谈谈钉钉工作台的体验优化及技术思考
阿里妹导读
本文主要介绍本次体验优化专项的特点,产品能力体验升级背后的技术思考,以及技术视角优化的关键策略和结果。
业务发展初期,往往是业务单引擎驱动,功能要求快速上线来追求规模化扩张,常会忽视用户体验。但数据证明,重视体验的企业发展速度远超行业平均水平。
开放平台用户端产品活跃用户数超3千万,用户端的变化将直接影响千万级用户的使用体验及对钉钉的满意度。为此,我们设置了用户端体验专项。本文主要介绍本次体验优化专项的特点,产品能力体验升级背后的技术思考,以及技术视角优化的关键策略和结果。
体验优化专项特点
本次体验优化专项,和以往的不同点有以下3个方面:
特点1:联合客户端容器、小程序、多产品实施用户视角端到端的优化策略
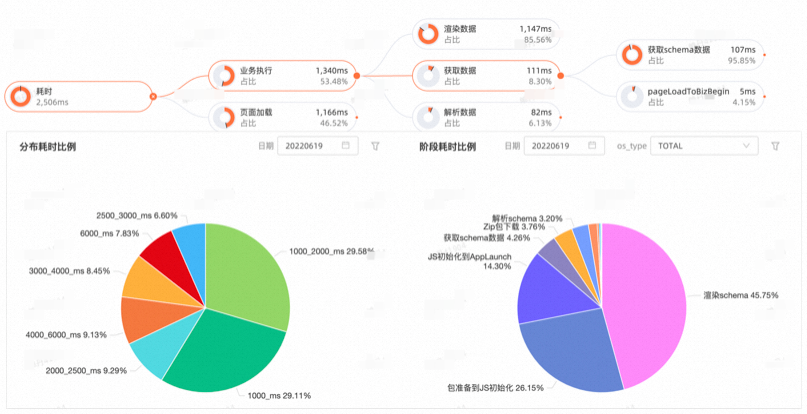
将站位从单一产品内页面移至用户侧,从用户视角分析全链路及分阶段的性能稳定性情况,联合端容器、小程序、以及各个产品共同制定优化策略和方案,达成用户真实有感知的体验提升。全链路分阶段的性能分析:
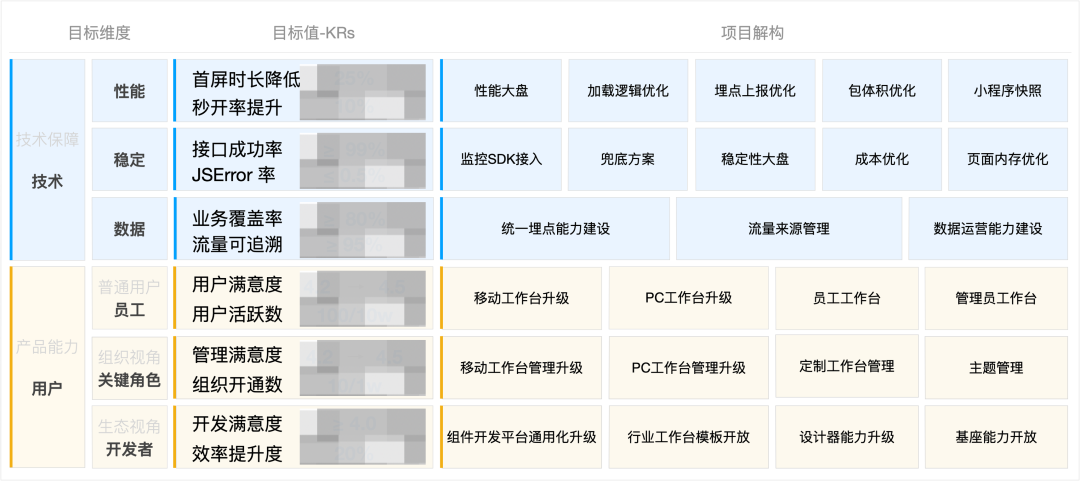
特点2:从技术保障和产品能力两个维度出发确定目标并进行项目解构,来推进体验提升
技术保障上,从性能、稳定性、数据3个技术视角,推进产品从可用性、好用性到易用性的进阶升级。产品能力上,从用户VOC分析、共创调研、专家走查等渠道获取用户痛点问题,针对性的提升员工、管理员、开发者3个用户视角的满意度:
特点3:多角色协同明确落地机制
定期进行专家走查、VOC梳理、大客户共创,转化成有价值的体验需求。同时工作台多角色MVP小组内部对体验需求优先级和占比达成一致,保障每个阶段有一个优化主题。这样一系列的机制来保障体验需求有节奏的落地:
产品能力体验升级背后的技术支撑和思考
产品能力的体验升级上,用户视角能感知的变化,需求多数来自于产品和设计的加工转化。
