支付宝客户端体验度量与诊断
一、前言
客户端的体验是一个大的概念,包括横跨业务和产品功能的体验,以及端的基础性能体验。要给用户提供一个体验好的应用 App,做好这两点是缺一不可的。我们把端上的基础性能体验分两类,耗时类体验和资源类体验。
耗时类的体验场景有,冷启动、首登、首跳、首页渲染、扫码、唤端、小程序等;
资源类的性能体验维度有,功耗、ANR、卡顿、内存、存储、网络、包大小等。之后的文章会大家分批介绍这两类性能体验的监测和治理方案。本文就先从耗时类性能体验开始,给大家介绍一下支付宝是如何监测、治理耗时类体验问题的,以及在这块的沉淀和积累。
在支付宝做性能体验优化之前,80% 的用户是通过冷启动打开支付宝。来自用户和行业的压力也越来越大,尤其在排队支付场景,在超市、公交地铁,用户希望快速打开支付宝完成支付。
应用的启动定义
冷启动:应用进程已经被系统杀掉,再启动应用的时候,系统会重新创建一个新的进程分配给应用,系统应用层初始化以及应用内部的初始化工作,最终把页面绘制到屏幕上。
热启动:应用完成启动后,用户 back 或 home 键,使应用停留在后台,应用进程保留、存活,这时用户再点击应用图标,唤起应用,首页页面回到 resume 状态,直接展示在屏幕上,这种启动方式叫热启动,要比冷启动方式要快很多。
应用的启动速度,对应用体验来说,是最重要的体验指标。因为只有打开了应用,才能操作应用里面的功能。冷启动场景的性能优化也是重中之重,优化力度和投入最大,经过问题攻坚和性能优化,支付宝即便在冷启动场景,也能达到秒开。接下来,就以冷启动这个场景的性能优化,来给大家讲讲,支付宝是如何做场景的度量、诊断,以及端整体的性能体验保障的。
二、场景性能度量
2.1 场景度量手段
首先简单介绍几个常用的场景体验度量方案。
视频分帧
视频分帧是比较常用的场景度量手段,通过录制视频的方式,把视频保存,然后通过视频分帧技术,将视频分割成若干帧,然后计算起始帧到页面完全展示的帧,之间的耗时,作为整个场景的耗时。
优点:比较贴合用户体感,行业对比常用手段
缺点:资源占用多,计算较繁琐,精度较差,80-200 ms 左右
相关技术:openCV, ffmpeg, 推荐自动化实现。
ActivityTaskManager
在 Andriod kitKat 发布之后,任何一个 activity 启动的时候,ActivityTaskMananger 都会带一个页面显示的耗时时间, 示例:
ActivityTaskManager:Displayed com.android.samples.mytest/.MainActivity: +1s100ms
这个持续时间 (本例中为 1,100 ms ) 表示了从启动应用到系统认为其 "已启动" 所花费的时间,其中包括绘制第一帧 (所以是 "已显示" 的状态),只适合统计 Activity 的耗时, 冷启动的场景不适合用这个方法。
