Chrome 118:CSS @scope 规则 来了!
CSS @scope 规则
@scope at-rule 允许我们将样式规则限定到给定的范围内,并根据这个范围的邻近程度设置样式元素。
我们先来看一个例子:
<div class="outer">
<p>code秘密花园</p>
<div class="inner">
<p>ConardLi</p>
</div>
</div>在没有 @scope 的情况下,应用的规则是最后声明的样式。
.inner p {
color: goldenrod;
}
.outer p {
color: green;
}所以两个 P 标签的样式都是这样的:

@scope,可以书写嵌套的样式,并且我们可以根据邻近度来进行样式覆盖:
@scope (.inner) {
a {
color: goldenrod;
}
}
@scope (.outer) {
a {
color: green;
}
}
@scope 还可以让我们免于编写又长又复杂的类名,并且可以轻松管理较大的项目并避免命名冲突。
没有 @scope 的时候:
<div class="first-box">
<h1 class="first-box__main-content"> code秘密花园</h1>
</div>
<div class="second-box">
<h1 class="second-box__main-content"> ConardLi</h1>
</div>.first-box__main-content {
color: red;
}
.second-box__main-content {
color: green;
}<div class="first-box">
<h1 class="main-content"> code秘密花园 </h1>
</div>
<div class="second-box">
<h1 class="main-content"> ConardLi </h1>
</div>使用 @scope:
@scope(.first-box){
.main-content {
color: grey;
}
}
@scope(.second-box){
.main-content {
color: mediumturquoise;
}
}新增两个媒体查询
Chrome 新版本添加了两个检测适应不同的用户偏好和设备条件的值:scripting、prefers-reduced-transparency。
两个值的字面意思都挺直观的,scripting 用于检测用户是否启用了 Script ,从而选择应用不同的样式。
大多数网站基本上在用户不启用脚本的情况下也就直接挂掉了,所以,我们可以在检测到用户没有弃用 Script 的时候给一些明显的提示:
@media (scripting: none) {
.script-none {
color: red;
}
}prefers-reduced-transparency 则允许开发者根据用户选择的偏好来调整网页内容,从而降低操作系统中的透明度,例如 macOS 上的 “降低透明度” 设置。
例如,当用户选择减少透明度的时候,我们为网站调整 opacity 设定的值。
.translucent {
opacity: 0.4;
}
@media (prefers-reduced-transparency) {
.translucent {
opacity: 0.8;
}
}DevTools Source 面板优化
DevTools 在 Sources 面板中进行了以下改进:
Sources > Filesystem 同其他 UI 文本一起命名为了 Workspace,Sources > Workspace 的改动还可以直接同步到源文件。
此外,现在还可以通过拖放对 Sources 面板左侧的窗格重新排序。
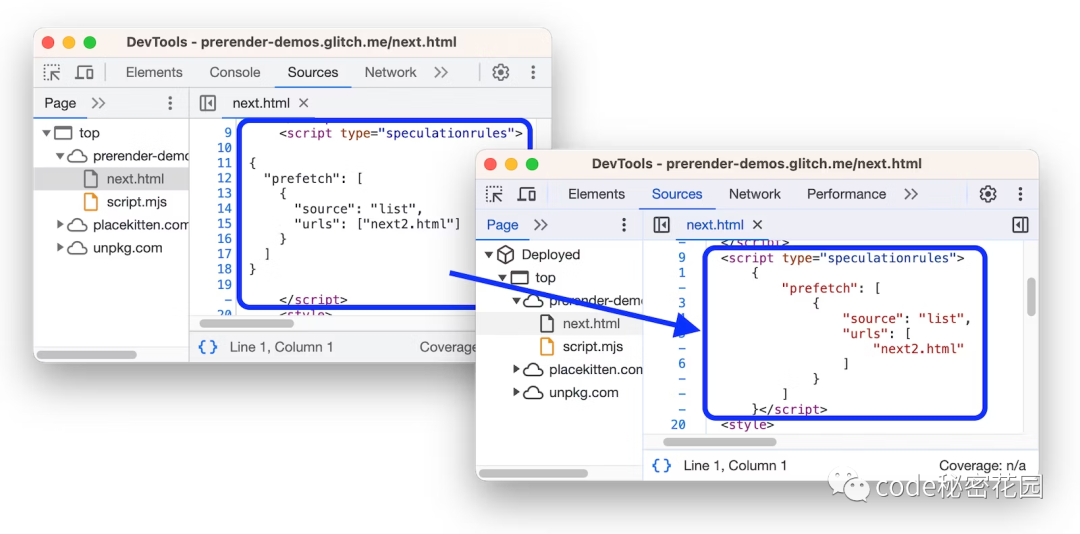
Sources 面板现在也可以在以下脚本类型中地打印格式化后的内联 JavaScript:模块、导入映射、推测规则等待,并高亮显示导入映射和推测规则脚本类型的语法,这两种脚本类型都包含 JSON。
弃用 Sanitizer API
Sanitizer API 的目标是帮助大家构建一个安全的 API 来清理浏览器上不安全的 HTML。
Chrome 根据当时的规范草案,在 Chrome 105 中发布了 Sanitizer API 第一个版本,我之前还专门写了篇文章来介绍它:
但是,这个 API 规范最近做了比较大的更改,API 的使用方式也发生了重大变化。为了防止当前的 API 被广泛使用,当前版本的实现预计会在 Chrome 119 中弃用。
当然并不是说这个 API 以后就不能用了,新的 API 仍在 WICG 中讨论,规范一旦成熟后浏览器还会继续实现它的。
不过大家也需要注意一下,如果之前的代码里有用到旧版的实现,可能要考虑下掉了。
最后
参考:
- https://developer.chrome.com/en/blog/new-in-chrome-118/
- https://developer.chrome.com/articles/at-scope/
- https://developer.chrome.com/docs/devtools/workspaces/
- https://developer.chrome.com/en/blog/new-in-chrome-118/docs/extensions/mv3/service_workers/