WebGL在次元秀的实践
业务介绍
半次元,一个泛二次元兴趣的社区,这里聚集了COS、绘画、三坑、条漫、唱见等领域的共同爱好者。
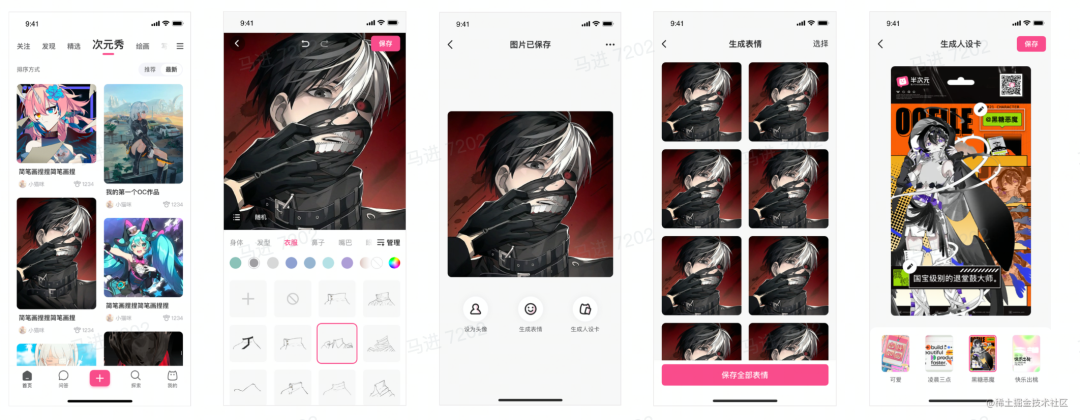
次元秀作为一款捏脸应用。用户可以根据自己的偏好捏制喜欢的原创动漫人物,可以把自己捏制的人物保存动态表情套图、头像、角色卡。
欢迎下载半次元体验一下次元秀,效果录屏如下:
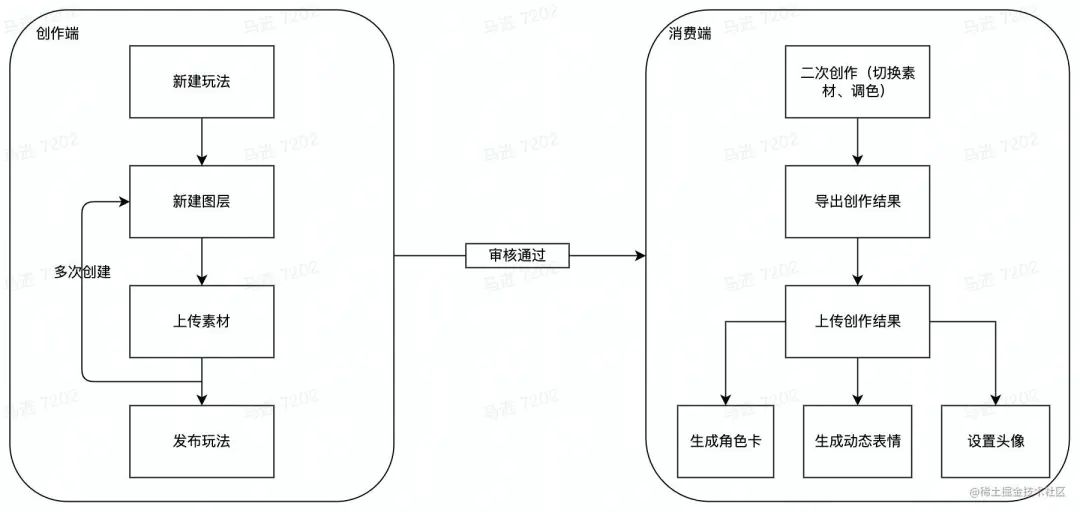
先整体看下次元秀的基本业务流程。主体部分包括创作端和消费端:

- 创作端,面向具有绘画创作能力的用户,提供专业领域的生产工具。每个玩法,由多个有序图层的组成,每个图层可以有多个可选的素材;

