Node.js 项目调试指南
Node.js 是一种流行的 JavaScript 运行时,与谷歌 Chrome 浏览器使用相同的 V8 引擎。它是跨平台的,在创建 Web 服务器、构建工具、命令行工具等方面越来越受欢迎。
但是,在我们编写代码并运行它之后,如果出现问题,事情就不会那么清楚了。如果幸运的话,你的代码可能会崩溃并显示一条明显的错误消息。如果你不走运,你的应用程序还是能运行的,但是最后的结果就不尽人意了。
什么是调试?
调试是修复软件 Bug 的艺术。修复 Bug 通常很简单,更正一个字符或编辑一段代码就可能解决了问题。但是找到 Bug 的原因就是另一回事来,开发人员通常会花费非常多的时间来查找问题的根源。
有一些方法可以尽可能的避免 Bug :
- 使用具有行号、颜色编码、lint、自动补全、括号匹配、参数提示等功能的优秀代码编辑器。
- 使用
Git等源代码控制系统来管理代码修订。这些工具可以帮助其他人检查更新并定位错误出现的方式、时间和位置。 - 采用
Bug跟踪系统,例如Jira、FogBugz或Bugzilla。使用这些报告Bug、突出重复、记录重现的步骤、确定严重性、计算优先级、分配开发人员、记录讨论和跟踪修复进度。 - 使用测试驱动开发的模式,
TDD是一种开发模式,它鼓励开发人员在编写代码之前先编写代码来测试函数的运行情况。 - 尝试使用代码解释或结对编程等技术与其他开发人员合作,新的眼光可能会发现你没有考虑过的问题。
没有任何解决方案可以根除所有的 Bug ,我们可能会在在所有的编程语言中遇到以下类型。
语法错误
当你的代码没有遵循语言的规则时,就会导致错误。通常,它可能是语句拼写错误或缺少括号。
VS Code 等优秀的代码编辑器有助于在我们尝试运行 Node.js 之前发现常见的 Node.js 问题:
- 颜色编码有效和无效的描述
- 自动补全函数和变量名
- 突出显示匹配的括号
- 自动缩进代码块
- 函数、属性和方法的参数提示
- 检测无法访问的代码
- 重构凌乱的函数
你还可以使用 ESLint 等代码检查器来发现其他语法问题或与正常编码风格的偏差。使用以下命令将 ESLint 安装为全局 Node.js 模块:
npm i eslint -g然后从命令行检查 JavaScript 文件:
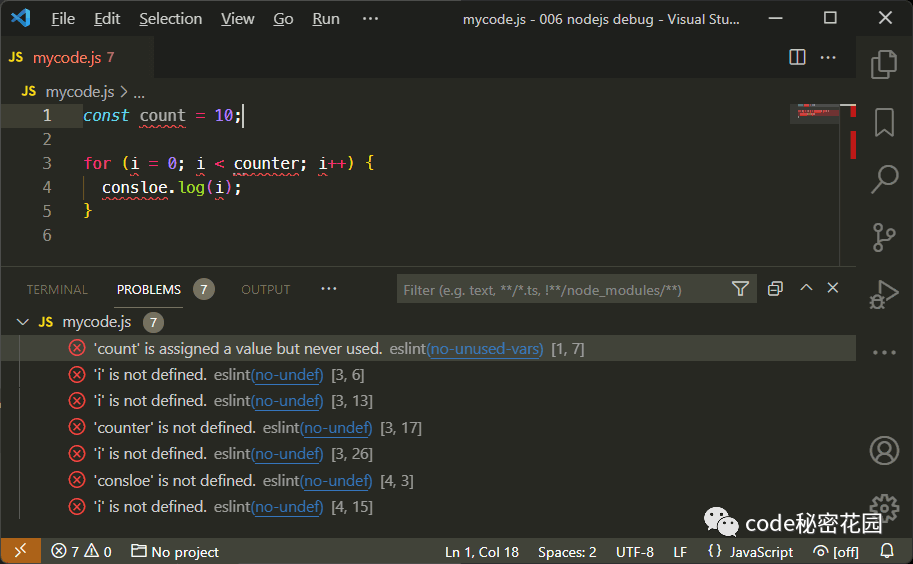
eslint code.js使用 ESLint for VS Code extension 会更容易,它会在你编码时验证代码:
逻辑错误
逻辑错误意味着你的代码可以正常运行但没有按预期工作。例如,用户无法使用有效的凭据登录;报告显示不正确的统计信息,用户数据未保存到数据库等。原因可能是任何原因:
- 使用不正确的变量名
- 使用不正确的条件,例如
if (x > 5)而不是if (x < 5) - 无效的函数、参数或算法
通常需要单步执行代码并检查执行期间特定点的状态。
运行时错误
当应用程序执行时,运行时错误变得很明显。它可能不会发生并且可能是由无效的用户输入引起的,例如
- 试图将一个值除以零
- 访问不再存在的数组项或数据库记录
- 试图在没有适当访问权限的情况下写入文件
- 不正确的异步函数实现导致“内存溢出”崩溃。
众所周知,运行时错误最难以复现,因此良好的日志记录必不可少。
Node.js 调试环境变量
操作系统中设置的环境变量可以控制 Node.js 应用程序的设置。最常见的,我们通常在调试时或在实时服务器上把 NODE_ENV 设置为 development、production
你可以在 Linux/macOS 上设置环境变量:
NODE_ENV=development在 Windows(传统 DOS)命令提示符下:
set NODE_ENV=development或 Windows Powershell:
$env:NODE_ENV="development"我们的应用程序可以检测环境设置并在必要时启用调试消息,例如:
// running in development mode?
const DEVMODE = (process.env.NODE_ENV === 'development');
if (DEVMODE) {
console.log('application started in development mode');
}NODE_DEBUG 使用 Node.js util.debuglog 启用调试消息。(下面的章节会详细讲解)。
使用 Node.js 命令行选项进行调试
你可以在启动应用程序时将命令行选项传递给 node 或运行时。nodemon 最有用的一个选项是 --trace-warnings,它在 promise 无法解决或拒绝时输出堆栈跟踪:
node --trace-warnings index.js其他选项包括:
--enable-source-maps:在使用TypeScript等转译器时启用 SourceMap--throw-deprecation: 使用不推荐使用的功能时抛出错误--inspect:激活 V8 Inspector(请参阅下面的Node.js V8 Inspector部分)。
使用控制台日志记录进行调试
调试应用程序最简单的方法就是在执行期间将值输出到控制台:
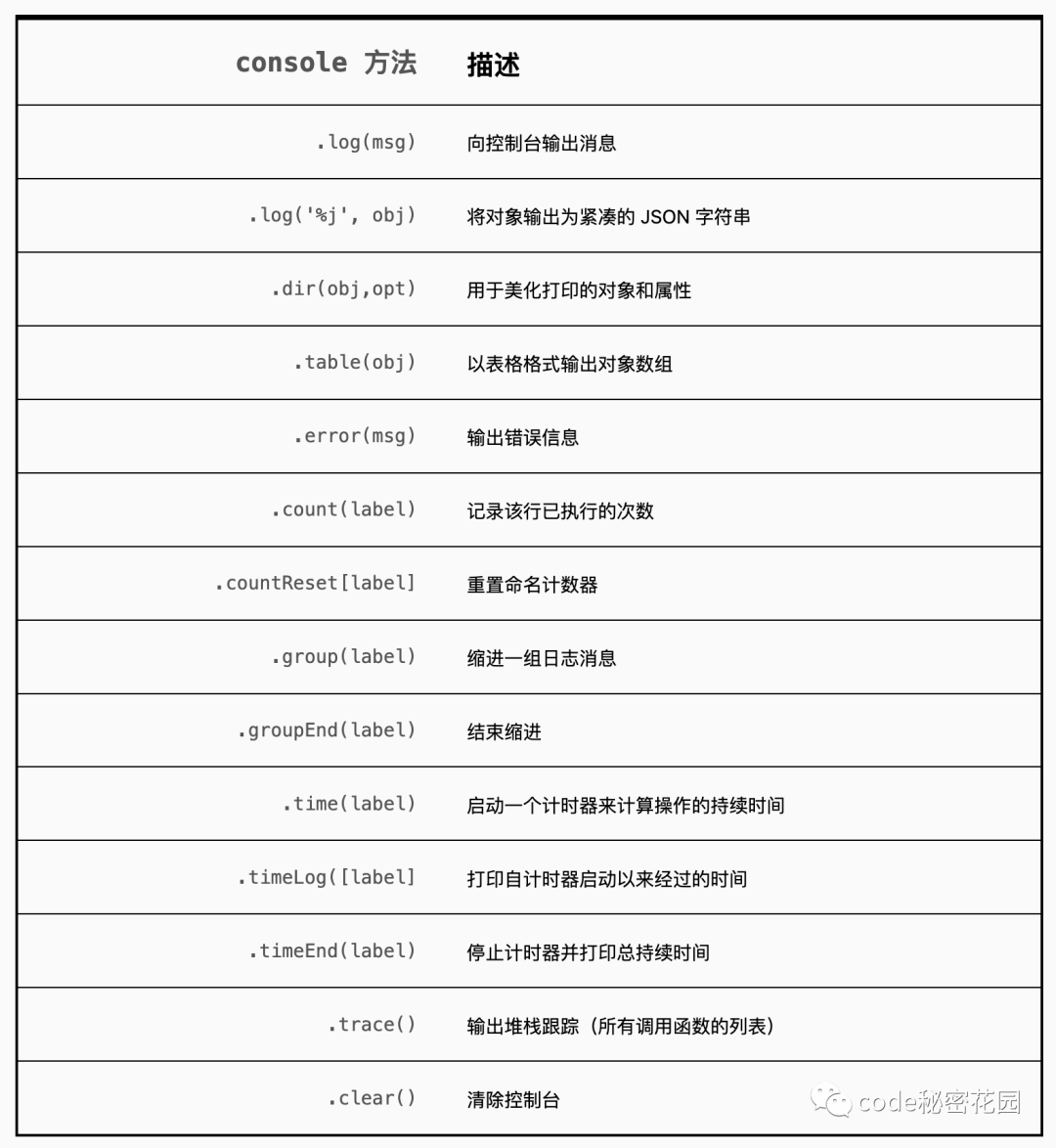
console.log(`ConardLi: ${ myVariable }`);一些开发人员声称你永远不应该使用 console.log(), 因为这样会变更代码,并且存在更好的调试选项。但我还是认为控制台打印日志记录是一种更快速实用的选择,查找和修复错误比你使用的查找方法更重要。我们还应该考虑使用 console.log() 之外的其他方法:

console.log()
接受逗号分隔的值列表。例如:
let x = 17;
console.log('x:', x);
// x: 17使用 ES6 解构也可以提供类似的输出:
console.log({ x });
// { x: 123 }util.inspect 可以格式化对象以便于阅读,console.dir() 会为你完成更复杂的工作:
console.dir(myObject, { depth: null, color: true });使用 Node.js util.debuglog 进行调试
Node.js 标准 util 模块提供了一个 debuglog 方法,它可以有条件地将日志消息写入 STDERR:
const util = require('util');
const debuglog = util.debuglog('myapp');
debuglog('myapp debug message [%d]', 123);当你将 NODE_DEBUG 环境变量设置为 myapp 或通配符 (如或my) 时,控制台将显示这些调试信息:
MYAPP 4321: myapp debug message [123]使用 Node.js V8 Inspector 进行调试
Node.js 实际上是包装了 V8 JavaScript 引擎。V8 包含自己的检查器和调试客户端,你可以从 inspect 参数开始(注意不要将其与下面使用 Chrome 调试 Node.js 应用程序 --inspect 中描述的标志混淆):
node inspect index.js调试器在第一行暂停并显示 debug 提示:
$ node inspect index.js
< Debugger listening on ws://127.0.0.1:9229/b9b6639c-bbca-4f1d-99f9-d81928c8167c
< For help, see: https://nodejs.org/en/docs/inspector
<
connecting to 127.0.0.1:9229 ... ok
< Debugger attached.