那从技术视角来看,技术侧除了实现产品功能,哪些架构设计是支撑产品能力体验升级的关键呢?好的架构设计出自组织团队成员的定期反思并以此调整优化,追求良好的技术架构设计是团队敏捷能力增强的一个必由之路。
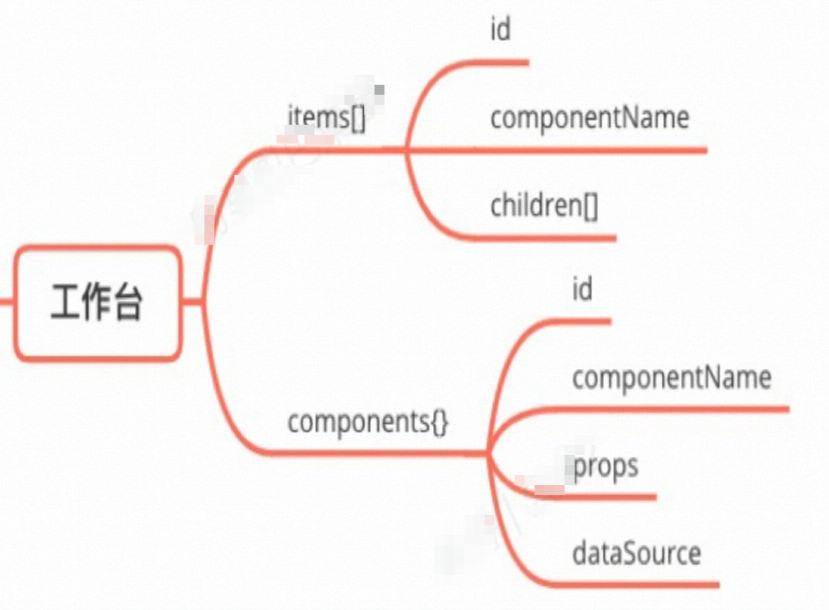
1:页面schema化
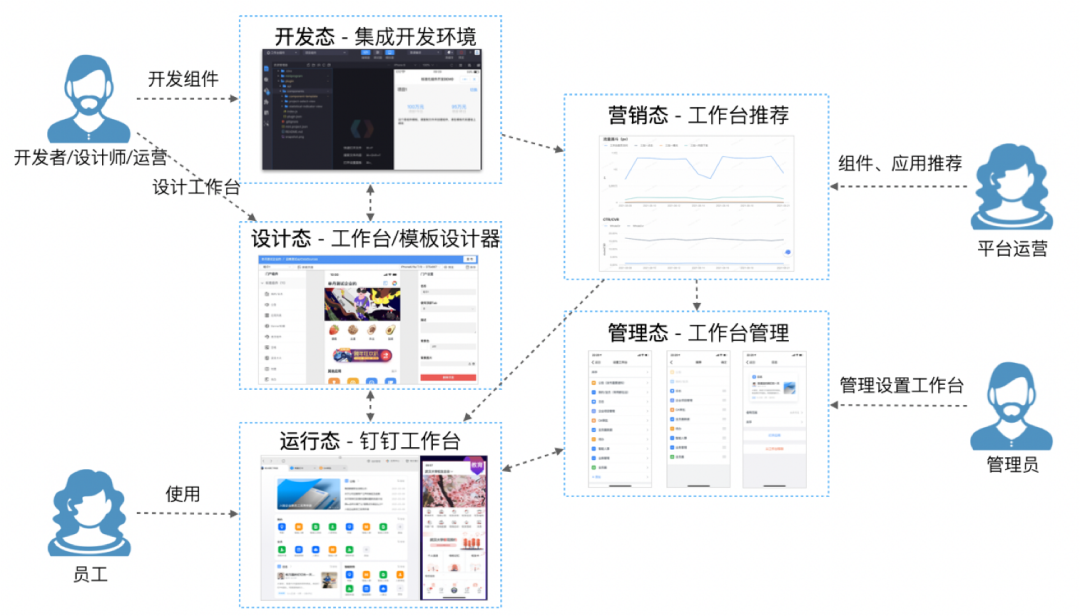
工作台平台化体系的特点是页面变化来源有多种场景,目前包括:开发态、设计态、运行态、管理态和营销态。用户角色有开发者、设计者、管理者、平台运营、PD和员工。不同角色的操作都会带来工作台页面结构、组件、数据的变更。那如何快速响应这些变更呢,去实现一个个需求吗?好办法是更好的架构设计来实现需求完成自动化。工作台平台化体系:
页面Schema化的设计,保障各角色在修改工作台时,不再需要前端参与开发,能够快速响应产品体验升级。