支持英文/汉字/emoji长度计算的输入框实现
背景
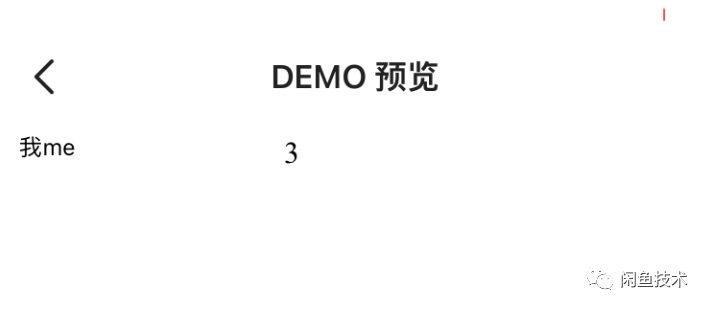
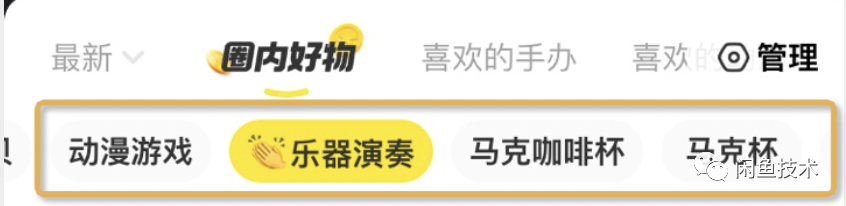
用户输入是平台获取用户信息的重要途径,也是用户自我表达的重要方式,社区业务场景下尤其如此,输入过程的流畅性、精准性、丰富性都是我们要重点保障的。下图是最近的一个产品需求,「圈内好物」板块下允许用户自定义「商品分组」。


1. 支持输入汉字、英文、数字、emoji,且:
- • 一个英文/数字的长度为 0.5
- • 一个汉字的长度为 1
- • 一个 emoji 表情的长度为 1
2. 输入过程中超出长度限制自动截断,阻止继续输入
要解决的问题
任务目标明确:
1. 编写字符串的长度计算功能
- • 对于长度计算部分,需要区分字符种类(汉字,英文,emoji),并按照定义的长度计算总长度。
2. 用户输入超出限定长度文本的时候做自动截断
- • 在拿到文本长度的基础上,需要处理用户 input 事件,并合理做出截断。
常规解决方案
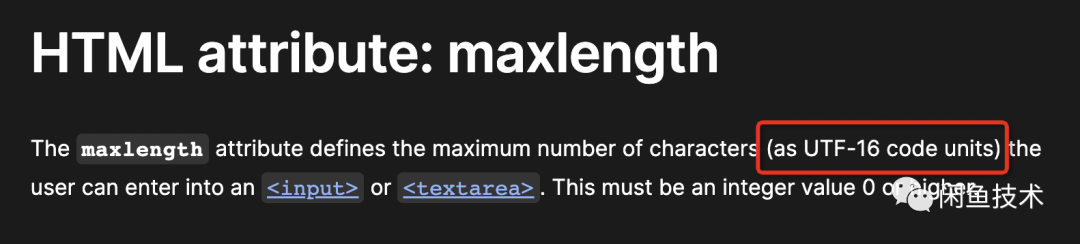
对于 input 的字数限制,首先想到的应该就是原生的 maxlength 参数了。传统的 maxlength 参数控制输入框的最长输入长度。在限制输入字符的同时,也有着不错的交互体验,能截断超出长度的输入内容。