<
Break on start in index.js:17
2
3 const
> 4 port = (process.argv[2] || process.env.PORT || 3000),
5 http = require('http');
6我们可以输入 help 来查看命令列表:
cont或者 c:继续执行next或者 n:运行下一个命令step或 s: 进入一个被调用的函数outor: 跳出一个被调用的函数并返回它的调用者pause: 暂停运行代码
您还可以:
- 使用
watch ('x')查看变量值 - 使用
setBreakpoint()/sb()命令设置断点(或者你也可以插入debugger;语句) - 重新启动脚本
.exit退出调试器
这听起来确实有点笨拙,不过在没有其他选择或者你想自虐的话,可以尝试使用下内置的调试客户端。
使用 Chrome 调试 Node.js 应用程序
使用 --inspect 标志启动 Node.js V8 检查器(nodemon 也支持这个标志。):
node --inspect index.js它会启动调试器,并且侦听 127.0.0.1:9229:
Debugger listening on ws://127.0.0.1:9229/4b0c9bad-9a25-499e-94ff-87c90afda461node --inspect=0.0.0.0:9229 index.js如果你在另一台设备或 Docker 容器上运行 Node.js 应用程序,请确保端口 9229 可访问并使用以下方式授予远程访问权限:
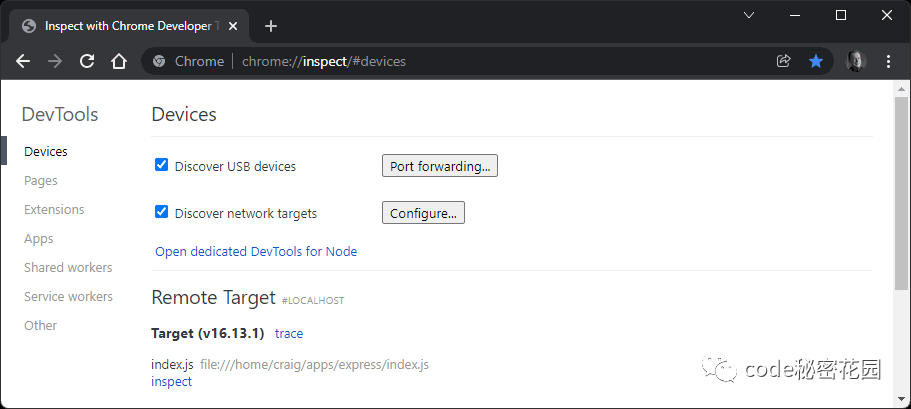
node --inspect=0.0.0.0:9229 index.js您可以使用 --inspect-brk 替代 --inspect 来停止第一个语句的处理,这样你就可以逐行执行。然后打开 Chrome 浏览器(或任何其他基于 Chromium 的浏览器)并在地址栏中输入 chrome://inspect :
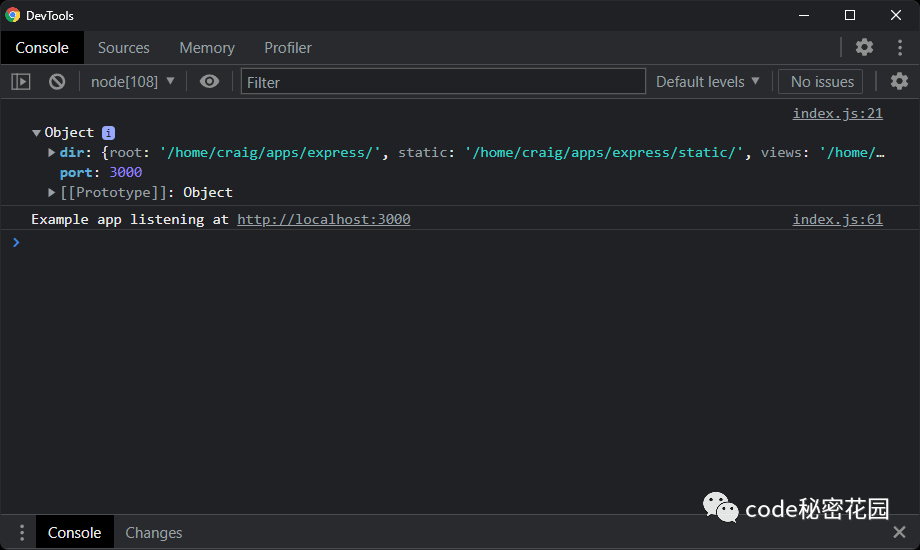
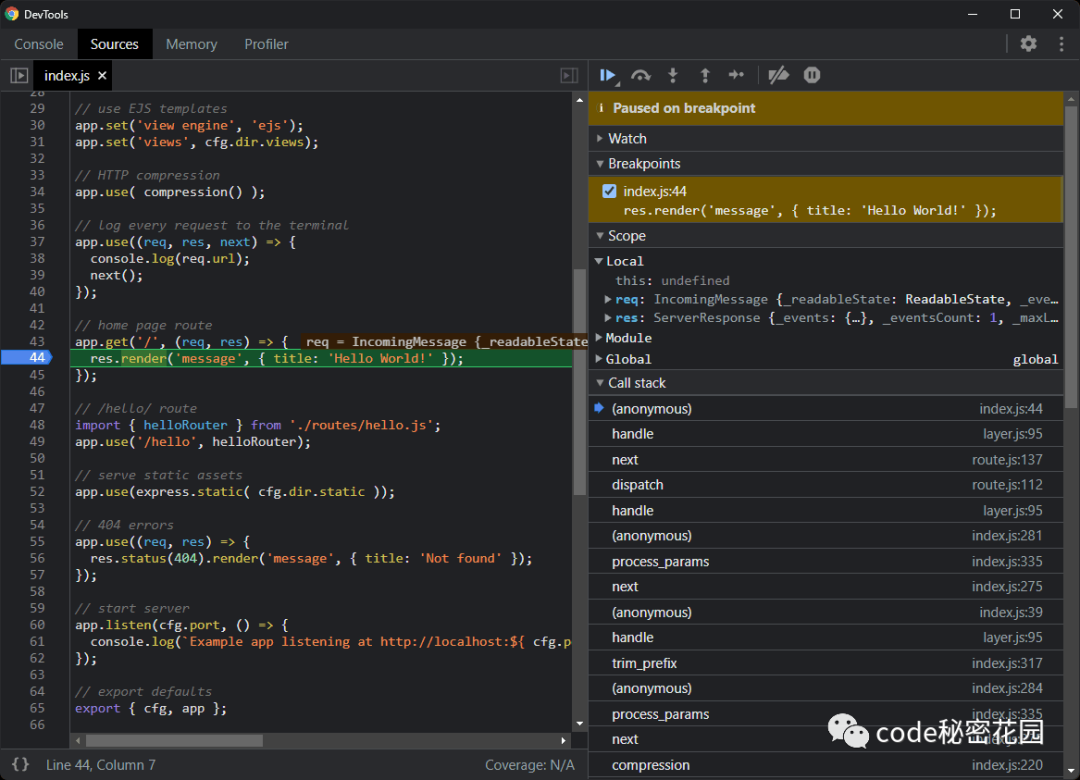
几秒钟后,你的 Node.js 应用程序应就会显示为远程目标。如果没有找到,请选中 Discover network targets 并单击 Configure 按钮来添加运行应用程序的设备的 IP 地址和端口。单击目标的检查链接来启动 DevTools,如果你使用之前使用过浏览器调试客户端应用程序,这应该很熟悉。
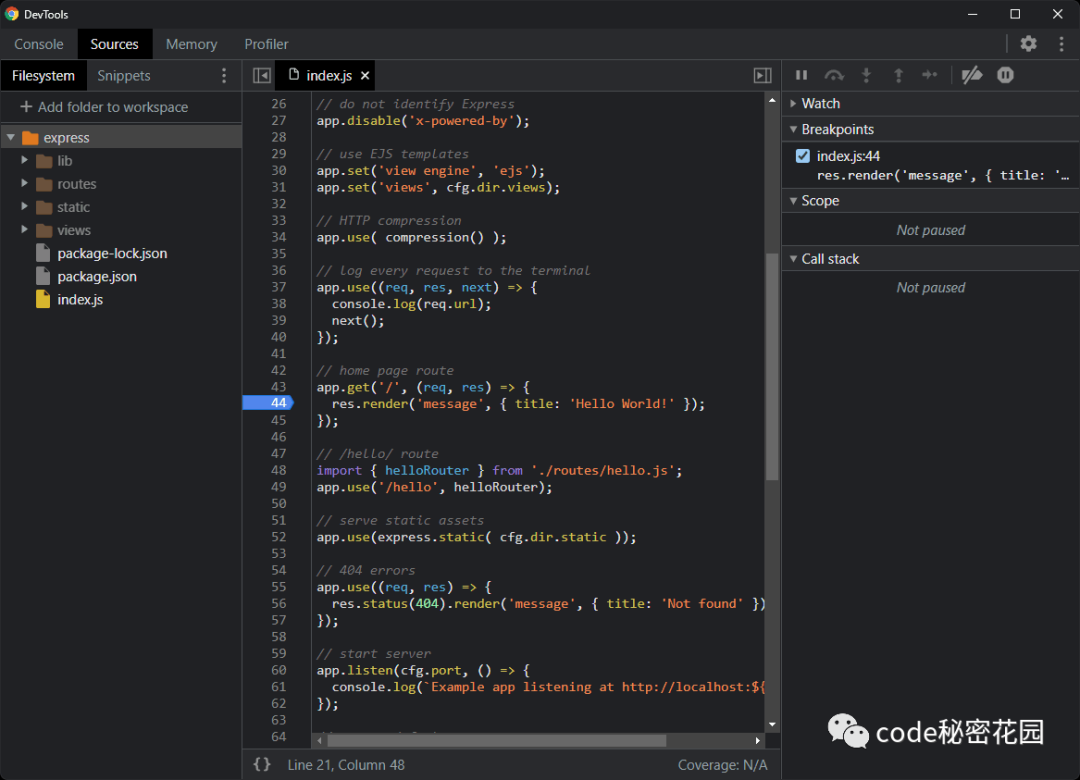
要直接从 DevTools 加载、编辑和保存文件,请打开 Sources 看板,单击 Add folder to workspace,选择 Node.js 文件的位置,然后单击 Agree。现在可以从左侧窗格或按 Ctrl| 打开你应用程序的任何脚本,Cmd+P 并输入文件名。单击任意行号来设置断点(显示为蓝色标记):