例如,运营同学想根据人群使用习惯,在不同人群的工作台上安装一个置顶应用组件,且内置的应用不同,这样来提升对组织员工的体验。过去可能需要修改工作台页面,现在,只需要配置数据就可以了,页面不需要改动。
同时,设计上将数据和页面布局分离,更适合工作台这一类高频修改的业务场景,有的场景仅修改布局,有的场景仅修改数据,这样对性能、稳定性更友好。
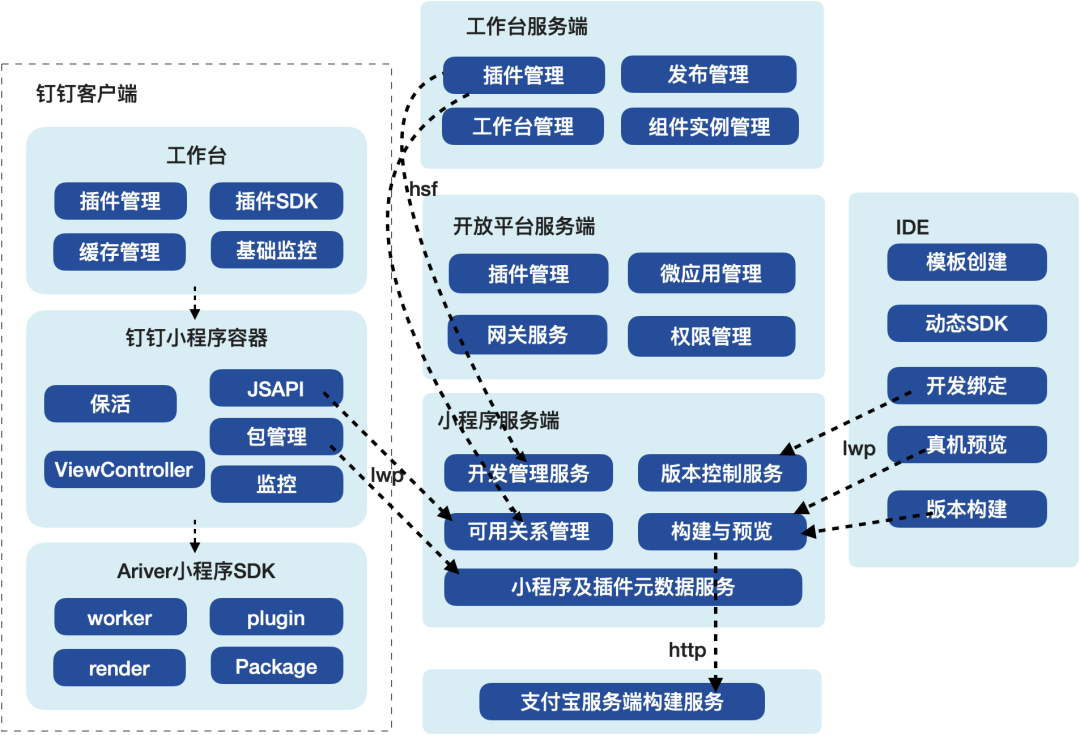
2:组件动态化
产品上为实现工作台页面的丰富度,提升用户体验,引入了越来越多一方、二方、三方的组件。目前工作台线上组件近1000个。试想下如果这些组件全部和工作台集成在一起,未来有一天工作台小程序体积将超过钉钉,可能用户要等小程序下载就要等很久。由于组件动态化的实现,并没有因为组件增多而影响页面秒开时间。并且,由于小程序动态插件天然具有运行时隔离的特性,也避免了安全和稳定性的问题。组件动态化设计:
组件动态化带来的效果是,目前线上1000+在运行的组件,丰富了工作台的设计效果,但并没有对工作台的性能稳定性造成影响,进而保障了用户体验。