埋点方案
埋点应该是最常用的场景耗时度量方案,线上监测、线下检测通用。业务链路以及代码模块耗时,都可以通过埋点监测。支付宝端内还有全链路埋点,来度量每个节点的耗时。但是有一点需要注意,埋的点一定要贴合用户场景,尤其有页面渲染的场景,比如 feed 流,埋的点位要保证页面恰好渲染完成。
优点:线上、线下统一,线下可以评估下线上性能水位,精度高;
缺点:需要有技术手段,让埋点的点位和页面渲染完成时机同步。支付宝采用的是埋点的技术方案,支付宝是如何获取到页面恰好渲染完成的时机呢?支付宝主要做了以下两点(双端):
1、通过监测 android.view.ViewTreeObserver.OnGlobalLayoutListener ,当 view 的有效 requestLayout 的时候,会导致触发 onGlobalLayout 回调方法;
2、首页贴图技术方案,在提升冷启动性能和线下度量精度提升方面,起到了很重要的作用。关于贴图技术,后面章节里面会详细介绍,简单来说就是,支付宝在非首次冷启动的场景,优先把一个完整的首页展示给用户,并且用户还可以点击页面,再等一个合适的时机重新渲染首页。

2.2 场景度量精度提升
在场景度量精度方面是个很大的挑战,如果没有高精度度量,就很难发现 10 ms 左右的性能问题,以及研发侧尝试优化的点,也无法度量。关于如何提升度量精度,我们也是做了很多次实验和探索,包括冷启动时机、样本数据采集和计算、设备温度控制、CPU 锁频等方面等,做了大量的实验和探索,才形成了自己独特的场景度量采集方案。支付宝冷启动场景度量的精度,可以达到 10 ms 左右精度。接下来给大家介绍一下,关键技术方案。
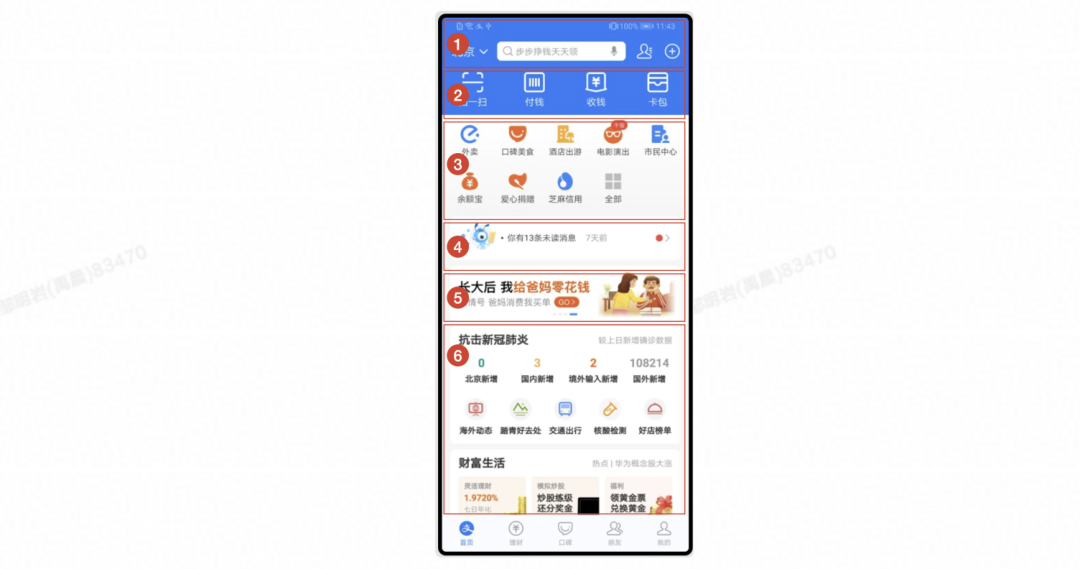
支付宝首页贴图技术
首页贴图的原理,就是应用冷启动后,给用户展示上一次首展示的内容,其实就是图片,这些图片记录着各个区域的点击事件。用户可以直接点击页面任何区域。这样就减少了页面刷新等待的时间。极大提升了冷启动速度。
贴图技术的原理就是把首页拆成几个部分,比如四大金刚、九宫格、消息提醒、腰封广告、首页推荐 feed 流。在用户使用完支付宝后,压后台的时机,把对应区域的图片截图,并保存。下一次冷启动的时候会判断是否截图成功,如果成功就直接贴图。

温控
做过性能专项的同学,肯定会有这样的体会,做几次冷启动之后,或者重复操作某一个场景的时候,手机是会发热的。手机发热会影响手机 CPU 的处理频率,如果温度过高,CPU 会降频,以至于影响计算效率。所以我们需要保持手机保持恒温。还要一点就是,不要用太老旧的手机,尤其电池不抗用的手机,如果手机是在充下电状态下,有的手机 CPU 也会降频,优先保障快速充电,同时电池也会发热。在温控方面,我们也做了很多尝试,一开始用冰袋,后台用小风扇 + 空调,现在我们用专业游戏玩家用的降温设备,这种手机背夹,温控效果还是不错的。

