一款强大的开源 HTML5 播放器,超 70w 个网站在使用
Video.js 是一个为 HTML5 世界从头开始构建的网络视频播放器。它支持 HTML5 视频和媒体源扩展,以及其他播放技术,如 YouTube 和 Vimeo(通过插件),而无需使用插件或 Flash。相反,Video.js 使用开放网络标准 MediaSource Extensions 和 Encrypted Media Extensions。此外,它还支持在台式机和移动设备上播放视频。该项目于 2010 年年中开始,目前该播放器已在超过 70w+ 个网站上使用。
我们有很多理由来选择 Video.js:
- 什么都能播放。它可以播放“传统”文件格式,如
MP4和WebM,但也支持自适应流格式,如 HLS 和 DASH。甚至还有一个用于直播的特殊 UI。 - 易于使用。Video.js 被设计成一个可靠且一致的基础设施来构建。播放器开箱即用看起来很棒,但可以通过一点额外的 CSS 轻松设置样式。
- 100个插件。当您需要添加额外的功能时,一个有据可查的插件架构可以为您提供支持。社区已经构建了数百个可以安装的皮肤和插件,例如
Chromecast、IMA甚至VR。 - 随处支持。您的视频应该可以在您的应用运行的任何地方播放。Video.js 努力支持我们可以支持的每一种现代浏览器,包括桌面和移动浏览器。
那么在我们自己的项目中应该如何使用 Video.js 呢?
由于 Fastly ( https://www.fastly.com/ ) 的支持,可以在其内容交付网络上为 Video.js 的所有必要文件提供托管服务,所以有一个免费的、CDN 托管的 Video.js 版本,任何人都可以使用。使用这些托管文件可能是开始使用 Video.js 的最简单方法,中需要按照以下几步来实现:
1 . 创建一个 index.html 文件,我们将在其中托管播放器。添加以下代码行:
<html>
<head>
<link href="https://vjs.zencdn.net/7.8.2/video-js.css" rel="stylesheet" />
</head>
<body>
<video id="video" class="video-js vjs-default-skin vjs-16-9" controls data-setup="{}">
</video>
<script src="https://vjs.zencdn.net/7.8.2/video.js"></script>
<script src="https://cdn.jsdelivr.net/npm/videojs-contrib-eme@3.7.0/dist/videojs-contrib-eme.min.js"></script>
<script type="module" src="index.js"></script>
</body>
<html>2 . 添加 index.js 文件,并在其中使用以下代码:
var videoJS = videojs("video");
videoJS.src({
src: "manifestUrl",
type: "protocolType",
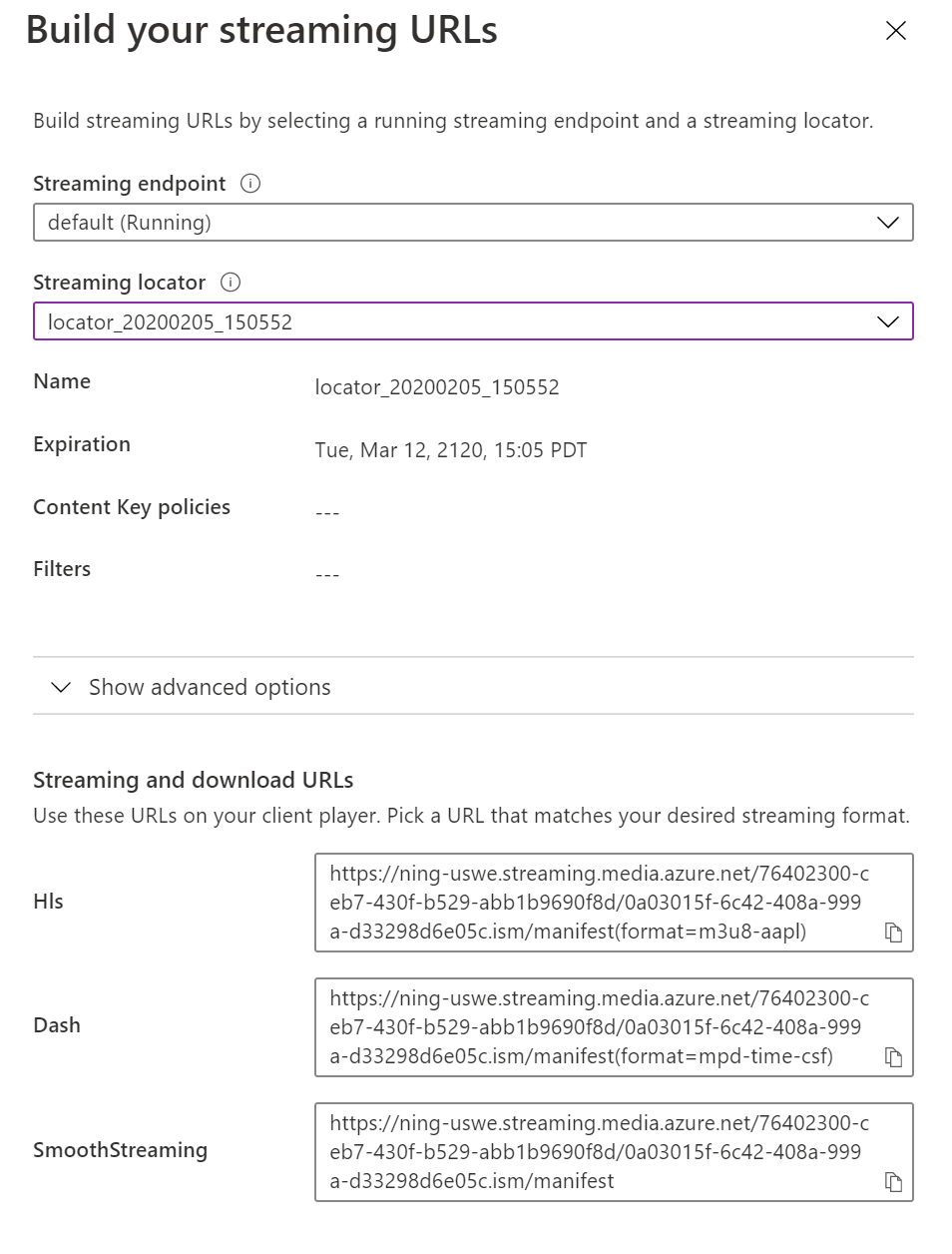
});3 . 将 manifestUrl 替换为资产流式定位器中的 HLS 或 DASH URL,可在 Azure 门户的流式定位器页面上找到。
4. 将 protocolType 替换为以下选项:
- HLS 协议的“application/x-mpegURL”
- DASH 协议的“application/dash+xml”
由于 Video.js 是开源的,所以我们可以在 Github 上获取到它的所有内容。这包括构建 Video.js 的生产就绪版本所需的所有源文件和任何工具,以及有用的开发工具,例如沙盒示例。
许多根目录是各种包管理器的 JSON 配置。您要查找的重要内容很可能在 src/ 和 build/ 中。src/ 包含播放器 JS 和基础皮肤的所有源文件,而 build/ 目录包含各种 grunt 任务以及主要构建文件 grunt.js。