WDC2023 — Web 开发者划重点
大家好,我是 ConardLi
即 Google I/O 2023 之后,又迎来了 Apple 举办的当世最令人瞩目的另一大科技大会:WDC2023。这两场大会无疑都会为大家带来近一年内最热门最前沿的技术,而作为 Web 开发者我们也应该紧跟时代的潮流,及时了解技术的进步,从这些大会上我们也能学习到很多有用的内容。
今天我来帮大家总结一下 WDC2023 中 Web 开发者需要关注的重点内容,主要来自在新发布的 Safari 17 beta 中的 WebKit 新功能。
Vision Pro 中的 Web

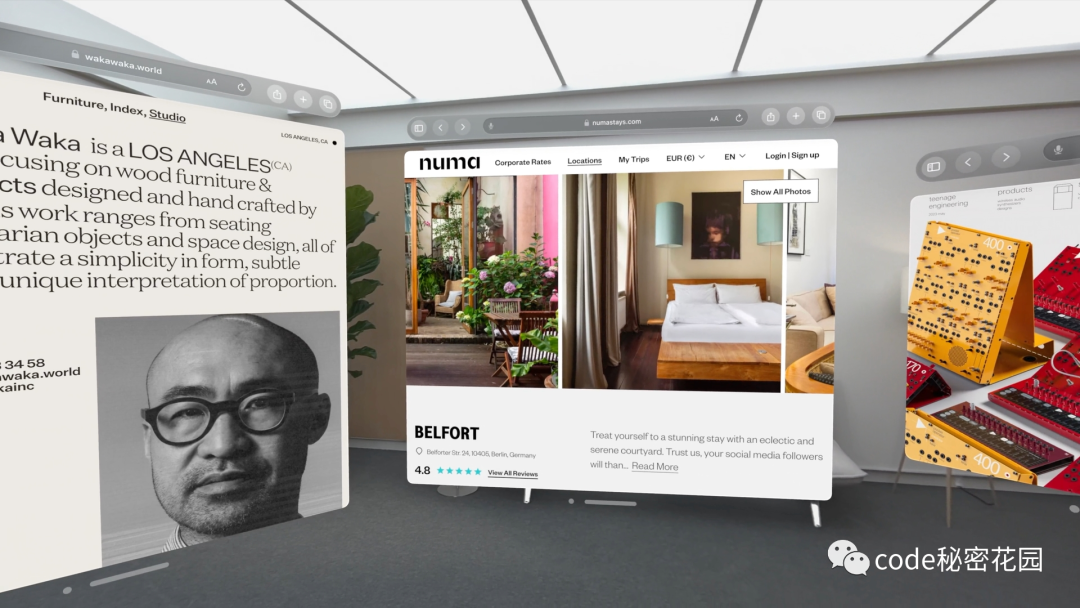
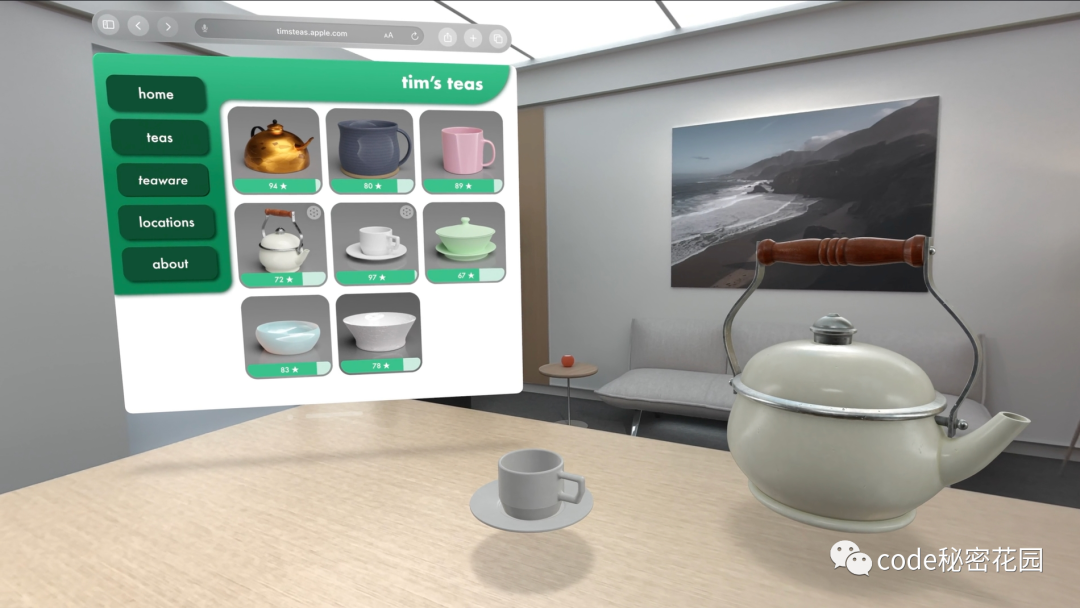
Vision Pro 是这次 WDC2023 大会上最亮眼的产品了,它的发布可能会带动一波 VR 产品的热潮,Vision Pro 中的 Safari 具有相同的 WebKit 引擎,对 Web 标准提供了广泛支持,基本上的所有网站开箱即用,而且还额外附带了一些附加功能。

WWDC23 Keynote 和 Meet Safari for spatial computing 来确切了解 Vision Pro 上的 Web 浏览器是如何工作的。下面的两项技术会让 Web 浏览器在虚拟现实设备中的运行体验更好。
Model
<model> 元素将提供一种无需任何脚本即可在网页中轻松渲染 3D 内容的方法。与 <img> 和 <video> 一样,HTML <model> 元素可以在任何平台上跨 Web 浏览器以稳定和简单的方式工作。它目前仍在进行标准化,未来可能会发生一些变化,我们预计它会像这样工作:
<model src="conardli/example-3d-model" width="17" height="17"></model>通过创建声明式元素,我们可以利用大家都了解的模式来支持多种文件格式,同时为不支持的浏览器提供兼容。
<model width="17" height="17" interactive>
<source src="conardli/example.usdz" type="model/vnd.usdz+zip">
<source src="conardli/example.glb" type="model/gltf-binary">
<picture>
<source src="fallback-version.mp4" type="video/mp4">
<source src="fallback-version.webp" type="image/webp">
<img src="fallback-version.gif"/>
</picture>
