了解前端新框架-nue.js
最近前端又出来一个新框架/库,名为nue.js。9.13号提交了第一个commit,到今天已超过4.5k个star。
前端开发者 Tero Piirajinen 推出了一个名为 Nue.js 的极简化前端开发工具,并迅速引发社区讨论。
Piirajinen 在 Hacker News 上表示,它是 React、Vue、Next.js、Vite、Svelte 和 Astro 的替代品。
什么是nue?
Nue JS 是一个非常小的(压缩后 2.3kb)JavaScript 库,用于构建 Web 界面。它是即将推出的 Nue 生态系统的核心。它就像 Vue.js、React.js 或 Svelte,但没有hooks, effects, props, portals, watchers, provides, injects, suspension 这些抽象概念。了解 HTML、CSS 和 JavaScript 的基础知识,就可以轻松上手了。
Nue 工具——一套完整的前端开发工具集。在完成之后,Nue 将能够取代 Vite、Next.js 和 Astro 等系统,这也是本项目的最终发展目标。
为什么创建nue.js
作者表示,他创建 Nue 的主要原因是他对于当前 Web 开发态势并不满意,主要问题包括相关工具太复杂、代码难以理解、编译时间长、网站过于臃肿等等。
作者Piirajinen计划以极简化方式从零开始构建一切,并用到了不少“旧有”创新成果,例如渐进式增强、关注点分离和语义网页设计。而 Nue 是 Piirajinen 改变现状的一次雄心勃勃的尝试,希望能为 JS 和 UX 开发者们提供极简化工具。它强调恢复 Web 标准模型的荣光,并引入现代创新的力量。Nue 想要让 Web 开发再次变得有趣。
nue.js的指导原则
- 关注点分离:让人们各自专注自己的专业领域,由此加快交付速度;内容创作者专注于内容,UX 开发者专注于交互设计,JS 开发者负责前端中的后端部分。
- 极简主义:小型代码库更易于维护和扩展,发生错误的几率也会更低。
- 人才分离,当 UX 开发人员专注于前端,而 JS/TS 开发人员专注于前端后端时,您的团队技能就会达到最佳平衡:
极简主义
Nue 的最大好处是您需要更少的代码来完成同样的事情。需要编写的代码量有 2-10 倍的差异并不罕见
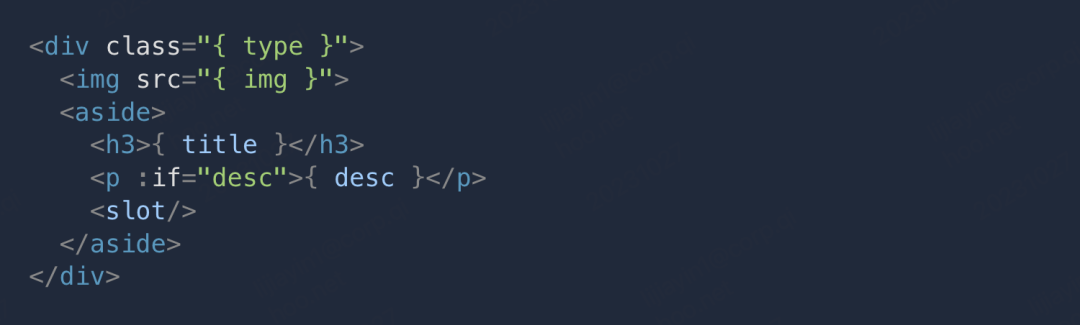
Nue 使用基于 HTML 的模板语法
对样式解耦
Nue 并不主张使用域 CSS、Tailwind 或者其他紧密耦合的 CSS-in-JS 框架。相反,它认为最好将样式跟布局和结构区分开来,主要是因为:
有助于增加可复用代码:因为样式不会被硬编码进组件,所以同一组件可以根本页面或上下文而呈现出不同效果。
不会弄乱代码:纯 HTML 或纯 CSS 代码,其理解难度显然大大低于乱七八糟的组合代码。
更快的页面加载速度:通过对样式解耦,开发者可以轻松从次 CSS 中提取主 CSS,并将 HTML 页面保持在关键的 14 kb 限制以内。
四种组件类型
Nue 拥有丰富的组件模型,允许开发者使用不同类型的组件构建起各类应用:
服务器组件:在服务器端渲染,可以帮助我们构建起以内容为中心的网站,无需 JavaScript 即可提升加载速度,并可接受搜索引擎的抓取。
响应式组件:在客户端渲染,可帮助开发者构建动态岛或单页应用程序。
混合组件:一部分在服务器端渲染、一部分在客户端渲染。这类组件能帮助开发者构建响应式、SEO 友好的组件,例如视频标签或图片库。
通用组件:既可使用在服务器端,又可使用在客户端,且效果相同。
UI库文件
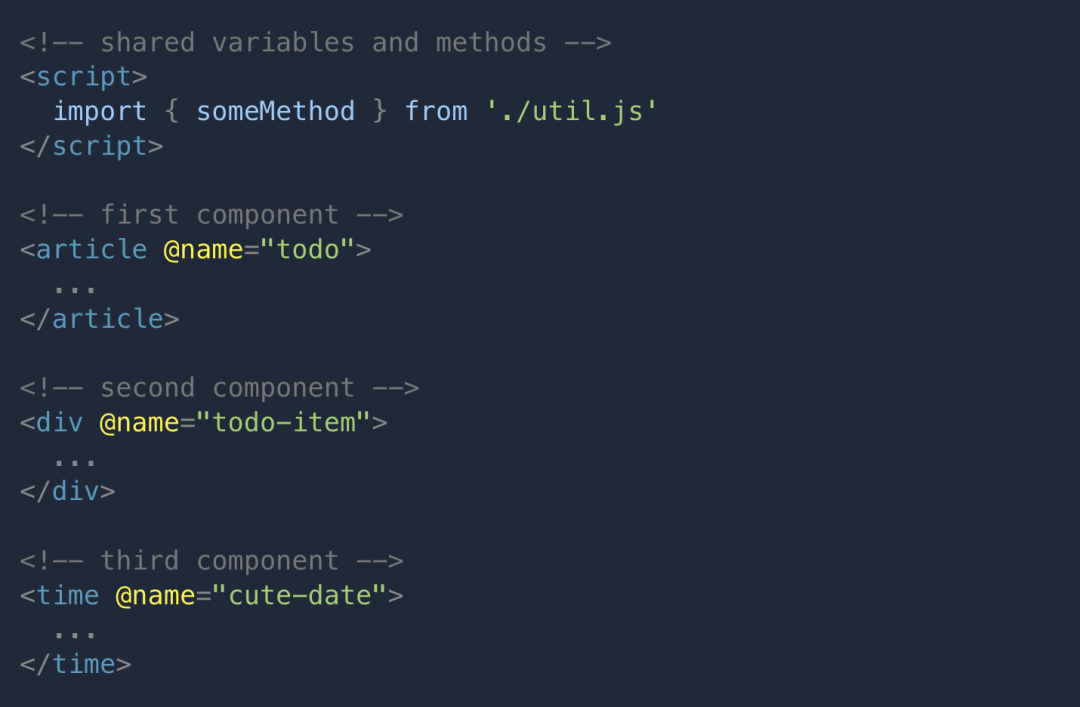
Nue 允许大家在单个文件上定义多个组件,这无疑是种能把相关组件整理起来并简化依赖项管理的绝佳方法。使用库文件,您的文件系统层次结构看起来更干净,并且您需要更少的样板代码将连接的部分连接在一起。他们帮助其他开发人员打包库。
工具组合更简单
Nue JS 提供用于服务器端渲染的简单 render 函数和用于为浏览器生成组件的 compile 函数。而且无需像 Webpack 或 Vite 那类大型捆绑器那样控制你的开发环境,可以直接将 Nue 导入到项目当中。
当然,如果开发者需要打理几百上千个 NPM 依赖项,那么在业务模型层上使用捆绑器确实有其现实意义。Bun 和 esbuild 都是性能出色的理想方案选项。
相关用例
Nue JS 是一款多功能工具,支持服务器端与客户端渲染,可帮助开发者构建起以内容为中心的网站和响应式单页应用程序。
UI 库开发:能够为响应式前端或服务器生成的内容创建可复用组件。
渐进式增强 Nue JS:这是一套堪称完美的微型库,可通过动态组件或“岛”增强以内容为中心的网站。
静态网站生成器:只需将其导入项目即可准备渲染,无需借助捆绑器bundle。
单页应用程序:可配合即将推出的 Nue MVC 构建起更简单、更具可扩展性的应用程序。T
emplating Nue:一款用于生成网站和 HTML 电子邮件的通用工具。
总结
- 同一个文件里可以定义多个组件,使用@name命名
- data统一收集,统一输出,script标签中定义变量无效
- 有类似prop父子组件传值,但是组件内变量优先级大于传入值
- 有:for和:if语法
- 事件处理,和vue一样也是@click,并有按键修饰符
前端框架层出不穷,这给大家带来了一个新的思路,感兴趣的同学可以了解一下。