5分钟看懂的WebAssembly入门指南
本文是一篇WebAssembly的入门文章,从理论介绍到实战方面有全面的讲述。
历史进程
由于 javascript 的动态类型特性,AOT 并不能为它做出优化,只能选择 JIT 来优化。而为了让 JIT 效率提高,Mozilla 推出了 asm.js。它和 Typescript 比较相似的是它也是一个强类型语言,不过它的语法是 js 的子集,它专为 JIT 效率提高而打造。在 Mozilla 推出 asm.js 之后,一些公司都觉得这个思路不错,于是联合起来推出了 WebAssembly。
WebAssembly 是什么
WebAssembly 是一套指令集(字节码)标准,不过它并不是可以被 CPU 直接执行的原生指令集,所以它目前还需要配套一个虚拟机(low-level)来执行。
工具链
目前比较成熟的有 1、https://emscripten.org/(基于 LLVM) 2、https://github.com/rustwasm/wasm-bindgen(Rust)我们这里拿 emscripten 举例,它可以让任何使用 LLVM 作为编译器后端的语言都可以编译到 wasm。这是怎么做到的呢?我们先了解一下 LLVM。
LLVM
Low-Level-Virtual-Machine它是一个编译器,不过它不直接将语言编译到机器码,而是先用每个语言的前端编译器编译到 IR(intermediate representation),然后再利用后端编译器编译到目标机器码。这样设计的好处是在需要支持一个新架构时,只需要添加一个后端编译器就可以了。而 WebAssembly 就是这么多编译目标中的一个,所以任何基于 LLVM 的语言都可以编译到 WebAssembly。既然这样,我们可以试试直接采用 LLVM 来编译 wasm,体验一下原汁原味的过程。
实战
安装 LLVM
brew install llvm
brew link --force llvm
llc --version
# 确保 wasm32 在 targets 中编译 C
假设我们有 C 文件 add.c
int add(int a, int b) {
return a * a + b;
}第一步:我们先采用 clang 将 C 文件编译到 LLVM IR
clang \
--target=wasm32 \
-emit-llvm # 生成 LLVM IR, 而不是直接生成机器码
-c \ # 仅编译(no linking)
-S \ # 生成可读的 wat 格式, 而不是二进制格式
add.c我们会得到一个 add.ll 文件,这就是 LLVM IR,大概长下面这个样子
; ModuleID = 'add.c'
source_filename = "add.c"
target datalayout = "e-m:e-p:32:32-p10:8:8-p20:8:8-i64:64-n32:64-S128-ni:1:10:20"
target triple = "wasm32"
; Function Attrs: noinline nounwind optnone
define hidden i32 @add(i32 noundef %0, i32 noundef %1) #0 {
%3 = alloca i32, align 4
%4 = alloca i32, align 4
store i32 %0, ptr %3, align 4
store i32 %1, ptr %4, align 4
%5 = load i32, ptr %3, align 4
%6 = load i32, ptr %3, align 4
%7 = mul nsw i32 %5, %6
%8 = load i32, ptr %4, align 4
%9 = add nsw i32 %7, %8
ret i32 %9
}
attributes #0 = { noinline nounwind optnone "frame-pointer"="none" "min-legal-vector-width"="0" "no-trapping-math"="true" "stack-protector-buffer-size"="8" "target-cpu"="generic" }
!llvm.module.flags = !{!0}
!llvm.ident = !{!1}
!0 = !{i32 1, !"wchar_size", i32 4}
!1 = !{!"Homebrew clang version 15.0.7"}第二步:将 LLVM IR 编译到 object 文件
llc -march=wasm32 -filetype=obj add.ll我们会得到一个 add.o,它是一个含有这个 C 文件所有编译代码的 wasm 模块,不过现在还不能够运行它。这个模块中其实是一个可以被阅读的格式,我们可以用一些工具来解析它,比如 WebAssembly Binary Toolkit(wabt)
brew install wabt
wasm-objdump -x add.o大概长这样
add.o: file format wasm 0x1
Section Details:
Type[1]:
- type[0] (i32, i32) -> i32
Import[2]:
- memory[0] pages: initial=0 <- env.__linear_memory
- global[0] i32 mutable=1 <- env.__stack_pointer
Function[1]:
- func[0] sig=0 <add>
Code[1]:
- func[0] size=44 <add>
Custom:
- name: "linking"
- symbol table [count=2]
- 0: F <add> func=0 [ binding=global vis=hidden ]
- 1: G <env.__stack_pointer> global=0 [ undefined binding=global vis=default ]