3:开发者体验
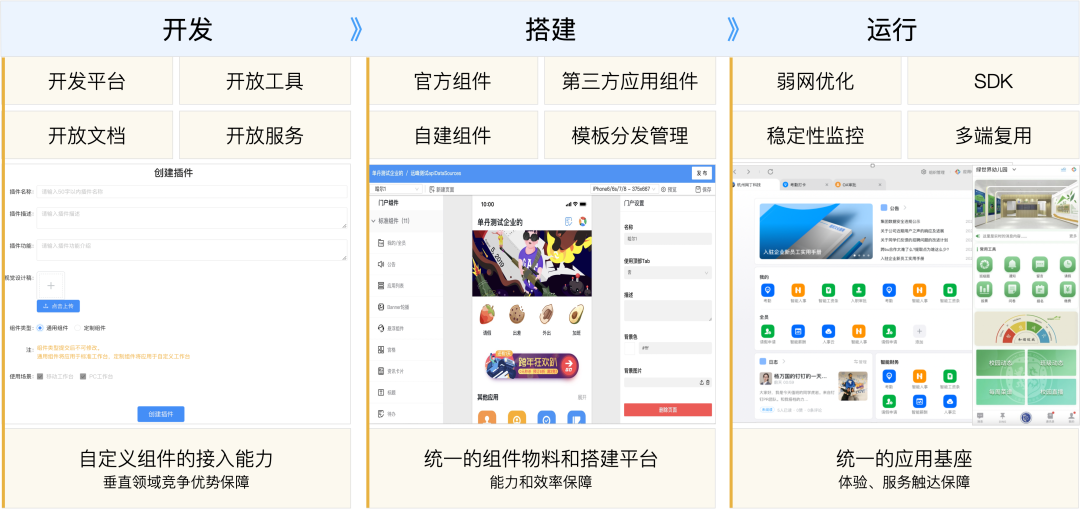
工作台平台化开放建设已经走了近3年的时间,包括定制工作台搭建开发、工作台模板开发、工作台组件开发等等,积累了众多开发者。对提升开发者体验,提供的主要能力:
- 提供自建组件的接入能力。定制服务商在垂直领域上有自己的差异化优势,通过自建组件来保护定制服务商的竞争优势。例如CRM、财务报销等,在各自领域都有TOP应用,那基于这些优质应用服务的组件,仍然在各自垂直领域具有竞争力。
- 提供统一的组件物料和搭建平台,增强开发者的能力同时提升开发效率。物料,除了1中说的可以自己开发的自建组件,也包括官方组件和第三方应用组件,这两者是可以直接使用的。例如,ISV可能不方便获取到钉钉日志或者待办的数据去自己开发组件,但在这里可以直接使用日志或者待办的组件。使用现有的一方或三方组件可视化搭建,提升开发工作台的效率。