CPU 锁定主频
还有一种控制手机温度的方式,就是 CPU 锁频,但是需要手机 root, 我这里就不展开说了,感兴趣的同学可以了解一下 。https://developer.android.google.cn/jetpack/androidx/releases/benchmark
分阶段采集数据
支付宝冷启动场景,被拆分成了 2 个大阶段和 90+ 个小阶段。有同学会问题为啥要拆成若干个小阶段呢?场景阶段才分是按照代码功能模块拆分的,为了更好的定位是哪个代码快导致的性能劣化,我们采用拆分阶段的手段。
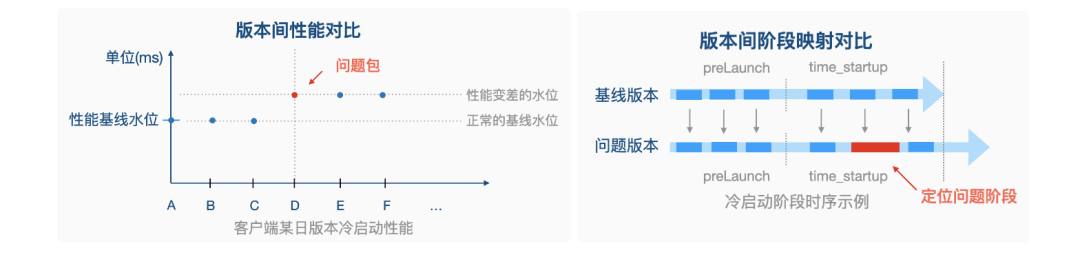
支付宝冷启动场景阶段拆分 冷启动场景,被拆分成 pre_launch 和 time_startup 两个大阶段,在版本场景阶段对比的过程中,优先比较两个大场景是否变差,如果某个大场景变差,再去找其中的子阶段是否变差,定位出劣化代码快。
场景阶段对比
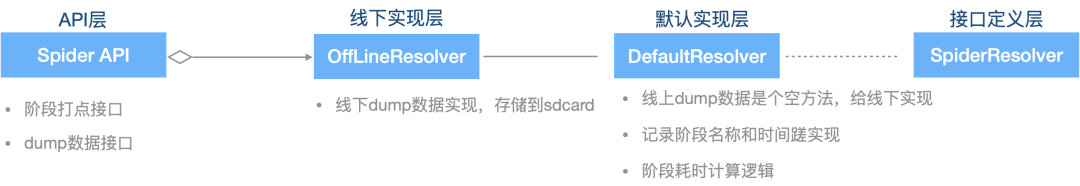
性能数据采集方案
现在面临一个问题就是,如何不影响线上,还要把场景性能阶段数据取出来?冷启动场景是应用最早的启动时机,常规的手段,无法在启动的时机做初始化。又考虑到以后其他场景的兼容,于是有了线下重打包的技术方案,可以灵活的把抽象和实现分离,线上调用的是空方法,只有在线下打入实现的代码,才会把具体方法的实现打入支付宝。当然这里也要借助 Spider SDK,这里先简单提一下,后续将详细介绍。接下来介绍一下我们的黑科技,重打包技术。
首先我们准备一个独立的apk, 给他起个名字叫 patch apk,这个 apk 就像 patch 一样会打包支付宝主体APK中。主要实现的功能有:
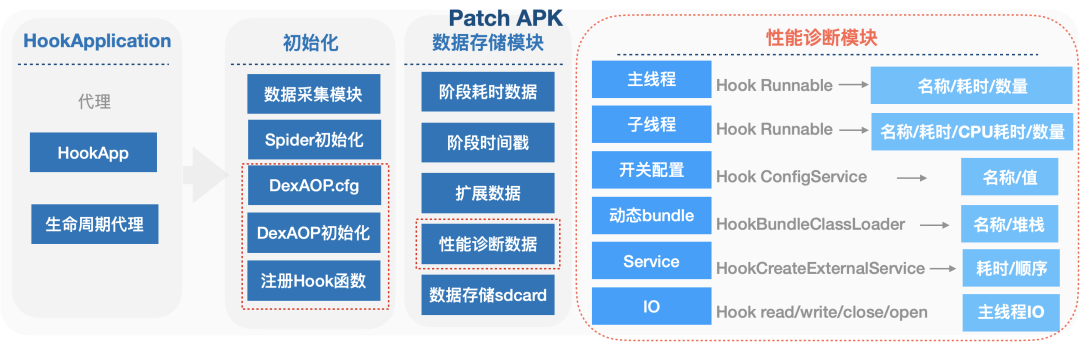
1、HookApplication,做初始化工作,这里包括 Spider SDK 初始化、DexAop 初始化、性能诊断逻辑初始化、配置初始化;
2、性能数据采集逻辑实现,以及线下数据采集逻辑;
3、性能诊断逻辑和数据采集逻辑,这里性能的诊断数据包括,线程、service、开关配置、动态 bundle 加载
Patch APK 内部实现原理图
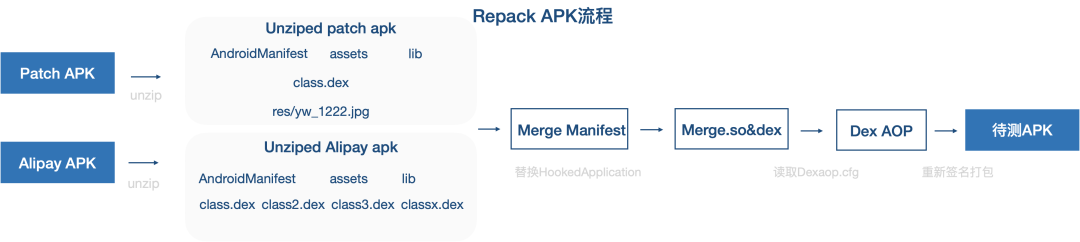
那么我们来看下 Patch APK 是如何打进支付宝主体 APK 的,首先把两个 APK 解压,然后把对应的资源文件进行 merge 1、Merge Manifest 替换原来 Application,使用代理 Application ;2、Merge so 和 Dex, 读取 DexAOP 配置并进行 Dex AOP,采集诊断数据;3、最后一步就是重新打包、签名 APK,生成待测 APK。
