使用Rust Plotly实现数据可视化
Plotly是一个强大的数据可视化工具,可以使用它为Rust项目创建令人惊叹的图形、图表和其他可视化效果。Plotly是一个基于流行的Plotly.js库构建的开源库,它提供了一个用于创建交互式绘图的高级接口。
Plotly对于处理数据密集型项目非常方便,可以帮助创建美观且信息丰富的可视化效果,以便于沟通。该库易于使用,其高级接口简化到了仅用几行代码就能创建复杂可视化的过程。在本文中,我们将介绍如何使用Plotly库开始绘图。
开始使用Plotly
创建一个新的Rust项目:
cargo new plotly-tutorial然后打开Cargo.toml文件,将Plotly添加到项目依赖项中:
[dependencies]
plotly = "0.6.0"下面是如何使用Plotly创建一个简单的散点图,在src/main.rs中写入如下代码:
use plotly::common::{Mode, Title};
use plotly::layout::{Axis, Layout};
use plotly::{Plot, Scatter};
fn main() {
let trace = Scatter::new(vec![1, 2, 3], vec![4, 5, 6]).mode(Mode::Markers);
let layout = Layout::new().x_axis(Axis::new().title(Title::from("X Axis")))
.y_axis(Axis::new().title(Title::from("Y Axis")))
.title(Title::from("My Plot"));
let mut plot = Plot::new();
plot.add_trace(trace);
plot.set_layout(layout);
plot.show();
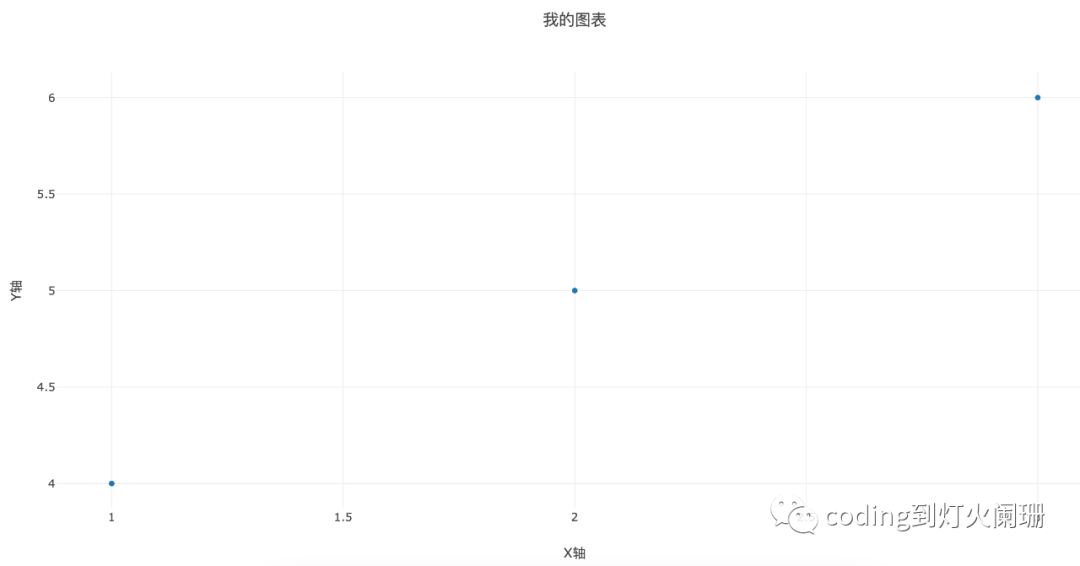
}在main函数中,trace变量创建一个新的Scatter对象,其中包含X轴和Y轴的两个数据点向量。mode函数调用散点对象,将数据点显示为绘图上的标记。
Layout::new函数用x_axis和y_axis函数创建一个新的Layout对象,这两个函数指定轴和标签。title函数为图表指定一个名称。
最后,程序创建了一个绘图,并用add_trace和set_layout函数将它们添加到绘图中。show函数在浏览器的新窗口中显示绘图。
下面是运行程序时的结果图:
使用Plotly创建基本图表
使用Plotly,可以创建各种绘图类型,从折线图、散点图到条形图等。
用Plotly绘制折线图
需要使用Plotly的Plot、Scatter和Title模块来绘制折线图,下面是如何用两个Vector表示X和Y值来绘制折线图:
use plotly::{Plot, Scatter};
use plotly::common::Title;
fn main() {
// 为折线图创建数据
let x_values = vec![1, 2, 3, 4, 5];
let y_values = vec![2, 4, 6, 8, 10];
// 用数据创建散点图
let scatter = Scatter::new(x_values, y_values).name("Line Chart");
// 创建一个图并添加散点
let mut plot = Plot::new();
plot.add_trace(scatter);
// 自定义图表布局
plot.set_layout(plotly::Layout::new().title(Title::from("折线图")));
// 在浏览器窗口中显示该图
plot.show();
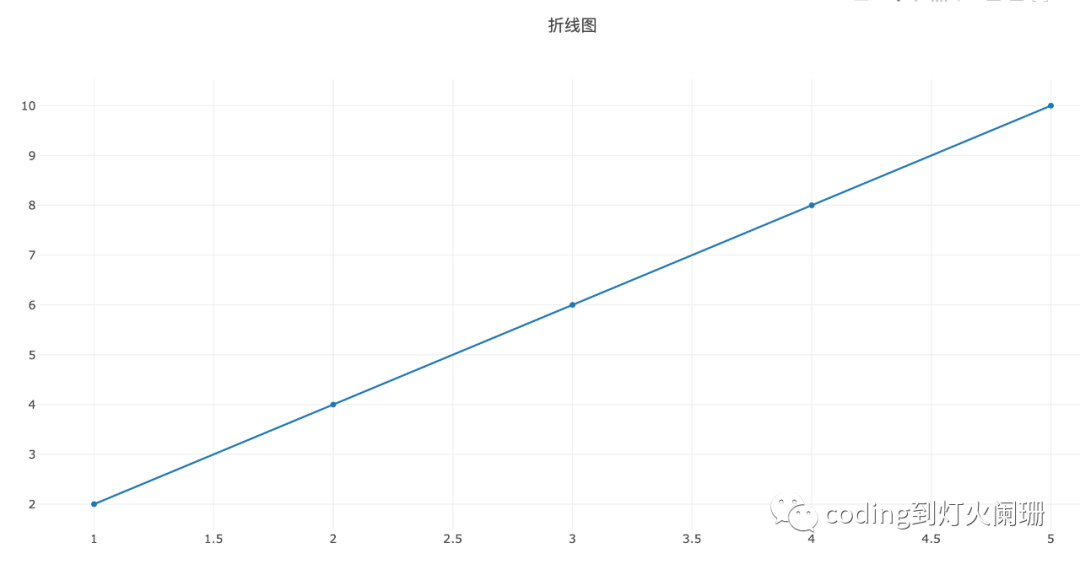
}x_values和y_values是折线图数据的向量,scatter变量使用数据创建了一个散点图。plot变量是新图表的一个实例。
用Plotly绘制条形图
需要Bar模块来使用Plotly绘制条形图,在创建绘图布局和添加痕迹布局之前,将首先为条形图定义数据并创建条形痕迹:
use plotly::{Plot, Bar};
use plotly::common::{Title};
use plotly::layout::{Axis, Layout};
fn main() {
// 为条形图定义数据
let x_data = vec!["苹果", "橘子", "香蕉"];
let y_data = vec![10, 20, 15];
// 创建条形痕迹
let trace = Bar::new(x_data, y_data)
.name("水果销售");
// 创建图表布局
let layout = Layout::new()
.title(Title::new("水果销售"))
.x_axis(Axis::new().title(Title::new("水果")))
.y_axis(Axis::new().title(Title::new("销售")));
// 创建图表,并添加痕迹和布局
let mut plot = Plot::new();
plot.add_trace(trace);
plot.set_layout(layout);
// Show the plot in the default browser
plot.show()
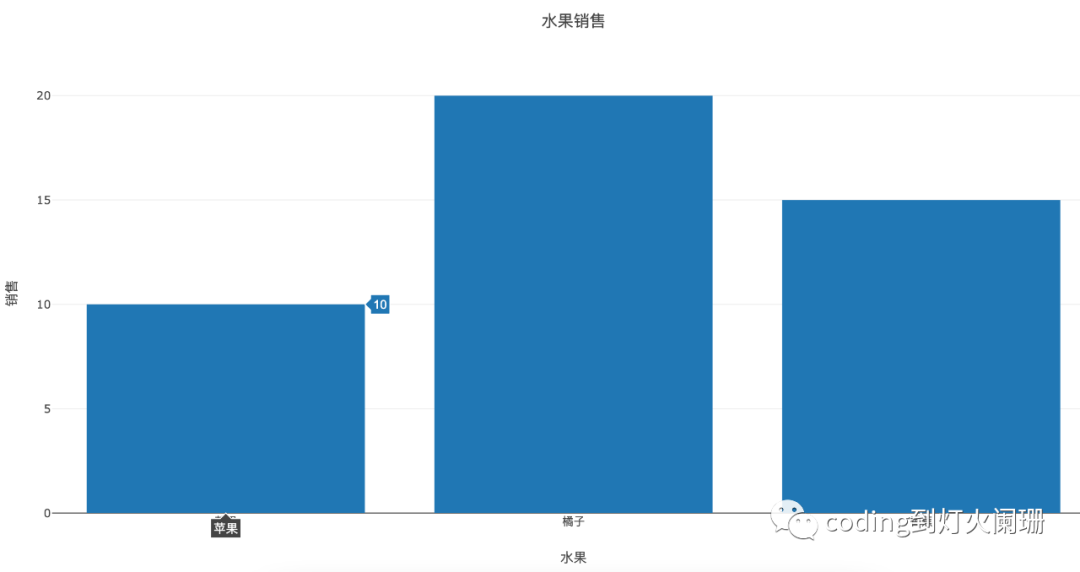