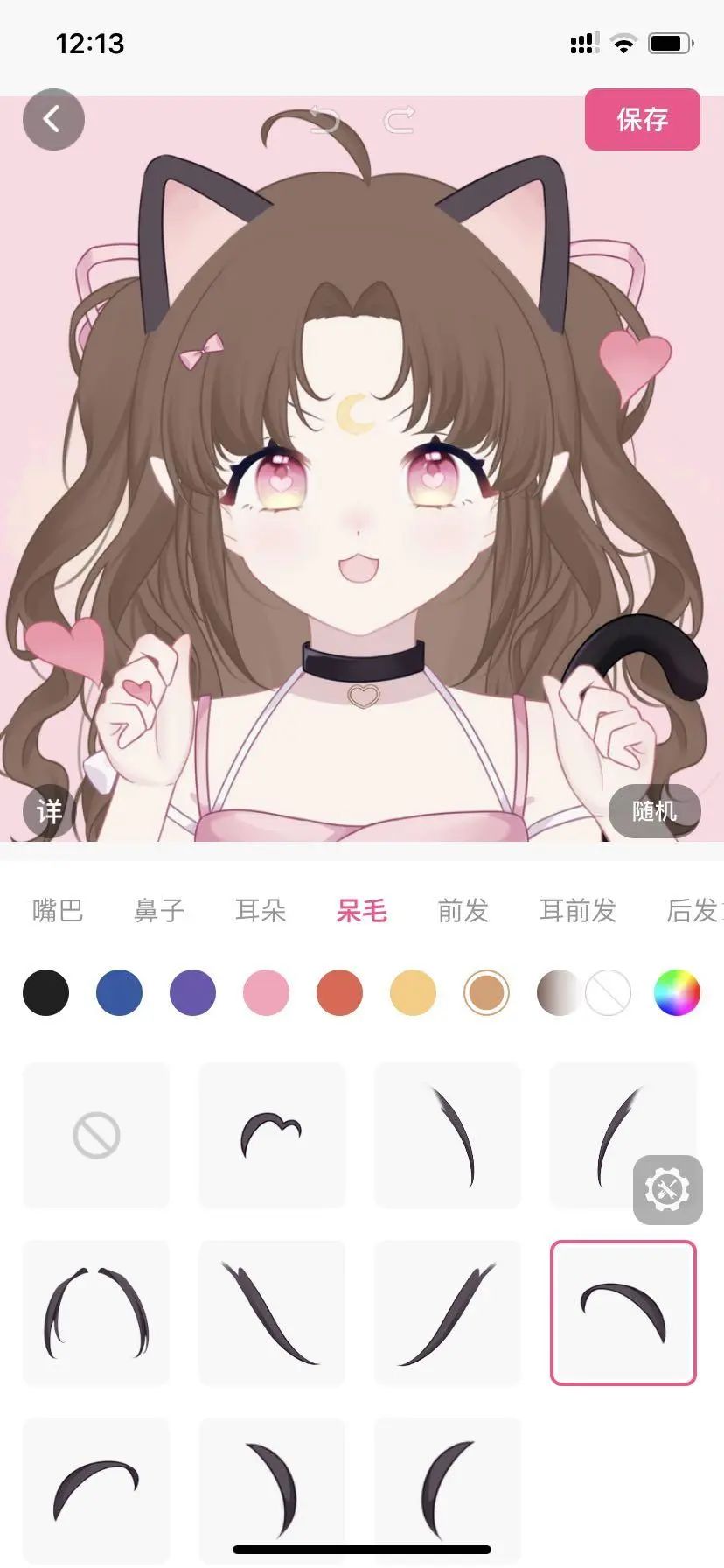
- 消费端,面向同好用户提供简易工具,满足用户基于PGC二次创作的诉求。消费者,可以通过切换素材、切换素材颜色、以及随机组合这三种行为,生产二创作品。

