怪异盒模型 border-box 真的“一无是处”吗?

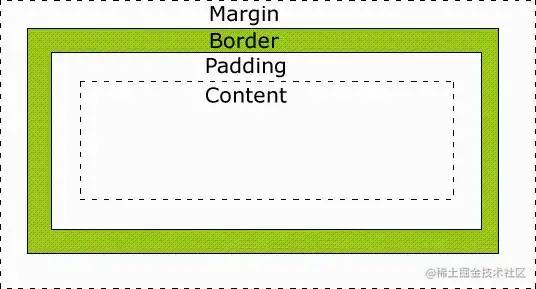
我们都知道有两种盒模型,w3c盒模型和IE盒模型,IE是业界毒瘤所以IE盒模型又叫怪异盒模型(好吧我瞎说的)。content-box,顾名思义,即width就是内容宽度,和边框边距相互独立,反过来 border-box 就是宽度包含了padding和border,相互影响。
现代浏览器默认的都是w3c标准,但IE盒模型并非一无是处,甚至很多情况下它会更好用,看看下面这个实际开发中的例子:

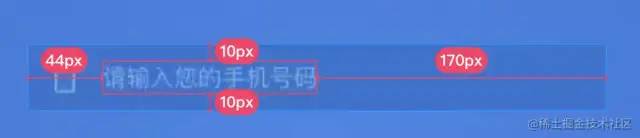
如上,一个很常见的设计图,我们先看到输入框的大小,写上对应的css:
width: 340px;
height: 40px;
复制代码
然后我们继续得知内容文字在其中的内边距,此时我们再设置这个内边距:
padding: 10px 44px;
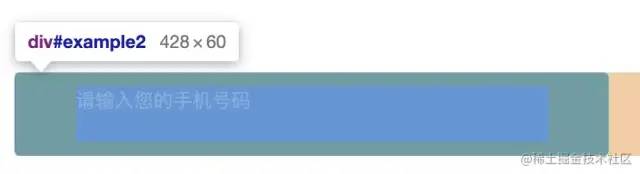
复制代码以上的操作我们严格按照设计图要求复原元素,但是在w3c盒模型中,整个div都被撑开了:

此时只需要把它设置为IE盒模型,看,它就正常了:

通过这个简单的例子我们就很容易理解IE盒模型:它的宽高一旦设定,除非边框边距已经超出宽高,否则宽高就是固定的。
这其实是比较符合直觉的,想象一个杯子盛满了水,此时加大了杯子的高度,水自然就不是满的了,于是我们又要往里头加水才能继续盛满水杯。
而对于标准盒模型来说,它则更像是定义了一个“盛满水”的杯子,此时增加杯子高度,它还是会维持其“盛满水”的状态,自动把水调整到盛满杯子为止,而往里头加水的话,它也会为了维持“盛满水”的状态而自动增加水杯的高度。
后者虽然不符合常理,却有着编程的严谨性,所以反而是前者显得“怪异”。
虽然w3c制定了标准盒模型,但在 box-sizing 属性中却还是保留了怪异盒模型,可能就是希望开发者在不同的场景中适当地运用,前提是如何理解它。