WebAssembly能否取代Docker?
“如果WebAssembly(Wasm)在几年前出现,Docker可能就不会出现了。因为它是一项非常强大的跨平台技术,可以让我们使用不同的编程语言来编写跨平台应用程序。Docker的原始动力之一就是提供一个跨平台部署和应用的方法。”
Solomon Hykes(Docker的创始人之一)
文章概览
- Who?Docker的创始人: "Wasm若早几年出现,Docker就不会诞生了"
- Why?Wasm可以取代Container
- When?WebAssembly发展历程
- Where?为什么WebAssembly不等同于计算机编译
- What?WAT (WebAssembly Text Format),Wasm的文本表示形式
- How?WASM如何取代容器化?
Wasm是一种WebAssembly的简称,是底层的、二进制格式的Web应用程序的标准(而非编译)。下文中的Wasm代指WebAssmbly。
一、Who?Docker的创始人: "Wasm若早几年出现,Docker就不会诞生了"
“如果WebAssembly(Wasm)在几年前出现,Docker可能就不会出现了。因为它是一项非常强大的跨平台技术,可以让我们使用不同的编程语言来编写跨平台应用程序。Docker的原始动力之一就是提供一个跨平台部署和应用的方法。” -- Solomon Hykes。
如果Wasm早在几年前问世,就可能成为一种替代Docker的技术,让跨平台部署和应用程序更加容易实现,运行更加流畅。
二、Why?--Wasm可以取代Container
Wasm和Container是两种不同的技术,它们有各自的优势和应用场景。但是,Wasm也确实可以在某些场景下替代Container,下面就是一些主要的理由:
- 跨平台性好
因为Wasm是低级字节码格式,它可以在任何操作系统和编程语言上运行。因此,Wasm可以被看作是一种跨平台的计算单元,可以消除由于平台、语言和工具的差异而引起的一些问题。
而Container则需要使用相同的操作系统内核,并且运行的应用程序必须具有与主机系统相同的架构和库,这限制了其在不同平台上的灵活性。
- Security
Wasm有一个额外的虚拟机层,以及内置的安全机制,这意味着开发人员可以使用Wasm来限制代码的访问范围,避免非法访问和恶意代码。Wasm在运行时不会直接与主机系统交互,也不会访问操作系统的API,因此,它能够在比Container更安全的环境下运行。而在Container中,应用程序可以访问操作系统的API和文件系统,这也增加了安全隐患。
- 资源占用少
Wasm是一种非常轻量级的技术,它的内存占用量和运行时开销都非常小,这意味着使用Wasm时可以更加高效地利用计算资源。
相比之下,Container需要完整的操作系统虚拟化,并且需要为每个应用程序提供一定数量的 CPU、内存和磁盘空间,这可能会导致资源浪费。
- 自包含性
Wasm模块可以打包成一个自包含单元,具有独立的状态和数据。这意味着,Wasm可以方便地在不同平台、设备和应用之间传递、共享和重用,这为应用程序的创建和分发带来了极大的便利性。而在Container中,应用程序以独立的镜像形式进行分发,镜像本身非常庞大,导致容易出现资源浪费。
- 执行效率高
Wasm使用基于栈的虚拟机,可以避免一些性能问题,它更接近于原生代码,这使得执行效率相对而言可以更高。
相比之下,Container的启动时间较长,需要进行操作系统的启动和初始化,也需要操作系统和主机之间的通信和管理,相对而言执行效率可能较低。
当然,这并不是说Wasm就一定可以替代Container,Wasm和Container都有各自的优缺点和应用场景,开发者应该根据实际情况选择合适的技术进行开发和应用。
除了学习成本高、额外复杂性等问题,容器化也带来了显著的优势:
- 更高的部署效率
容器化技术可以将应用程序及其依赖项、配置文件等全部打包在一个Docker镜像中。这样,就可以避免因缺少依赖项等因素导致应用无法正常部署的问题,同时也可以加快应用部署的速度。
- 更高的可移植性
Docker容器提供了跨平台、跨环境的解决方案,可以在不同的操作系统、开发环境、生产环境等各种场景中运行。
- 更高的灵活性和可伸缩性
基于容器化技术,可以通过快速部署、拆分或合并容器实例,来快速应对不同业务的需求变化和峰值时期的负载压力。
- 更高的效率和资源利用率
容器化技术使用了Docker全新的文件系统分层技术,避免了多个Docker容器应用程序的多次复制,节省了大量磁盘空间,同时也减少了不必要的性能消耗。
- 更高的应用程序隔离性和安全性
Docker利用了Linux内核的命名空间和控制组功能,实现了容器与宿主机之间的完全隔离,并提供了可靠的安全防护机制。
- 更高的容错性和可恢复性
由于容器化技术使用了分层文件系统和镜像层技术,所以即使发生容器故障也可以快速恢复,并支持容器的快速备份和还原。
综上所述,容器化比Wasm更适用于复杂的企业应用和场景,并且其具有更高的可移植性、高效性、资源利用率、灵活性和可靠性。对于需要在多个不同环境中运行的应用程序来说,容器化技术是一个非常实用和可靠的解决方案。
三、When?WebAssembly发展历程
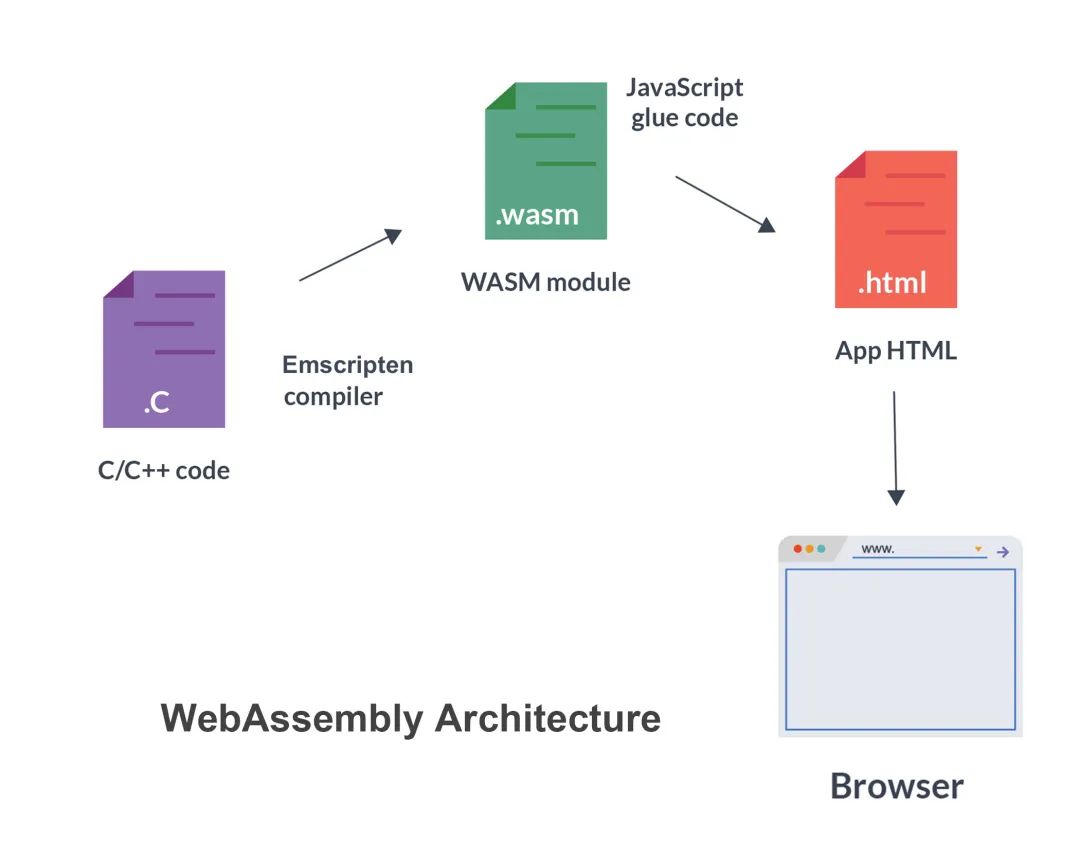
WebAssembly 是一种新的编码方式,可以在现代的网络浏览器中运行 - 它是一种低级的类汇编语言,具有紧凑的二进制格式,可以接近原生的性能运行,并为诸如 C / C ++等语言提供一个编译目标,以便它们可以在 Web 上运行。它也被设计为可以与 JavaScript 共存,允许两者一起工作。 简而言之[1],对于网络平台而言,WebAssembly 具有巨大的意义——它提供了一条途径,以使得以各种语言编写的代码都可以以接近原生的速度在 Web 中运行。在这种情况下,以前无法以此方式运行的客户端软件都将可以运行在 Web 中。
WebAssembly 被设计为可以和 JavaScript 一起协同工作——通过使用 WebAssembly 的 JavaScript API,你可以把 WebAssembly 模块加载到一个 JavaScript 应用中并且在两者之间共享功能。这允许你在同一个应用中利用 WebAssembly 的性能和威力以及 JavaScript 的表达力和灵活性,即使你可能并不知道如何编写 WebAssembly 代码。
而且,更棒的是,这是通过W3C WebAssembly Community Group[2]开发的一项网络标准,并得到了来自各大主要浏览器厂商的积极参与。
- 2015年:Mozilla、Google、Microsoft和Apple等公司联合起来提出了WASM这个项目,并开始研究如何将其集成到现有Web技术栈中。