技术挑战
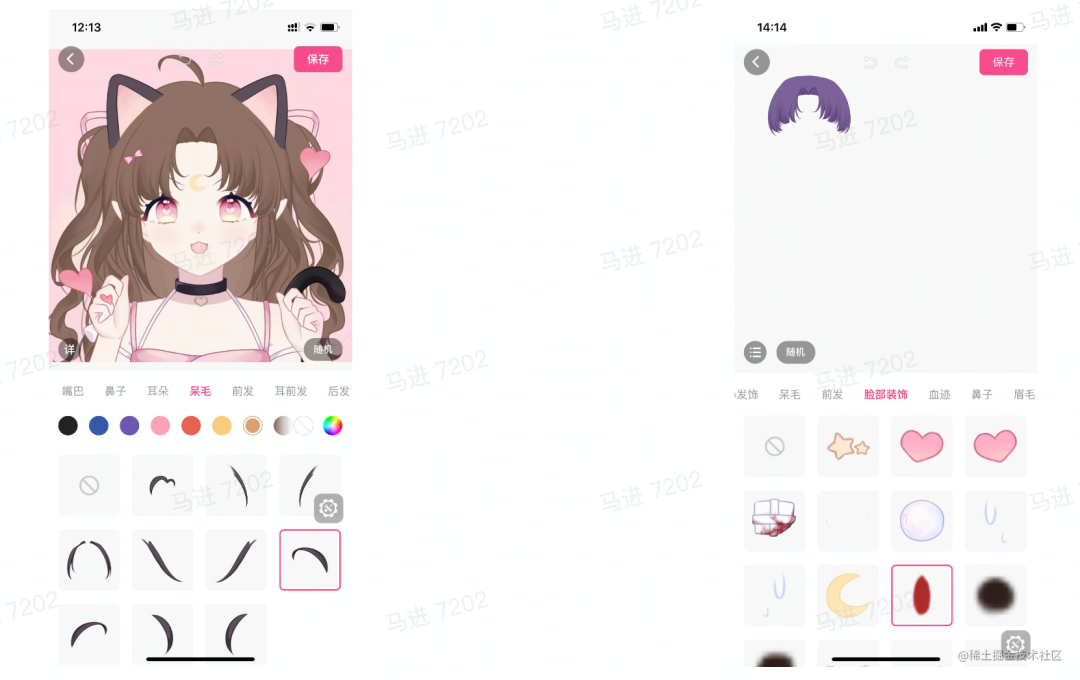
次元秀的页面数有20+,其中最核心的页面是编辑器。

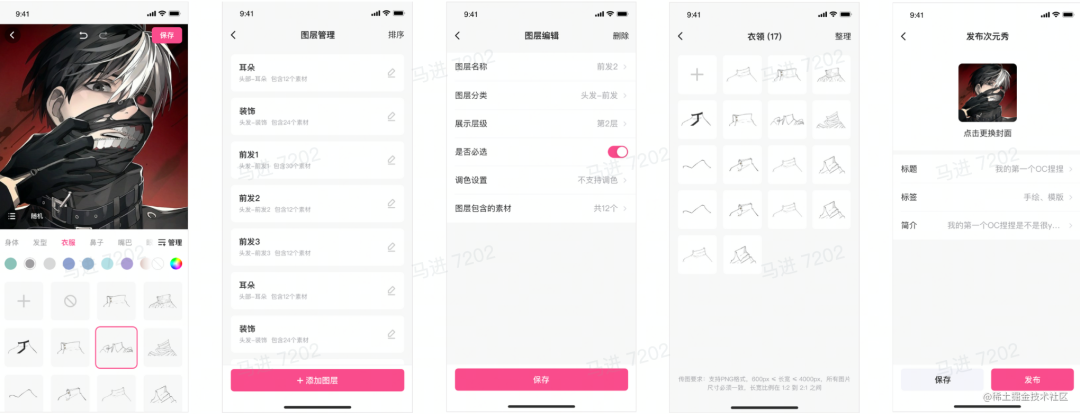
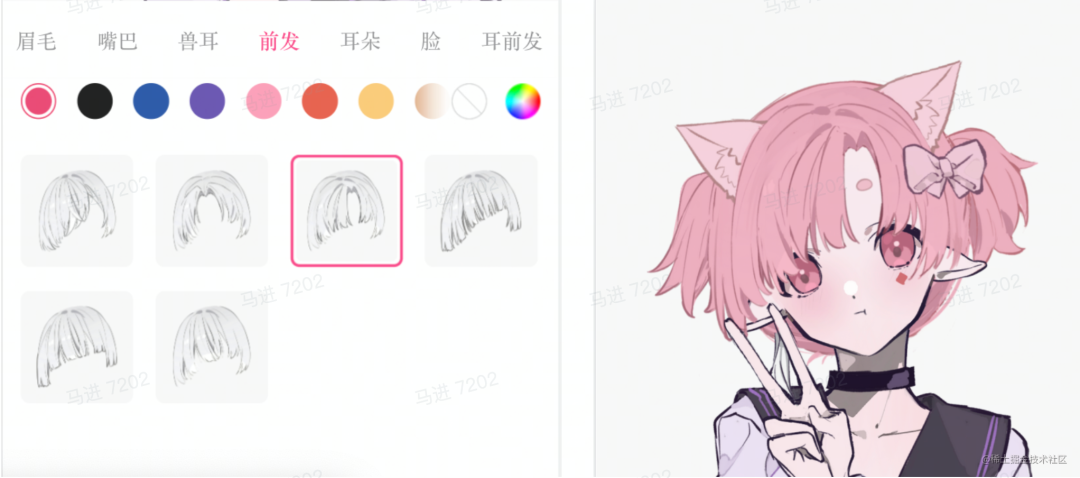
编辑器主要由人物预览区域和素材选择区域组成。其中人物预览区域需要实现如下功能:
- 多张图片叠加绘制(部分图片存在透明度);
- 支持图片的叠色。比如给头发进行染色,提升作品的个性化;
- 支持整个预览效果的导出,作为作品封面使用;
- 支持单张图层素材的导出,作为输入提供给智创的动态表情能力;
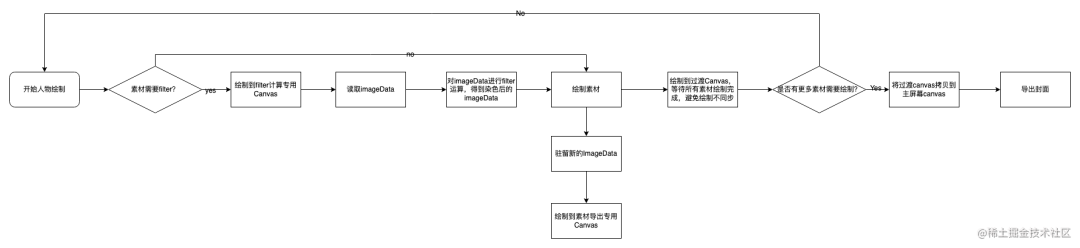
前端领域需要实现上述功能,只能借助Canvas。最初,基于Konva.js(一个Canvas框架,扩展了Canvas 2d上下文,提供了简易的方法用来创建几何、动画、交互等)实现了编辑器的绘制功能。核心流程如下:
- 滤镜处理:通过
CanvasRenderingContext2D.drawImage()把素材图片绘制到Canvas上,然后通过CanvasRenderingContext2D.getImageData()方法获取图片的像素数据;然后逐一对像素进行filter运算,得到新的像素数据;最后通过CanvasRenderingContext2D.putImageData()绘制到中间Canvas上。 - 屏幕绘制:等到所有图片处理完成之后,再把中间canvas拷贝到主屏幕canvas上。
- 图片导出:为了实现每个素材的导出功能,需要图片素材以独立的Canvas或imageData存在。