</model>interactive 属性可以启用用户交互并允许人们随意旋转模型。附带的 JavaScript API 将提供更多功能,包括访问相机。Immersive Web Community Group 目前正在讨论 <model> 如何工作的具体细节。

3D 内容嵌入网页的能力将打开一个充满可能性的世界。例如,买衣服的网店可能会提供所有衣服的模型。或者,一个提供室内设计灵感的网站可以提供家具的模型,用户可以把家具虚拟地“放置”在家中。Vision Pro上的 Safari 将这种体验提升到一个新的水平,具有完整的立体视图和环境照明 — 所有这些都会以保护隐私的方式进行,用户正在查看的内容或位置永远不会暴露在网页中。
WebXR
只当将 3D 模型嵌入到网页中还远远不够,WebXR 提供了在 Web 上创建完全沉浸式体验的技术。WebXR 基于 WebGL,许多流行的 WebGL 库已经内置了它的支持。

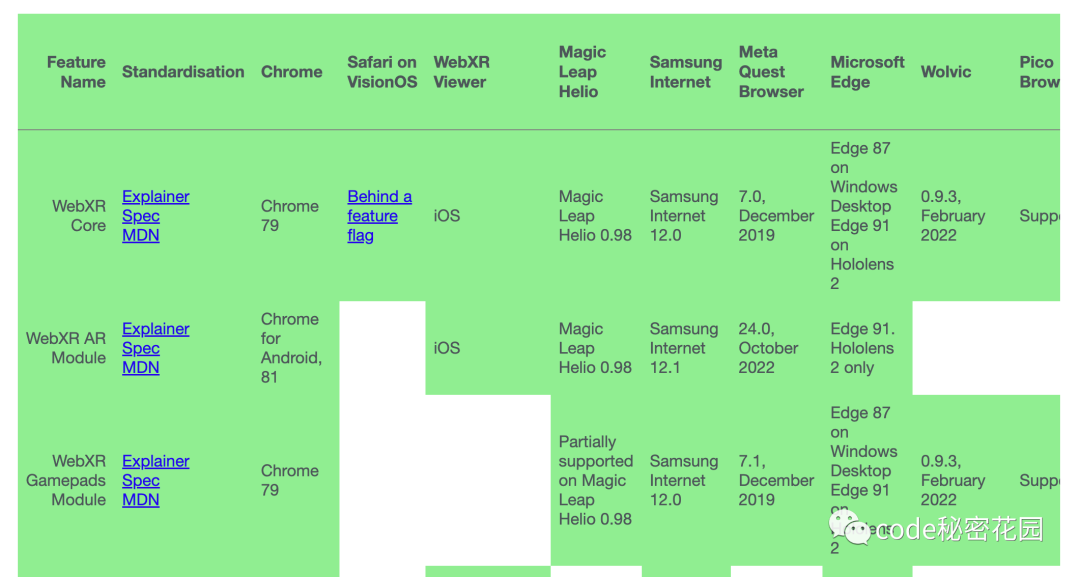
Vision Pro 上的 Safari 对 WebXR 提供了良好的支持,下面这个网站 https://immersiveweb.dev/ 提供了很多 WebXR 带来的沉浸式 Web 体验的案例,我们也可以在其中找到最适合我们项目的一些框架。
 img
HTML
img
HTML
popover
Safari 17 增加了对 popover 属性的支持。它提供了一个用于显示叠加层、弹出窗口、和对话框的框架。有两种类型的弹出框,可用作 popover 属性的值:
auto弹出窗口,当你在弹出窗口外单击时自动关闭;manual弹出窗口,没有自动关闭行为。
我们可以使用 <button> 元素创建用于打开和关闭弹出框的 UI,并添加适当的 HTML 属性来创建所需的结果。popovertarget 属性通过 ID 将按钮连接到弹出窗口的内容。可选的 popovertargetaction属性可选 show、hide或 toggle(默认)作为值。
<button popovertarget="info-box" popovertargetaction="show">More info</button>
<article id="info-box" popover="auto">
<h2>Additional Information</h2>
<p>Here’s something I wanted to tell you.</p>
<button popovertarget="info-box" popovertargetaction="hide">Close</button>
</article>另外还有一些 JavaScript API 通过 showPopover()、hidePopover() 和 togglePopover() 提供了更强大的可能性。
select 分割