平台也提供了一码多端的能力,一套组件,可以在移动端和PC端的钉钉工作台上同时运行,即实现了一套组件可在小程序底座和H5底座运行。这里的好处是,如果未来组件业务拓展了更多使用的场,就可以直接切换过去运行,不需重新开发。
- 平台提供统一的工作台的基座,来保障性能体验稳定性以及服务触达。不需开发者自己去关注工作台基座的稳定性情况,即使你开发了组件,只需要关注组件的稳定性就可以了。而且平台对每个组织的组件创建了监控中心提供给开发者使用。
Plus:当前很多一方、二方业务也在做组件的开放。为此,我们将工作台组件开发链路做了一次通用化的升级,沉淀为开放平台基础能力,为一方、二方组件开放提供平台支持。技术视角优化的关键策略和结果
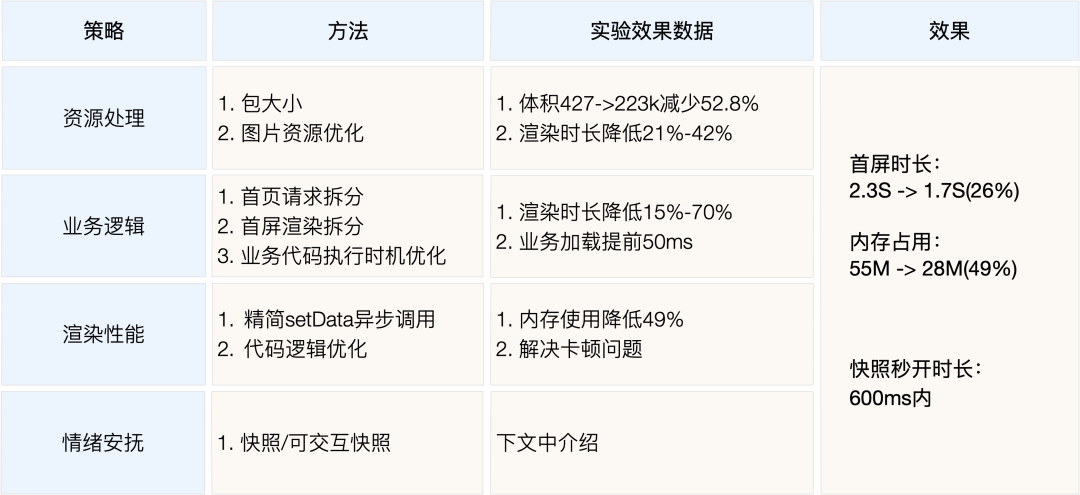
案例1:首屏渲染体验优化-优化策略包和效果