但是,测试过程发现手机一个问题:多次随机操作,或者频繁切换玩法,画布大小会失真,甚至整个页面变成空白,必须强制杀掉App。

原因分析
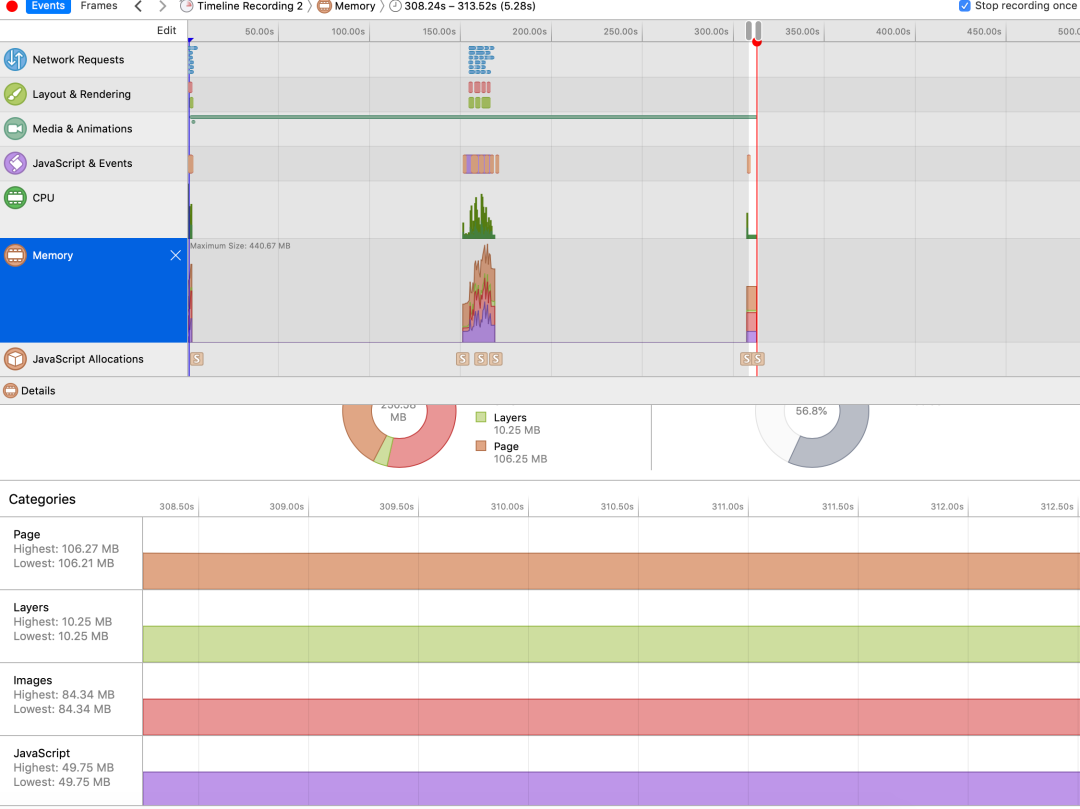
凭借经验,最先想到的内存溢出导致的。然后使用Safari Performance调试工具查看了下次元秀的性能数据。发现次元秀的Javascript内存占用达到几百兆。