Repack APK 流程图
重打包机制给线下获取性能数据, 包括耗时、诊断数据,提供了很大的方便。线上、线下分离,互不干扰。通过在打包过程中可以进行 DexAOP,可以任意获取场景需要的度量及诊断数据。
工程效能提升
工程效能提升这方面,这里主要做了两件事情,CI 流程改进和代码变更查看功能完善。
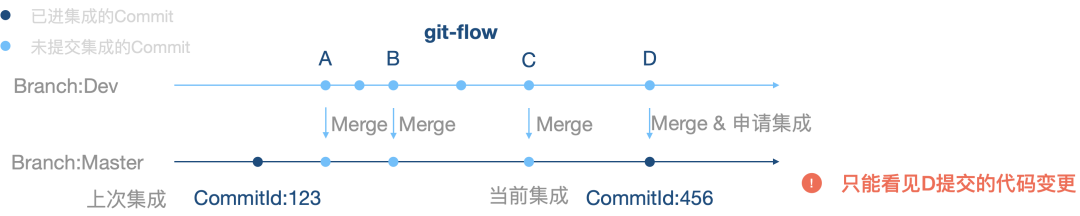
第一、构建流程改善,每次业务集成,基于当前基线 + 业务集成代码, 构建安装包,后面的安装包基线依次递增,保证基线是按顺序递增的,才能做到逐集成性能检测,也就是集成 CI 能力;
第二、展示每次集成详情信息,包括每位研发的 commit 代码和代码 diff 信息,这样才能更好定位问题。
问题:
开发代码集成,会把其他开发者代码带入集成,但是看不到其他开发者的代码变更信息。
解决方案:
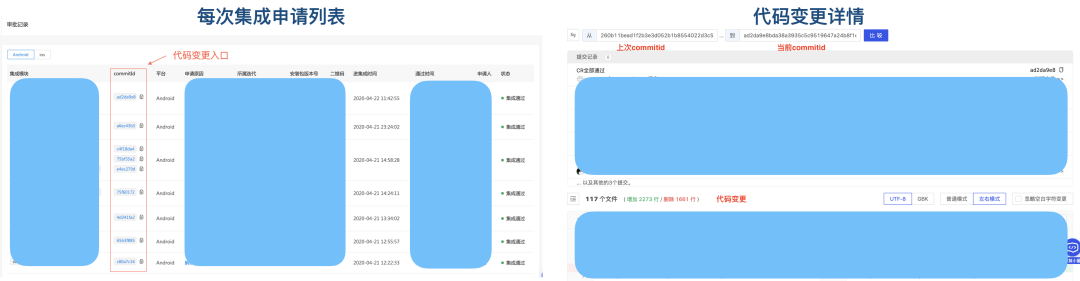
在每次集成申请列表,添加代码变更信息入口,打开之后,展示当前 commit 基线和主集成基线之间所有的代码 diff 信息,便于定位问题。这个功能不仅仅用户排查性能问题,研发同学也可以用于排查功能、稳定性等问题,一劳永逸。
三、场景性能诊断
前面介绍了场景的度量能力,如果场景耗时劣化,我们就需要去定位哪里问题原因。场景的阶段拆分,目的就是缩小问题范围。但是只缩小问题范围还不够,性能体验问题,比功能的 bug 难解很多,比如冷启动慢了 20ms,业务方也很头痛,也不知道为啥就慢了 20ms, 问题分析速度又慢,所以我们也在想是否有能够辅助定位性能问题的手段。
3.1 常规维度性能诊断
支付宝场景常规性能诊断
常规的性能诊断维度,包括线程,IO, 动态 Bundle 加载,Service,开关读取。具体的时间是通过 AOP 的方式,去切对应的接口,来获取相应的诊断数据。这部分实现也是在 Patch APK 中。
1、对于线程,Hook Runnable run 方法, AsyncTask ,new Thread 实例创建,获取线程的耗时、名称、次数;
2、开关的读取,Hook ConfigService,拿到对应的 SP, 读取开关值即可,mock 也是同样的原理,拿到对应的sp ,通过开关的 key 写进 value 即可;
3、动态 bundle 主线程加载,Hook BundleClassLoader 即可,判断一下是否在主线程 ,获取 bundle 名称和堆栈;
4、Service 是支付宝钱包的服务,Hook CreateExtermalService ,获取 service 初始化时间及调用链;
