实战总结|记一次迭代需求中的微型代码重构
阿里妹导读 本文记录了程序员一次普通的日常需求中的微型重构过程。
大家好,我是钉钉业务平台前端技术的单丹。以往,历经考勤、日志、审批、开放平台、工作台等多个钉钉重点业务,分享更多的是偏技术架构或业务思考,这次,仅记录下程序员一次普通的日常需求中的微型重构过程。
需求背景
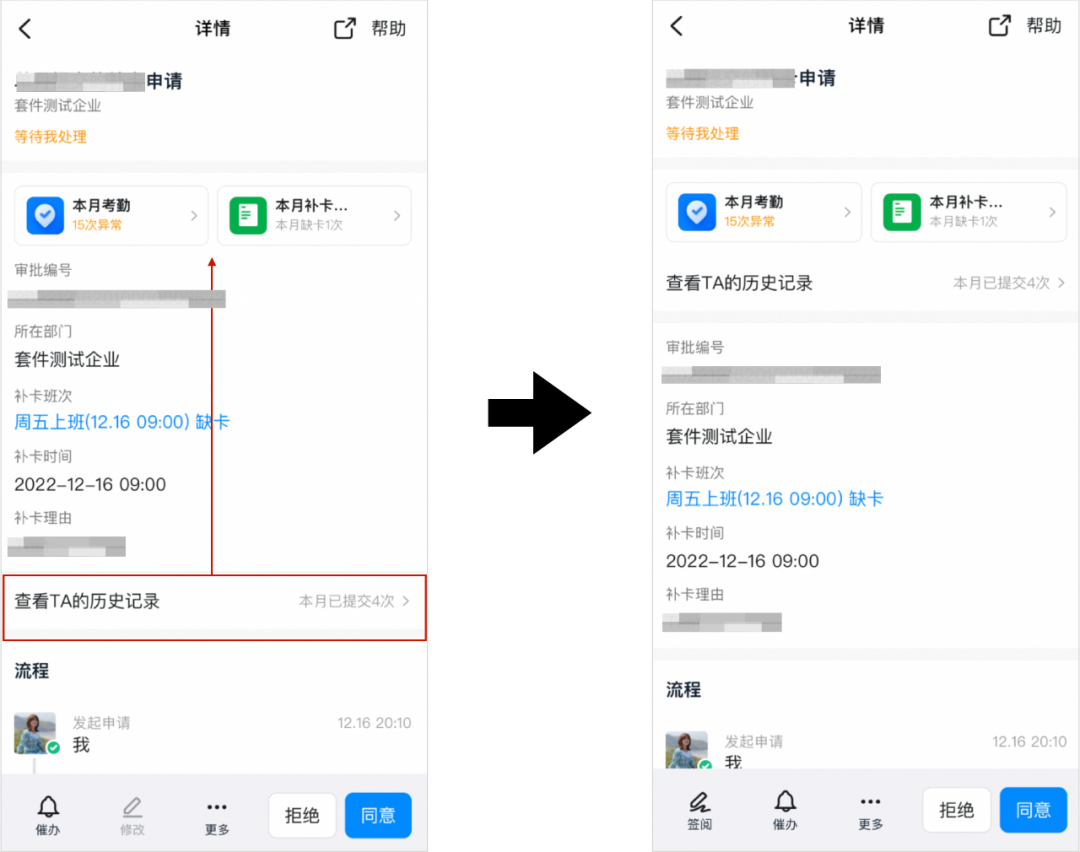
一个页面如下左图,需求是将红框内的部分移动到红线箭头所指的位置去,达成右图效果。
需求评估
没看到原页面代码之前可能认为这是个很小的需求。页面上组件移动一下位置不就好了嘛。需求很快完成,业务方满意,我们都有美好的明天。看了代码顿觉自己天真。并没想象的这么简单,而且很容易出错。为描述清楚原因,下面使用了字母缩写,大家可不用理解其中的业务含义。
