图片加载错误的捕获及处理
引言
前端开发中,图片是我们在网页中加载最多的静态资源类型之一,但是图片加载过程中也有可能出现加载失败的情况,这是十分影响用户体验的。那么如何正确的判断图片是否成功加载,以及图片加载失败的时候,如何处理,就是本篇文章所要讲解的主要内容。
设置alt属性
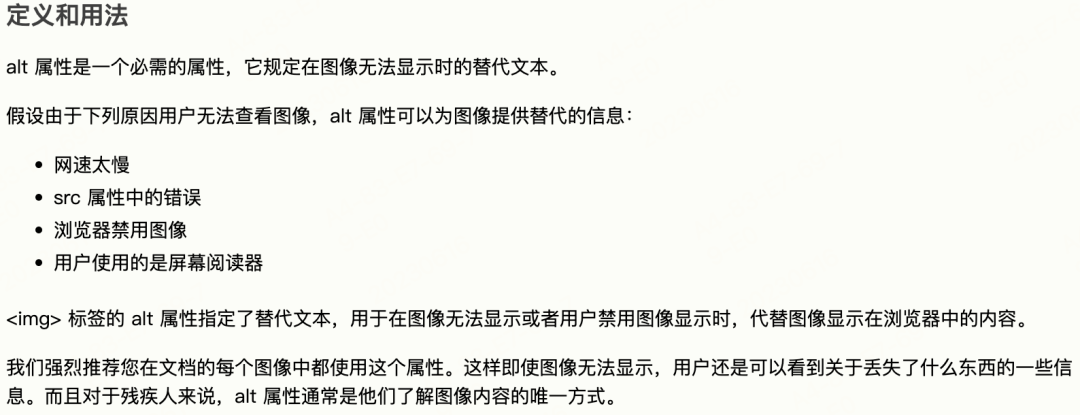
我们看看w3c对这个属性的解释。
它的用法也非常简单,直接给img标签加上这个属性就行。
<img src="https://p4.ssl.qhimg.com/t019f326a5524ce5fcc.png" />
<img src="https://p5.ssl.qhimg.com/t0139228d9f6f26225c.png" />
<img
src="https://p5.ssl.qhimg.com/t01950dfde27027b6191.jpg"
alt="图片加载失败啦"
/>但是这种效果其实是不太理想的,这个一张默认破裂的图片,然后alt的内容作为文字提示,用户可以通过文案知道,图片加载失败了。上述这种方式虽然达到了目标,但是确实算得上比较的粗糙。后续我们还有更好的手段来进行优化。
设置兜底图
这是图片错误处理中最常用的手段,后续代码都是基于react来进行演示。
单个元素处理
这种处理方法类似于图片懒加载,图片没有完全加载的时候,我们给予img标签一张默认的图片,当图片加载失败时,就展示我们兜底图。
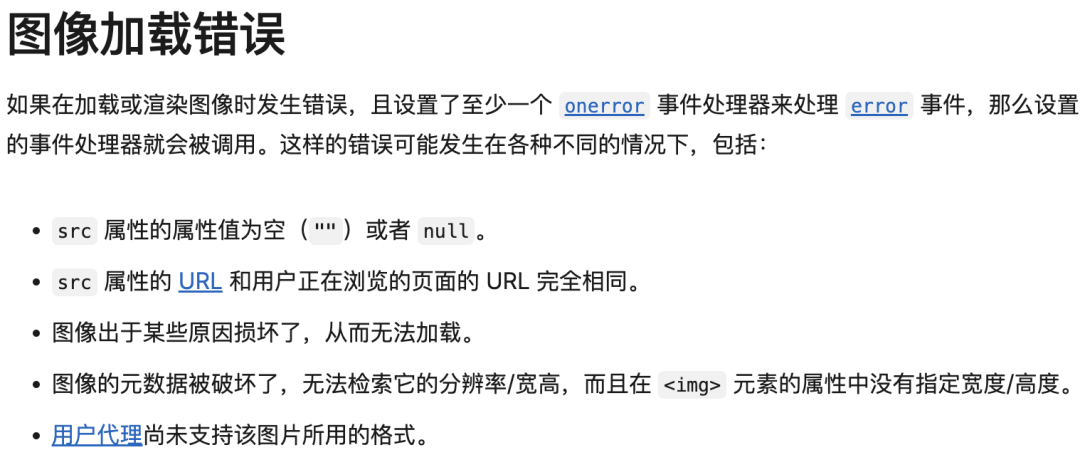
第一步就是如何判断我们的图片是否加载错误,img标签有一个onerror事件,下面是mdn对该事件的描述。

<img src="https://p4.ssl.qhimg.com/t019f326a5524ce5fcc.png" />
<img src="https://p5.ssl.qhimg.com/t0139228d9f6f26225c.png" />
<img
src="https://p5.ssl.qhimg.com/t01950dfde27027b6191.jpg"
onError={handleImgError}
/>const handleImgError = (e: any) => {
console.log("e", e.target);
e.target.src = "https://p3.ssl.qhimg.com/t011d7a9a61e6d6be72.png";
};上述代码实现效果如下,第三张图加载失败,但是我们的默认兜底图生效,整体看起来就比前面和谐不少。
统一捕获错误
前面我们通过给img标签绑定onerror事件,来达到了对目标图片实现加载失败的兜底,但是实际页面,可能会有很多张图片,如果我们对每张图片都单独绑定处理的函数,不仅麻烦,而且可能会有遗漏,后期也不好维护。
所以我们可以改进一下处理方法,通过监听全局的error事件,然后判断触发error事件的元素是不是Img标签,是Img标签产生,我们就对图片src进行对应的更改。
window.addEventListener(
"error",
function (event) {
const target = event.target;
if (target instanceof HTMLImageElement) {
target.src = "https://p3.ssl.qhimg.com/t011d7a9a61e6d6be72.png";
console.log("图片加载异常", target);
}
},
true
); <img src="https://p4.ssl.qhimg.com/t019f326a5524ce5fcc1.png" />
<img src="https://p5.ssl.qhimg.com/t0139228d9f6f26225c.png" />
<img src="https://p5.ssl.qhimg.com/t01950dfde27027b6191.jpg" />我们可以看到,我们没有对Img标签添加额外的属性,减少了额外的开销。对于多张图片的错误也能进行较好的处理。
base64编码