maxlength 与设想的一样,并不能区分中英文字符长度。
再试试 emoji。


maxlength 限制的是字符串的编码长度,而产品需要的长度定义又和编码长度不一致,所以直接使用 maxlength 并不能符合产品需求,需要另辟蹊径。总结一下 maxlength 的两个核心问题:
-
• 汉字、英文、emoji 无法区分;
-
• emoji 长度计算困难。
string 编码与长度计算
1. Unicode 与 Javascript string 编码
为了解释上面的问题,先来了解一下 Unicode 的字符点。在 Unicode 中,一个字符由 U+_hhhhhh _六位 hex decimal 字符点表示。Unicode 又把连续的 65,536 字符点(Code Point)作为一个字符平面(Plane),如 U+000000 - U+00FFFF 就作为 Plane 0。而我们常用的中英文本字符都在这个区域内进行编码。
Plane 0 也被称为基本多文种平面(BMP)。
Javascript 的字符串使用 UTF-16 进行编码,由 16-bit 字节序列组成。这里可以注意到,常用的字符(U+000000 - U+00FFFF)都可以用一个 16-bit 字节表示。这就解释了为什么传统 maxlength 计算中,汉字和英文的编码长度是一样的。而对于常用的字符,Unicode 定义了一个个区段方便区分,如字符点范围 U+4E00-U+9FFF 就为中日韩统一表意文字 (CJK Unified Ideographs) ,所以我们可以直接根据字符点的所在范围计算长度。
2. Emoji 的编码方式
Emoji 编码的话就比较特殊了。emoji 存在于 Plane 1(U+010000 - U+01FFFF),所以不能直接使用一个字符点来表示。在 UTF-16 编码中,emoji 由字符点代理对(Surrogate Pair)进行编码。以 为例,Unicode 编码为 U+1F600,在 Javascript 编码中由 0xD83D 0xDE00 组成。
(0xD83D, 0xDE00) 为 Unicode 定义的 Lead Surrogate 和 Tail Surrogate 字符点,单独的 Lead Surrogate 并无对应字符,需要和 Tail Surrogate 组合使用。另外值得一提的是,比 BMP 更高位的平面(比如 Plane 1),也被称之为 Astral Planes(本意为星光界、灵界、死后的世界)。
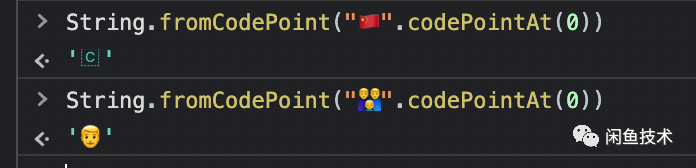
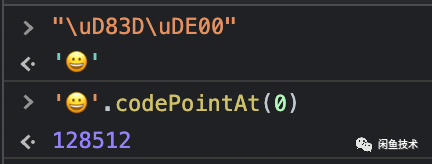
对于字符串的处理,大家通常想到使用charCodeAt()。但 charCodeAt() 获取的是对应 index 的 UTF-16 编码,因此并不能得到 的字符点(Code Point)编码。好在Javascript 提供了codePointAt(),可以识别代理对而拿到正确编码。

codePointAt() 的话,好像可以区分 emoji 了,是吧。。。
3. 特殊 Emoji 的编码方式
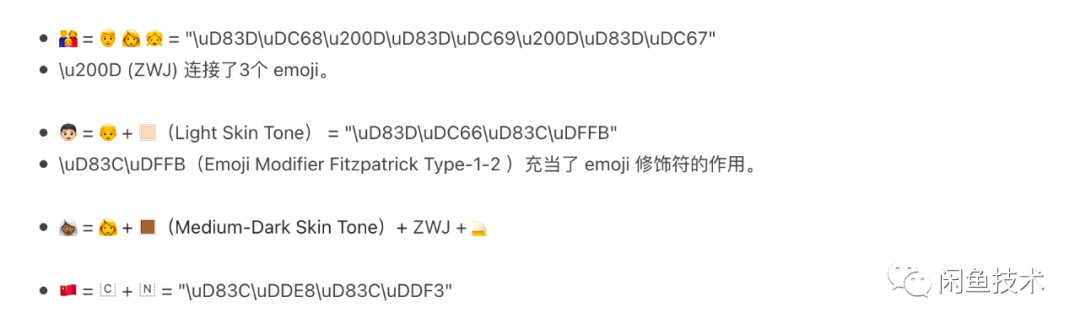
上文展示国旗和 family emoji 属于组合 emoji (Compound Emoji)。区别于普通 emoji,组合 emoji 的编码更为复杂,我第一次了解到这些也是十分吃惊。编码方式涉及到特殊字符 U+200D,又称零宽连字符(Zero Width Joiner, ZWJ),以及 emoji 修饰符(Emoji Modifier)。这里给大家举几个例子:
在如此“混乱”的环境下,有没有什么通用的解决方案呢?在网上找了一圈之后,我最后还是采用社区里比较成熟的 emoji regex 来识别 emoji。
4. 长度计算解决思路
最后总结一下长度计算的解决思路:
1. 从文本中筛选并过滤 emoji,单独计算 emoji 长度。
2. 剩下的字符点都由一位 16-bit 编码组成,直接遍历即可。每个字符点对比范围区分字符类型,并计算长度。
1. 如字符点范围 U+4E00-U+9FFF 就为中日韩统一表意文字 (CJK Unified Ideographs) 。
3. 求和计算文本的总长度。
处理文本的自动截断
完成了字符串的长度计算,接下来就要解决自动截断的问题了。当用户输入了超过限制长度的文本时,我需要做自动截断。经过多次参考 maxlength 的交互处理,我列出了以下两点 case:
- • 输入字符数量未达到
maxlength时,正常输入; - • 一次性输入多个文本,且字符数量超出
maxlength,在maxlength的限制内,取前 n 个字符。
1. 基于 InputType 的尝试
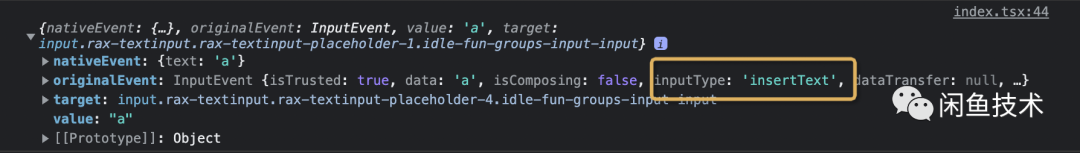
oninput提供的inputEvent包含一个inputType类型,用于区分不同的输入事件。那我可以不可以基于事件类型处理各种 case 呢?

inputType的类型远比想象中的要复杂许多,全部处理下来的成本是非常大的。

insertReplacementText事件,所有的insertReplacementText会被替代为insertText事件处理,令人头疼。

2. 尝试文本 Diff
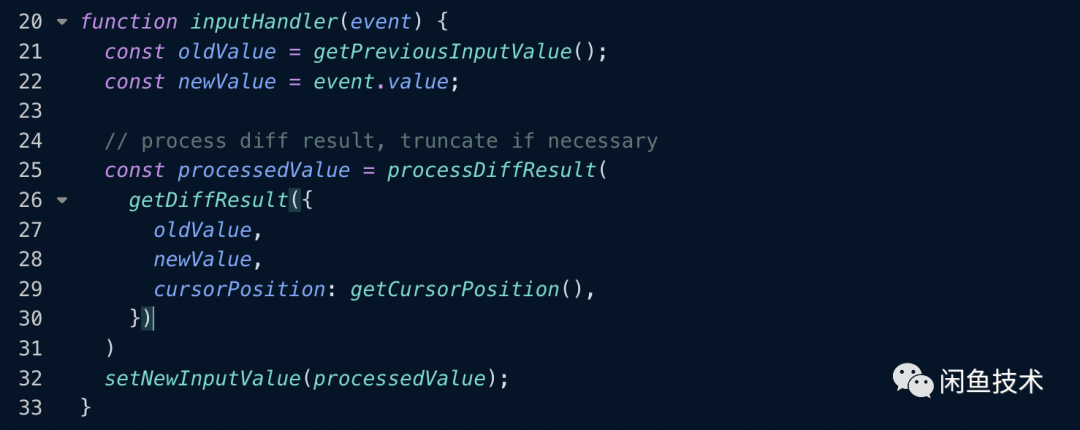
既然inputType不可靠,那我们直接处理oninput事件的更新文本(value)总可以了吧?作为基本事件,至少兼容性是没有任何问题的。这里的方案是获取oninput事件的 value 值,和上一次的旧文本进行 Diff,最后根据 Diff 的结果做处理。

- • delete:删除字符
- • insert:插入字符
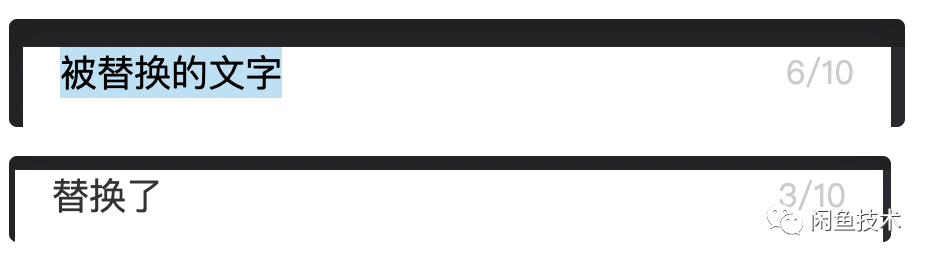
- • replace:替换字符,相当于删除 + 插入
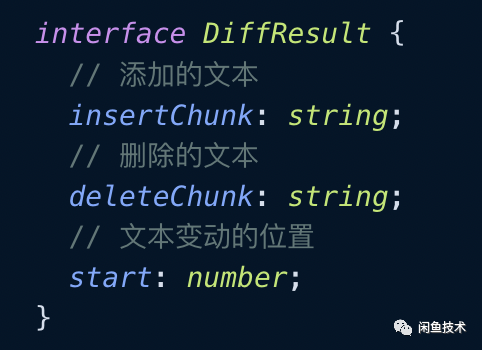
最后将 Diff 结果结构化