要完成这个需求,要做的应该是这三件事:1. 找到目标位置,2. 找到目标组件,3. 移动。
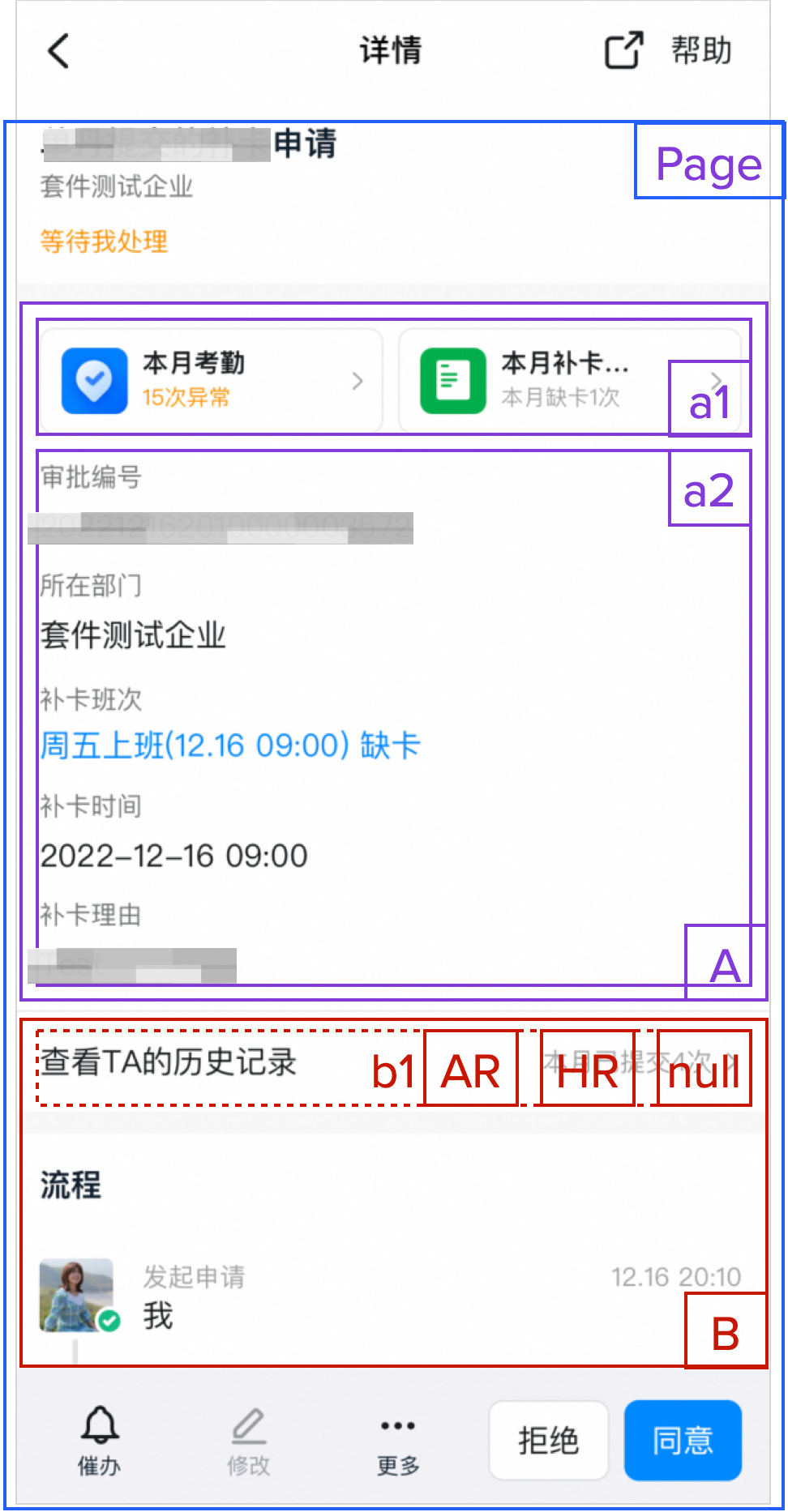
先分析下现在的页面结构:页面Page包含A和B两个组件,组件A有a1和a2两个子组件,目标位置就在a1和a2之间,目标位置很清晰。问题在B里。要移动的b1部分是在组件B内,但b1不是一个组件,而是一堆在B内部的代码。b1逻辑中出现了2个组件AR和HR,不同条件下可能展示其中之一,或者不展示。且b1依赖了B上下文的10个属性。如果目标b1不是组件,移动复杂度UPUP。
b1部分的代码示意:
...