5、IO 主要是 Hook read/write 接口,是否有读写 buffer 过小,读写泄漏等 IO 问题。
Patch APK 及内部实现原理图
3.2 AOP 技术简介
AOP 是 Aspect Oriented Programming 的缩写,译为面向切向编程。我们在支付宝内使用的 DexAOP, 原理简单来说就是,在打包构建过程中,读取需要 Hook 的类和方法,并生成对应的代理函数,把目标函数,只想带来函数,我们在代理函数中实现 Hook。
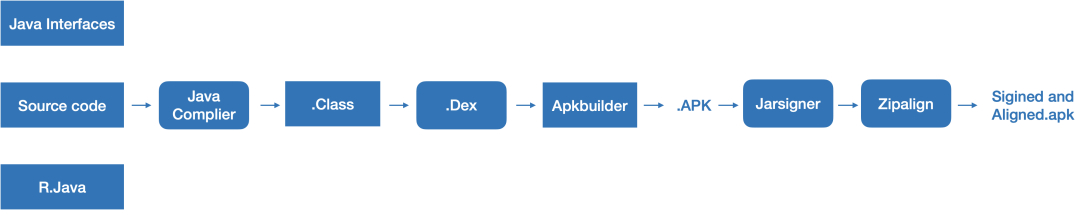
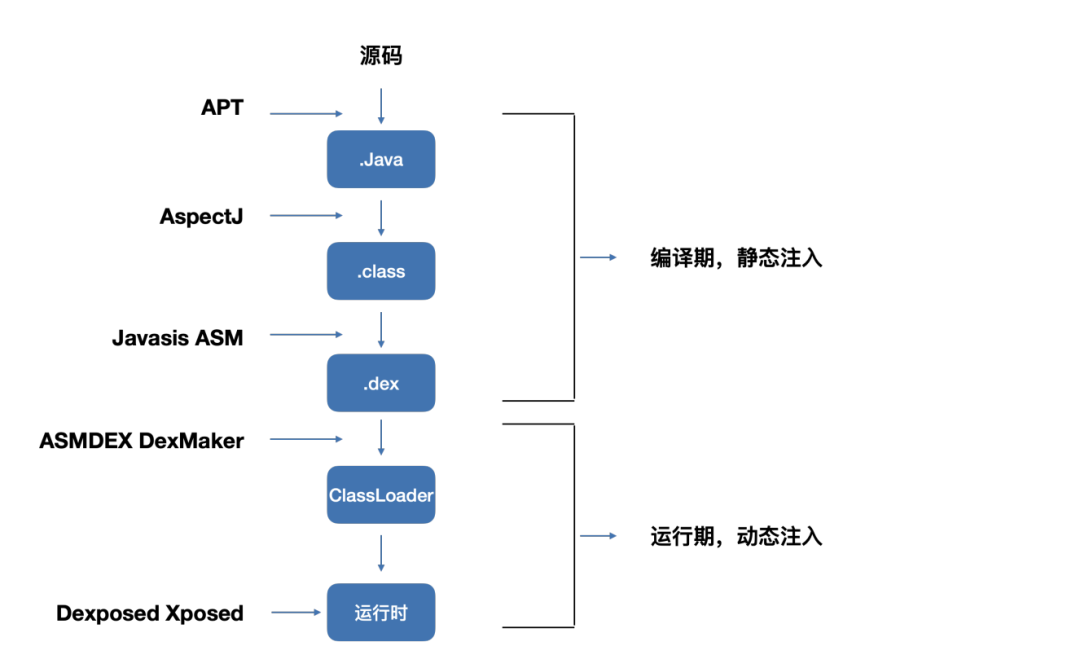
其他 Hook 工具,有 APT, AspectJ, ASM, Javasis, DexMaker, ASMDEX, 有想了解的可以看一下,都有对应的优缺点,这里就不详细介绍了,这几个工具在APK构建的不同时机中,Hook 的时机是不一样的。下面是安卓 APK 的构建流程和不同工具 Hook 的时机。
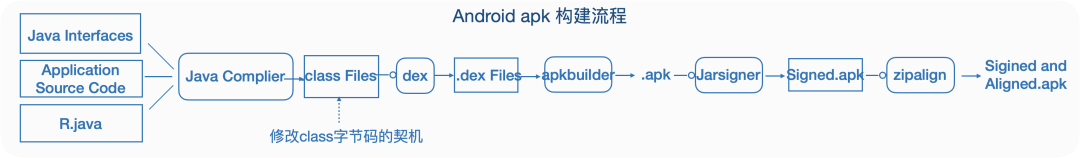
Android APK 构建流程
常用 AOP 工具及 Hook 时机
DexAOP
不同 AOP 的工具,在不同构建时期的注入实现,DexAOP 是在 class 转换成 dex 后,对 dex 直接操作,添加代理函数。支持函数 invoke, 函数体切面和实例创建切面。切面类型包括方法 invoke 切面, 方法 body 切面, 对象 new instance 切面。
3.3 代码变更性能诊断
在研发过程中,一切问题都是代码变更导致的,代码变更信息是最重要的定位问题有效途径。回来体验耗时劣化的问题上,如何场景耗时劣化,或者某个子阶段劣化,无非是新增代码对原有函数的改动导致的耗时增加;再者就是新增函数方法,导致场景耗时劣化。从精细化问题分析角度来看,我们可以把整个场景细化成若干个阶段,那么我们能否做到函数级别耗时分析呢?这是一个技术挑战点,在这个问题上也尝试过几种方案,最后很幸运,做成功了,接下来介绍一下代码变更诊断的技术方案。
期间我也尝试很多技术手段,AOP 手段全量对代码函数做插装,JVMTI 运行时拿到所有函数执行前后的回调。
首先 DexAOP 的手段是不适合对全量函数做切面的,生成代码函数会超过限制。JVMTI 是一个安卓把虚拟机提供给对外的调试接口,全称是 Java VM Tool Interface,底层是 C++ 实现,对外接口也是。最终经过几番折腾,完成了 demo,经过实际的尝试还是失败了,支付宝运行时函数太多了,启动的时候就直接卡黑屏了。后来又想了想,不如把问题简化,并不需要全量的函数数据,只要把变更相关的代码的耗时以及对其他函数影响的耗时计算出来,即可定位此代码变更哪个函数导致了场景劣化。