Safari 17 添加了对 <select> 中 <hr> 的支持,这是 WebKit 团队添加到 HTML 标准中的一项功能。在不需要使用 JavaScript 的情况下创建下拉框元素之间的视觉分隔符变得更加容易。
<select>
<option value="pizza">Pizza</option>
<option value="hamburger">Hamburger</option>
<hr>
<option value="sushi">Ice cream</option>
<option value="pasta">17</option>
</select>CSS
counter-style
Safari 17 增加了对 CSS Counter Styles 的支持,@counter-style 提供了一种机制来更改 CSS 中计数器的语言或字符集 — 既适用于带有 list-style-type 的有序/无序列表,也适用于 CSS Counters。
@counter-style upper-serbian {
system: alphabetic;
symbols: 'А' 'Б' 'В' 'Г' 'Д' 'Ђ' 'Е' 'Ж' 'З' 'И' 'Ј' 'К' 'Л' 'Љ' 'М' 'Н' 'Њ' 'О' 'П' 'Р' 'С' 'Т' 'Ћ' 'У' 'Ф' 'Х' 'Ц' 'Ч' 'Џ' 'Ш';
}
ol {
list-style: upper-serbian;
}font-size-adjust
在 Safari 16.4 中,提供了对 font-size-adjust 的初始支持,可以轻松地使不同字体的视觉大小保持一致,甚至在所有可能的备选字体组合中也是如此。在 Safari 17 中,font-size-adjust 的能力得到了增强,包括 from-font 值和双值语法。无需使用数字值声明比率,from-font 值允许我们要求浏览器从指定的主要字体中提取大小单位,并将该比率应用于所有字体。
在下面这个例子中,font-size-adjust告诉浏览器使 article 里面的所有字体与正在使用的主要字体的 x 高度大小相匹配。这意味着段落和代码中的所有文本在视觉上看起来都是相同的大小,段落和代码字体在实际大小上有多么不同。
article {
font-family: "Iowan Old Style", "Palatino Linotype", "URW Palladio L", P052, serif;
font-size: 1.4rem;
font-size-adjust: from-font;
}
article code {
font-family: "Courier New", monospace;
}要了解有关 font-size-adjust 工作原理以及计数器样式的更多信息,请观看 WWDC23 上的 CSS 新功能。https://developer.apple.com/videos/play/wwdc2023/10121/