/** b1部分的代码 */
let hRecord = null;
const hasSupplySuite = hasSupplySuite();
if (type === TypeENUM.REPAIR_CHECK && data && !hasSupplySuite) {
hRecord = (
<ARecord
id={originatorInfo.workNo}
pId={pId}
/>
);
} else if (hasSupplySuite || type > 1) {
hRecord = (
<HRecord
pId={pId}
id={originatorInfo.workNo}
count={currentCount}
name={schema.title}
username={originatorInfo.name}
isLeave={type === TypeEnum.LEAVE}
code={formData.code.value}
/>
);
}
if (!isUserInList() || location.href.indexOf('list') !== -1) {
hRecord = null;
}
...如果将b1这一堆逻辑从B组件中移植到A组件中去,需要关注这10个参数。就好像要从B房间通过窗口(组件的API)搬运10个形状不一的箱子到A房间,没有运输工具,只能一个一个搬。A的窗口和B的窗口不一样大小和形状,有些可能送不进去,需要A扩展窗口。拔出萝卜带出泥,这个过程很难干干净净不出错。A和B两个组件的API已经三十多个了,估计是经年累月一个需求接一个需求叠加上去的,如果为本次需求按照惯例要叠加更多API上去,并且需要注意避免遗漏和冲突。
这种方式很不美好,对未来扩展没有任何助益,反而坑越挖越深。重构之心蠢蠢欲动。
当然,面对是否选择重构,是会有不少想法的,例如:
1.重构带来的好处通常是在未来兑现,现在一定要做吗?2.重构可要花我很多时间,但增加代码的可读性只是减少别人采坑,对我而言可能并没有实际收益,我要做吗?3.重构还可能引起bug,带来不必要的麻烦,我要承担这个风险吗?
这些可能也是老的应用代码年久失修的部分原因。但是:
1.如果不重构,代码中bad smell 越累越多,开发者就像进入到一个随处都是垃圾的房间;2.如果不重构,以后别人来改这部分代码需要再重新去理解一遍,对团队来讲增加整体研发成本;3.如果不重构,内心会很自责;
重构目的
为时间成本可控,最小化重构范围,需要围绕需求明确本次的目标。
目标:让完成本次需求变得更容易。
这需要做三件事:
- 将b1部分独立成一个对移动友好的组件,降低移动的成本。
- 提升所到之处代码的可读性,降低理解代码的成本。
- 不改变原有功能。
重构过程
老代码重构,要格外小心。设计好重构步骤,每步一个独立的小改动,做到每一步可测,每一步代码可用,降低bug出现概率。
分析b1部分的代码逻辑,其中引用了两个组件,ARecord和HRecord,简称AR和HR。HR是个独立的组件。AR是写在组件B中。既然b1要封装成组件,首先要将AR独立封装。
1. 使AR组件独立,而不是附属于B内
先将AR的代码从B中迁出,稍加改造,将API进行封装,补上类型定义。使用context表示引用组件宿主的上下文信息,例如可以将埋点页面来源信息放到此对象中。componentProps表示组件数据。这一步相对比较简单。
原代码在B中:
class ARecord extends React.Component {
openARecord = () => {
const openUrl = `${getBaseUrl()}#/list`;
openLink(openUrl);
}
render() {
return (
<div className="content" onClick={this.openARecord}>
...
</div>
);
}
}新代码:
// 从AFlow中将ARecord迁移出来稍加改造
// 组件接口定义
interface IARecordProps {
className?: string;
style?: object;
context: IContextModel;
// 本组件的数据
componentProps: {
id: string;
pId: string;
}
}
export default function ARecord(props: IARecordProps) {
const {
className,
style = {},
context = {},
componentProps,
} = props;
const {
utSpace,
} = context;
const {
id,
pId,
} = componentProps;
const openARecord = (id: string, pId: string) => {
const openUrl = `${getBaseUrl()}#/arecordlist`;
openLink(openUrl);
};
return <div className="content"
onClick={() => openARecord(id, pId)}
>
...
