性能优化——图片压缩、加载和格式选择
前言
相信大家都听说过 "258 原则(https://blog.csdn.net/weixin_42139375/article/details/83001248)" ,一个网站的性能好坏很大程度上会影响到用户的体验。
在我经历的多个电商与大屏项目的优化性能的项目后,我发现图片资源的处理在网站性能优化中有着举足轻重的作用。
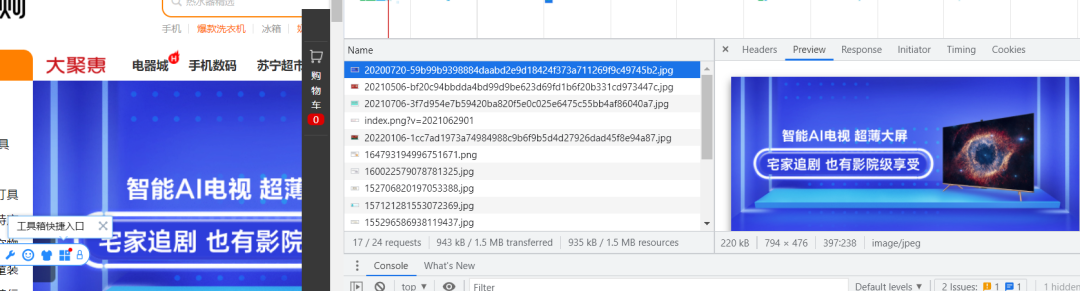
一般电商网站请求数据

145 个请求中图片资源请求占到了 75% 以上,在所有请求静态资源中图片也占有着很大的比重。可见图片优化的重要性。
不过在认识图片优化前我们先了解下二进制位数与色彩呈现的关系。
二进制位数与色彩
在计算机中,一般用二进制数来表示像素。在不同的图片格式中,像素与二进制位数之间对应的关系是不同的。一个像素对应的二进制位数越多,它能表示的颜色种类就丰富,成像效果也就越精致,图片所需的存储空间相应也会越大。

压缩图片
压缩图片相信是大家第一时间想到的方案。像我们比较熟悉的 tinpng (https://tinypng.com/),他的原理是通过有"选择性"地减少图像所要存储的颜色数量,来减少图片所要存储的内存。
“When you upload a PNG (Portable Network Graphics) file, similar colors in your image are combined. This technique is called “quantization”. By reducing the number of colors, 24-bit PNG files can be converted to much smaller 8-bit indexed color images.


图片格式
压缩图片虽然在一定程度上可以减少我们请求的资源所需要的带宽,但如果是用对了格式在性能上往往会有质的改变。
JPEG / JPG
JPEG 是最常用的图像文件格式。
优势
- 支持极高的压缩率,可使文件传输、下载、预览速度大大加快。
- 利用可变的压缩比可以控制文件大小。
- 能够轻松地处理 1600 万种颜色,可以很好地再现全彩色的图像。
缺陷
JPG 的有损压缩在轮播图和背景图的展示上确实很难看出破绽,但当它处理矢量图形和 Logo 等线条感较强、颜色对比强烈的图像时,人为压缩导致的图片模糊会相当明显。因此不适宜用该格式来显示高清晰度和线条感较强的图像。
除此之外, JPG 并不支持对有透明度要求的图像进行显示,如果需要显示透明图片还是需要另寻它路。
业务场景
JPG 适用于呈现色彩丰富的图片,在我们日常开发中,JPG 图片经常作为大的背景图、轮播图或预览图出现。打开某电商网站首页,即可看到大图片的处理几乎都是使用了 JPG。
PNG - 8 与 PNG - 24
png 是一种采用无损压缩算法的位图格式。
优势
- 无损压缩
- 完全支持 alpha 透明度。
- 可以重复保存且不降低图像质量。
缺点
体积太大
业务场景
理论上来说,当你追求最佳的显示效果(详情展示图、图片有放大需求、摄影作品等),并且不在意存储大小或所需带宽时,可以使用 PNG-24 (https://baike.baidu.com/item/PNG/174154?fr=aladdin)。但实践当中,为了避免文件体积过大的问题,我们一般不用 PNG 去处理较复杂的图像。当我们遇到适合 PNG 的场景时,也会优先选择更为小巧的 PNG-8 。
亦或者需要处理有透明度或线条明显的图片时,也会采用 PNG 。如网站主 logo:
SVG
严格来说应该是一种开放标准的矢量图形语言。
优点
- 可缩放,可支持无限放大
- 可编程
缺点
- 不是所有的浏览器都支持 SVG,IE8 和早期版本都需要一个插件。
- 复杂的图片会降低渲染速度(只支持小图)。
业务场景
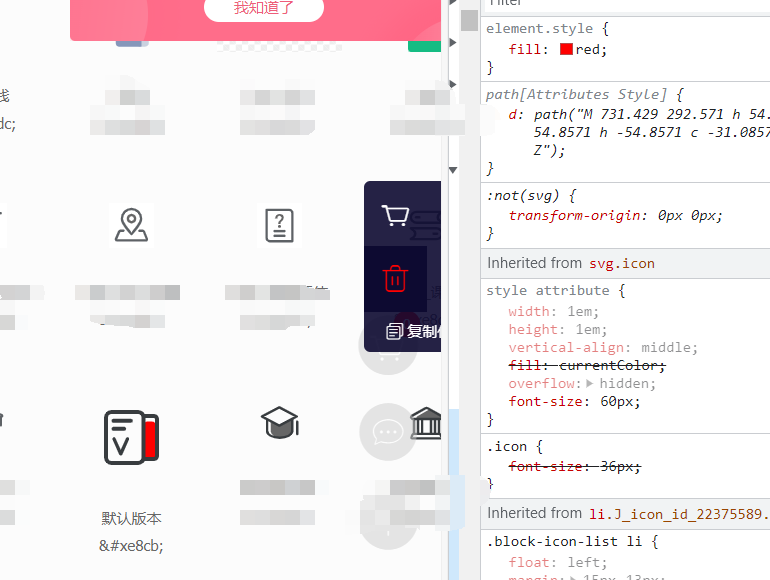
SVG 是文本文件,我们既可以像写代码一样定义 SVG ,把它写在 HTML 里、成为 DOM 的一部分。用的比较多的就是 iconfont (https://www.iconfont.cn/)。我们可以通过设置模块的 fill 属性轻松适配图标的换肤功能,并通过 font-size 调节其大小。
Base64
一种基于 64 个可打印字符来表示二进制数据的方法。
优点
- 减少网络请求
- 对于动态实时生成的图片无需将图片存储在服务器占用服务器资源
缺点
- 只适于小图。
- 若需要频繁替换的图片需要整个代码替换,可维护性低。
业务场景
Base64 和雪碧图一样,是作为小图标解决方案而存在的。
“Base64 是一种用于传输 8Bit 字节码的编码方式,通过对图片进行 Base64 编码,我们可以直接将编码结果写入 HTML 或者写入 CSS ,从而减少 HTTP 请求的次数。
