Babel 插件:30分钟从入门到实战
Babel 是一个 source to source(源码到源码)的 JavaScript 编译器,简单来说,你为 Babel 提供一些 JavaScript 代码,Babel 可以更改这些代码,然后返回给你新生成的代码。Babel 主要用于将 ECMAScript 2015+ 代码转换为能够向后兼容的 JavaScript 版本。Babel 使用插件系统进行代码转换,因此任何人都可以为 babel 编写自己的转换插件,以支持实现广泛的功能。
Babel 编译流程
Babel 的编译流程主要分为三个部分:解析(parse),转换(transform),生成(generate)。
code -> AST -> transformed AST -> transformed code
- 解析 Parse
将源码转换成抽象语法树(AST, Abstract Syntax Tree)。
比如:
function square(n) {
return n * n;
}以上的程序可以被转换成类似这样的抽象语法树:
- FunctionDeclaration:
- id:
- Identifier:
- name: square
- params [1]
- Identifier
- name: n
- body:
- BlockStatement
- body [1]
- ReturnStatement
- argument
- BinaryExpression
- operator: *
- left
- Identifier
- name: n
- right
- Identifier
- name: n- 转换 Transform
转换阶段接受一个 AST 并遍历它,在遍历的过程中对树的节点进行增删改。这也是运行 Babel 插件的阶段。
- 生成 Generate
将经过一系列转换之后的 AST 转换成字符串形式的代码,同时还会创建 sourcemap。
你会用到的一些工具库
对于每一个阶段,Babel 都提供了一些工具库:
- Parse 阶段可以使用 @babel/parser 将源码转换成 AST。
- Transform 阶段可以使用 @babel/traverse 调用 visitor 函数遍历 AST,期间可以使用 @babel/types 创建 AST 和检查 AST 节点的类型,批量创建 AST 的场景下可以使用 @babel/template 中途还可以使用 @babel/code-frame 打印报错信息。
- Generate 阶段可以使用 @babel/generator 根据 AST 生成代码字符串和 sourcemap。
以上提及的包都是 @babel/core 的 dependencies,所以只需要安装 @babel/core 就能访问到它们。
除了上面提到的工具库,以下工具库也比较常用:
- @babel/helper-plugin-utils:如果插件使用者的 Babel 版本没有您的插件所需的 API,它能给用户提供明确的错误信息。
- babel-plugin-tester:用于帮助测试 Babel 插件的实用工具,通常配合 jest 使用。
本文不会深入讨论它们的详细用法,当你在编写插件的时候,可以根据功能需求找到它们,我们后文也会涉及到部分用法。
认识 Babel 插件
接下来让我们开始认识 Babel 插件吧。
babel 插件是一个简单的函数,它必须返回一个匹配以下接口的对象。如果 Babel 发现未知属性,它将抛出错误。

export default function(api, options, dirname) {
return {
visitor: {
StringLiteral(path, state) {},
}
};
};Babel 插件接受 3 个参数:
-
api:一个对象,包含了 types (@babel/types)、traverse (@babel/traverse)、template(@babel/template) 等实用方法,我们能从这个对象中访问到 @babel/core dependecies 中包含的方法。