断点指定调试器可以暂停处理的位置,这允许我们可以检查程序的状态,包括局部和全局变量。我们可以定义任意数量的断点或向代码中添加 debugger 语句,这些语句在调试器运行时也会停止处理。
右侧面板提供以下内容:
- 一个
Watch面板,你可以在其中通过单击+图标并输入其名称来监视变量 Breakpoints面板,你可以在其中查看、启用或禁用断点Scope面板,你可以在其中检查所有变量Call Stack面板,你可以在其中查看为达到这一断点而调用的函数。
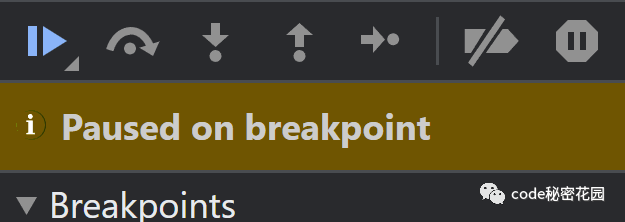
在 Paused on breakpoint 消息上方出现一行图标。

resume execution: 继续处理到下一个断点step over: 执行下一个命令但停留在当前函数内,不要跳入它调用的任何函数step into:执行下一个命令并跳转到它调用的任何函数step out: 继续处理到函数结束,返回调用命令step: 类似于step into,只是它不会跳转到async函数中- 停用所有断点
pause on exceptions:每当发生错误时停止处理。
在 Chrome 中设置条件断点
假设你有一个运行 1700 次迭代的循环,但你对最后一次的状态感兴趣:
for (let i = 0; i < 1700; i++) {
// set breakpoint here?