}代码用x_data和y_data变量在浏览器上绘制水果销售的条形图。
更改颜色和线条样式
颜色给图表增加了变化和趣味,Plotly提供了许多颜色和线条样式来定制你的绘图。需要使用NamedColor模块来处理Plotly中的颜色。
下面是如何创建带有两条轨迹的散点图,并使用Plotly指定颜色:
use plotly::common::Mode;
use plotly::{NamedColor, Plot, Scatter};
fn main() {
// 定义一些示例数据
let x_values: Vec<f64> = vec![1.0, 2.0, 3.0, 4.0, 5.0];
let y_values_1: Vec<f64> = vec![2.0, 4.0, 3.0, 1.0, 5.0];
let y_values_2: Vec<f64> = vec![4.0, 1.0, 3.0, 2.0, 5.0];
// 创建一个带有两条轨迹的散点图
let trace1 = Scatter::new(x_values.clone(), y_values_1.clone())
.mode(Mode::Lines)
.name("Trace 1")
.line(plotly::common::Line::new().color(NamedColor::Black).width(5 as f64).dash(plotly::common::DashType::LongDashDot));
let trace2 = Scatter::new(x_values, y_values_2)
.mode(Mode::Lines)
.name("Trace 2")
.line(plotly::common::Line::new().color(NamedColor::LightSeaGreen).width(5 as f64).dash(plotly::common::DashType::DashDot));
let mut plot = Plot::new();
plot.add_trace(trace1);
plot.add_trace(trace2);
plot.show();
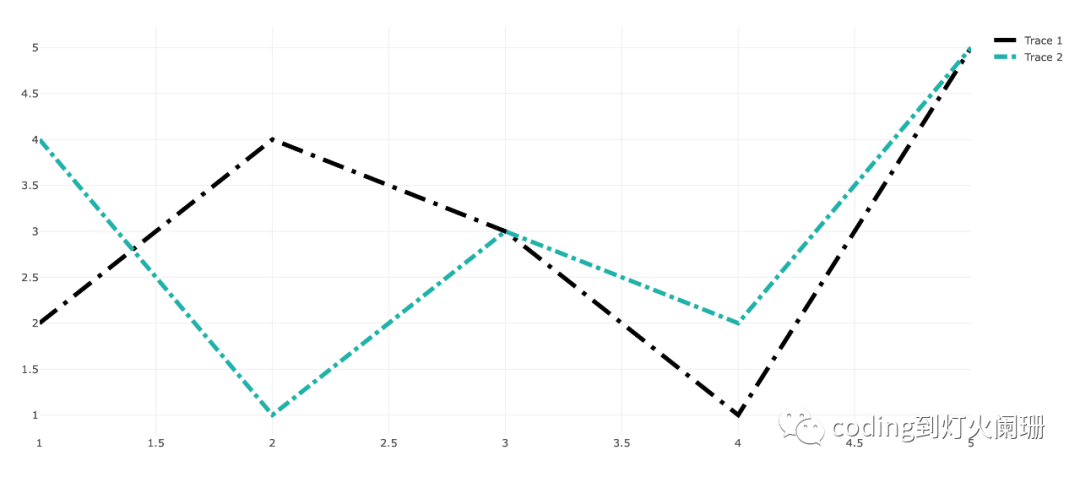
}程序创建了一个带有两条轨迹的散点图。颜色函数改变绘图的颜色。第一个trace的颜色是Black,第二个trace的颜色是lightsegreen。
可以使用DashType为绘图指定虚线类型的线条样式。第一个轨迹具有LongDashDot线条样式,第二个轨迹具有DashDot线条样式:
总结
在Rust中构建交互式web应用程序时,Plotly是一个有用的工具。在本文中,我们学习了如何使用Plotly绘制各种图表,以及如何自定义这些图表。