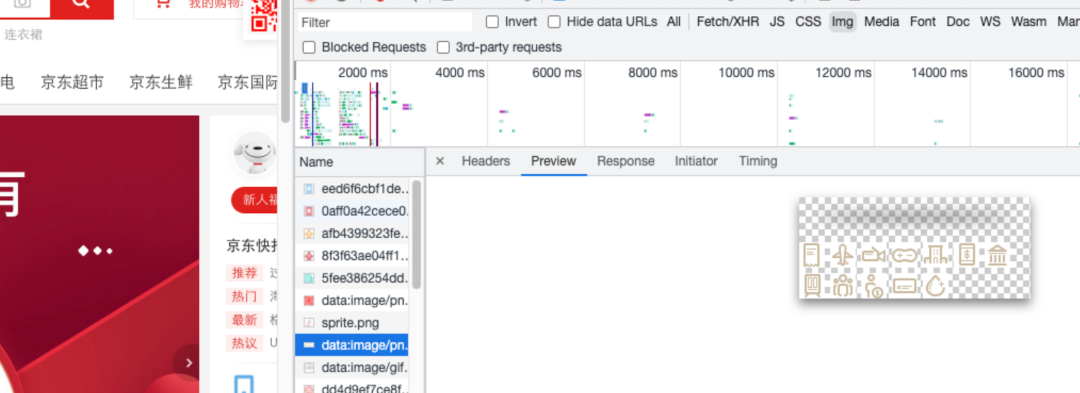
在 Elements 中搜索 “base64” 关键字,你会发现 Base64 也有很多使用的地方。而且它对应的图片占用内存较小。

Base64 这么棒,我们把所有图片都用Base64 好了嘛。
Base64 编码后,图片大小会膨胀为原文件的 4/3( Base64 编码原理 (https://blog.csdn.net/wo541075754/article/details/81734770))。如果我们把大图也编码到 HTML 或 CSS 文件中,后者的体积会明显增加,即便我们减少了 HTTP 请求,也无法弥补这庞大的体积带来的性能开销。也就是说我们牺牲的渲染性能大于资源请求性能,这样做不太值得。
我们可以看到,大多数用 Base64 编码的图片都是小图。
WebP
一种同时提供了有损压缩与无损压缩(可逆压缩)的图片文件格式。
优点
- 支持有损无损
- 占用体积小
- 可支持透明
缺点
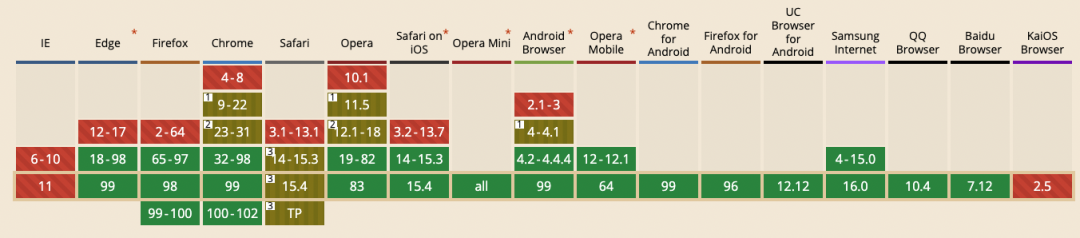
- 兼容性不好

业务场景
同 JPEG/JPG 。因为目前兼容性不好,一般搭配 JPEG/JPG 一起使用。
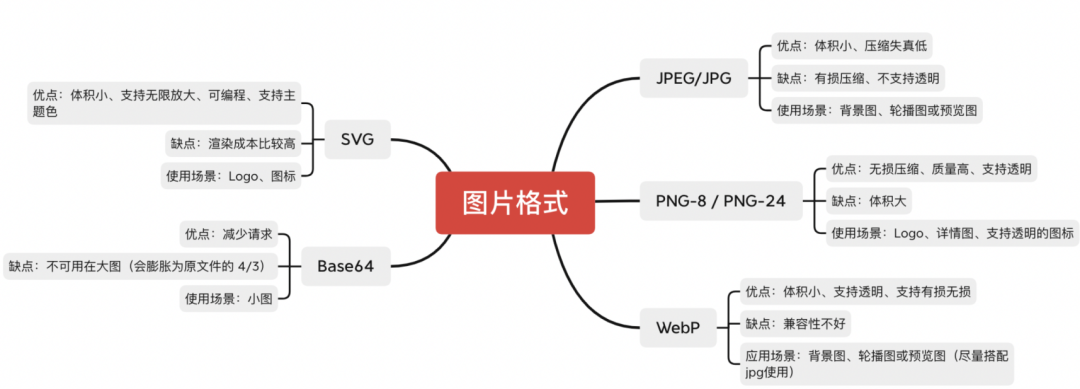
图片格式小结
给大家整理了思维导图:
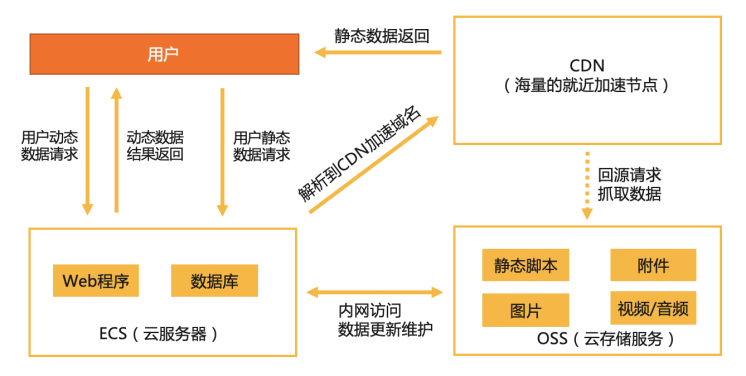
OSS 搭配 CDN
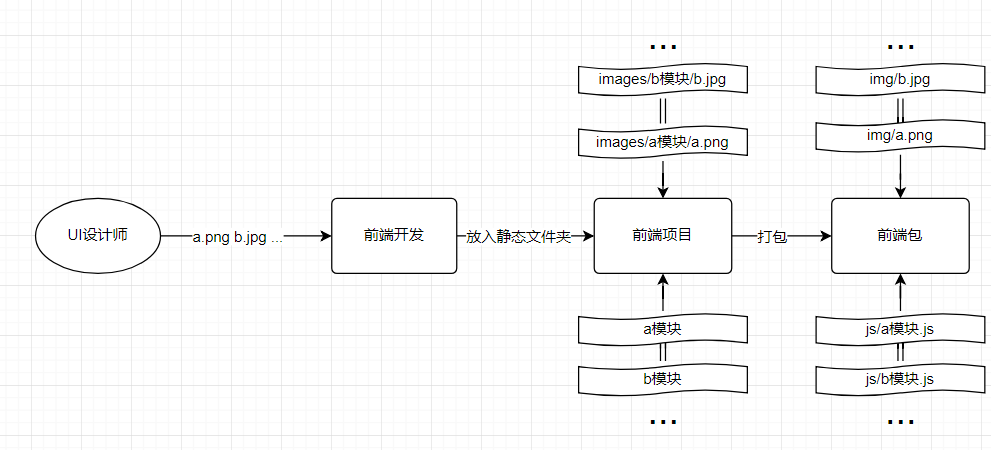
我们原始的方式是将图片等资源一起放入项目中打包上线。


《OSS 和 CDN 的区别》(https://www.cnblogs.com/jsfh/p/14076992.html) 大家也可以参考这篇文章进行细看。
图片的懒加载
相信大家一定会遇到首屏数据过多加载缓慢的情况。在这个情况下我们就需要考虑懒加载了。当用户滚动到预览位置时,在进行图片数据的请求。期间用骨架屏或缩略图代替。
window.onload = function () {
// 获取图片列表,即 img 标签列表
var imgs = document.querySelectorAll('img');
// 获取到浏览器顶部的距离
function getTop(e) {
return e.offsetTop;
}
// 懒加载实现
function lazyload(imgs) {
// 可视区域高度
var h = window.innerHeight;
// 滚动区域高度
var s = document.documentElement.scrollTop || document.body.scrollTop;
for (var i = 0; i < imgs.length; i++) {
//图片距离顶部的距离大于可视区域和滚动区域之和时懒加载
if ((h + s) > getTop(imgs[i])) {
// 真实情况是页面开始有2秒空白,所以使用 setTimeout 定时 2s
(function (i) {
setTimeout(function () {
// 不加立即执行函数i会等于9
// 隐形加载图片或其他资源,
// 创建一个临时图片,这个图片在内存中不会到页面上去。实现隐形加载
var temp = new Image();
temp.src = imgs[i].getAttribute('data-src');//只会请求一次
// onload 判断图片加载完毕,真是图片加载完毕,再赋值给 dom 节点
temp.onload = function () {
// 获取自定义属性 data-src,用真图片替换假图片
imgs[i].src = imgs[i].getAttribute('data-src')
}
}, 2000)
})(i)
}
}
}
lazyload(imgs);
// 滚屏函数
window.onscroll = function () {
lazyload(imgs);
}
}尾声
性能优化是我们前端开发工程师必须要掌握的一门硬技能。和学习其他新技术不同的是,当你想学习一套新的框架时,阅读文档和源码几乎可以让你在使用过程中游刃有余。但性能优化却不一样,它只能让我们去摸索去领悟去突破,它是一种经验也是一种习惯更是一种嗅觉。
参考资料
最佳实践:使用阿里云 CDN 加速 OSS 访问 (https://developer.aliyun.com/article/770616?utm_content=g_1000173381)
掘金小册: 前端性能优化原理与实践 (https://juejin.cn/book/6844733750048210957)
壁纸网站: wellhaven (https://wallhaven.cc/)