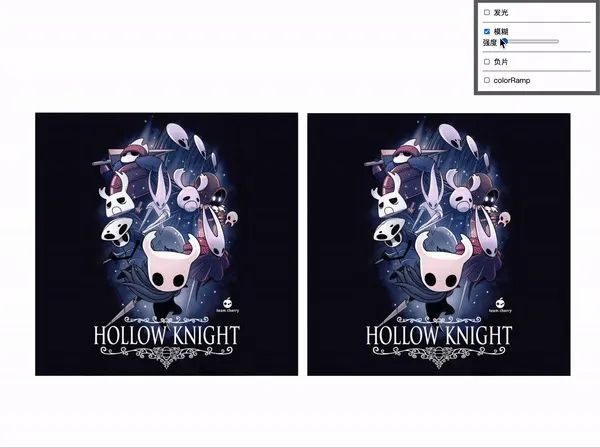
....模糊(Blur)
接下来我们来讲第二种效果模糊,核心思路也很简单,如果一个像素点的颜色信息掺杂了周围点的颜色信息,那么图片就会模糊。
为此我们选择讲像素点上下左右四个点的信息融合:
.....
void main () {
vec4 color = texture2D (u_texture0, uv);
float step = 0.005; // 申明一个变量,控制像素偏移的步幅
color += texture2D (u_texture0, uv+vec2(step,0.0)); // 正上方点
color += texture2D (u_texture0, uv+vec2(-step,0.0)); // 正下方点
color += texture2D (u_texture0, uv+vec2(0.0,step)); // 左侧点
color += texture2D (u_texture0, uv+vec2(0.0,-step)); // 右侧点
color /= 5.0; // 取平均
.....为了让效果更佳,我们引入权重体系,让原本的点在结果中贡献最大设权重为4,正方向的点权重为2,45度方向的点权重为1:
vec4 color = 4.0*texture2D (u_texture0, uv);
float step = 0.005; // 申明一个变量,控制像素偏移的步幅
color += 2.0*texture2D (u_texture0, uv+vec2(step,0.0)); // 正上方点
color += 2.0*texture2D (u_texture0, uv+vec2(-step,0.0)); // 正下方点
color += 2.0*texture2D (u_texture0, uv+vec2(0.0,step)); // 左侧点
color += 2.0*texture2D (u_texture0, uv+vec2(0.0,-step)); // 右侧点
color += 1.0*texture2D (u_texture0, uv+vec2(-step,-step)); // 第4象限点
color += 1.0*texture2D (u_texture0, uv+vec2(step,-step)); // 第3象限点
color += 1.0*texture2D (u_texture0, uv+vec2(-step,step)); // 第2象限点
color += 1.0*texture2D (u_texture0, uv+vec2(step,step)); // 第1象限点
color /= (4.0+4.0*2.0+4.0*1.0); // 取平均正当我们满心欢喜第把step改成我们传入的变量u_blurIntensity(控制模糊强度时)悲剧发生了:
这是因为我们虽然加上了权重,但点的影响值却没有随 step 的怎大而递减,举个例子:就是当步幅为 0.001 和 0.1 时正上方的点贡献都是 2(而实际上 0.001 要比 0.1 有更大的权重,因为它更接近原始点)。
所以当step增大时很明显就会出现重影。
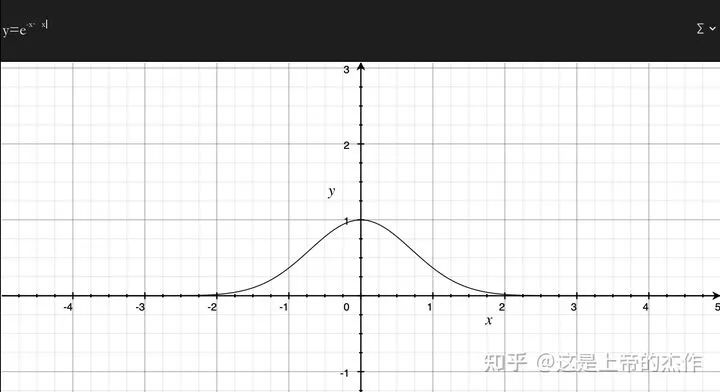
为此我们参考高斯模糊,引入一个指数函数:

- 将取值点由3*3增加到了8*8;
- 采用递减的指数函数:exp(-(x * x)/(2.0* bhqp * bhqp));
- 控制了偏移的范围(float(iy - halfIterations)*0.00390625);
float Blur_Gauss (float bhqp, float x) {
return exp (-(x * x) / (2.0 * bhqp * bhqp));
}
vec4 Blur (vec2 uv, sampler2D source, float Intensity) {
const int iterations = 16; // 常量才可以进行for循环
int halfIterations = iterations / 2;
float sigmaX = 0.1 + Intensity * 0.5;
float sigmaY = sigmaX;
float total = 0.0;
vec4 ret = vec4 (0., 0., 0., 0.);
float step = 0.00390625;
// 增多到8*8个点
for (int iy = 0; iy < iterations; ++iy) {
float fy = Blur_Gauss (sigmaY, float (iy - halfIterations));
float offsety = float (iy - halfIterations) * step;
for (int ix = 0; ix < iterations; ++ix) {
float fx = Blur_Gauss (sigmaX, float (ix - halfIterations));
float offsetx = float (ix - halfIterations) * step;
total += fx * fy;
vec4 a = texture2D (source, uv + vec2 (offsetx, offsety));
a.rgb *= a.a;
ret += a * fx * fy;
}
}
return ret / total;
}
.....
color = Blur (uv, u_texture0, u_blurIntensity);
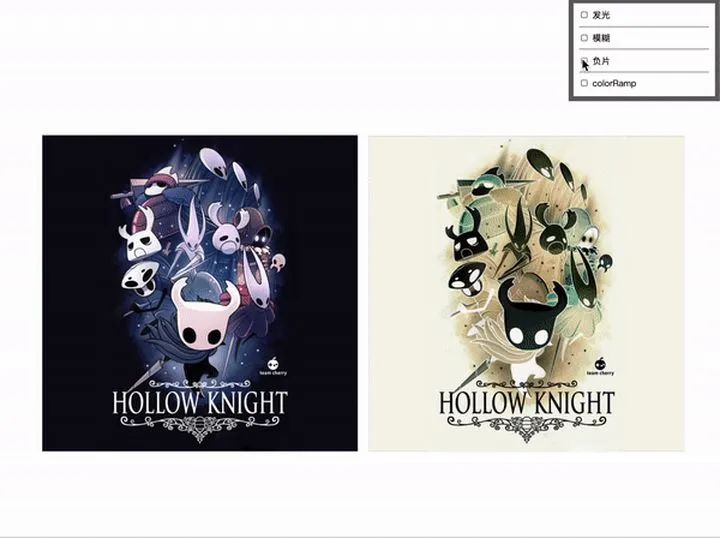
.....负片(negative)
这个可能是本文最简单的一个效果,就是让图片呈现出负片的效果,代码如下:
color.rgb = abs(u_negativeAmount - color.rgb);
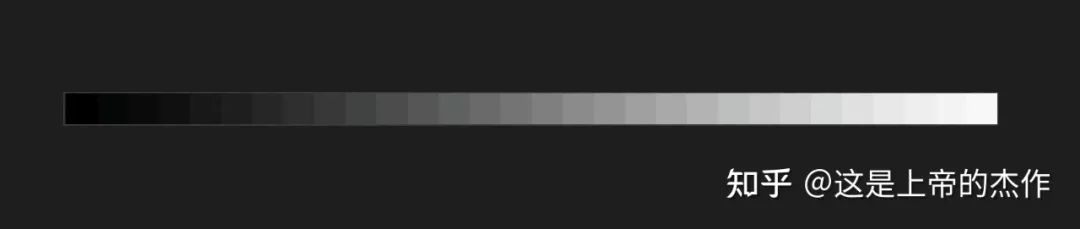
colorRamp
colorRamp 简单理解就是色卡,就是下面这种:

最直接的想法就是把R,G,B三个通道的颜色取平均:
......
vec4 color = texture2D (u_texture0, uv);
float p = color.r+color.g+color.b;
color.rgb = vec3(p/3.0);
......其实这件事也可以用ColorRamp实现,我们想找一个由黑到白的色表,传入着色器作为u_texture1。
纹理最左侧的点x坐标就是0,最右侧的点x坐标就是1,因此黑白效果的代码可以写成:
......
vec4 color = texture2D (u_texture0, uv);
float p = color.r+color.g+color.b;
color.rgb = texture2D (u_texture1, vec2 (p/3.0, .0)).rgb;
......这里浮点素P记录了原始图片(u_texture0)的信息,同时它制定了规则,输出的颜色是R,G,B三个通道值取平均的结果。
当然一个黑白效果不必如此大费周章,生产环境中ColorRamp更加缤纷,下面我们依旧使用(color.r+color.g+color.b)/3.0作为取色规则,来看看一些coloRamp的效果:

......
vec4 color = texture2D (u_texture0, uv);
float p = dot(color.rgb,vec3(u_r,u_g,u_b));
// 等同于color.r*u_r+color.g*u_g+color.b*u_b
p += u_colorRampIntensity;
// u_colorRampIntensity控制颜色统一向colorRamp的左/右侧移动
color.rgb = texture2D (u_texture1, vec2 (p, .0)).rgb;
......我们一上图中第二种纹理为例,实现效果如下:
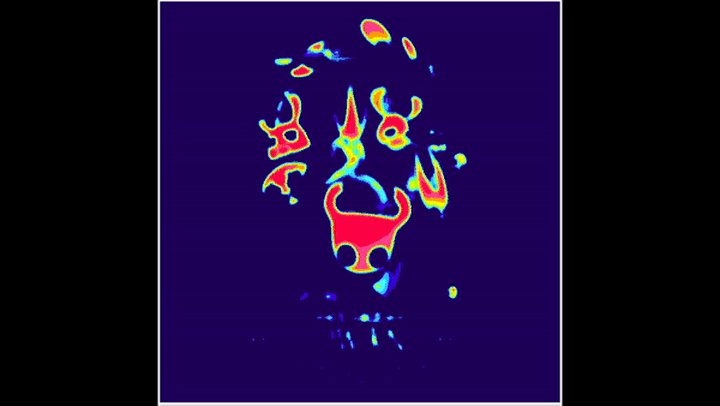
最总我们使用下面这个风格的colorRamp:

最终效果