工作台移动端是小程序,小程序的性能优化,是有一系列的通用策略和方法,前端同学应该都很熟悉。例如:资源优化、业务逻辑优化、渲染逻辑优化、情绪安抚等等。这里是几种对工作台很有效的方法,实施后首屏渲染时长从2点几秒降低到1点几秒,数据供参考:
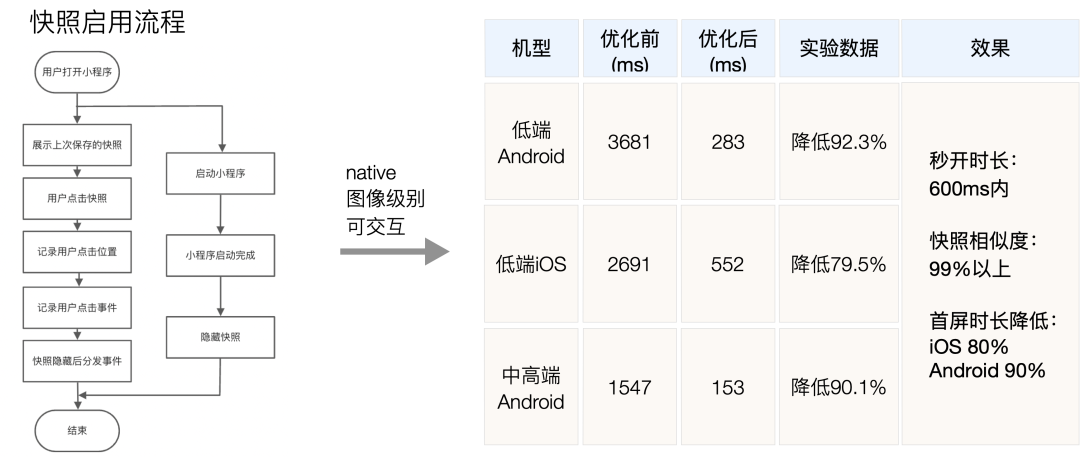
案例2:首屏渲染体验优化 - 快照和效果
小程序快照技术,不同于html的快照,小程序快照是native图像级别的快照技术。具有如下3个吸引我的特点:1.native的。不依赖容器,不管是小程序容器,还是h5容器,都无差别对待。且是native缓存,天然没有网络时间,从根本上消除了网络不稳定的异常情况。2.图像级别的。只要有上一次快照缓存,就可以马上显示,且还原度好,渲染中引起意外的概率极小。3.可交互的。可以做到以假乱真。工作台引入小程序快照数据,秒开时长600ms内:
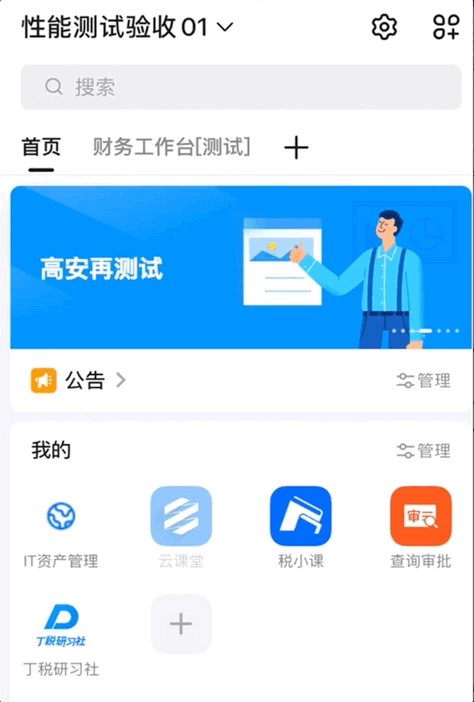
