Nest.js 这么大的项目是怎么优化 ts 编译性能的?
Nest.js 是流行的 node 服务端框架,最近我注意到它有一个大的 PR。
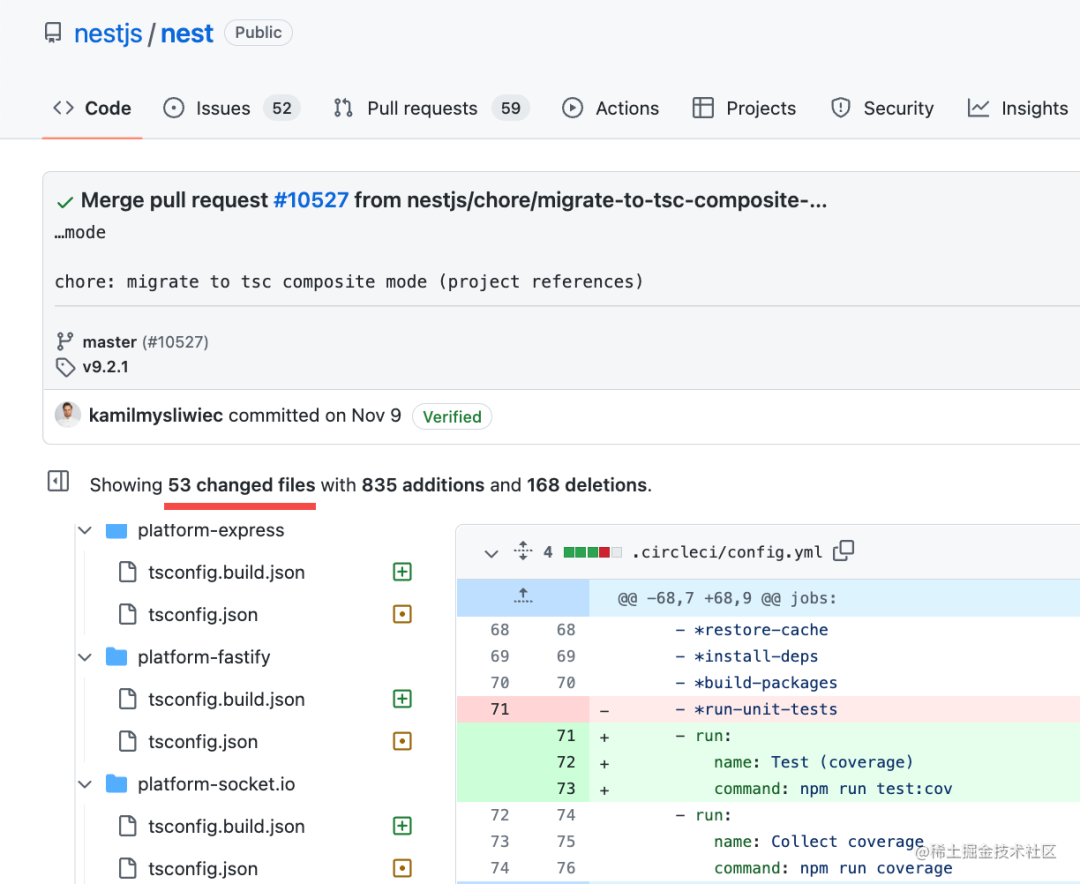
这个 PR 涉及到 50 多个文件,800 多行代码的改动:

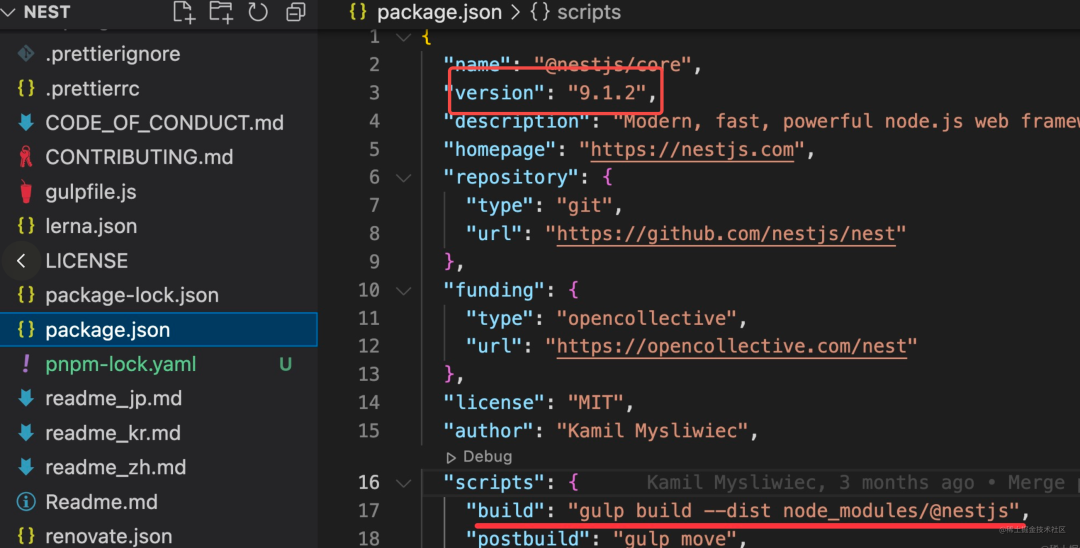
然而,它并没有更新版本号:


为什么这么大的 PR 没有改版本号呢?
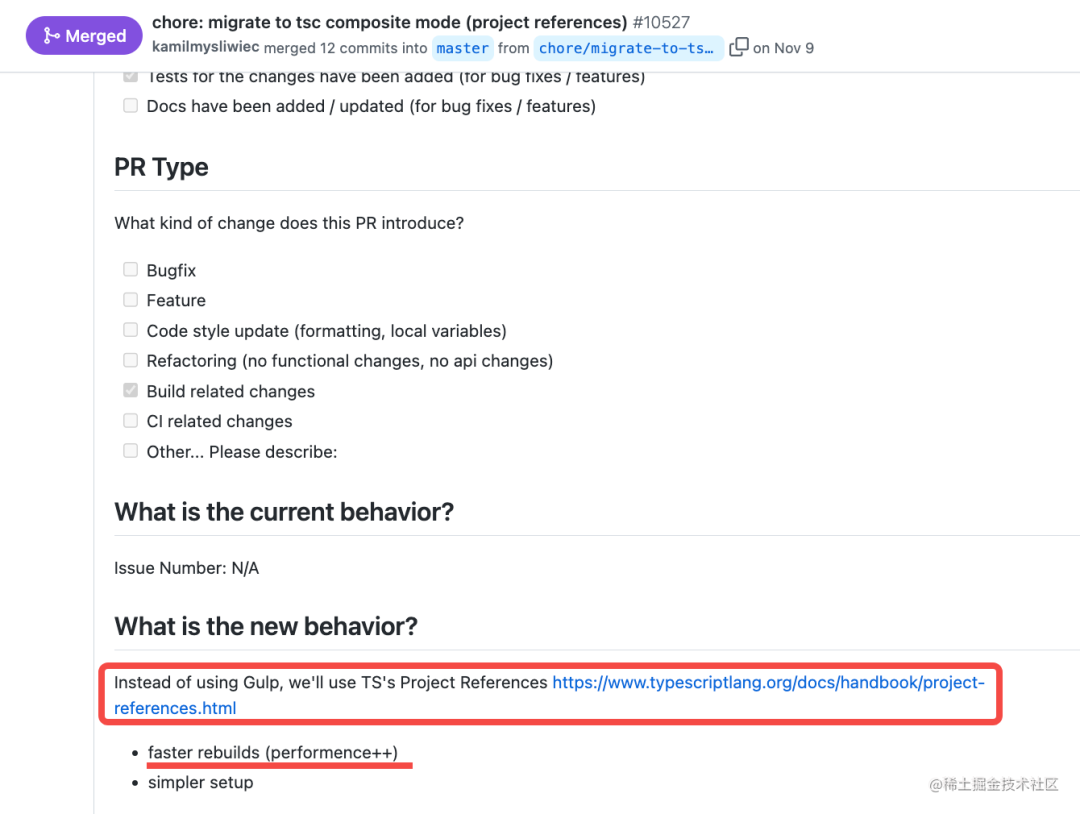
看下 PR 的内容就知道了:

只是构建相关的优化,不更新版本号也正常。
有的同学可能会问了,Project Reference 是什么东西?为什么它能提升 tsc 编译性能呢?
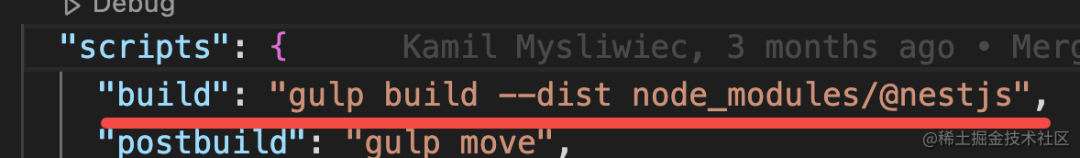
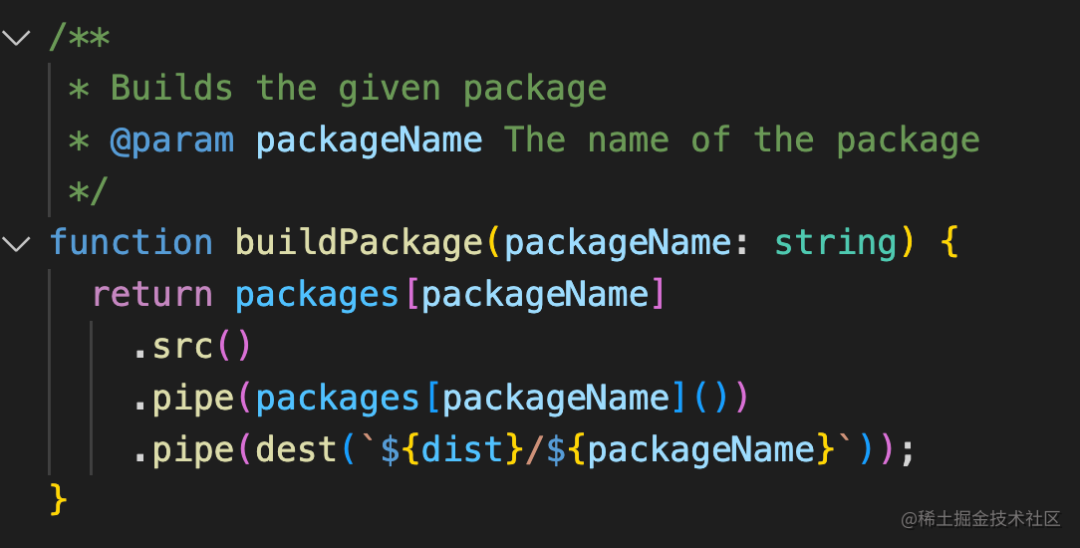
我们先看下之前 Nest 是怎么编译 nest 源码的:

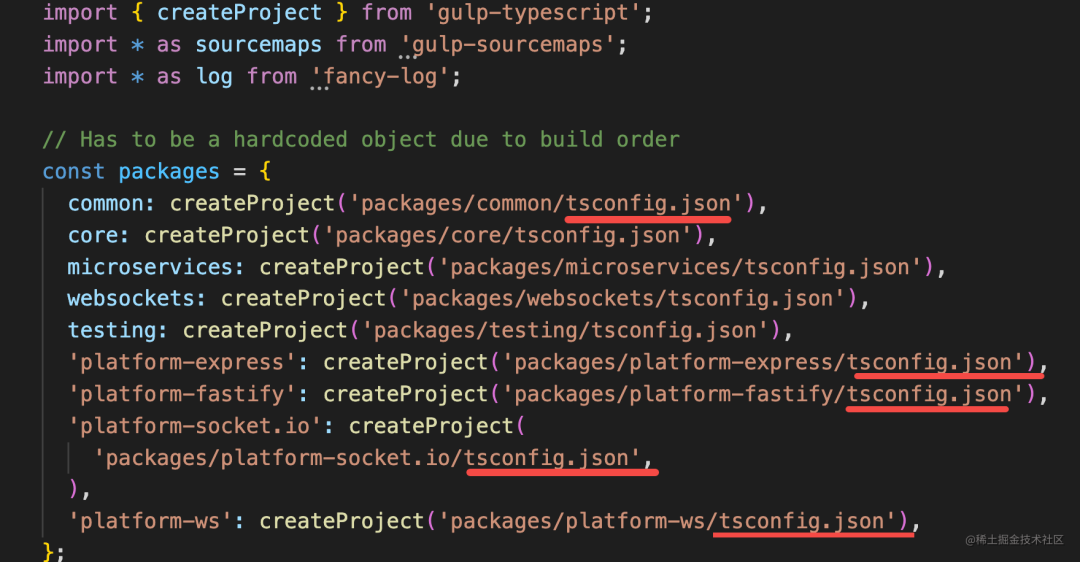
gulp 记录了项目中每一个包的 tsconfig.json:


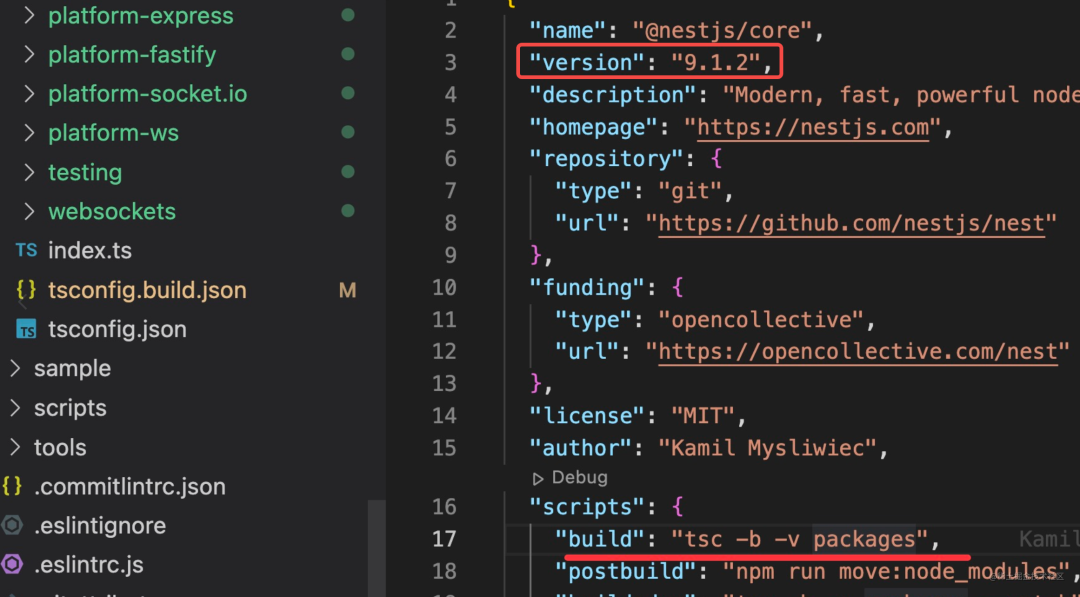
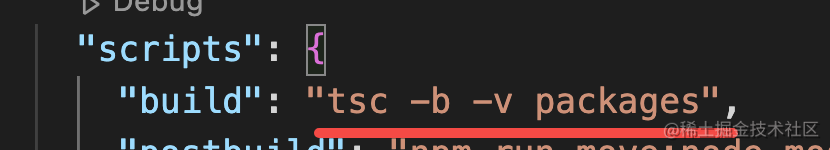
那现在 tsc 又是怎么编译的呢?
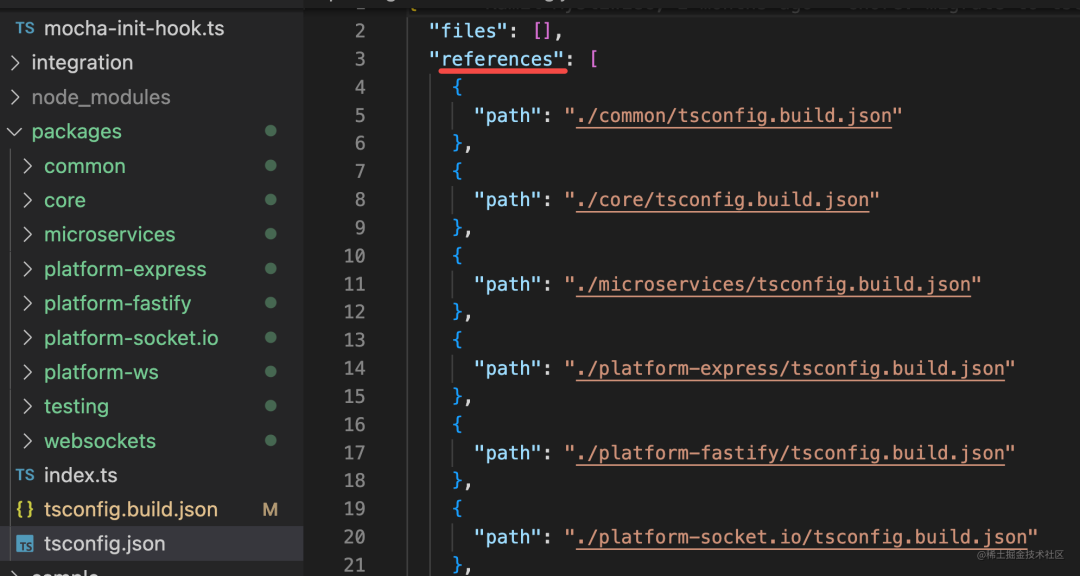
首先,现在不用 gulp 组织流程了,直接执行 tsc,只是加上了 -b,这个就是开启 project reference 用的:


也就是 tsconfig 里通过 references 引用其他 project。
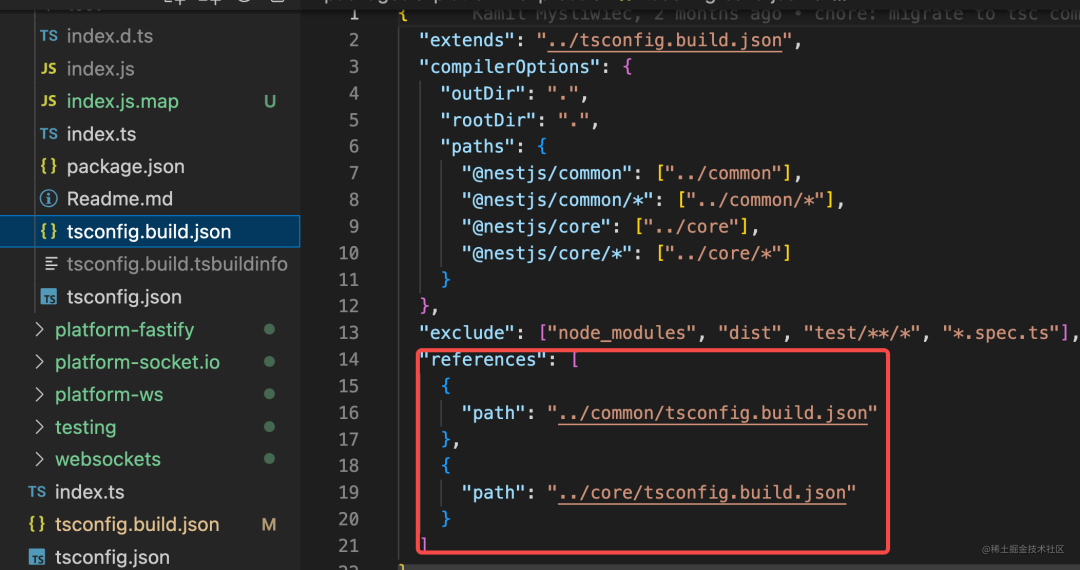
如果其他 project 也依赖别的 project 可以再次引用:

这样和单独跑 tsc 不是一样么?有区别么?
区别大了去了。
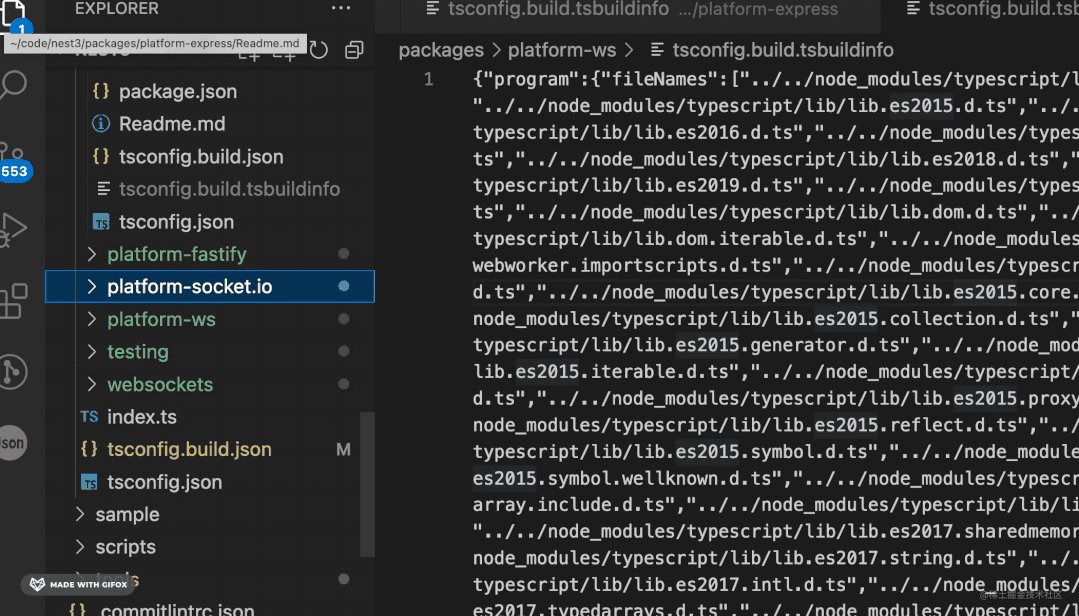
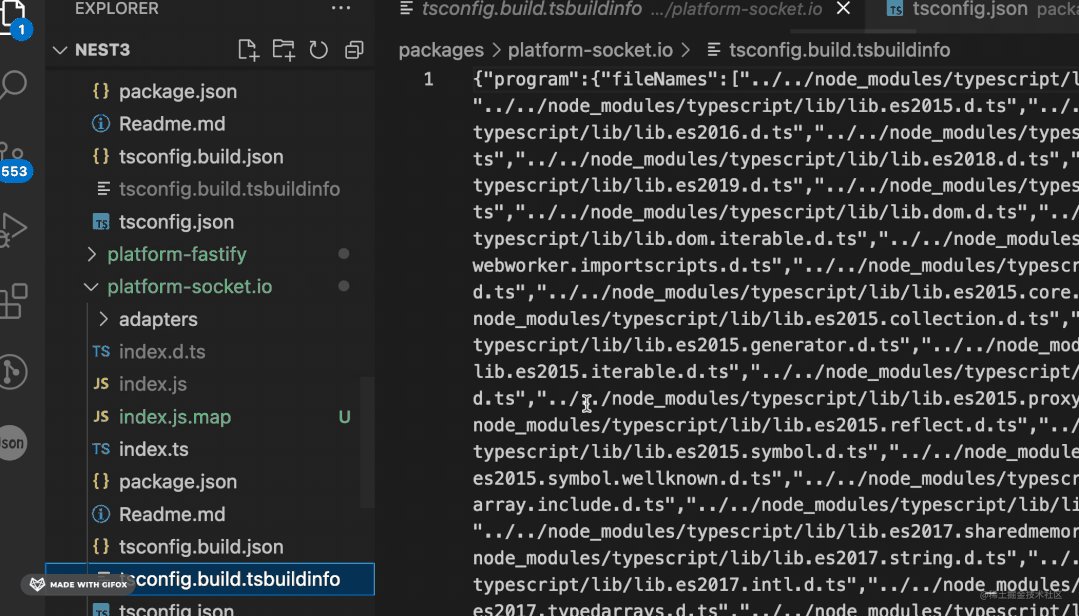
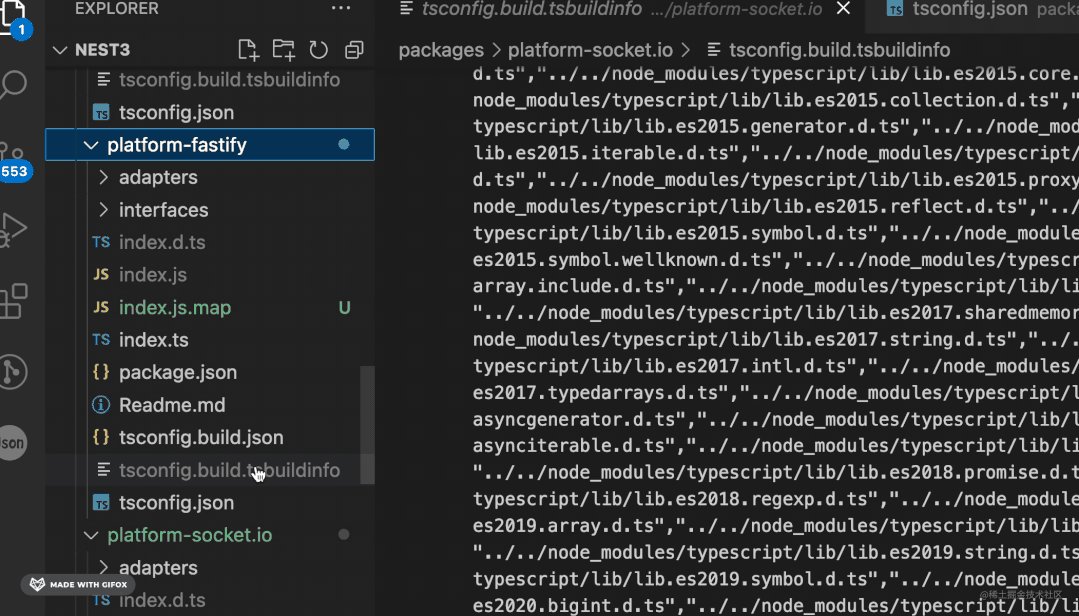
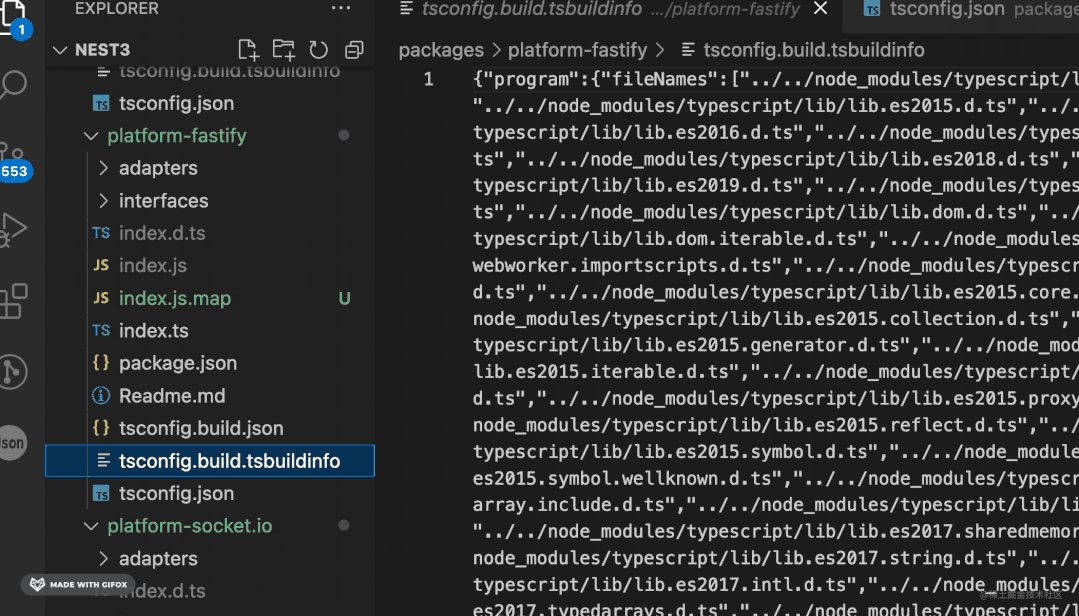
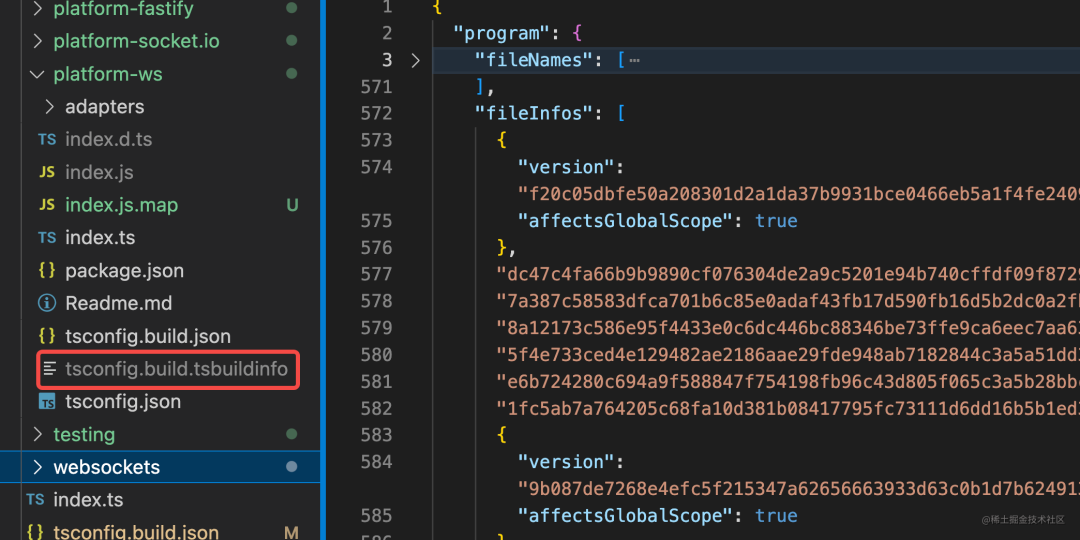
现在执行 tsc -b 之后会在每个 project 下生成这样一个 tsconfig.build.tsbuildinfo 的文件:

那这个文件有啥用呢?
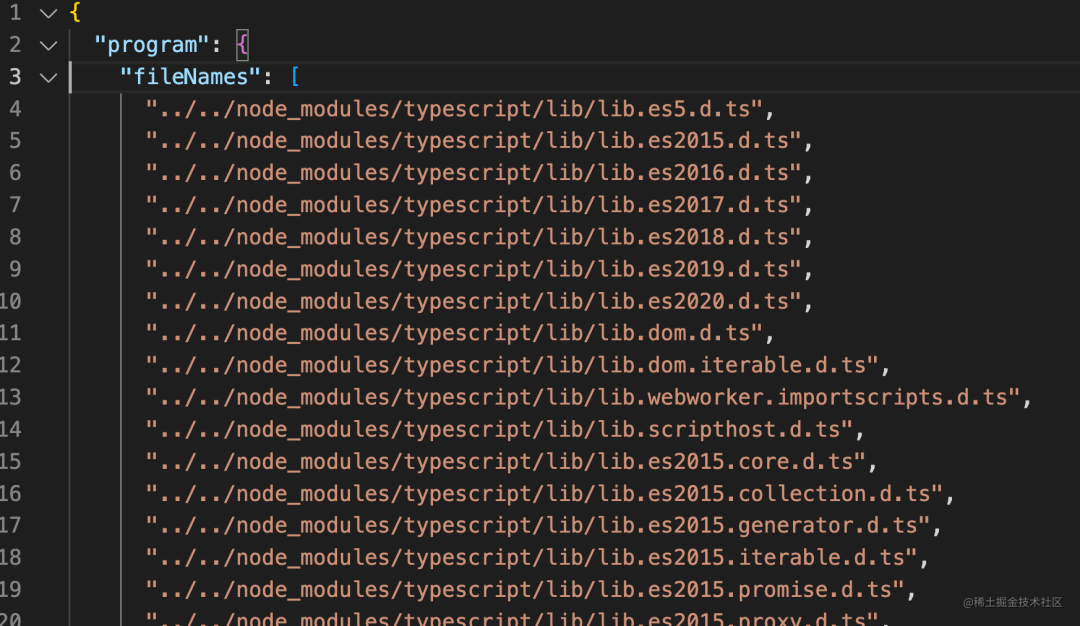
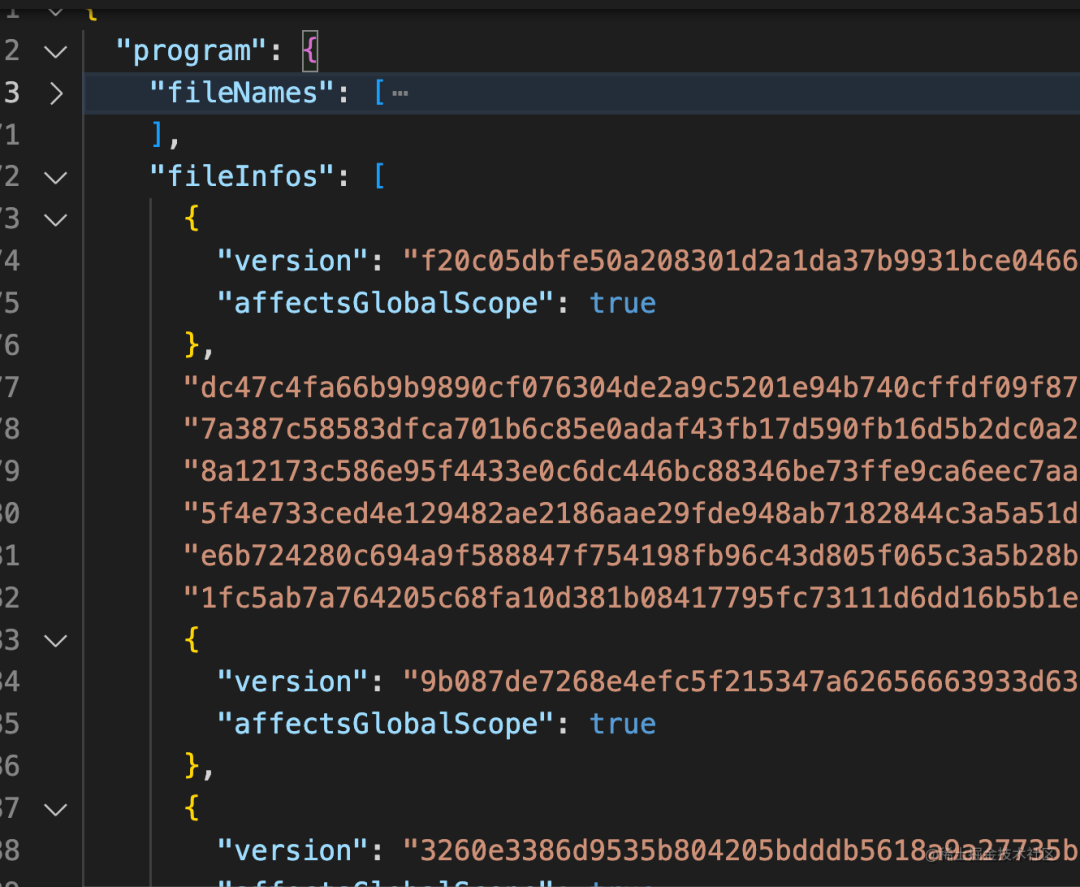
看下内容就知道了:
它记录了这个 project 所有编译的文件名:


那肯定是编译过后的就不用编译了呀,相当于做了一层缓存,每次对比下改动的文件的 hash,如果有变化才去编译。
不同的 project 是分开缓存的,一个 project 变了只要单独编译那个 project 即可,其余的就可以跳过了。
这样自然就可以提升编译性能。
不过它提升的只是第二次编译的性能,首次编译还是要全量编译的。
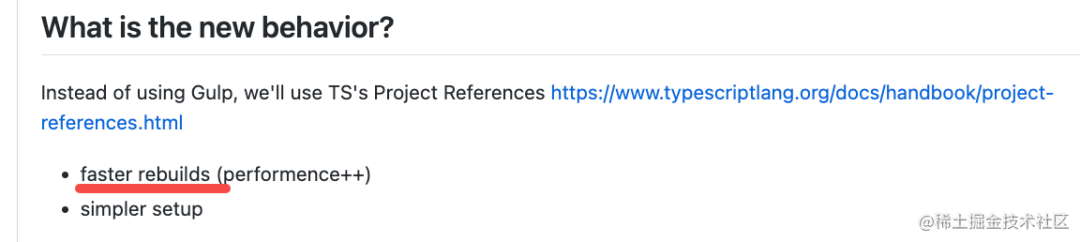
这也是为什么 PR 里提到的是更快的 rebuild:

我们直接用 nest 项目自带的案例调试就行。
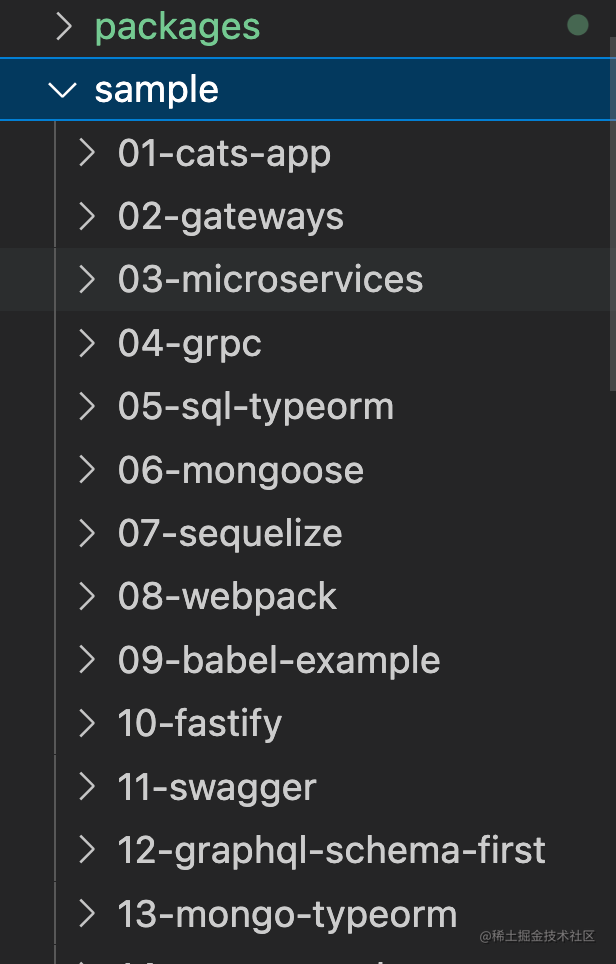
nest 提供了 sample 目录,下面有很多案例项目:


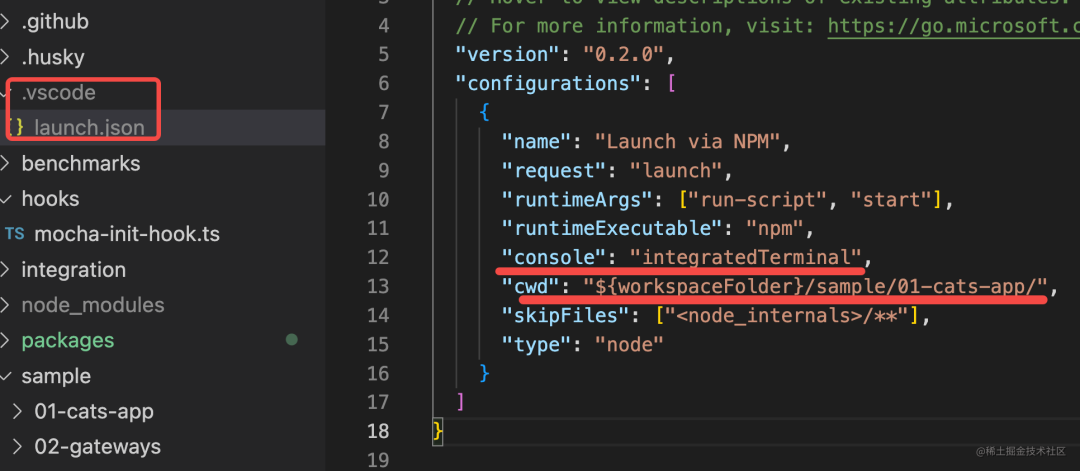
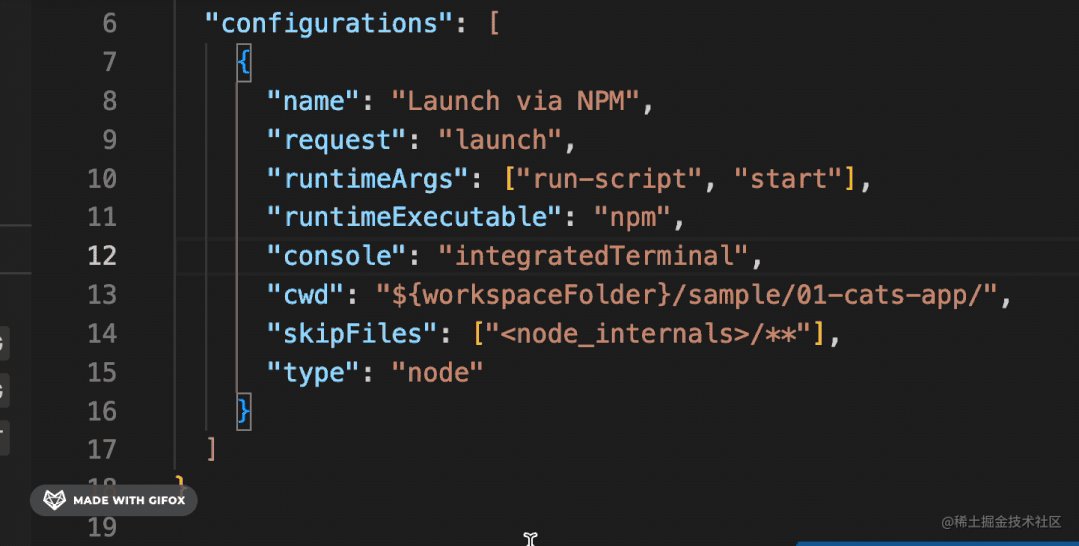
新增这样的调试配置:
{
"name": "Launch via NPM",
"request": "launch",
"runtimeArgs": ["run-script", "start"],
"runtimeExecutable": "npm",
"console": "integratedTerminal",
"cwd": "${workspaceFolder}/sample/01-cats-app/",
"skipFiles": ["<node_internals>/**"],
"type": "node"
}这个配置很容易看明白,就是在 01-cats-app 这个目录下执行 npm run start。
那 console 指定为 integratedTerminal 是什么意思呢?
跑一下就知道了:
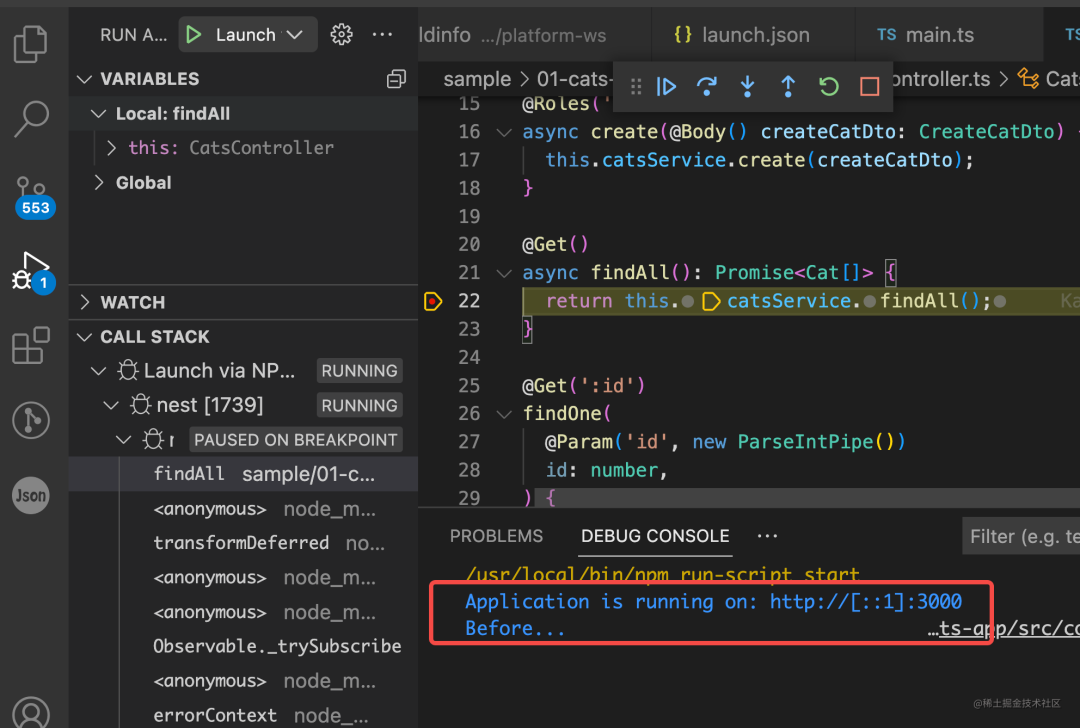
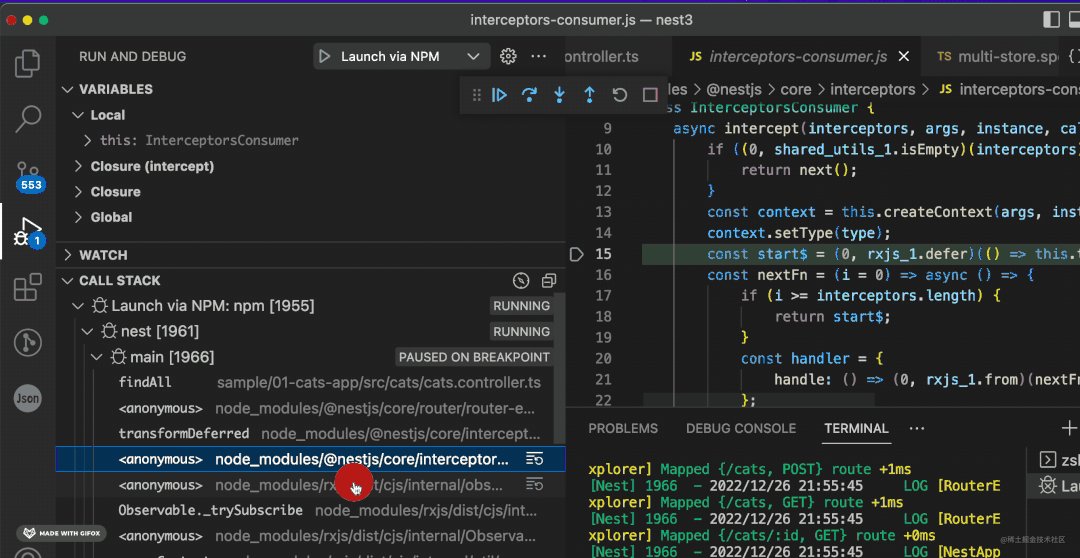
跑起服务来,打个断点,访问 localhost:3000/cats,你会发现日志是打印在 debug console 的:

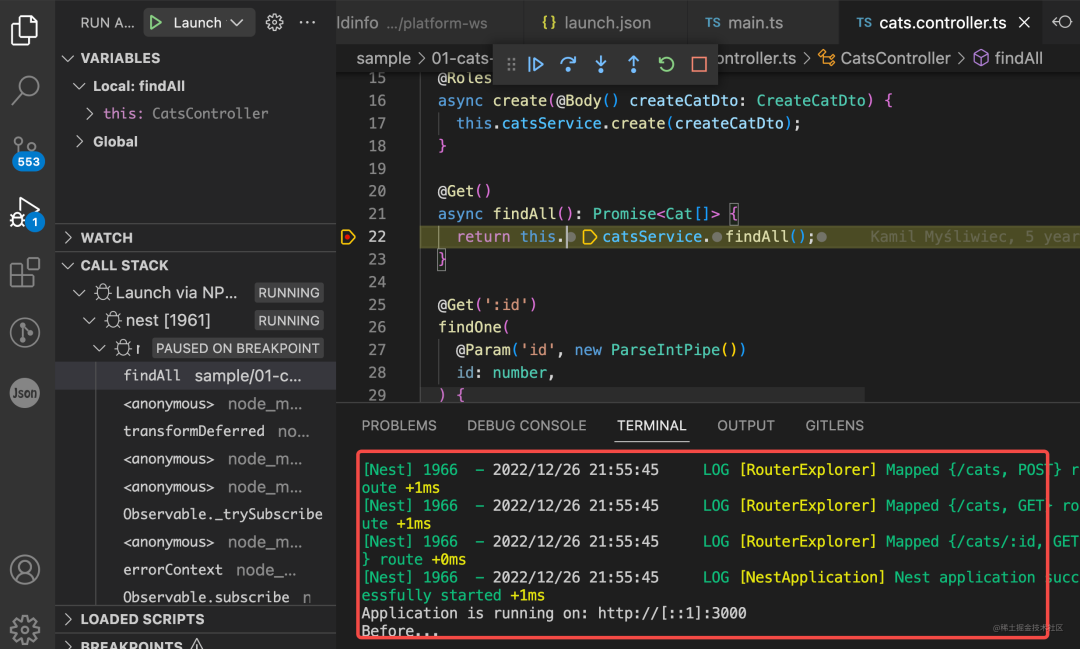
指定 console 为 integratedTerminal,再重新调试:

这是调试 nest 项目的方式。
那怎么调试 nest 源码呢?
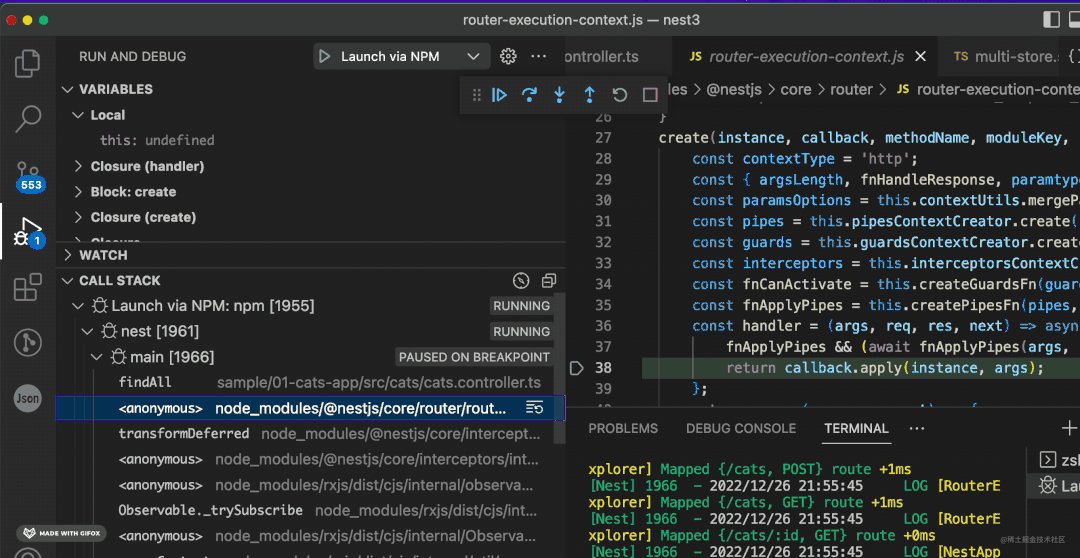
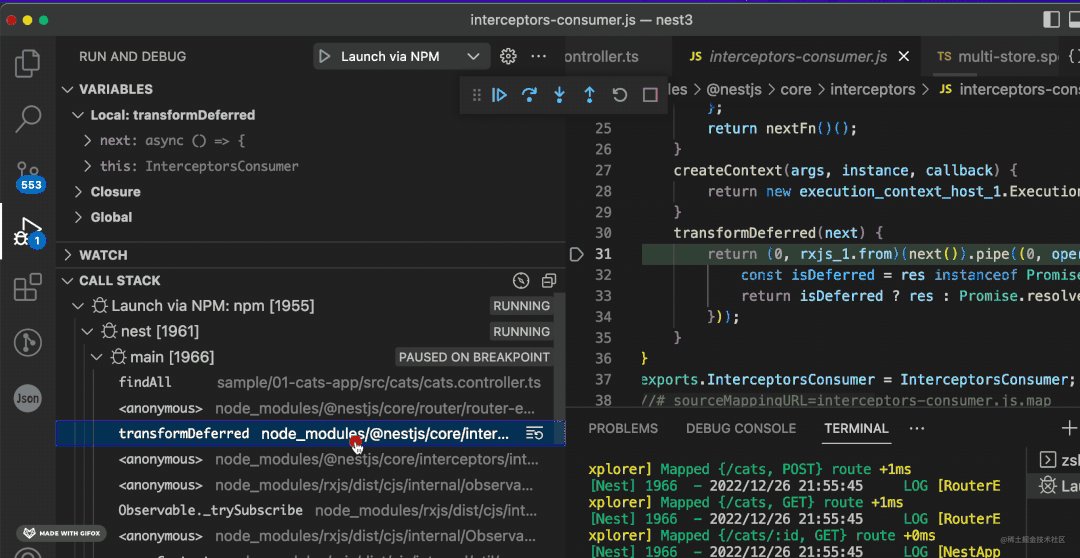
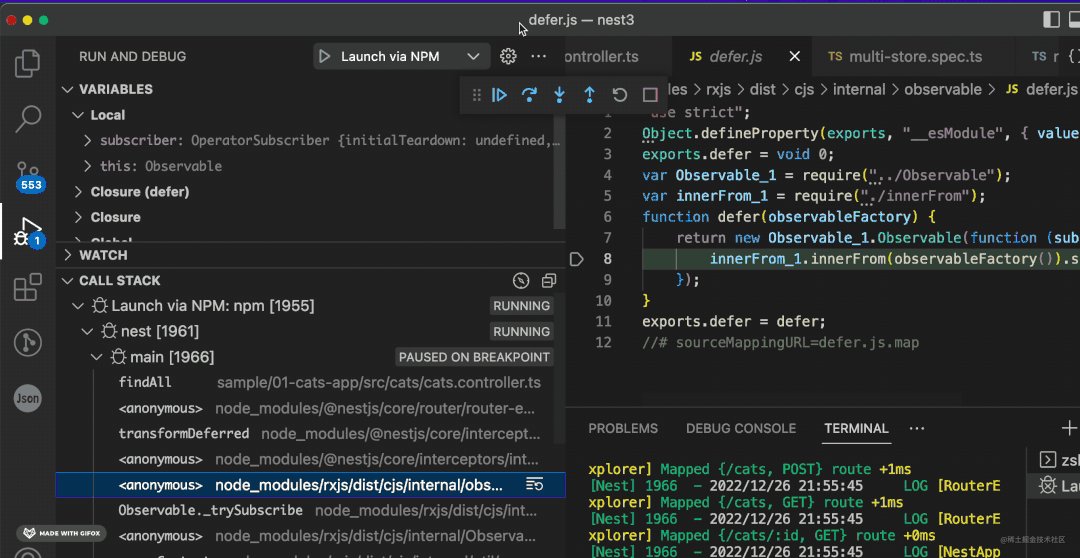
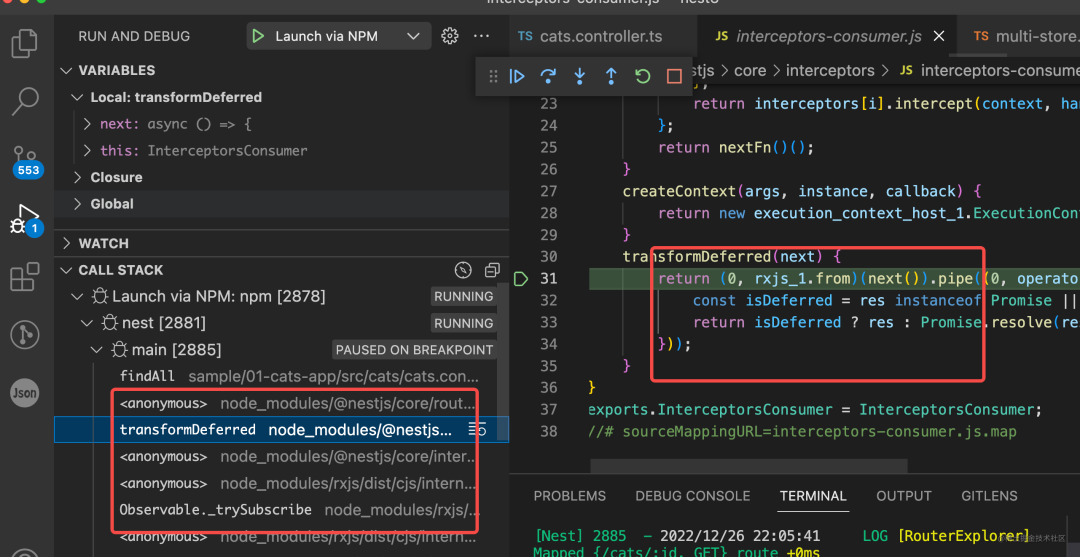
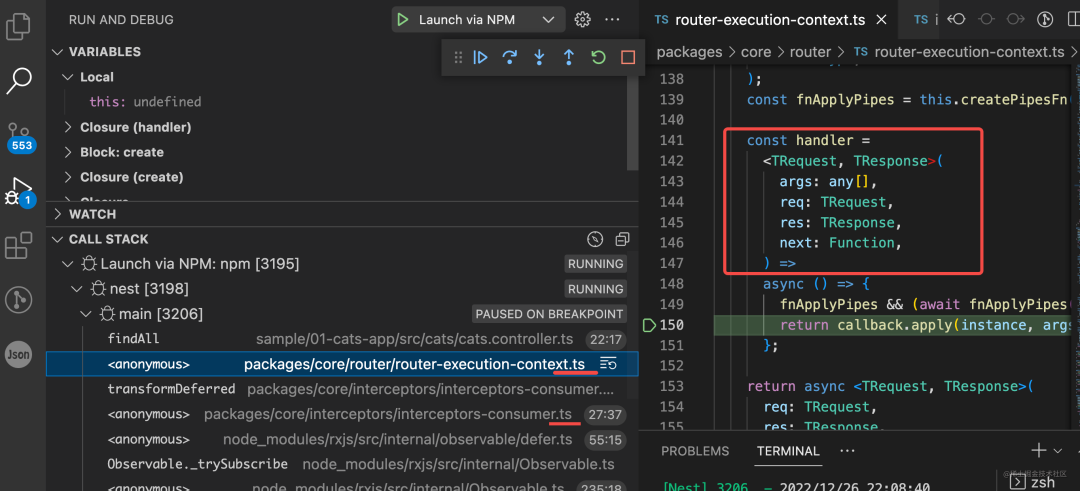
现在调用栈里的 nest 代码都是编译过后的:

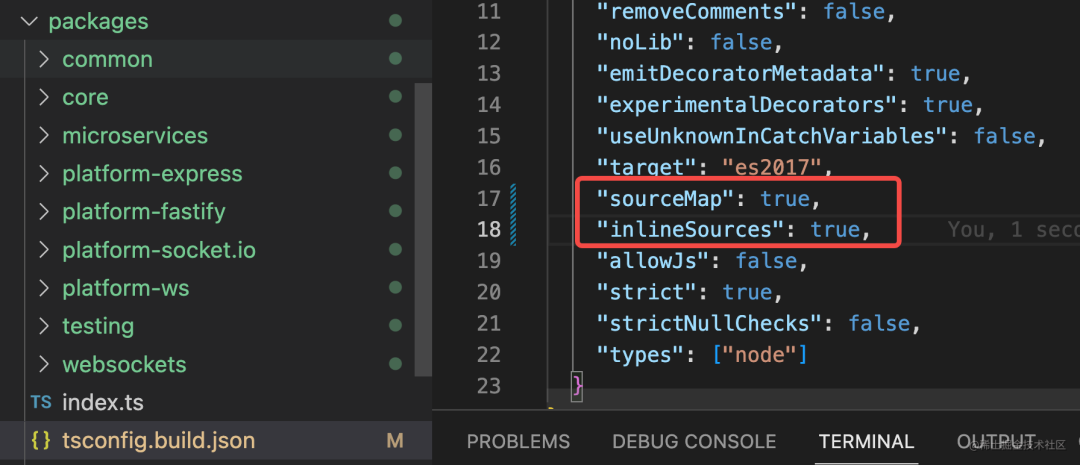
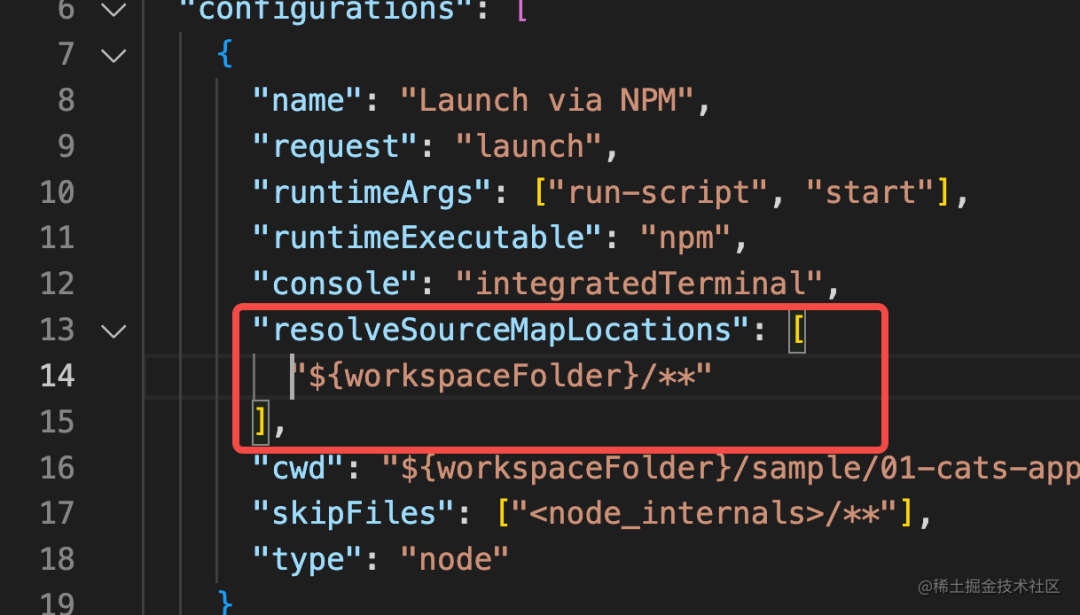
默认 nest 编译不产生 sourcemap,我们要改下编译配置:

sourceMap 为 true 就是生成 sourcemap 的意思,inlineSources 是在 sources 里保存源码,默认生成的 sorucemap 是不包含源码的。
执行 npm run build。
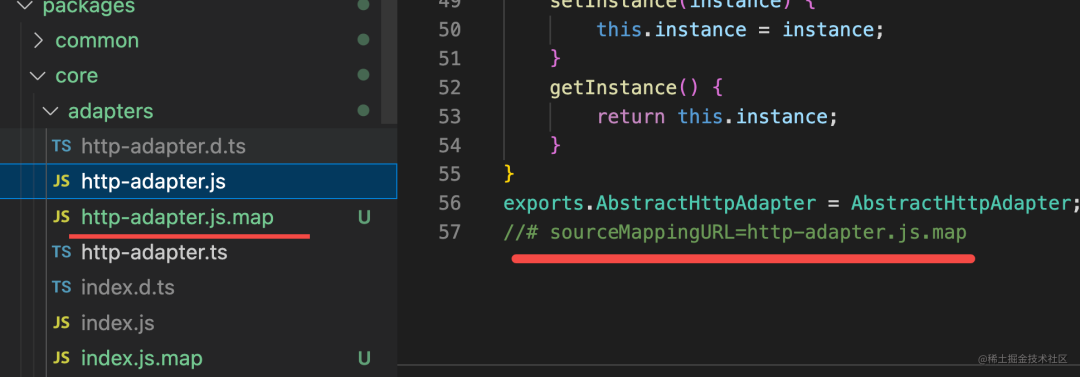
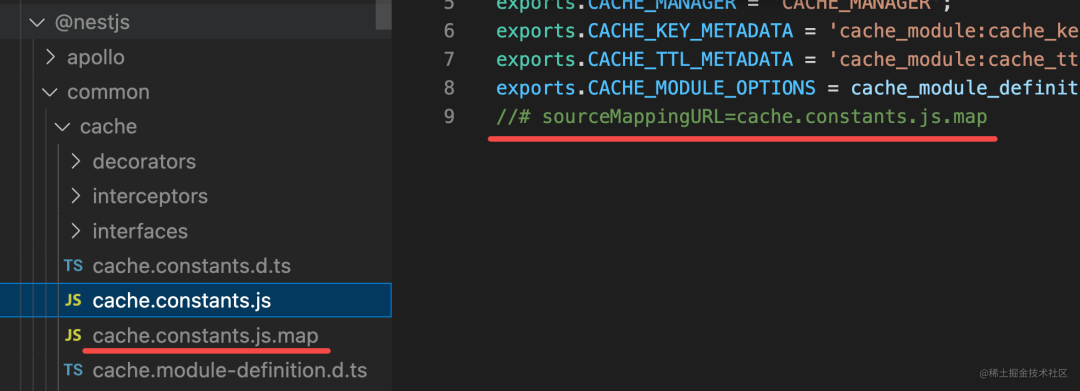
你就会发现生成了 sorucemap:

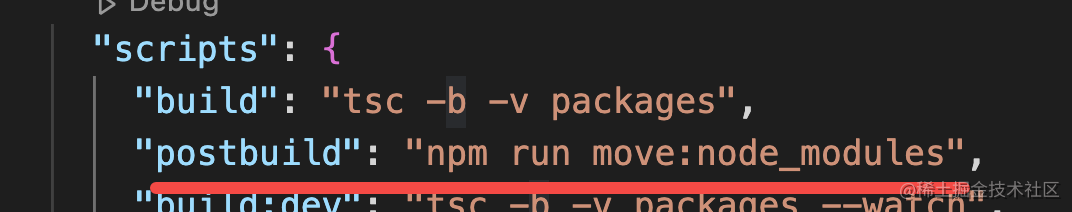
nest 的 build 命令有个后置命令:


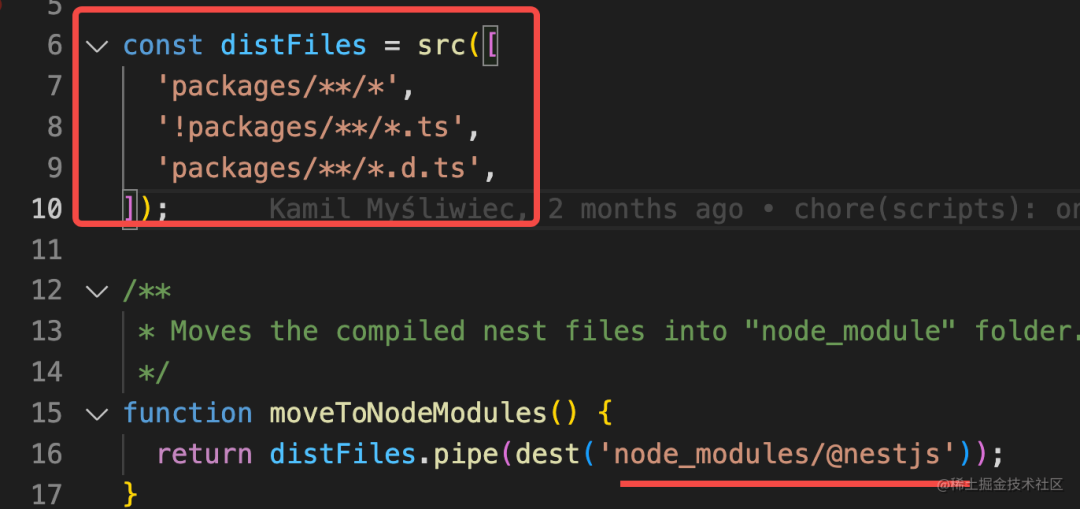
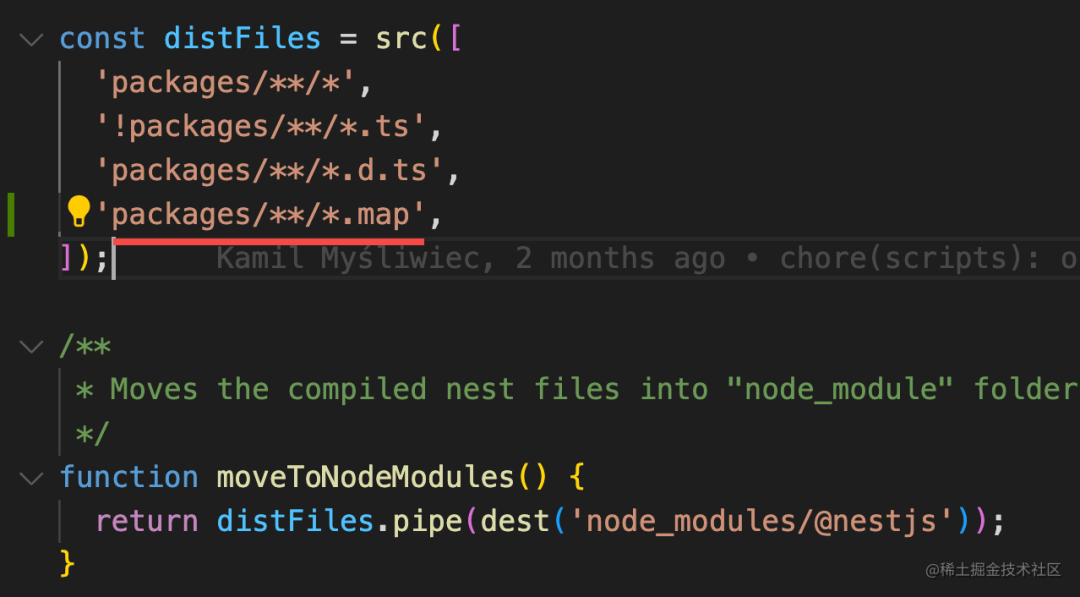
补上这块,再次执行 npm run build:


然后再跑下 nest 项目的调试:

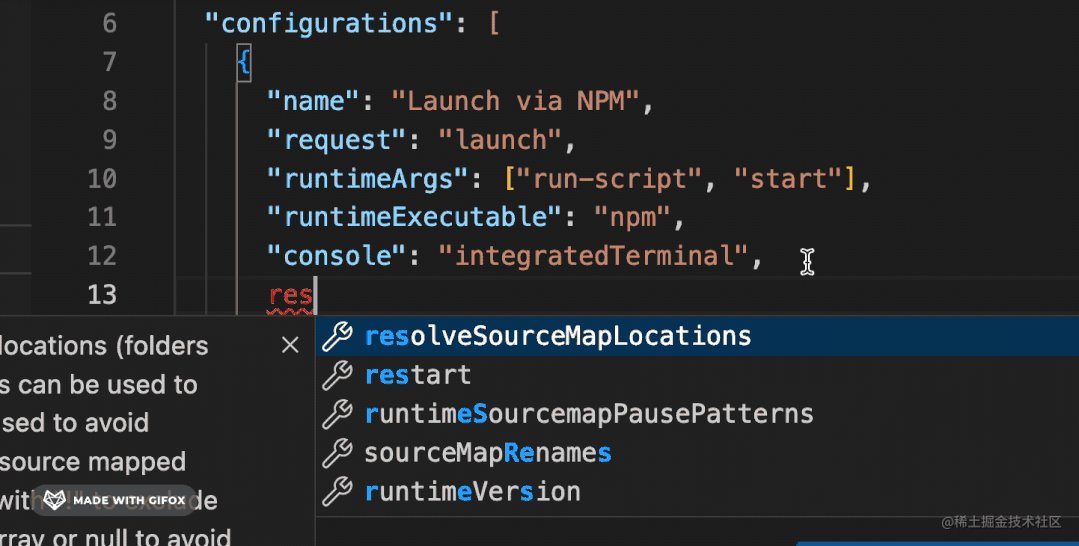
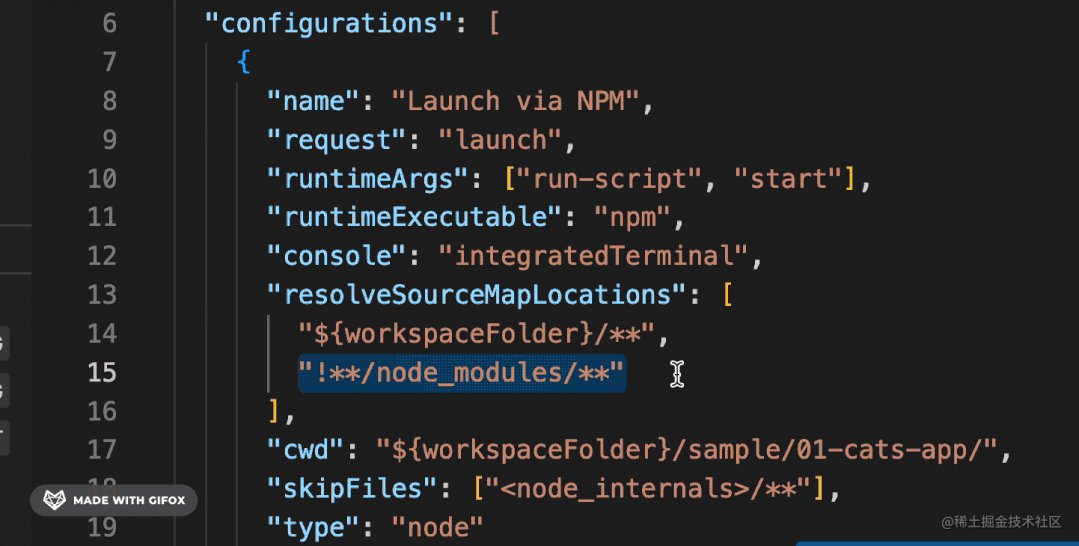
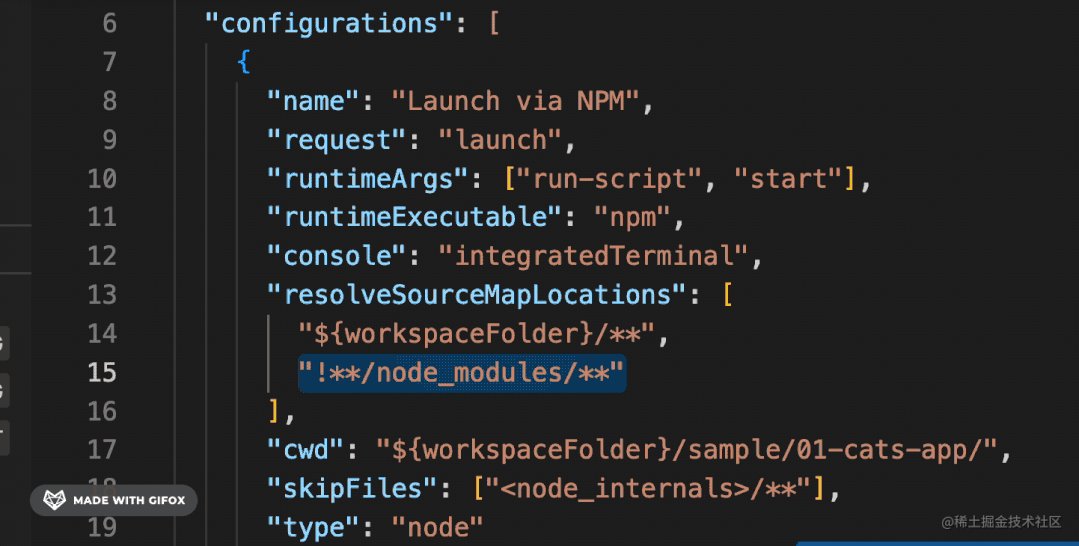
这确实比较坑,因为有个默认配置,禁掉了 node_modules 下的 sourcemap 查找:



总结
nest 最近通过一个大 PR 把构建方式从 gulp + tsc 切换到了 tsc -b 也就是 project reference 的方式,这样能极大的提升 tsc 编译性能。
原理就是 project reference 的模式会生成一个缓存文件记录着每个 project 编译了哪些文件,hash 是啥,这样再次编译就可以跳过没有更新的文件。
新版 nest 源码的调试也同样需要生成 sourcemap,修改下编译配置,生成 sourcemap 的代码即可(只不过要注意 VSCode Node Debugger 的一个坑,默认不查找 node_modules下的 sourcemap)。
然后就可以愉快的调试 nest 的 ts 源码了!
nest 这么大的项目都用了 tsc project reference 来优化编译性能,那平时我们的项目自然也可以用 project reference 来优化,ts 编译性能优化的时候不妨往这方面考虑一下。