不止步于此。进一步分析Canvas 2D绘制流程,可以发现Canvas 2D实现存在两点隐患:
- 需要Javascript在内存中保留图片的像素数据,如果一个玩法的素材较多的话(一般在20+),会导致内存占用过多,剩余内存溢出。
- 对像素数据进行逐一计算是在CPU中完成的。一般素材大小是750*750(支持ios retina屏图片高清显示),那么像素数约56w,也就是说一个素材的滤镜计算至少需要56万次计算。如果再考虑到素材的数目,计算量还有几十倍的增长。因此,滤镜计算对CPU的消耗是不容忽视的。
有什么方案,可以既减少内存消耗,又减少CPU消耗了?
解决方案
Canvas不仅可以提供2D上下文,还可以提供webgl上下文。听说WebGL适合高性能渲染,一起来看看实际效果。
WebGL是什么?
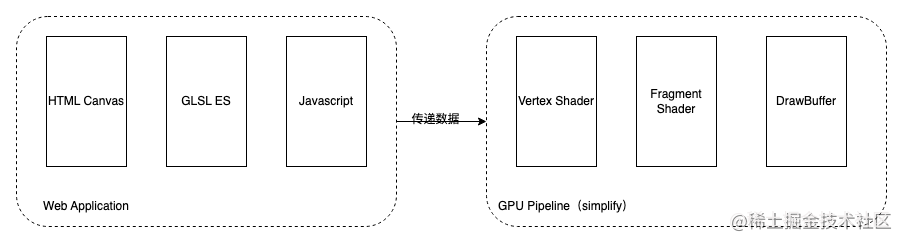
WebGL是一套图形API,使得前端可以高性能地渲染2D/3D图形。先简单了解WebGL应用是如何工作。可以把WebGL应用看成三个组成部分:

WebGL工作流
- HTML Canvas:Canvas起初由Apple引入作为一种渲染2D图形的技术,后经Mozilla升级使得其支持3D图形渲染。Canvas作为浏览器端图形API的载体存在,因此,WebGL App必须包含HTML Canvas,通过
HTMLCanvasElement.getContext()可以获得不同的渲染上下文。
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");-
GLSL ES:一种类C语言,专门用于编写着色器程序。最常用的着色器是顶点着色器(Vertex Shader)和片元着色器(Fragment Shader)。
// 接受javascript传递过的顶点坐标(裁剪坐标系) const vertextSource = ` attribute vec2 a_position; void main(void) { gl_Position = vec4(a_position, 0, 1); } `;// 下面代码,定义所有的片元都是红色。 const fragmentSource = ` precision mediump float; void main() { gl_FragColor = vec4(1.0, 0, 0, 1.0); } `; -
片元着色器:接受光栅化的片元数据,确定每个片元的像素值。
-
顶点着色器:主要作用是做一些矩阵变换运算。接受javascript传递过来的顶点数据,转换到裁剪坐标系。然后顶点数据会用来生成几何图元,再进行光栅化后传递给片元着色器。
-
Javascript:Javascript负责向GPU渲染管线传递数据,比如着色器代码、顶点数据、纹理数据、颜色数据等。
// 向gpu传递矩形的四个顶点数据
const buffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, buffer);
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array([-1, 1, 1, 1, 1, -1, 1, -1, -1, 1, -1, -1]), gl.STATIC_DRAW);
const aLocation = gl.getAttribLocation(program, 'a_position');
gl.enableVertexAttribArray(aLocation);
gl.vertexAttribPointer(aLocation, 2, gl.FLOAT, false, 0, 0);WebGL有什么优势?
可以把CPU看成一个管道,计算任务需要有序地逐一完成。如果单个任务执行时间较长,或者任务数太多,就会让CPU处理效率降低。
得益于并行计算架构, GPU 处理像素计算非常快。GPU可以看成一大堆小型CPU组成,多个小型CPU可以实现并行计算,一次性可以完成多个像素的颜色计算。