第一步,能够通过版本基线对比,获取两个版本间的变更代码,变更代码信息包括,Bundle 信息、类、方法名称,参数和和返回值类型,是新增、更改、还是删除类型。
第二步,针对变更代码,做插装,前面的章节里面已经提到过各种AOP的技术手段,这里采用的是ASM插装技术,整体采用 Gradle Plugin + Transform + ASM 的技术方案。
1、再来回顾一下 APK 的构建流程,ASM 的插装时机是在 class files 期间。

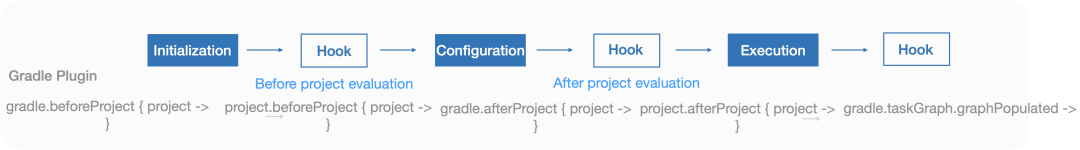
2、Android App 都是采用 gradle 构建,所以需要了解一下,Gradle 构建的生命周期和 Gradle 构建插件。Gradle 在的构建时机,对我提供了对应的回调时机。可以在构建的初始化、配置和执行的时机,初始化和配置 Gradle Plugin。
Gradle 构建生命周期 接下来了解一下 Gradle 提供的 Transform 机制。
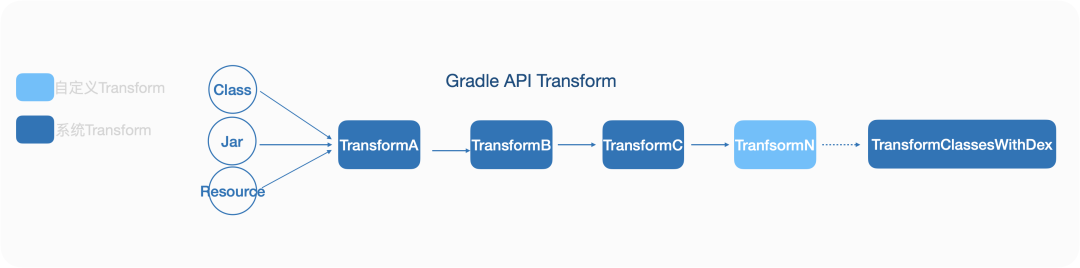
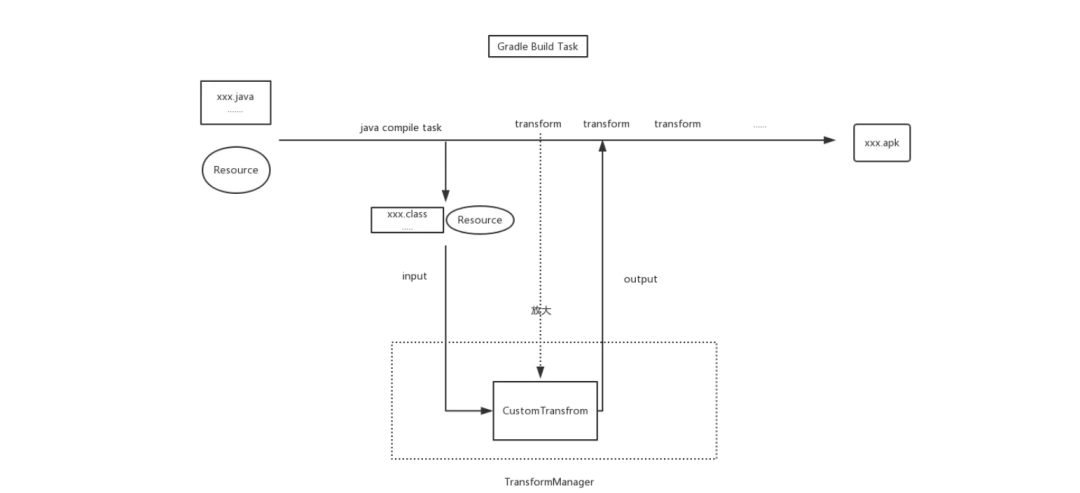
Transform 机制流程
每个 Transform 其实都是一个gradle task,Android 编译器中的 TaskManager 将每个 Transform 串连起来,第一个 Transform 接收来自 javac 编译的结果,以及已经拉取到在本地的第三方依赖(jar. aar),还有 resource 资源。这些编译的中间产物,在 Transform 组成的链条上流动,每个 Transform 节点可以对 class 进行处理再传递给下一个 Transform。我们常见的混淆,Desugar 等逻辑,它们的实现如今都是封装在一个个 Transform 中,而自定义的 Transform,会插入到这个 Transform 链条的最前面。
自定义 Transform 原理图,字节码的插装过程就是通过 Transform 的机制,找到对应的类、函数,以便进行代码插装。

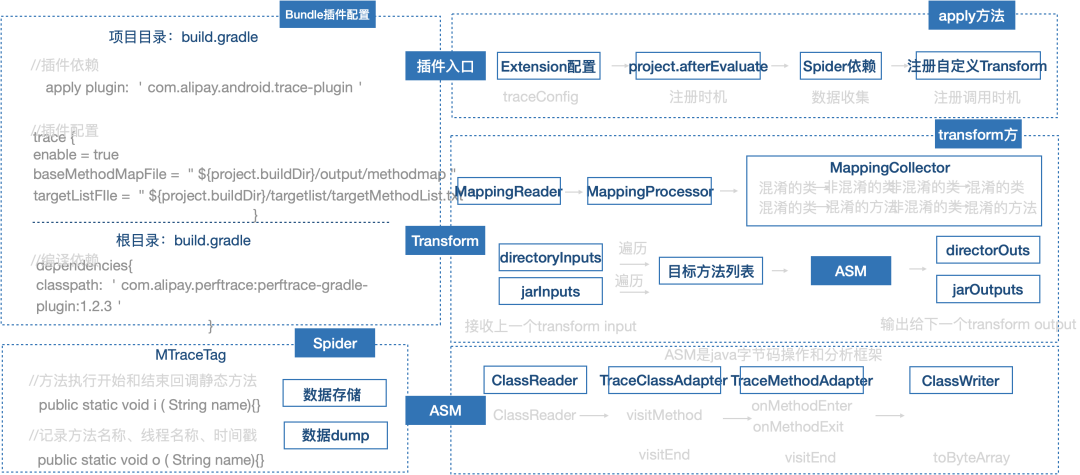
支付宝变更代码插装原理
1、Gradle 配置部分
可以通过配置,是否开启插件,主要配置对哪些代码进行插装,插件版本,构建插装输出目录,需要依赖的jar包。
2、Spider 部分
提供函数运行前后的回调函数,在需要插装的代码执行前后,插入回调静态方法,既可以获取代码函数的执行时机,记录时间戳,计算函数耗时。
3、AlipayGradlePerformancePlugin
核心部分,就是自定义性能插件部分,通过前面讲到的 Transform 机制,在构建过程中,找到对应的目标函数,通过 ASM 字节码操作手段,在目标函数执行前后,插入静态回调函数。

4、ASM 字节码操作
在 gradle 构建 Transform 的时机,通过实现 ClassVisitor,重写 visitMethod 方法,把 ASM 切面适配器加入方法访问流中。通过实现 ASM AdviceAdpter ,可以通过回调函数,访问到方法进入和方法退出的时机,就在这个时机,插入需要回到的代码,通过 MethodVisitor 这个实例,操作字节码。
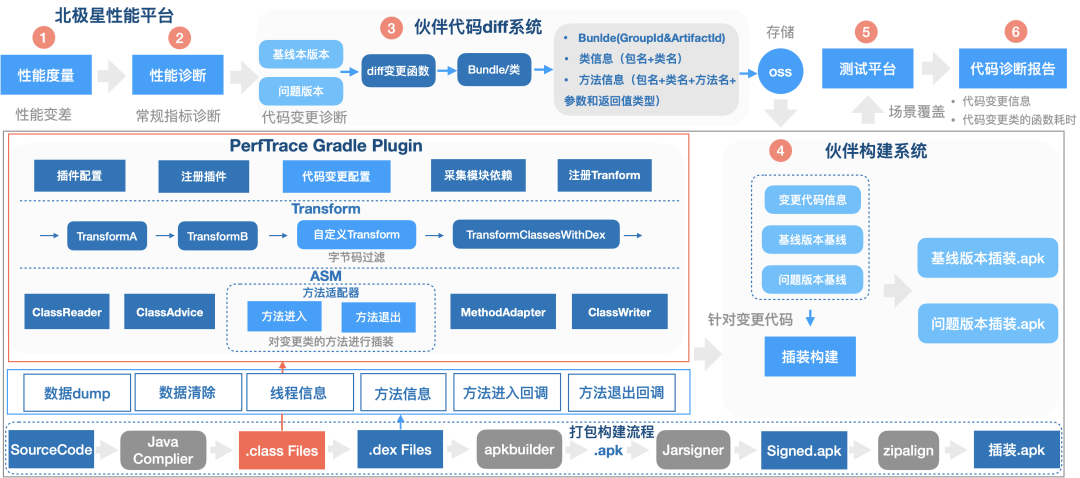
APM 性能平台代码变更诊断工程
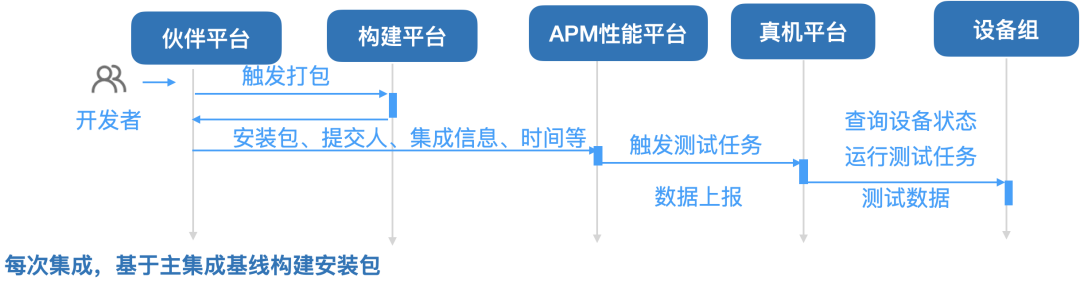
下面是整个平台之间的交互、请求流程,共涉及到 3 个系统,和一个构建插件相互配合来完成。当性能平台发现集成导致的劣化问题,先触发常规性能诊断任务,判读是否是有线程、开关、service 等导致的性问题,然后触发代码变更检测任务。首先请求代码diff系统,计算出来变更代码。把变更的代码存储起来,请求伙伴构建系统,通过构建插件的配合,针对变更代码进行插装,最后输出两个 APK,一个是基线版本已插装 APK,二是目标版本已插装 APK,把两个 APK 返回被 APM 性能平台,通过场景覆盖,即可知道变更代码的改动是否影响到的场景耗时性能。

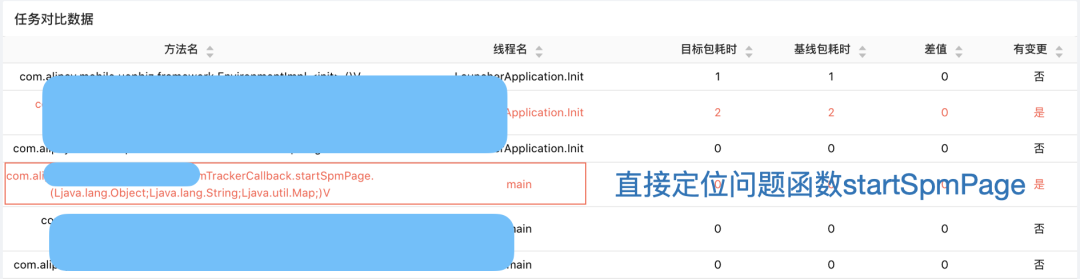
案例
Step 1: 10.1.92.4310 版本集成导致冷启动 startup 阶段变慢 60 ms
Step 2:常规性能诊断报告分析出来,多跑了一个 486.4 ms 的线程
Step 3:代码变更诊断任务报告,可定位到问题代码 (4310 集成变更文件 14 个,代码变更 538 行)
四、Spider SDK
4.1 原理详解
Spider SDK 实现原理
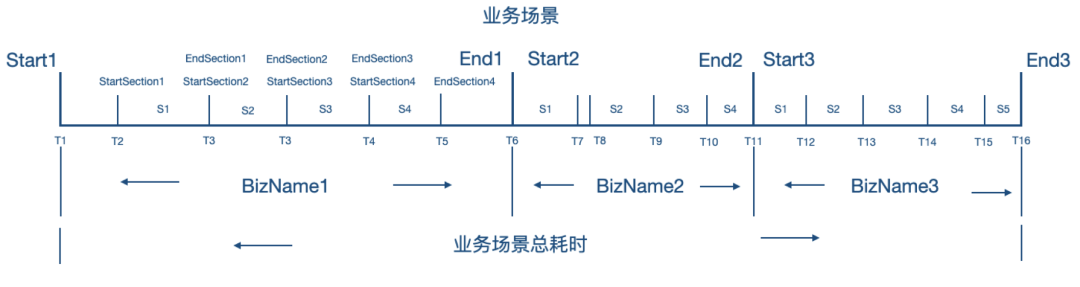
为了把冷启动的能力,扩展到其他场景,我们把场景拆分能力和数据 dump 能力,抽象成 SDK,也就是现在的 Spider SDK。其他业务场景只要接入 SDK 即可拥有冷启动度量和诊断能力,比如扫码、首页等业务。下面是 Spider 场景拆分示例图:

一个场景,比如冷启动、扫码、首页渲染,可以拆分成若干个大阶段,比如图中有 3 个大阶段,BizName 1,BizName 2, BizName3, 每个大阶段,还可以拆分成若干个子阶段,具体需要根据业务逻辑模块进行拆分。每个业务或阶段分为开始( start )和结束( end ),开始和结束要一一对应,即:有开始就要有结束,如果不对应,则最终生成的数据里不包含该阶段的数据统计,注意:子阶段在业务start之后,end之前,如果超出范围,则不统计。在业务 end 之后使用方需要调用 justDumpSpiderweb(),进行接口回调,线下可以通过这个时机落性能数据。Properties 作为可扩展字段,根据业务需求,可以定制化传递数据告知线下数据统计。
Spider SDK 实现
Spider SDK 特点
1、具备场景拆分度量能力,还可以采集性能诊断数据;
2、具备场景还原功能,通过打点的时间,可以把整个场景代码模块的执行顺序进行现场还原;
3、支撑线上场景耗时度量 + 线程诊断能力,辅助线上问题定位;
4、数据采集模块实现线上、线下分离,不影响线上用户。
五、APM 性能平台
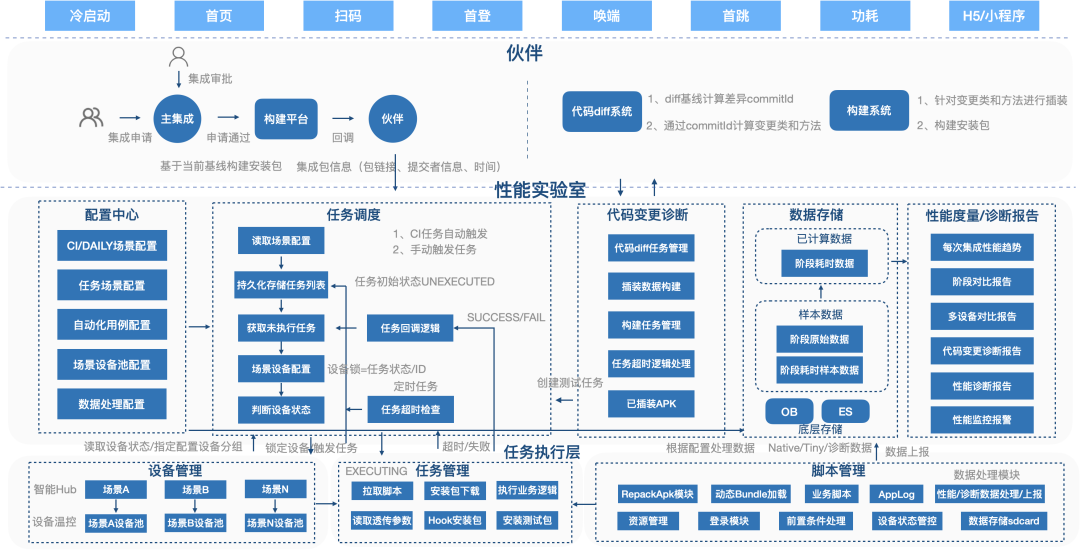
有了端上的度量、诊断能力,以及 SDK 的能力,当然还缺不了平台能力的支撑。贯穿整个个研发、灰度、发布流程。下面是 APM 性能平台整体架构图,主要包括和研发流程打通的持续集成能力,和伙伴代码 diff 系统、构建系统、真机平台的任务调度系统之间请求和交互。
APM 性能平台架构图
通过持续集成能力,做到逐集成性能维度度量、诊断,同时提供手工触发任务,开发者可尝试优化性能,以及研发项目中验证代码改动是否对性能有影响。
每个版本大量的持续集成任务,和人工验证任务,离不开平台的任务调度能力和任务队列管理,采用了任务状态+ 设备锁的机制,保障了任务有序执行。真机实验采用场景设备分组的方式,让特定的场景在特定的设备组上跑任务,巧妙的分散了任务集中的问题。
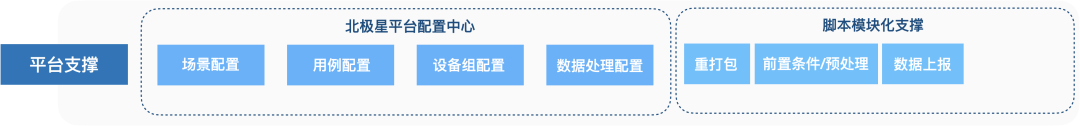
有了 Spider SDK 客户端上的扩展能力,平台的可扩展性支撑也是不可或缺的,平台的配置中心,已经自动化驱动脚本的可扩展性支撑,为新场景接入提供了便利。新场景接入只需要在平台上配置即可, 通过配置场景、对应的设备组以及驱动脚本,即可完成新场景接入,而平台无需改动任务代码,新场景接入只需要 2 小时即可。
六、总结
支付宝 APM 性能平台,支撑了多次性能体验优化战役,比如支付场景及链路性能体验优化,唤端拉新性能优化,端内首跳、线程治理,功耗治理,及低端机优化。保障了各个端内场景性能体验优化的顺利完成,保持住优化成果,优化成果 0 倒退。提供的 SDK 及性能诊断能力赋能了研发同学。
支付宝端内 APM,从重点场景逐步覆盖到端整体性能监测,内存、卡顿、线程等维度的性能检测、度量、诊断,也将纳入 APM。
支付宝 APM 平台也在不断升级,拥有了独立的系统和域名,采用了 zsearch + OB 存储,在数据存储量和效率方面都比之前有了很大的提升。UI 设计及报告展示变得更加友好。客户第一,为了给用户更好的用户体验,我们还会不断去努力,在低端机优化和发现细微性能问题方面继续探索、深挖。