JavaScript 和 Web API
Offscreen Canvas
使用 Canvas 时,渲染、动画和用户交互通常发生在 Web 应用程序的主执行线程上。Offscreen Canvas 提供了一个可以离屏渲染的画布,将 DOM 和 Canvas API 解耦,让 <canvas> 元素不再完全依赖于 DOM。
var one = document.getElementById("one").getContext("bitmaprenderer");
var two = document.getElementById("two").getContext("bitmaprenderer");
var offscreen = new OffscreenCanvas(17, 17);
var gl = offscreen.getContext('webgl');
// ... some drawing for the first canvas using the gl context ...
// Commit rendering to the first canvas
var bitmapOne = offscreen.transferToImageBitmap();
one.transferFromImageBitmap(bitmapOne);
// ... some more drawing for the second canvas using the gl context ...
// Commit rendering to the second canvas
var bitmapTwo = offscreen.transferToImageBitmap();
two.transferFromImageBitmap(bitmapTwo);渲染可以转移到 Worker 的上下文,允许我们在单独的线程中运行任务,避免在主线程上进行繁重的工作,这会对用户体验产生负面影响。独立于 DOM 的操作和主线程渲染的结合可以为用户提供更好的体验,尤其是在低功耗设备上。Safari 16.4 中支持了 Offscreen Canvas 2D 操作。现在,Safari 17 在 Offscreen Canvas 中添加了对 3D 上下文的支持。
Set 新方法
另一个新的 JavaScript 特性为 Set 对象添加了几个新的操作方法,包括 intersection() 和 union() 以及比较方法,包括 difference()、isSubsetOf() 和 isSuperSetOf()。
const setA = new Set(["apples", "oranges", "grapes"]);
const setB = new Set(["bananas", "grapes", "apples"]);
// Union into single set!
const union = setA.union(setB);
// Interection "apples" and "grapes"
const intersect = setA.intersection(setB);
// Difference "oranges"
const diff = setA.difference(setB);Gamepad API
Safari 17 的 WebKit 增加了对 Gamepad.prototype.vibrationActuator 的支持,它可以在游戏手柄上启用“双隆隆声”触觉反馈。该 API 允许我们检查游戏手柄是否支持“双重震动”,以及控制触觉效果的持续时间和幅度。
const [gamepad] = navigator.getGamepads();
if (gamepad?.vibrationActuator?.canPlayEffectType("dual-rumble")) {
const options = {
duration: 1000, // 1 seconds
startDelay: 0, // play now
strongMagnitude: 0.5, // low-frequency vibration
weakMagnitude: 0.2, // high-frequency vibration
};
gamepad.vibrationActuator.playEffect("dual-rumble", options);
}URL API
在以前,为了确保我们可以正常解析 URL,通常需要使用一个 try catch。现在,我们可以直接使用 URL.canParse(tentativeURL, optionalBase) 检测 URL 是否合法,它会直接返回 true 或 false。
此外,URLSearchParams 还扩展了 has() 和 delete() 方法。has() 方法可以检测是否已设置参数。delete() 方法可以删除一个参数。
function supportsUpdatedURLHasMethod() {
const param = new URLSearchParams({ key: "value" });
return param.has("key", "does not exist") === false;
}
function supportsUpdatedURLDeleteMethod() {
const param = new URLSearchParams({ key: "value" });
param.delete("key", "does not exist");
return param.has("key");
}图片