-
options:插件参数。
-
dirname:目录名。
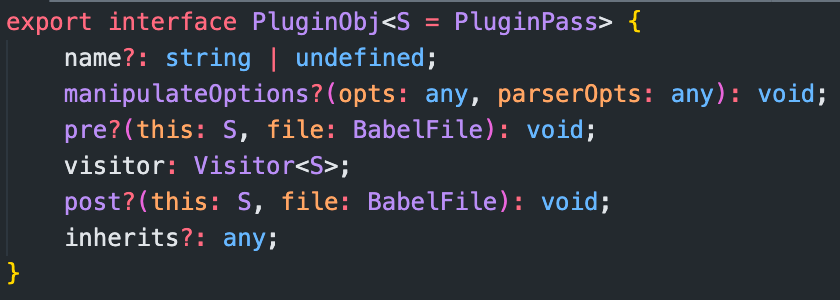
返回的对象有 name、manipulateOptions、pre、visitor、post、inherits 等属性:
-
name:插件名字。
-
inherits:指定继承某个插件,通过 Object.assign 的方式,和当前插件的 options 合并。
-
visitor:指定 traverse 时调用的函数。
-
pre 和 post 分别在遍历前后调用,可以做一些插件调用前后的逻辑,比如可以往 file(表示文件的对象,在插件里面通过 state.file 拿到)中放一些东西,在遍历的过程中取出来。
-
manipulateOptions:用于修改 options,是在插件里面修改配置的方式。
我们上面提到了一些陌生的概念:visitor、path、state,现在让我们一起来认识它们:
- visitor 访问者
这个名字来源于设计模式中的访问者模式(https://en.wikipedia.org/wiki/Visitor_pattern)。简单的说它就是一个对象,指定了在遍历 AST 过程中,访问指定节点时应该被调用的方法。
- 假如我们有这样一段程序:
function foo() {
return 'string'
}- 这段代码对应的 AST 如下:
- Program
- FunctionDeclaration (body[0])
- Identifier (id)
- BlockStatement (body)
- ReturnStatement (body[0])
- StringLiteral (arugument)- 当我们对这颗 AST 进行深度优先遍历时,每次访问 StringLiteral 都会调用 visitor.StringLiteral。
当 visitor.StringLiteral 是一个函数时,它将在向下遍历的过程中被调用(即进入阶段)。当 visitor.StringLiteral 是一个对象时({ enter(path, state) {}, exit(path, state) {} }),visitor.StringLiteral.enter 将在向下遍历的过程中被调用(进入阶段),visitor.StringLiteral.exit 将在向上遍历的过程中被调用(退出阶段)。
- Path 路径
Path 用于表示两个节点之间连接的对象,这是一个可操作和访问的巨大可变对象。
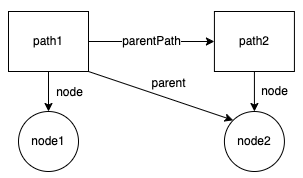
Path 之间的关系如图所示:
除了能在 Path 对象上访问到当前 AST 节点、父级 AST 节点、父级 Path 对象,还能访问到添加、更新、移动和删除节点等其他方法,这些方法提高了我们对 AST 增删改的效率。
- State 状态
在实际编写插件的过程中,某一类型节点的处理可能需要依赖其他类型节点的处理结果,但由于 visitor 属性之间互不关联,因此需要 state 帮助我们在不同的 visitor 之间传递状态。
一种处理方式是使用递归,并将状态往下层传递:
const anotherVisitor = {
Identifier(path) {
console.log(this.someParam) // => 'xxx'
}
};
const MyVisitor = {
FunctionDeclaration(path, state) {
// state.cwd: 当前执行目录
// state.opts: 插件 options
// state.filename: 当前文件名(绝对路径)
// state.file: BabelFile 对象,包含当前整个 ast,当前文件内容 code,etc.