摘自The book of shader
WebGL如何落地
下面详细介绍一下WebGL在次元秀编辑器绘制中使用示例。
多张透明通道的图片叠加
人物是由多张具有透明通道的图片有序叠加合成的。

这里就会涉及一个问题:同一个位置会存在多个像素值,最终的颜色值应该如何计算?
WebGL默认,即将写入缓冲区的颜色(source color),会覆盖已经存在于缓冲区的颜色(destination color),这样的话,最终只会显示最后绘制的内容。
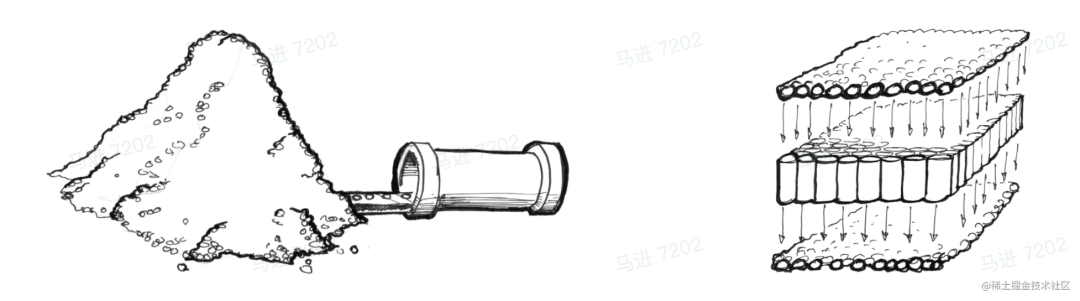
开发者可以让WebGL开启混合功能,使得即将写入缓存区的颜色和已经在缓冲区的颜色通过公式计算得到新的像素,常常用于半透明内容的叠加显示。混合公式如下:

blendFunc(sfactor: GLenum, dfactor: GLenum)指定源色的比例因子和目标色的比例因子。
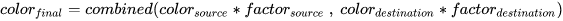
图片实现叠色效果
次元秀支持图片叠加任意颜色,进一步提升作品的多样性。

叠色操作
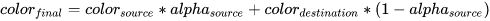
给图片叠色,本质上也是混色,和前文图片叠加的混合过程是一致的。公式如下:

前文我们提到片元着色器就是用来决定像素的颜色值的,因此,我们只需要用GLSL ES语言在片元着色器中实现叠色公式即可。
void main() {
vec4 v_texture_color = texture2D(u_texture, v_textureCoord);
float alpha_minus = 1.0 - v_rgba.a;
float blend_r = v_rgba.r * v_rgba.a + v_texture_color.r * alpha_minus;
float blend_g = v_rgba.g * v_rgba.a + v_texture_color.g * alpha_minus;
float blend_b = v_rgba.b * v_rgba.a + v_texture_color.b * alpha_minus;
gl_FragColor = vec4(blend_r, blend_g, blend_b, v_texture_color.a);
}同步绘制多张图片
首先,看下如何绘制多张图片。在WebGL 1.0,想要绘制多张图片,一般有两种方式:
- 使用一个矩形,设置多个纹理单元,每个纹理单元可以代表一个纹理图片。但由于纹理单元的数目有上限,且不同机器上限值也不同。次元秀图片数较多,因此不适用次元秀。
- 绘制多个矩形,每个矩形贴一张纹理图片。次元秀采用此方案实现多张图片的绘制。
如果每次绘制都直接作用到屏幕的话,会让用户看见人物是一张张图片的绘制出来,如下视频:


framebuffer渲染流程
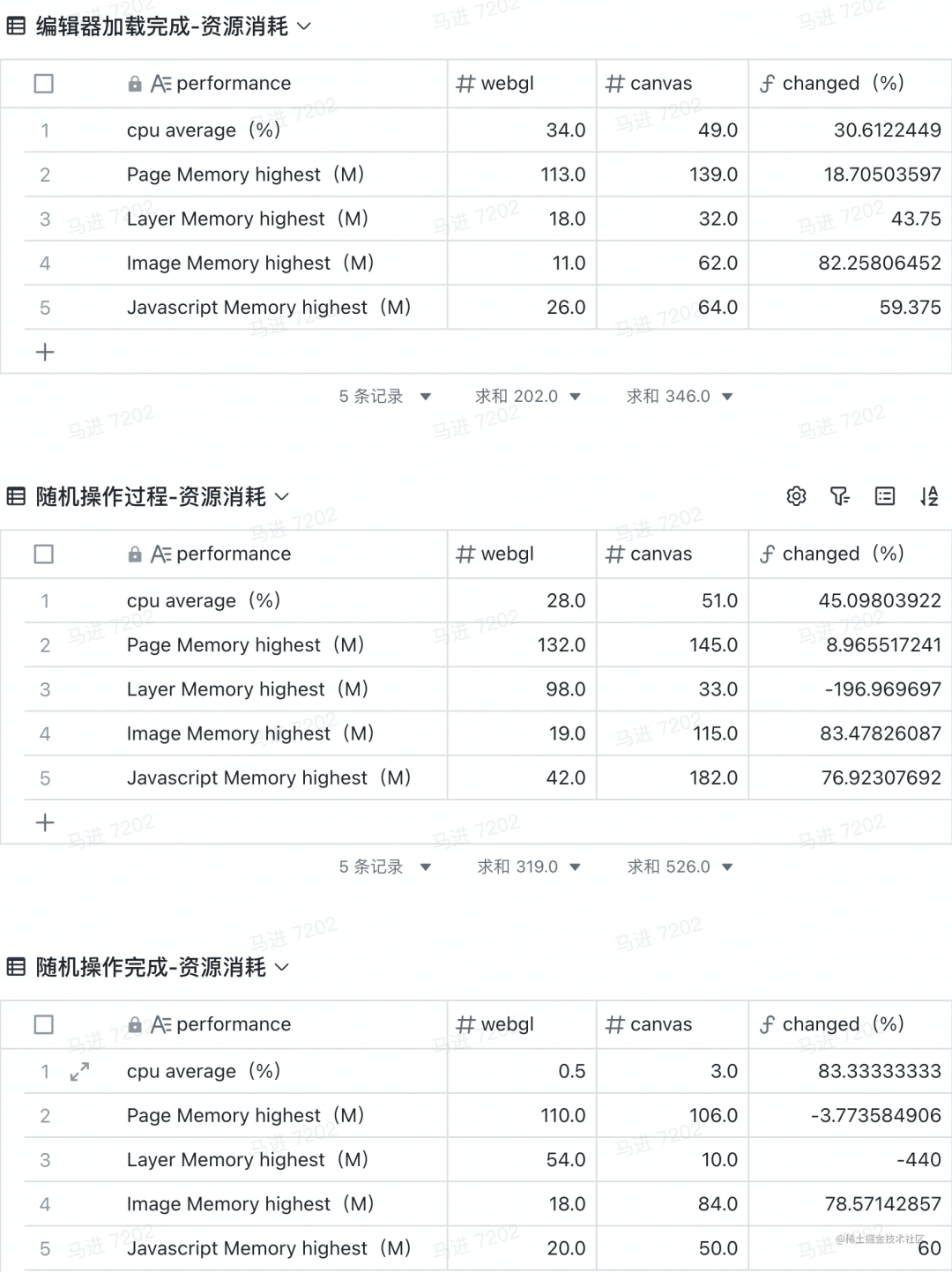
数据验证

分析数据可见,相比于canvas 2D, webgl 对CPU和内存的消耗都出现大幅度地下降。
- 相比于Canvas版本,WebGL版本的CPU负载下降30% - 83%;
- 相比于Canvas版本,WebGL版本的image内存消耗下降78% - 83%;
- 相比于Canvas版本,WebGL版本的javascript内存消耗下降60% - 77%;