JPEG XL 格式
Safari 17 即将支持 JPEG XL 格式。与 JPEG 类似,新的图像格式提供了另一种更现代的选择,在图片质量和文件大小之间找到了更适当的平衡。JPEG XL 使用一种称为“模块化熵编码”的新压缩算法,可以更灵活地调整压缩率。由于支持渐进式加载,它非常适合通过慢速连接提供的图像,因为用户在下载整个文件之前就开始看到图像。我们可以将现有的 JPEG 文件重新压缩为 JPEG XL 而不会丢失任何数据,同时将其大小平均减少 20%。如果从原始图像文件压缩可以创建比 JPEG 小多达 60% 的文件!
img我们可以使用 <picture> 元素向支持的浏览器提供 JPEG XL 文件,同时为不支持的浏览器提供兼容。
<picture>
<source srcset="images/large/sophie.jxl" type="image/jxl">
<img src="images/large/sophie.jpeg">
</picture>WebKit 将支持 macOS Sonoma、macOS Ventura和 macOS Monterey 以及 iOS、iPadOS、watchOS 和 visionOS 上的 Safari 17、Safari View Controller 和 WKWebView。
HEIC
Safari 17 中还添加了对 HEIC 图像的支持,它使用 HEVC 视频编解码器压缩算法。
imgHEIC 是 iPhone 和 iPad 上用于存储用相机拍摄的照片的文件格式。通过在 Safari、Safari View Controller 和 WKWebView 中支持 HEIC,开发者可以支持直接在浏览器中导入和编辑此类照片,而无需将它们转换为另一种格式。HEIC 也是在应用程序中使用 WKWebView 时显示图像的理想选择。
image-set
Safari 17 还改进了 image-set() 的实现,提高了与其他浏览器的互操作性,这是 Interop 2023 承诺的一部分,增加了对可选 resolution 和 type 参数的支持。type 参数可以为我们提供一种向浏览器提供多种图像格式选择的方法,包括 JPEG XL 和 HEIC。
component {
background-image: image-set(
url("images/trees.jxl") type("image/jxl"),
url("images/trees.avif") type("image/avif"),
url("images/trees.jpeg") type("image/jpeg")
);
}开发者工具
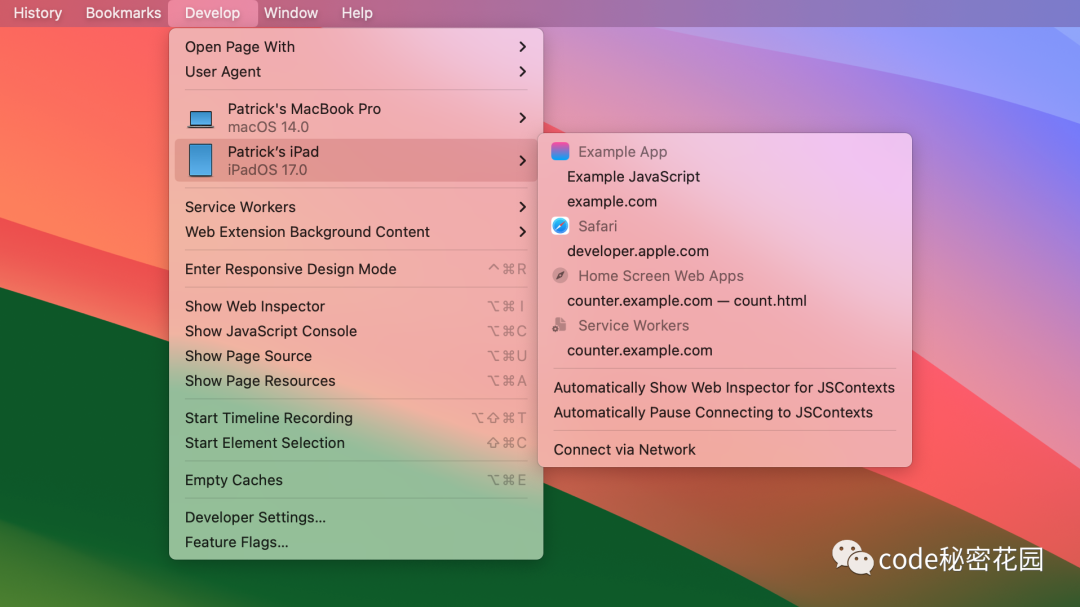