</div>;
}2. 页面功能测试
在Page中给B组件增加context属性,在B组件内的原位置,引用新的AR组件,按照AR的API传递数据,测试页面逻辑。测试通过。
3. AR和HR都具备了可移动的条件,开始封装b1组件
这步有点棘手,主要原因是b1代码和B组件耦合太深。依赖的有属性,也有方法。先从大的方面着手,原来用了哪些属性先不动。先定义新组件的对外API,原封不动和原组件对应。因为原代码里没有类型定义,确定原属性是什么类型还是花了一些时间。
顺手补上类型定义。
组件封装时,API设计很重要。我更习惯将容易变化的部分封装,例如将组件的API设计为两个对象,context和componentProps,分别代表宿主上下文和组件数据。宿主使用起来简单清晰,后续如有添加新属性,只需增加数据处理的逻辑即可,不用改模板部分的代码,代码看起来简洁,修改成本也更低。
// b1组件数据模型定义
interface IHRecordSummaryData {
hasSupplySuite: ()=>boolean;
id: string;
pId: string;
type: TypeEnum;
data: {};
count: number;
name: string;
username: string;
code: string;
isUserInList: ()=>boolean;
}
// b1组件数据API定义
interface IHRecordSummaryProps {
className?: string;
style?: object;
context: IContextModel;
// 本组件的数据
componentProps: IHRecordSummaryData;
}顺手,将原逻辑中if elseif 的语句,改成卫语句,直截了当更好理解。其他内部逻辑暂不动它。
export default function HRecordSummary(props: IHRecordSummaryProps) {
const {
context,
componentProps,
} = props;
const {
id,
pId,
} = componentProps || {};
const getComponentNode = (componentProps: IHRecordSummaryData) => {
const {
hasSupplySuite,
id,
pId,
type,
data,
count,
name,
username,
code,
isUserInList,
} = componentProps || {};
const aRecordData = {
id,
pId,
}
if (type === TypeENUM.REPAIR_CHECK && data && !hasSupplySuite) {
return <ARecord
context={context}
componentProps={aRecordData}
/>;
}
if (hasSupplySuite || type > 1) {
return <HRecord
pId={pId}
id={id}
count={count}
name={name}
username={username}
isLeave={type === TypeEnum.LEAVE}
code={code}
/>
}
if (!isUserInList || location.href.indexOf('list') !== -1) {
return null;
}
};
return <div>
{getComponentNode(componentProps)}
</div>;
}4. 页面功能测试
在B的原位置引用b1组件,按照组件数据类型定义组装componentProps数据并测试。测试通过。
B封装传给b1的数据:
...
const context = {
utSpace: context?.utSpace,
};
const hRecordSummaryData = {
id: originatorInfo?.workNo,
pId: pId,
hasSupplySuite: hasSupplySuite(),
type: type,
data: data,
count: currentCount,
name: schema?.title,
username: originatorInfo?.name,
code: formData?.code?.value,
isUserInList: isUserInList(),
};
...
return (
...
<HRecordSummary
context={context}
componentProps={hRecordSummaryData}
>
</HRecordSummary>
...
)5. b1组件纠结一下API设计
搬运的原依赖的属性共10个,由于原10个属性通过10个API从Page传给B,再从B传给b1,封装成一个对象会更方便,未来扩展也只需要增加扩展字段的逻辑,而不需要修改模板部分的代码。是否适合封装成对象,还要看这10个在其他位置是否有使用。通过在B的代码中搜索,10个属性中只有1个是其他逻辑在使用,其余的只在b1中使用。可以先封装。
首先,将B的10个API合并成1个API,类型是对象,共10个属性,在B中取到这1个对象传给b1。
然后,在Page中组装这个对象,传给B,同时删除B原来多余的9个API,记得保留1个其他逻辑在使用的。对B来说,新增1个API,删除了9个,B的API从37个减少到29个,代码也清爽了一些。
6. 页面功能测试
将从Page传到B再传到b1的10个属性改成1个对象并测试。测试通过。
7. b1组件纠结一下类型定义
b1的原属性中传递了2个方法,原样搬过来的。查阅代码,这两个方法并有没和当前上下文有关系,可以改成只传方法的结果的boolean值,传个方法不必要。
8. 页面功能测试
将从Page传到B再传到b1的2个方法改成boolean值并测试。测试通过。
9. b1组件类型定义中data
只给组件设计必要的API,不传冗余的数据。
查阅代码,同样的,其中一个属性data仅在条件判断中用了一下,仅使用其是否存在作为条件,但data本身数据量可不小。实际可以改成boolean值。
10. 页面功能测试
将从Page传到B再传到b1的data改成boolean值并测试。测试通过。
11. 目前,具备了组件快速移动的条件
至此,代码已经具备了,将组件快速移动位置的条件。后面操作起来就容易了。将ApproveHead添加同样的组件数据类型定义,将ApprovePage传给ApproveFlow的数据传给ApproveHead,将组件引用从ApproveFlow改成ApproveHead。需求便完成。
12. 页面功能测试
页面功能回归测试,测试通过。
总结
好的代码总让人赏心悦目,读者思路容易和作者达成一致。每次需求都是一次改善老代码的机会。坚持写让人容易理解、让人容易修改的代码,将重构落入到每次需求迭代中,避免代码日久年深而腐坏。
但需求迭代有周期,不能每次搞得翻天覆地。确定好每次重构的目的,适可而止,既可以尊重业务节奏,又可以进行优化。铢积寸累,日就月将,也会有所改变。
*"任何一个傻瓜都能写出计算机可以理解的程序,只有写出人类容易理解的程序才是优秀的程序员。" - Martin Flower