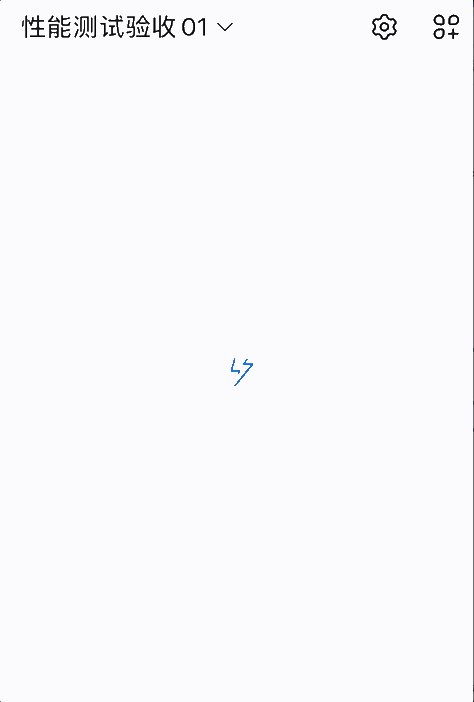
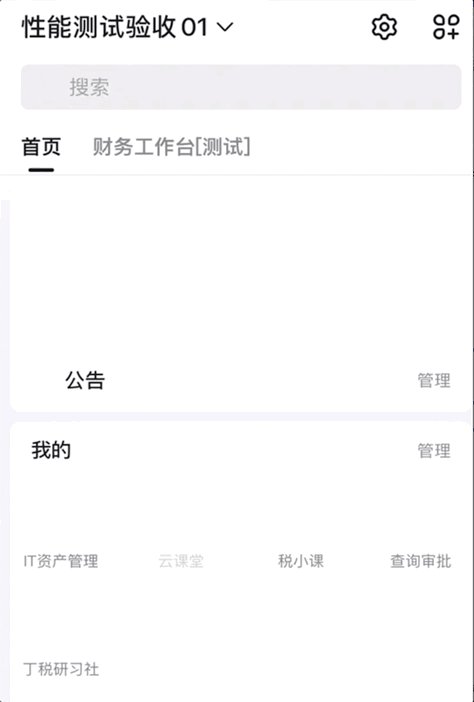
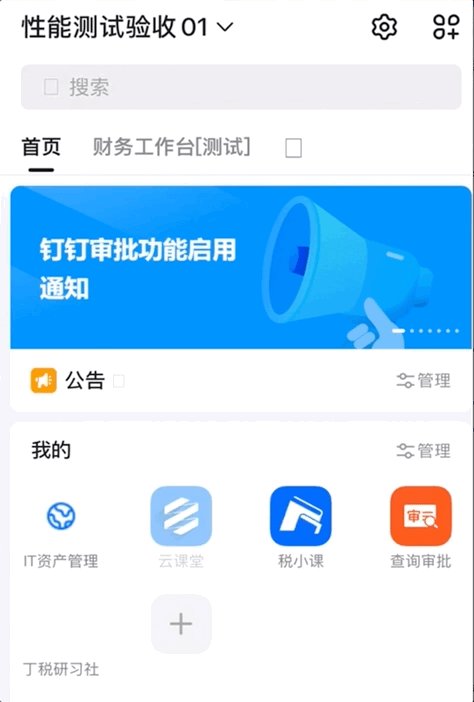
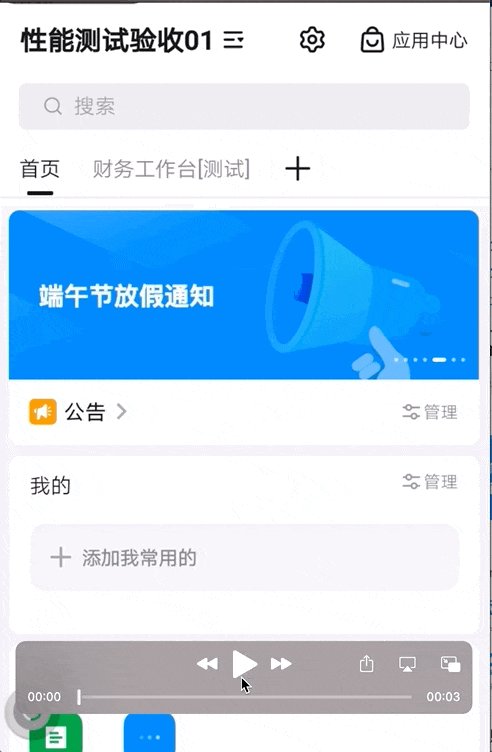
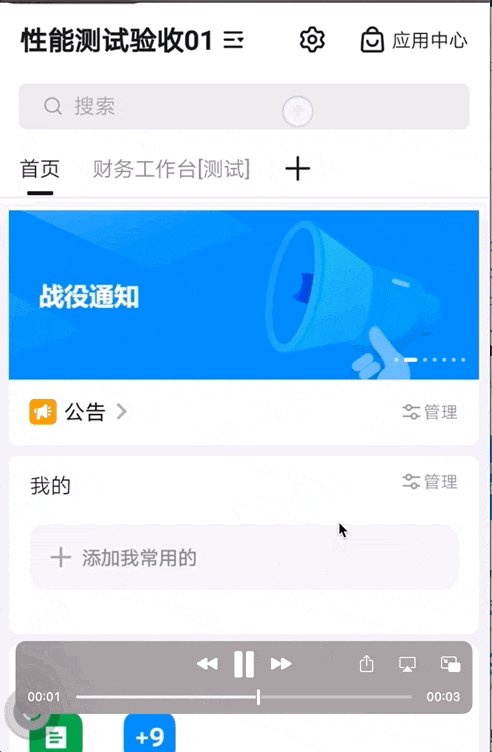
对比视频:无快照可交互快照
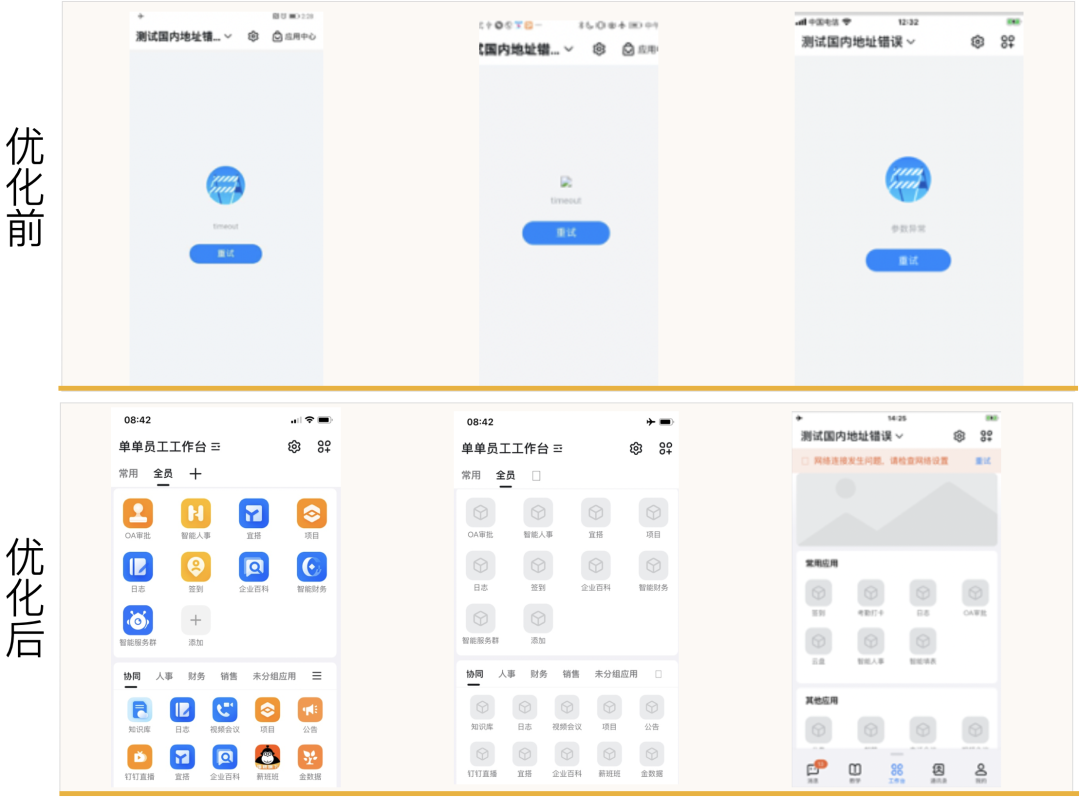
案例3:无网弱网体验升级
工作台作为钉钉应用主要入口,优化弱网、离线访问能力,既可以改善每日1W+的工作台弱网访问用户的体验,也可以提升钉钉整体离线访问能力。优化策略包括:前端缓存接口数据、业务接口依赖降级、前端兜底数据、减少接口数据量等。
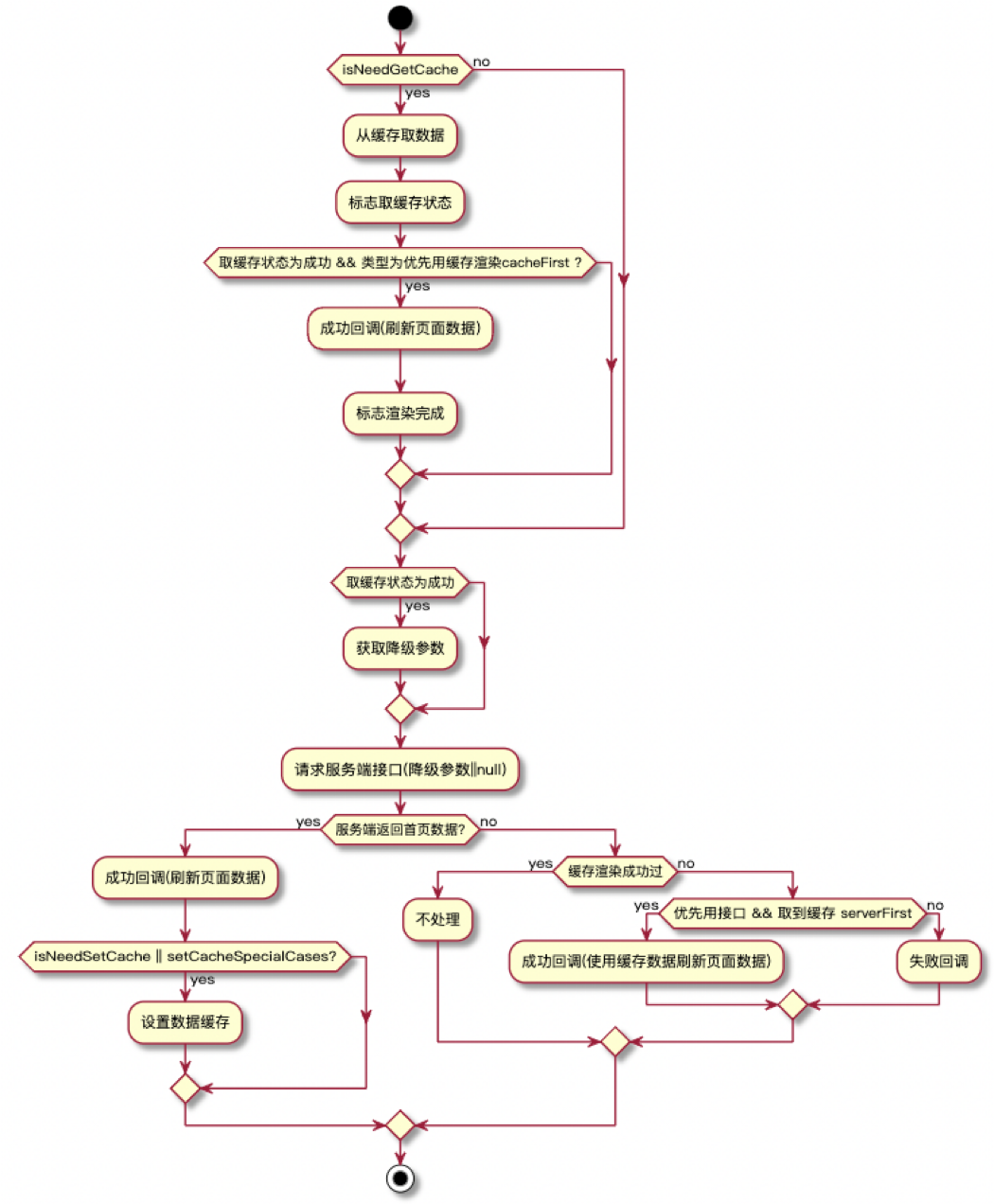
页面渲染流程:
优化前后对比: