NPM这6个有趣实用的知识点,你知道几个?
一、 啥?npm add 和 npm install 完全等价
注意:是完全等价!
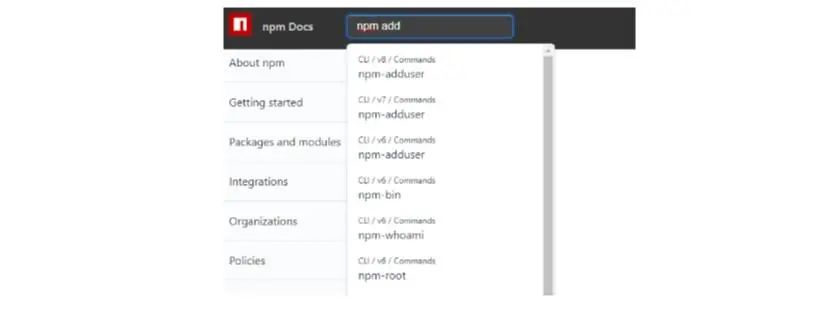
如果你试图在 npm 官方搜索 npm add 这个指令,你会发现这个指令似乎根本不存在,如下图:

npm add vue@latest --save 又是什么鬼?
其实,npm add 是 npm install 的 别名 之一,所以当我们执行 npm add 时,对于 npm 来说完完全全等同于执行了 npm install!
下次,你可以试试 npm install vue@latest --save 了
如你所知,
npm install还有另一个常见的别名:npm i;
二、啥?npm isntall、npm instal 也能执行?
你没看错,上面不是
install,而是稀奇古怪的拼写错误;
那么 npm isntall、npm instal 这种错误的拼写指令,执行起来是什么效果呢?
答案是:和 npm install 一模一样!
哈哈,没想到吧!

npm 8.x 版本的新特性,可能某个核心贡献者和你我一样也是老手残党,常年因为 手指跟不上大脑的运算速度 而输入错误的指令。
所以在 8.x 版本,npm install 在之前 add、i的基础上增加了 9个别名,它们是:
in, ins, inst, insta, instal, isnt, isnta, isntal, isntall
妈耶,各种能想到的不能想到的拼写错误都在里面,这位贡献者,一定是个有故事的同学。
三、每个 script 脚本都有前任与下一任?
你目前所开发的项目里定义的构建指令是什么?
假如,构建脚本是:
npm run build
那么你知道如何在执行 npm run build 指令执行之前,做一些特定的别的操作,或者在执行之后执行一些操作,应该怎么做吗?
答案是定义以下两个脚本:
{
"scripts": {
"prebuild": "",// 这是 build 执行前的钩子
"postbuild": "" // 这是 build 执行后的钩子
}
}哪怕你定义一个脚本叫 papapa,也是具备 “前任” prepapapa 和 “下一任” postpapapa 这样的钩子的!
你是否发现很多组件库的 package.json 里都有 postinstall 脚本?
没错,它们正是在 install 执行之后执行的脚本。
四、通过 npm link,能创造一些实用的工具指令
npm link 很多人都知道,它最广为人知的用途是:
创建一个软连接,使得你可以在不发布到
npm源的情况下,在B项目里依赖A项目进行联调。
但如果你在项目的 package.json 里定义了 bin 属性,并将它指向某个可执行的脚本文件。
比如:
{
"bin": {
"i-love-u": "src/index.js"
}
}一旦你在项目里通过 npm link 发布了,恭喜你,你只需要在命令行中输入 i-love-u 就会直接执行它所指向的脚本了。
这难道不 cooool 吗?
这会让你看起来,更像一个 "极客" 。
五、当你使用依赖时,导入的具体是哪个文件?
你能告诉我,当你在代码里写下如下代码时:
import { createStore } from 'vuex';
// 或者是
const { createStore } = require('vuex');两种语句引入的是同一个文件吗?区别在哪?
会对程序产生什么差别吗?
有些同学或许能回答出 "前者是 CommonJS 语法,后者是 ESM 语法。",然后呢?
然后,我们需要先了解几个知识点:
1 . 从 node 14.x 版本开始,package.json 里支持了 exports 属性,当它存在时,它的优先级最高。
// 这说明无论是 import 还是 require 都只会以 `main.js` 作为入口
"exports": "main.js"
// 以下则可以给 `require` 和 `import` 分别设置入口
"exports": {
"import": "es/index.js",
"require": "cjs/index.js"
}2 . 当 exports 属性不存在,而 module 属性存在时,构建工具(如 webpack、rollup)会把 module 属性作为 ESM 的入口来使用。
因此,如果 package.json 文件里有:
name: "yy",
exports: "lib/index.js",在 webpack/rollup 项目中:
import xx from 'yy';
入口会被指向 node_modules/yy/lib/index.js
3 . 如果 exports 和 module 都不存在,则 package.json 中的 main 属性会成为指定入口的唯一属性。
关于 “模块入口” 的话题,可以拓展出一整篇文章,因此不再赘述,有兴趣的朋友可以自行阅读 Node.js 相关文档:
http://nodejs.cn/api/packages.html#main-entry-point-export
(好吧,严格来说,这不属于 npm 的知识点,orz)
六、公源、私源切换,.npmrc 居然这么好用?
npm 默认的源是 https://registry.npmjs.org。但因为众所周知的原因,这个源在国内访问起来速度很慢。
此时,我们可以通过以下命令将其设置为 taobao 源:
# npm 自带的设置功能
npm config set registry https://registry.npm.taobao.org
# or
# 如果你安装了nrm
nrm use taobao以上做法虽然有效,但并没有将 “指定源” 固话在项目配置中,新同学上手时可能需要在这些问题上花费大量精力。
更好的选择是 .npmrc 文件。
registry = https://registry.npm.taobao.org/
@juejin:registry = https://siyouyuan.org/通过 .npmrc 文件可以设置项目级的配置,以上两行代码分别做了如下两件事:
@juejin命名空间的项目,直接在私有源请求包;- 其他包则从
taobao源发起请求。
这样一来,新人上手项目、或在 jenkins 上构建就无需设置任何配置,执行 npm i 即可。