// state.key: 当前插件名字
path.traverse(anotherVisitor, { someParam: 'xxx' });
}
};另外一种传递状态的办法是将状态直接设置到 this 上,Babel 会给 visitor 上的每个方法绑定 this。在 Babel 插件中,this 通常会被用于传递状态:从 pre 到 visitor 再到 post。
export default function({ types: t }) {
return {
pre(state) {
this.cache = new Map();
},
visitor: {
StringLiteral(path) {
this.cache.set(path.node.value, 1);
}
},
post(state) {
console.log(this.cache);
}
};
}常用的 API
Babel 没有完整的文档讲解所有的 api,因此下面会列举一些可能还算常用的 api(并不是所有,主要是 path 和 types 上的方法或属性),我们并不需要全部背下来,在你需要用的时候,能找到对应的方法即可。
你可以通过 babel 的 typescript 类型定义找到以下列举的属性和方法,还可以通过 Babel Handbook 找到它们的具体使用方法。
Babel Handbook:https://astexplorer.net/
-
查询
-
path.node:访问当前节点
-
path.get():获取属性内部的 path
-
path.inList:判断路径是否有同级节点
-
path.key:获取路径所在容器的索引
-
path.container:获取路径的容器(包含所有同级节点的数组)
-
path.listKey:获取容器的key
-
path.getSibling():获得同级路径
-
path.findParent():对于每一个父路径调用 callback 并将其 NodePath 当作参数,当 callback 返回真值时,则将其 NodePath 返回
-
path.find():与 path.findParent 的区别是,该方法会遍历当前节点
-
遍历
-
path.stop():跳过遍历当前路径的子路径
-
path.skip():完全停止遍历
-
判断
-
types.isXxx():检查节点的类型,如 types.isStringLiteral(path.node)
-
path.isReferencedIdentifier():检查标识符(Identifier)是否被引用
-
增删改
-
path.replaceWith():替换单个节点
-
path.replaceWithMultiple():用多节点替换单节点
-
path.replaceWithSourceString():用字符串源码替换节点
-
path.insertBefore() / path.insertAfter():插入兄弟节点
-
path.get('listKey').unshiftContainer() / path.get('listKey').pushContainer():插入一个节点到数组中,如 body
-
path.remove():删除一个节点
-
作用域
-
path.scope.hasBinding(): 从当前作用域开始向上查找变量
-
path.scope.hasOwnBinding():仅在当前作用域中查找变量
-
path.scope.generateUidIdentifier():生成一个唯一的标识符,不会与任何本地定义的变量相冲突
-
path.scope.generateUidIdentifierBasedOnNode():基于某个节点创建唯一的标识符
-
path.scope.rename():重命名绑定及其引用
AST Explorer
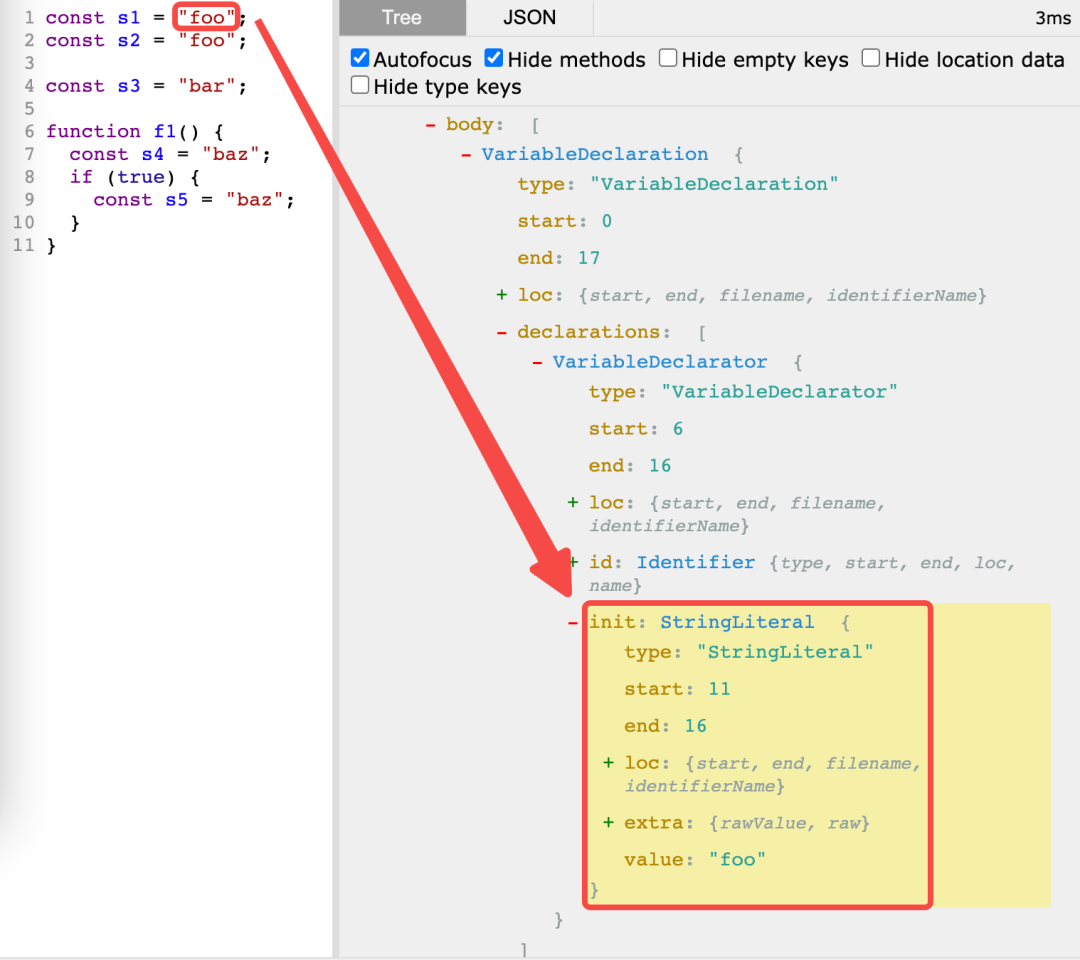
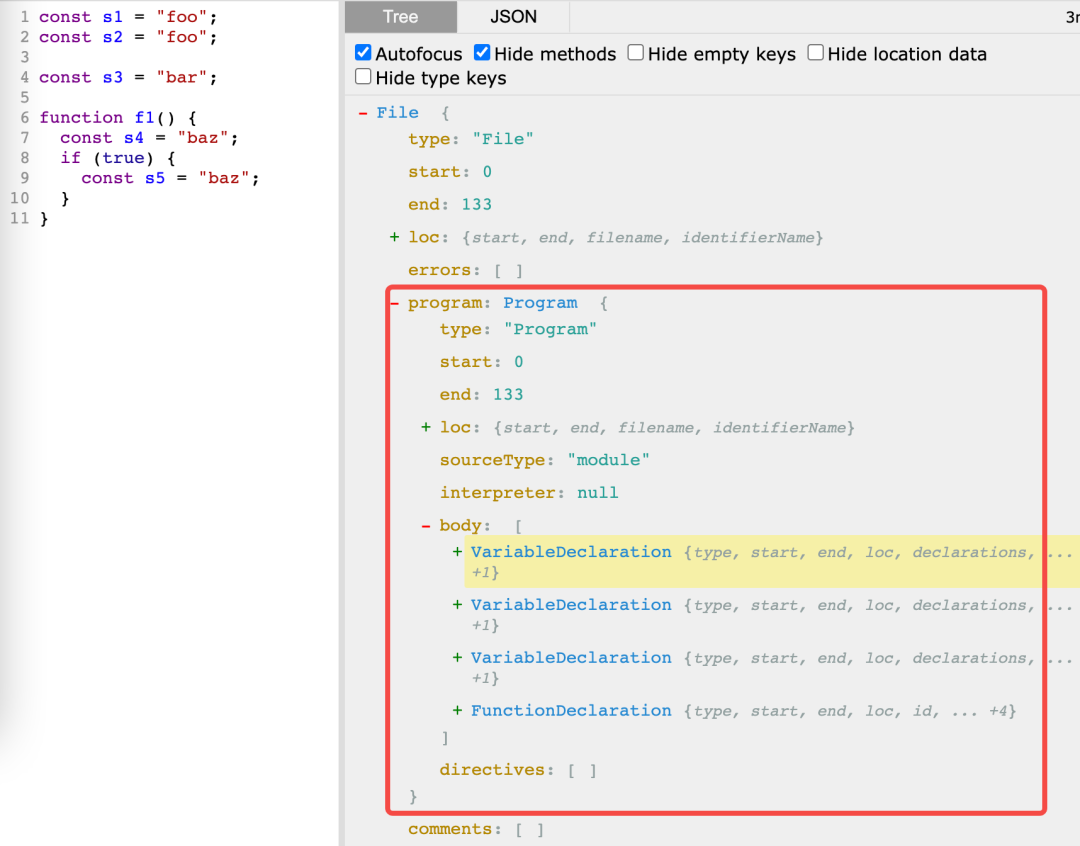