insertChunk做截取就可以了。这种方式能在一定程度上解除对inputType的依赖。但是还是有几个问题需要提及。
3. 特殊交互处理
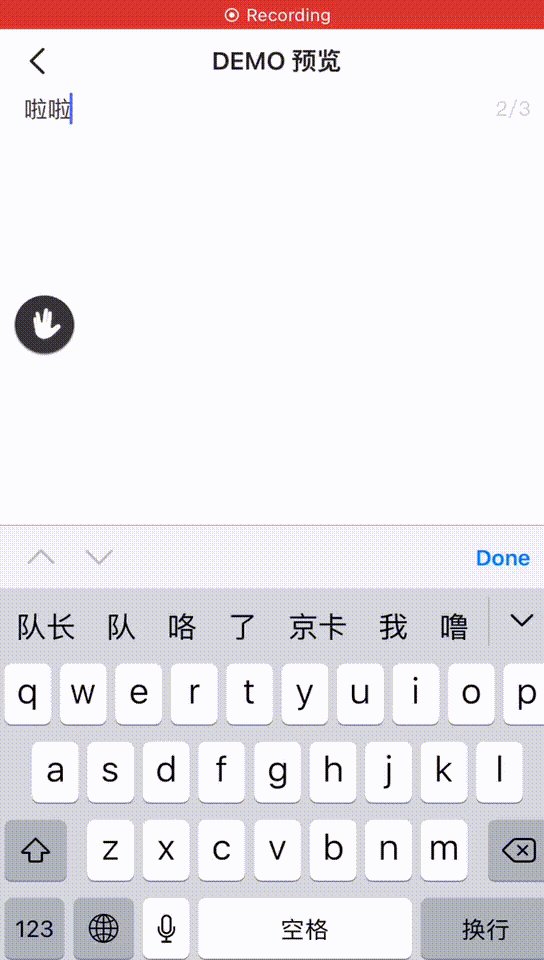
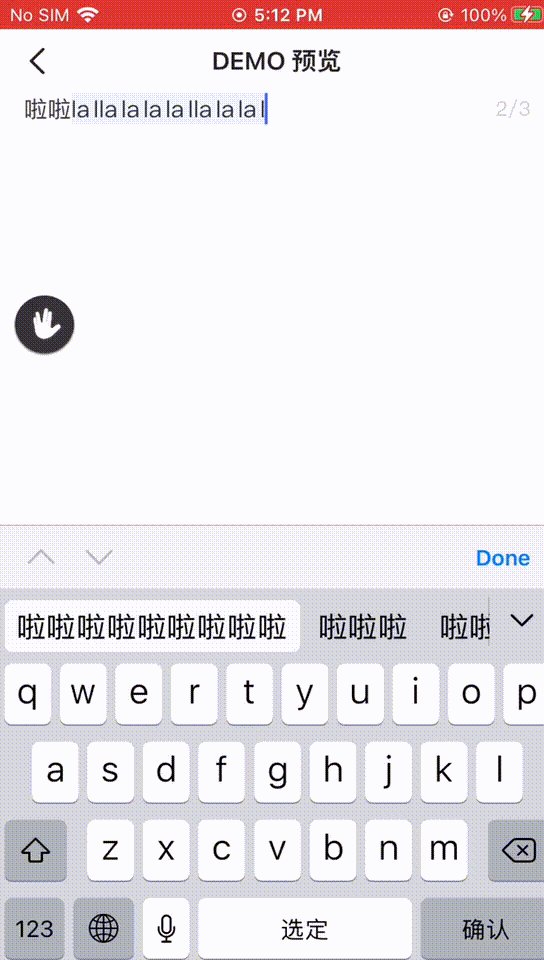
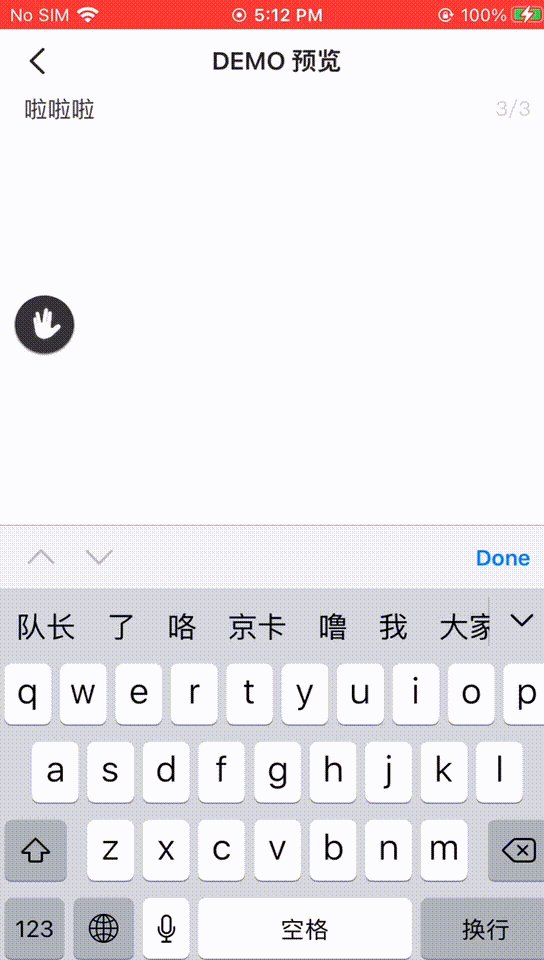
3.1 IOS 拼音输入 在 maxlength 的截断交互中,用户输入中文拼音组合中文(composing)的时候,不做限制。用户完成拼音转中文的输入(compositionend)后,再根据组合的文本长度做截断。