图片加载的失败的原因有很多,在上边的例子中,我都是使图片原始src的地址无效,响应404,来模拟图片加载错误,但是如果是因为网络质量问题等原因造成的加载失败,那么加载兜底图的资源,也有可能会失效,还会无限触发error事件。所以我们还需要进一步的优化,让图片不需要从远程服务器获取静态资源。我们此时就可以想到,img标签可以直接加载base64格式的图片,而我们可以将base64作为字符串,硬编码在我们的代码里面。加载代码的时候,图片就已经相当于被加载完成。
const errorImg ='base64字符串'; //因为base64字符串较长,所以这里就不贴上具体base64字符串
window.addEventListener(
"error",
function (event) {
const target = event.target;
if (target instanceof HTMLImageElement) {
target.src = errorImg;
console.log("图片加载异常", target);
}
},
true
);通过上面的代码我们就避免了兜底图加载失败的时候,会无限触发error事件的尴尬,但是base64本身的特性就决定了图片就会比原来大上1/3左右,所以我们选择兜底图时,应该尽量控制图片的体积,避免打包后的js文件,因此变得过大。
css处理
上述的实现都是完全依靠js代码进行实现,我们利用css也可以实现上述类似的效果,通过css来完成的话,可以使得我们对错误样式有更大的可定制性。这就要用到css中的伪元素来实现。对错误的捕获我们依然沿用前面的方法,但是后续的处理,我们可以不用添加兜底图片。
window.addEventListener(
"error",
function (event) {
const target = event.target;
if (target instanceof HTMLImageElement) {
target.classList.add("error"); //添加对应的类名
}
},
true
); <img src="https://p4.ssl.qhimg.com/t019f326a5524ce5fcc.png" />
<img src="https://p5.ssl.qhimg.com/t0139228d9f6f26225c.png" />
<img src="https://p5.ssl.qhimg.com/t01950dfde27027b6191.jpg" />.error {
position: relative;
width: 100px;
height: 100px;
}
img.error::before {
content: "";
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: #f5f5f5;
color: transparent;
}
img.error::after {
content: "图片加载出错啦!";
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 100%;
line-height: 100px;
background-color: rgba(0, 0, 0, 0.5);
color: white;
font-size: 12px;
text-align: center;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
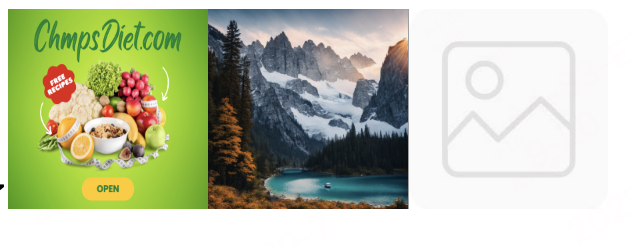
}当图片加载错误的时候,我们给图片添加了一个自定义类名,然后通过伪元素实现自定义错误样式,before设置背景样式,after设置提示文案。效果如下图所示。
这里的样式我们只做了最基础的设置,具体可以根据场景进行美化。我们没有引入任何的图片资源,也实现了和前面类似的效果,当然如果想实现图片的加入,也十分简单,我们只需要在before中插入对应的base64格式图片即可。
关于奇舞团
奇舞团是 360 集团最大的大前端团队,代表集团参与 W3C 和 ECMA 会员(TC39)工作。奇舞团非常重视人才培养,有工程师、讲师、翻译官、业务接口人、团队 Leader 等多种发展方向供员工选择,并辅以提供相应的技术力、专业力、通用力、领导力等培训课程。奇舞团以开放和求贤的心态欢迎各种优秀人才关注和加入奇舞团。