Custom:
- name: "reloc.CODE"
- relocations for section: 3 (Code) [1]
- R_WASM_GLOBAL_INDEX_LEB offset=0x000006(file=0x00005e) symbol=1 <env.__stack_pointer>
Custom:
- name: "producers"这里定义了 add 方法,不过除此以外还包含了很多其他信息,比如 imports,这其实是要被下一个环节(linking)所消费的
第三步:Linking一般来说,连接器的作用是将多个 object 文件连接成一个可执行的文件。LLVM 中的连接器叫做 lld,根据编译目标不同存在多个 lld,我们这里要用的是 wasm-ld
wasm-ld \
--no-entry \ # add.c 并没有一个入口文件, 它是一个 lib
--export-all \ # 导出所有方法
-o add.wasm \
add.o这里我们会得到最终的 wasm 产物,add.wasm
第四步:运行 wasm我们新建一个 html 文件来运行 wasm
<!DOCTYPE html>
<script type="module">
async function init() {
const { instance } = await WebAssembly.instantiateStreaming(fetch ("./add.wasm"))
console.log(instance.exports.add(4, 1));
};
init(); // ouput 17(4 * 4 + 1)
</script>上面的过程略显复杂,这是为了让我们更好的理解这其中发生了什么。其实我们可以一步完成这些动作
clang \
-target=wasm32 \
-notstdlib \ # 不要连接 C 标准库
-Wl,--no-entry \ # Wl(Wasm linker), 这表示将 --no-entry 作为参数传给 Wasm linker
-Wl,--export-all \
-o add.wasm \
add.c我们可以通过 wasm2wat(上面提到的 wabt 中已经包含了) 工具来看下 wasm 的 S expression 格式长什么样
(module
(type (;0;) (func))
(type (;1;) (func (param i32 i32) (result i32)))
(func $__wasm_call_ctors (type 0))
(func $add (type 1) (param i32 i32) (result i32)
(local i32)
global.get $__stack_pointer
i32.const 16
i32.sub
local.tee 2
local.get 0
i32.store offset=12
local.get 2
local.get 1
i32.store offset=8
local.get 2
i32.load offset=12
local.get 2
i32.load offset=12
i32.mul
local.get 2
i32.load offset=8
i32.add)
(memory (;0;) 2)
(global $__stack_pointer (mut i32) (i32.const 66560))
(global (;1;) i32 (i32.const 1024))
(global (;2;) i32 (i32.const 1024))
(global (;3;) i32 (i32.const 1024))
(global (;4;) i32 (i32.const 66560))
(global (;5;) i32 (i32.const 131072))
(global (;6;) i32 (i32.const 0))
(global (;7;) i32 (i32.const 1))
(export "memory" (memory 0))
(export "__wasm_call_ctors" (func $__wasm_call_ctors))
(export "add" (func $add))
(export "__dso_handle" (global 1))
(export "__data_end" (global 2))
(export "__global_base" (global 3))
(export "__heap_base" (global 4))
(export "__heap_end" (global 5))
(export "__memory_base" (global 6))
(export "__table_base" (global 7)))S expression 看起来舒服多了,我们可以看到一些信息,有方法定义,有本地变量,有导出语句。不过你可能会发现就一个非常简单的 add 方法,居然需要这么多行指令,这是因为我们还没有开启优化。
大小优化
clang \
--target=wasm32 \
-O3 \
-flto \ # 连接优化
-nostdlib \
-Wl,--no-entry \
-Wl,--export-all \
-Wl,--lto-O3 \ # 连接器连接优化
-o add.wasm \
add.c在这里其实 link-time optimization(连接优化)并没有起到作用,因为我们这里只有一个文件,在文件多的时候,这会起到很好的优化效果。
优化之后,我们发现文件变小了
(module
(type (;0;) (func))
(type (;1;) (func (param i32 i32) (result i32)))
(func (;0;) (type 0)
nop)
(func (;1;) (type 1) (param i32 i32) (result i32)
local.get 0
local.get 0
i32.mul
local.get 1