}您可以右键单击该行,选择 Add conditional breakpoint,然后输入条件,例如 :
i = 999条件断点将会显示为黄色而不是蓝色。
在 Chrome 中设置日志点
日志点就像 console.log(),没有代码! 当代码执行一行时输出表达式,但与断点不同的是,处理不会暂停。想要添加日志点,只需右键单击任意一行,选择 “Add log point”,输入表达式,例如:
'loop counter i', i使用 VS Code 调试 Node.js 应用程序
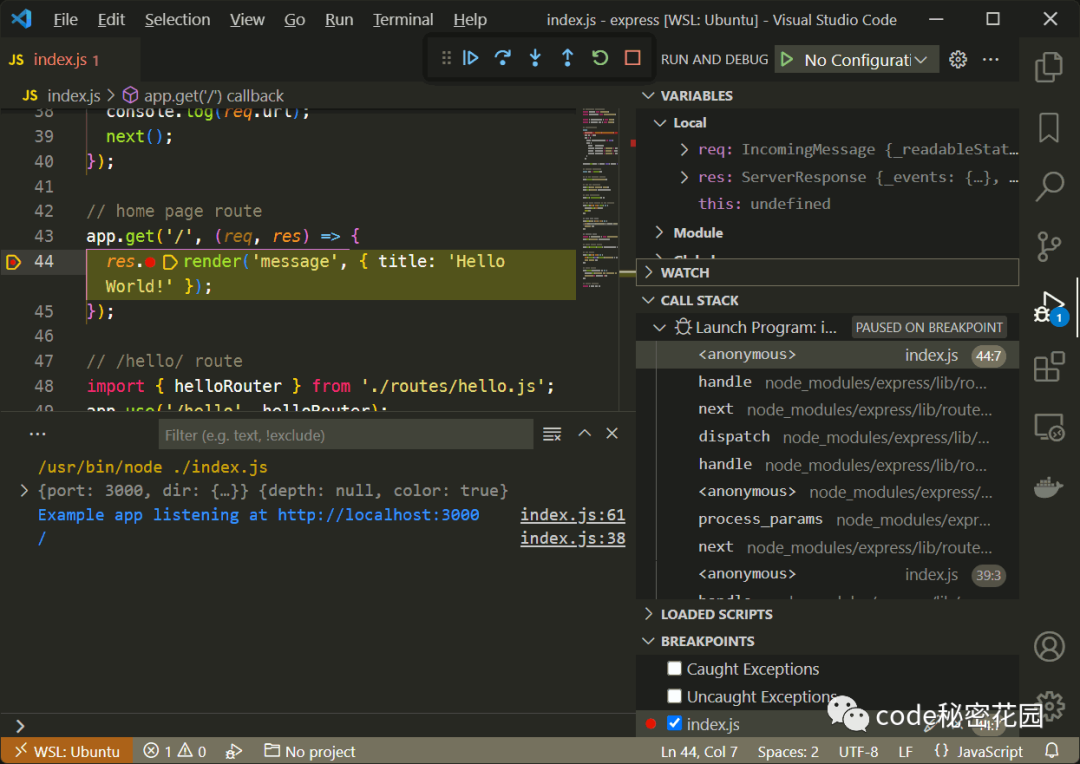
VS Code 支持 Node.js 并具有内置的调试客户端。在本地系统上运行 Node.js 应用程序时无需配置。打开你的启动脚本(通常是 index.js),激活 Run and Debug 看板,单击运行和调试 Node.js 按钮,然后选择 Node.js 环境,单击任意行来激活断点。
如果你正在运行一个 Web 应用,可以在浏览器中打开它,VS Code 会在遇到断点或 debugger 语句时停止执行:

VS Code 调试类似于带有 Variables、Watch、Call stack 和 Breakpoints 面板的 Chrome DevTools。Loaded Scripts 面板显示应用程序加载的脚本,可能也包括 Node.js 内部的脚本。下面是一些工具栏的操作:
resume execution: 继续处理到下一个断点step over: 执行下一个命令但停留在当前函数内,不要跳入它调用的任何函数step into:执行下一个命令并跳转到它调用的任何函数step out: 继续处理到函数结束,返回调用命令- 重新启动应用程序和调试器
- 停止应用程序和调试器
和 Chrome DevTools 一样,你可以右击任何一行来添加:
- 一个标准的断点。
- 一个条件断点,让程序在指定条件下停止,例如
x > 3. - 计算花括号中表达式的日志点,例如
URL: { req.url }
其他的详细信息,可以查看这篇文章:https://code.visualstudio.com/docs/introvideos/debugging
VS Code 高级调试配置
如果你想在另一台设备、虚拟机上调试代码,或者需要使用其他启动选项(例如 nodemon)
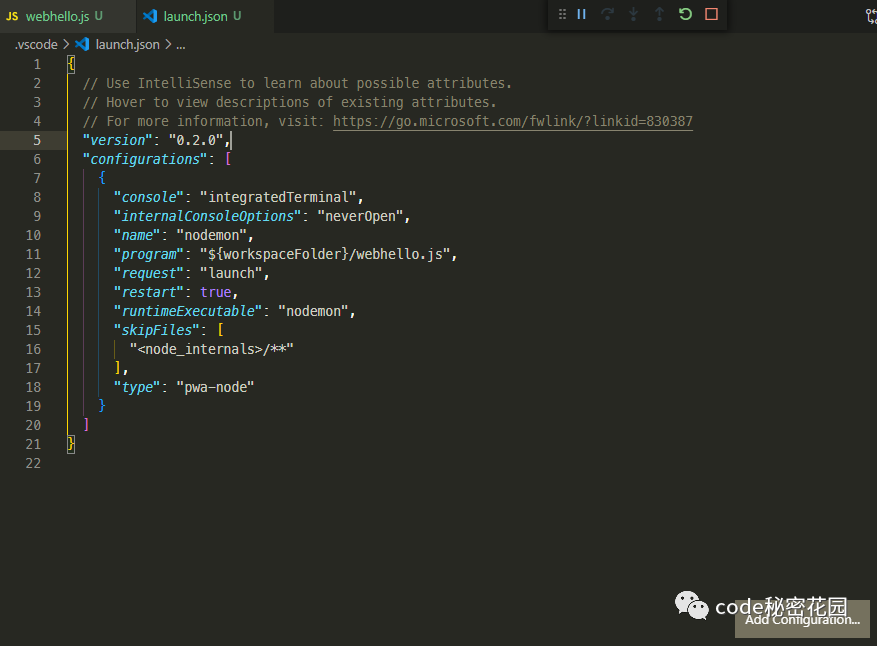
编辑器将启动配置存储在项目隐藏文件夹内的 launch.json 文件中。要生成文件,请单击 “create a launch” 面板顶部的 create launch.json 文件链接,然后选择 Node.js 环境。

add configuration 按钮将任意数量的配置设置对象添加到 "configurations" 数组。VS Code 可以:
- 启动一个
Node.js进程本身,或者 - 附加到调试
Web Socket服务器,可能在远程机器或Docker容器上运行。
上面的屏幕截图显示了 nodemon 启动配置。Add Configration 按钮提供了一个 nodemon 选项,因此你应该编辑该 "program" 属性来指向你的入口脚本 ( ${workspaceFolder}/index.js )。
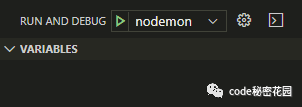
保存 launch.json,然后从 “Run and Debug” 面板顶部的下拉列表中选择 nodemon,然后单击绿色运行图标:

nodemon 将启动你的应用程序,然后你就可以像以前一样编辑代码并设置断点或日志点。
要了解更多信息,请参考 https://code.visualstudio.com/docs/editor/debugging#_launch-configurations
VS Code 可以调试任何 Node.js 应用程序,但下面的扩展可以让调试变得更简单:
Remote - Containers:连接运行在Docker容器中的应用程序Remote - SSH:连接到远程服务器上运行的应用程序Remote - WSL:通过Windows上的WSL连接Linux上运行的应用程序
最后
大家还有什么 Node.js 项目的调试技巧,可以在留言区分享出来~
本文译自:https://blog.openreplay.com/an-introduction-to-debugging-in-nodejs
参考:
- https://code.visualstudio.com/docs/editor/debugging#_launch-configurations
- https://github.com/ibm/report-toolkit
- https://nodejs.org/en/docs/guides/debugging-getting-started/
- https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.remote-wsl
- https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.remote-ssh
- https://code.visualstudio.com/docs/introvideos/debugging
- https://nodejs.org/api/debugger.html#debugger_breakpoints
- https://nodejs.org/api/debugger.html
- https://blog.openreplay.com/an-introduction-to-debugging-in-nodejs/#debugging-nodejs-apps-with-chrome
- https://nodejs.org/api/cli.html#environment-variables