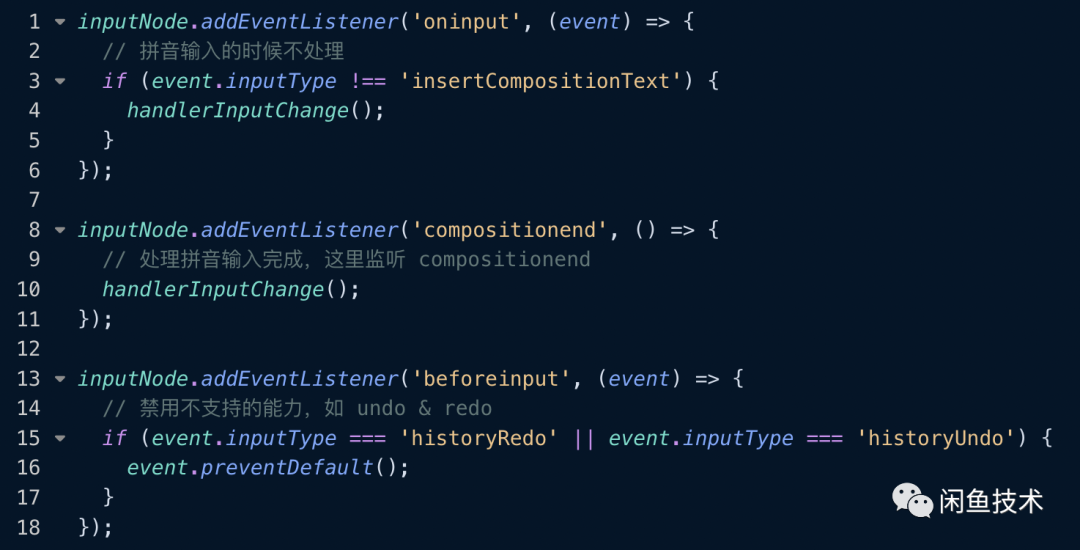
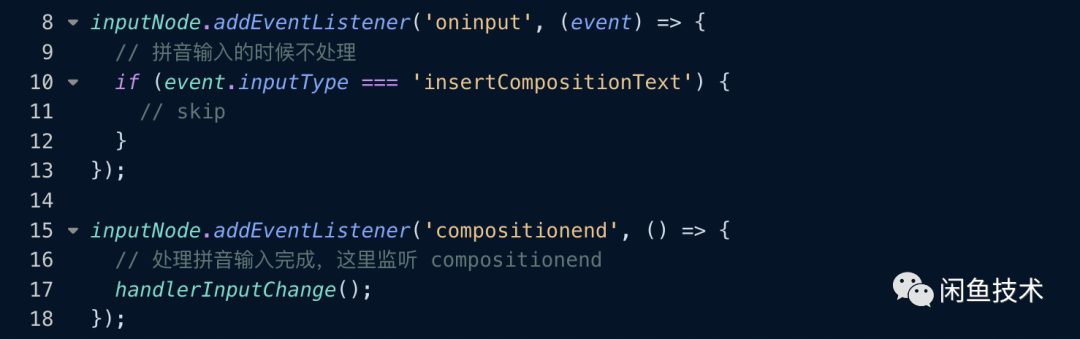
compositionend 的监听事件。而用户在输入拼音的时候,inputEvent的inputType事件名为insertCompositionText。所以在用户输入的时候,我们可以先忽略这个事件,之后在compositionend事件触发的时候处理文本就可以了。