i32.add)
(memory (;0;) 2)
(global (;0;) i32 (i32.const 1024))
(global (;1;) i32 (i32.const 1024))
(global (;2;) i32 (i32.const 1024))
(global (;3;) i32 (i32.const 66560))
(global (;4;) i32 (i32.const 131072))
(global (;5;) i32 (i32.const 0))
(global (;6;) i32 (i32.const 1))
(export "memory" (memory 0))
(export "__wasm_call_ctors" (func 0))
(export "add" (func 1))
(export "__dso_handle" (global 0))
(export "__data_end" (global 1))
(export "__global_base" (global 2))
(export "__heap_base" (global 3))
(export "__heap_end" (global 4))
(export "__memory_base" (global 5))
(export "__table_base" (global 6)))POSIX syscall
到目前为止,我们都很顺利。不过一旦在 C 代码中使用了 libc,事情就会变得非常麻烦。这是因为大多数 libc 都是为 POSIX 环境开发的,它们通过调用 kernel 实现了很多 syscall,但是在 javascript 中我们并没有 kernel 接口,为了让这些 libc 在 wasm 中能够运行,我们就必须通过 javascript 来实现这些 POSIX syscall,这个工作量非常大,非常困难。不过好在 emscripten 已经帮我们做了这些事情,更加细节的可以去 https://emscripten.org/ 了解。
内存模型
在了解 js 和 wasm 之间如何传递值之前,我们先了解一下它的内存模型。如果你使用了基于 LLVM IR 的方式来编译 wasm,那么 wasm 的内存分段方式是由 llvm-ld 决定的。它是一段线性内存
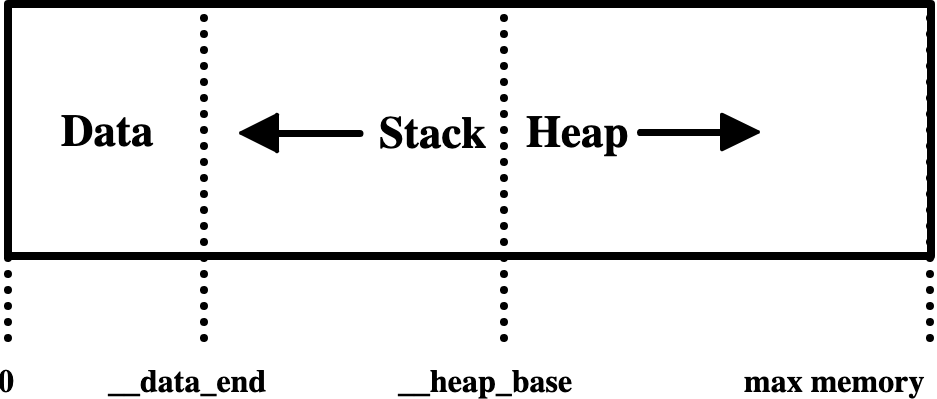
wasm memory layout我们可以看到,先是栈,后面是堆,并且栈从高位往低位生长,堆从低位往高位生长。之所以这样设计是因为 wasm 的内存是可以在运行时动态增长的。
从图中我们还可以看出栈的大小是固定的(编译期确定,可以通过编译参数修改 -Wl,-z,stack-size=$[8 * 1024 * 1024]),大小为: __heap_base - __data_end,这两个值可以从上面的 wat 格式中找到。内存分配器
wasm 的堆内存是可以一直增长直到最大值的。但是如果我们只管使用,不管回收,那么很快就会用完。所以我们需要一个内存分配器,很多编译工具都自带了内存分配器,在开源中也有很多自己实现的内存分配器,它们都有各自的利弊,比如 wee_alloc ,它只有大约 1k 大小,但是它会慢上一些。
值传递
wasm 的内存是 wasm 模块初始化时在 js 侧分配的一块共享内存,两者都可以用这段共享内存,听起来很美好,零 copy,但是没有这么简单。因为在 wasm 中导入导出的函数参数只能是数字,如果要传入 js 的复杂对象,就需要借助 wasm 内存分配器。大概方法就是先 malloc 一块内存(wasm 代码实现)并返回它的指针,然后我们使用 TypedArray 去为这块内存填充 bytes,然后将指针传递到 wasm 方法中。举个例子:
// js side
const uints = [1, 2, 3, 4];
// 在 wasm heap 中分配 bytes 长度的内存, 返回一个指针
const ptr = this.module._malloc(uints.length)
// 从 wasm heap 中截取这段堆内存
const heapBytes = new Uint8Array(this.module.HEAPU8.buffer, ptr, uints.length)
// 在这段堆内存上填充这段 8-bit 无符号整数
heapBytes.set(uints)
// emscripten 中的内部方法
ccall(ptr, heapBytes.length);
// c side
void c_fn(uint8_t *buf, size_t buf_len) {}我们可以看到 js 的值在传入 wasm 的时候,先需要在共享内存中申请一块内存,然后将 js 的值序列化成 TypedArray 写入这块内存,wasm 中根据指针取到这块内存之后,再反序列化成自己想要的数据结构。
这是一个 序列化 -> copy 进内存 -> 读取内存 -> 反序列化 的过程。如果在 wasm 中要把一个值传递出来也是同样的过程。这个过程麻烦且耗时,因为语言之间的数据结构并不互通,如何将两种语言中的数据结构进行互相转换是一个难题。通常的做法是让两个语言之间使用一块共享内存,然后让它们之间按照同样的内存布局来写入和读取,但是这么做的前提是数据必须是可被序列化的,如果我们的数据无法被序列化,可能就需要其他的手段了。我这里提供一个思路:拿 DOM Event 举例,在 wasm 中创建一个和 DOM Event 映射的对象(并不是真的 DOM Event),返回它的指针,然后在 js 侧新建一个 DOM Event 实例并和这个指针建立映射关系,后续对这个 wasm 对象的所有操作,都通过其映射对象进行。这其实有点类似 binding 的实现过程。
总结
看到这里,我们应该知道在将复杂应用编译到 wasm 中的时候,性能不一定能够得到提升,反而有可能下降,这需要合理的去评估你的应用是否真的需要 wasm 去提升性能,如果 wasm 确实有帮助,那么要仔细考虑如何去设计 js 和 wasm 中的数据传递以及一些其他的优化点等等。