在 macOS Sonoma、macOS Ventura 和 macOS Monterey 上的 Safari 17 中,完全重新设计的 “Develop” 菜单使我们可以更轻松地找到可用于帮助创建网站、 Web 应用、其他应用内的 Web 内容、Web 扩展等的关键工具。

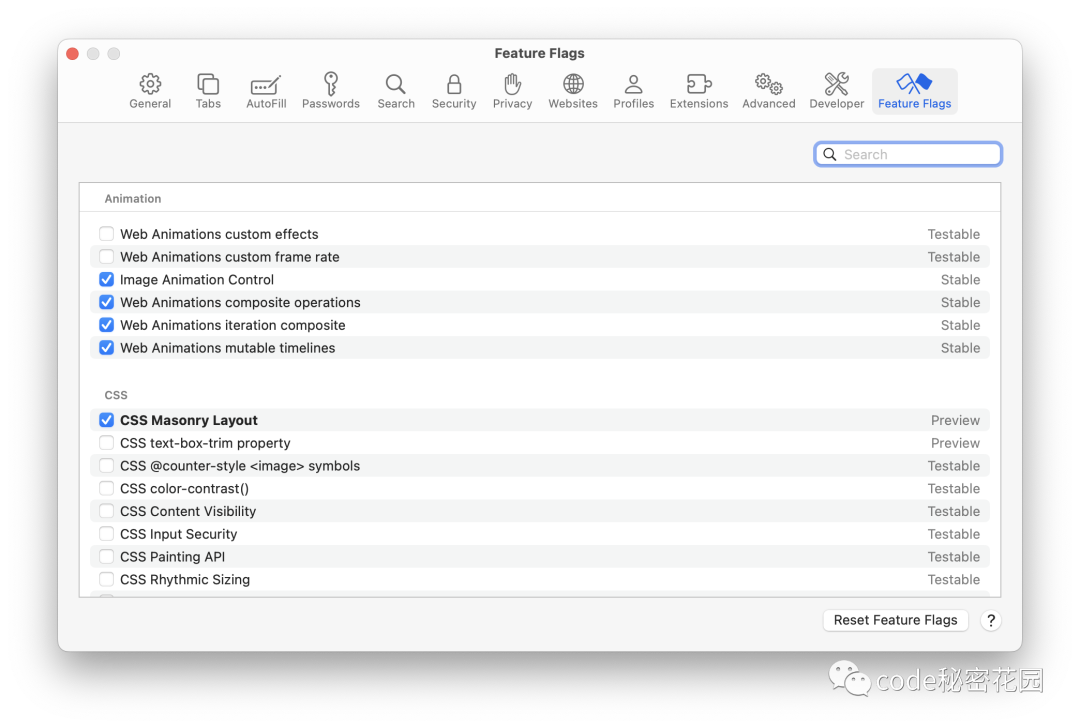
Feature Flag
新的 Feature Flag 面板取代了开发菜单中以前的实验功能部分,现在我们可以搜索特定功能并轻松查看从默认状态切换的粗体功能。Feature Flag 在按主题进行分类:动画、CSS、HTML、JavaScript、媒体等。每个功能都明确分为四种状态之一:稳定、可测试、预览和开发。
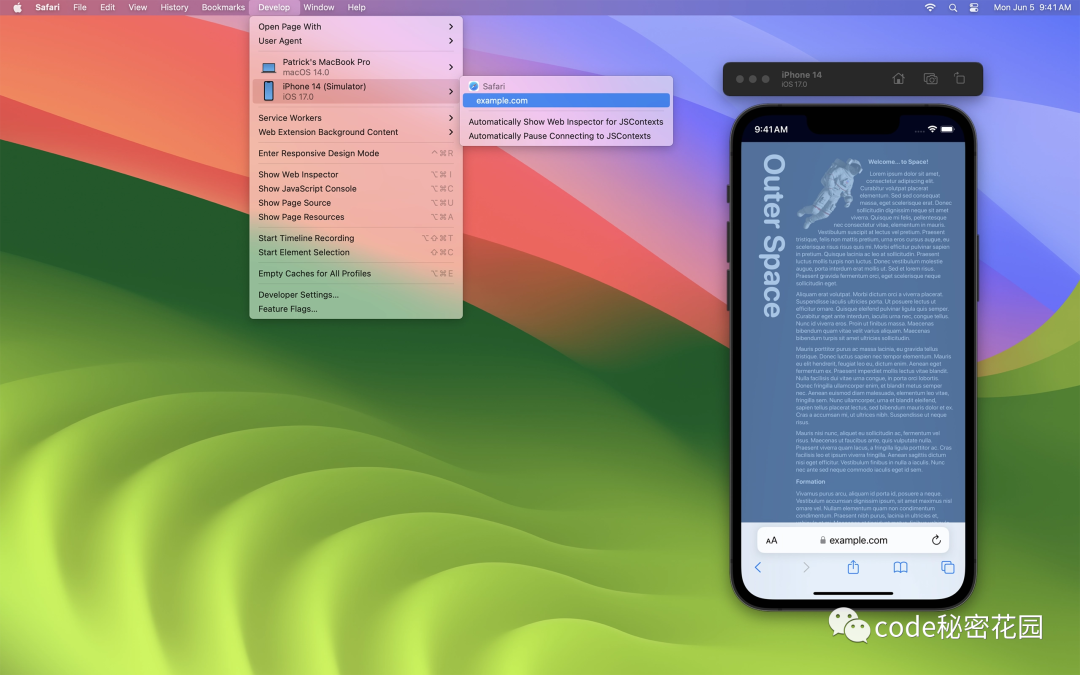
模拟器
我们可以直接从 Develop > Open Page With 菜单在模拟器中打开 Safari 中的任何页面,即使我们没有使用响应式设计模式。

viewport 使用模拟器是测试我们在 iOS、iPadOS和即将推出的 visionOS 上的体验的好方法 — 包括特定于设备的行为,例如字体的渲染大小、元标记的效果、双击缩放,甚至是 iOS 和 iPadOS 上的主屏幕网络应用程序。模拟器是免费的,包含在 Mac App Store 的 Xcode 中。
参考
- https://webkit.org/blog/14205/news-from-wwdc23-webkit-features-in-safari-17-beta
- https://developer.apple.com/videos/play/wwdc2023/10120/
- https://developer.mozilla.org/en-US/docs/Web/HTML/Global_attributes/popover
- https://developer.mozilla.org/en-US/docs/Web/CSS/font-size-adjust
- https://webkit.org/blog/13966/webkit-features-in-safari-16-4/#web-api
- https://developer.mozilla.org/en-US/docs/Web/HTML/Viewport_meta_tag
- https://drafts.csswg.org/mediaqueries-4/
- https://developer.apple.com/videos/play/wwdc2023/10262/
- https://developer.apple.com/videos/play/wwdc2023/10118/