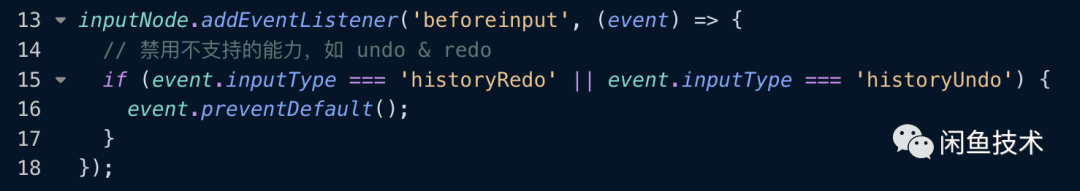
beforeinput 事件内处理,可以使用 preventDefault() 来阻挡接下来的 input 事件。

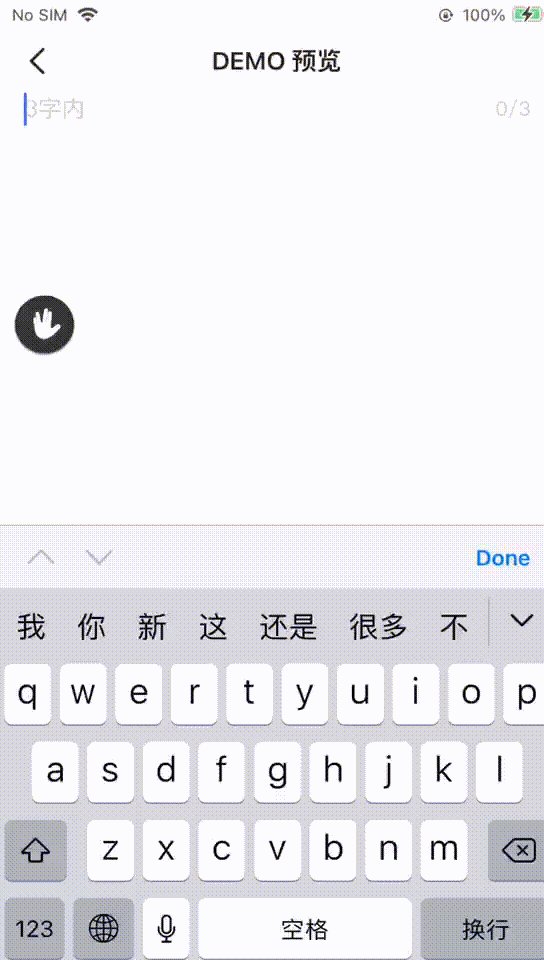
Demo & 代码片段
最终效果
代码片段 & 实现逻辑
文本长度计算 代码这里就不具体给出了,大致逻辑为
1. 使用 RegExp.exec() 找出所有 emoji 以及它们在文本中的 16-bit 编码长度,单独计算。
2. 跳过 emoji,遍历其他字符,比较字符点的范围,定长度,这里可以参考社区方案。
3. 返回处理后的数据。为了方便后续的截断逻辑,我返回了三个 Array
- • 举例 "一家人one",英文长度为 1,emoji 和中文长度为 2,
- • 拆分后的字符,['', '一', '家', '人', 'o', 'n', 'e']
- • 字符编码长度,[8, 9, 10, 11, 12, 13, 14]
- • 字符展示长度,[2, 4, 6, 8, 9, 10, 11]
文本对比代码 这里提供了文本对比的代码。这里的对比逻辑比较简单,因为处理的是用户输入,对比结果一定为(1)整块插入、(2)整块删除、(3)整块替换 其中的一种。

小结
途中一波三折,最后总算是做出了令自己满意的组件。过程中了解了 Javascript 的字符串,以及 Unicode 的编码方式,特别是 emoji 的编码方式,真的非常有意思。本次的 input 框方案也算解决了困扰前端输入框的一个难题,希望能给大家带来些启发。
Reference
https://www.unicode.org/reports/tr11/
https://en.wikipedia.org/wiki/Plane_(Unicode)#Supplementary_Multilingual_Plane https://thekevinscott.com/emojis-in-javascript/
https://en.wikipedia.org/wiki/CJK_Unified_Ideographs_(Unicode_block)