在 @babel/types 的类型定义中,可以找到所有 AST 节点类型。我们不需要记住所有节点类型,社区内有一个 AST 可视化工具能够帮助我们分析 AST:axtexplorer.net。
在这个网站的左侧,可以输入我们想要分析的代码,在右侧会自动生成对应的 AST。当我们在左侧代码区域点击某一个节点,比如函数名 foo,右侧 AST 会自动跳转到对应的 Identifier AST 节点,并高亮展示。

自己实现一个插件吧
现在让我们来实现一个简单的插件吧!以下是插件需要实现的功能:
-
将代码里重复的字符串字面量(StringLiteral)提升到顶层作用域。
-
接受一个参数 minCount,它是 number 类型,如果某个字符串字面量重复次数大于等于 minCount 的值,则将它提升到顶层作用域,否则不做任何处理。
因此,对于以下输入:
const s1 = "foo";
const s2 = "foo";
const s3 = "bar";
function f1() {
const s4 = "baz";
if (true) {
const s5 = "baz";
}
}应该输出以下代码:
var _foo = "foo",
_baz = "baz";
const s1 = _foo;
const s2 = _foo;
const s3 = "bar";
function f1() {
const s4 = _baz;
if (true) {
const s5 = _baz;
}
}通过 https://astexplorer.net/,我们发现代码里的字符串在 AST 上对应的节点叫做 StringLiteral,如果想要拿到代码里所有的字符串并且统计每种字符串的数量,就需要遍历 StringLiteral 节点。
我们需要一个对象用于存储所有 StringLiteral,key 是 StringLiteral 节点的 value 属性值,value 是一个数组,用于存储拥有相同 path.node.value 的所有 path 对象,最后把这个对象存到 state 对象上,以便于在遍历结束时能统计相同字符串的重复次数,从而可以判断哪些节点需要被替换为一个标识符。
export default function() {
return {
visitor: {
StringLiteral(path, state) {
state.stringPathMap = state.stringPathMap || {};
const nodes = state.stringPathMap[path.node.value] || [];
nodes.push(path);
state.stringPathMap[path.node.value] = nodes;
}
}
};
}通过 https://astexplorer.net/,我们发现如果想要往顶层作用域中插入一个变量,其实就是往 Program 节点的 body 上插入 AST 节点。Program 节点也是 AST 的顶层节点,在遍历过程的退出阶段,Program 节点是最后一个被处理的,因此我们需要做的事情是:根据收集到的字符串字面量,分别创建一个位于顶层作用域的变量,并将它们统一插入到 Program 的 body 中,同时将代码中的字符串替换为对应的变量。
export default function() {
return {
visitor: {
StringLiteral(path, state) { /** ... */ },
Program: {
exit(path, state) {
const { minCount = 2 } = state.opts || {};
for (const [string, paths] of Object.entries(state.stringPathMap || {})) {
if (paths.length < minCount) {
continue;
}
const id = path.scope.generateUidIdentifier(string);
paths.forEach(p => {
p.replaceWith(id);
});
path.scope.push({ id, init: types.stringLiteral(string) });
}
},
},
}
};
}完整代码
import { PluginPass, NodePath } from '@babel/core';
import { declare } from '@babel/helper-plugin-utils';
interface Options {
/**
* 当字符串字面量的重复次数大于或小于 minCount,将会被提升到顶层作用域
*/
minCount?: number;
}
type State = PluginPass & {
// 以 StringLiteral 节点的 value 属性值为 key,存放所有 StringLiteral 的 Path 对象
stringPathMap?: Record<string, NodePath[]>;
};
const HoistCommonString = declare<Options>(({ assertVersion, types }, options) => {
// 判断当前 Babel 版本是否为 7
assertVersion(7);
return {
// 插件名字
name: 'hoist-common-string',
visitor: {
StringLiteral(path, state: State) {
// 将所有 StringLiteral 节点对应的 path 对象收集起来,存到 state 对象里,
// 以便于在遍历结束时能统计相同字符串的重复次数
state.stringPathMap = state.stringPathMap || {};
const nodes = state.stringPathMap[path.node.value] || [];
nodes.push(path);
state.stringPathMap[path.node.value] = nodes;
},
Program: {
// 将在遍历过程的退出阶段被调用
// Program 节点是顶层 AST 节点,可以认为 Program.exit 是最后一个执行的 visitor 函数
exit(path, state: State) {
// 插件参数。还可以通过 state.opts 拿到插件参数
const { minCount = 2 } = options || {};
for (const [string, paths] of Object.entries(state.stringPathMap || {})) {
// 对于重复次数少于 minCount 的 Path,不做处理
if (paths.length < minCount) {
continue;
}
// 基于给定的字符串创建一个唯一的标识符
const id = path.scope.generateUidIdentifier(string);
// 将所有相同的字符串字面量替换为上面生成的标识符
paths.forEach(p => {
p.replaceWith(id);
});
// 将标识符添加到顶层作用域中
path.scope.push({ id, init: types.stringLiteral(string) });
}
},
},
},
};
});测试插件
测试 Babel 插件有三种常用的方法:
-
测试转换后的 AST 结果,检查是否符合预期
-
测试转换后的代码字符串,检查是否符合预期(通常使用快照测试)
-
执行转换后的代码,检查执行结果是否符合预期
我们一般使用第二种方法,配合 babel-plugin-tester 可以很好地帮助我们完成测试工作。配合 babel-plugin-tester,我们可以对比输入输出的字符串、文件、快照。
import pluginTester from 'babel-plugin-tester';
import xxxPlugin from './xxxPlugin';
pluginTester({
plugin: xxxPlugin,
fixtures: path.join(__dirname, '__fixtures__'),
tests: {
// 1. 对比转换前后的字符串
// 1.1 输入输出完全一致时,可以简写
'does not change code with no identifiers': '"hello";',
// 1.2 输入输出不一致
'changes this code': {
code: 'var hello = "hi";',
output: 'var olleh = "hi";',
},
// 2. 对比转换前后的文件
'using fixtures files': {
fixture: 'changed.js',
outputFixture: 'changed-output.js',
},
// 3. 与上一次生成的快照做对比
'using jest snapshots': {
code: `
function sayHi(person) {
return 'Hello ' + person + '!'
}
`,
snapshot: true,
},
},
});本文将以快照测试为例,以下是测试我们插件的示例代码:
import pluginTester from 'babel-plugin-tester';
import HoistCommonString from '../index';
pluginTester({
// 插件
plugin: HoistCommonString,
// 插件名,可选
pluginName: 'hoist-common-string',
// 插件参数,可选
pluginOptions: {
minCount: 2,
},
tests: {
'using jest snapshots': {
// 输入
code: `const s1 = "foo";
const s2 = "foo";
const s3 = "bar";
function f1() {
const s4 = "baz";
if (true) {
const s5 = "baz";
}
}`,
// 使用快照测试
snapshot: true,
},
},
});当我们运行 jest 后(更多关于 jest 的介绍,可以查看 jest 官方文档https://jestjs.io/docs/getting-started),会生成一个 snapshots 目录:
有了快照以后,每次迭代插件都可以跑一下单测以快速检查功能是否正常。快照的更新也很简单,只需要执行 jest --updateSnapshot。
使用插件
如果想要使用 Babel 插件,需要在配置文件里添加 plugins 选项,plugins 选项接受一个数组,值为字符串或者数组。以下是一些例子:
// .babelrc
{
"plugins": [
"babel-plugin-myPlugin1",
["babel-plugin-myPlugin2"],
["babel-plugin-myPlugin3", { /** 插件 options */ }],
"./node_modules/asdf/plugin"
]
}Babel 对插件名字的格式有一定的要求,比如最好包含 babel-plugin,如果不包含的话也会自动补充。以下是 Babel 插件名字的自动补全规则:
到这里,Babel 插件的学习就告一段落了,如果大家想继续深入学习 Babel 插件,可以访问 Babel 的仓库(https://github.com/babel/babel/tree/main/packages)这是一个 monorepo,里面包含了很多真实的插件,通过阅读这些插件,相信你一定能对 Babel 插件有更深入的理解!
参考文档
Babel plugin handbook:https://github.com/jamiebuilds/babel-handbook/blob/master/translations/en/plugin-handbook.md
Babel 官方文档:https://babeljs.io/docs/en/
Babel 插件通关秘籍:https://juejin.cn/book/6946117847848321055