- 2016年:第一个MVP版本发布。这个版本实现了基本的指令集和内存管理功能,还支持C/C++编译器生成的代码。
- 2017年:WASM进入2.0版开发阶段,增加了更多的特性并扩展了语言支持范围。此外,社区也开始探索如何将它用于其他领域,例如机器学习和游戏引擎等。
- 2018年:WebAssembly工作组成立,并推出3.0草案。该草案对内存模型进行了改进,并引入了线程安全机制以及更好的调试工具链等新功能。
- 2020年:WASI[3](WebAssembly System Interface)正式发布。这是一种标准化接口规范,旨在提供与操作系统无关的底层API,使得WASM可以直接与底层硬件交互而不需要通过JavaScript或其他语言进行桥接。
四、Where?为什么WebAssembly不等同于计算机编译
尽管二者都涉及到了从高级语言到底层机器码的转换过程,并且都需要考虑性能和安全等问题但是二者存在一些根本的不同之处:虽然计算机编译与WASM(WebAssembly)之间有很多相似之处,但是它们也存在以下不同点:
- 应用场景:计算机编译器一般应用于本地环境下的程序开发,例如操作系统、桌面软件等。而WASM主要应用于浏览器中的Web应用程序和移动端应用开发。
- 二进制格式:在计算机编译过程中,生成的目标文件通常是特定平台上可执行代码的二进制格式。而WASM则是一种独立于底层硬件架构和操作系统的字节码格式。
- 运行时环境:在本地环境下运行时,由于操作系统提供了丰富的资源管理和服务支持,在程序设计方面具有更大自由度。而在Web浏览器或移动设备上运行时,则需要考虑到网络带宽、安全性、沙箱隔离等因素。
- 开发方式:通常情况下,计算机程序开发者可以直接使用高级语言进行代码编写,并通过IDE等工具来调试和测试程序。但是,在WASM技术栈中则需要掌握较为底层相关知识,并使用专门针对WASM开发环境的工具链进行编辑、构建和调试。
五、What?WAT (WebAssembly Text Format),Wasm的文本表示形式
为了能够让人类阅读和编辑 WebAssembly,wasm 二进制格式[4]提供了相应的文本表示。WAT(WebAssembly Text Format)是一种基于文本的WebAssembly二进制格式,它可以将WASM字节码转换为易读、可编辑的文本文件。WAT文件通常具有.wat或者.wast扩展名。
使用WAT格式进行开发,可以让开发人员更容易地阅读和修改WASM程序,并且便于调试和优化代码。同时,由于其与JavaScript等其他Web技术相似,因此在浏览器中也能够得到良好的兼容性支持。
下面是一个简单的例子:
(module
(func $addTwo (param $x i32) (result i32)
get_local $x
i32.const 2
i32.add))上述示例定义了一个模块(module),其中包含了一个函数(func)$addTwo。该函数接受一个i32类型参数$x,并返回两个数值之和。
除了核心指令集外,在WAT中还提供了诸如导入、导出、内存管理、异常处理等高级特性。通过这些特性,可以实现更加复杂和完整功能的应用程序。
总之,尽管WASM已经成为一种越来越流行的跨平台低级别字节码格式,在某些情况下使用文本表示形式可能会更方便快捷。而WAT则作为一种便于阅读和修改WASM的文本格式而逐渐受到开发者们的关注。
六、How?WASM如何取代容器化?
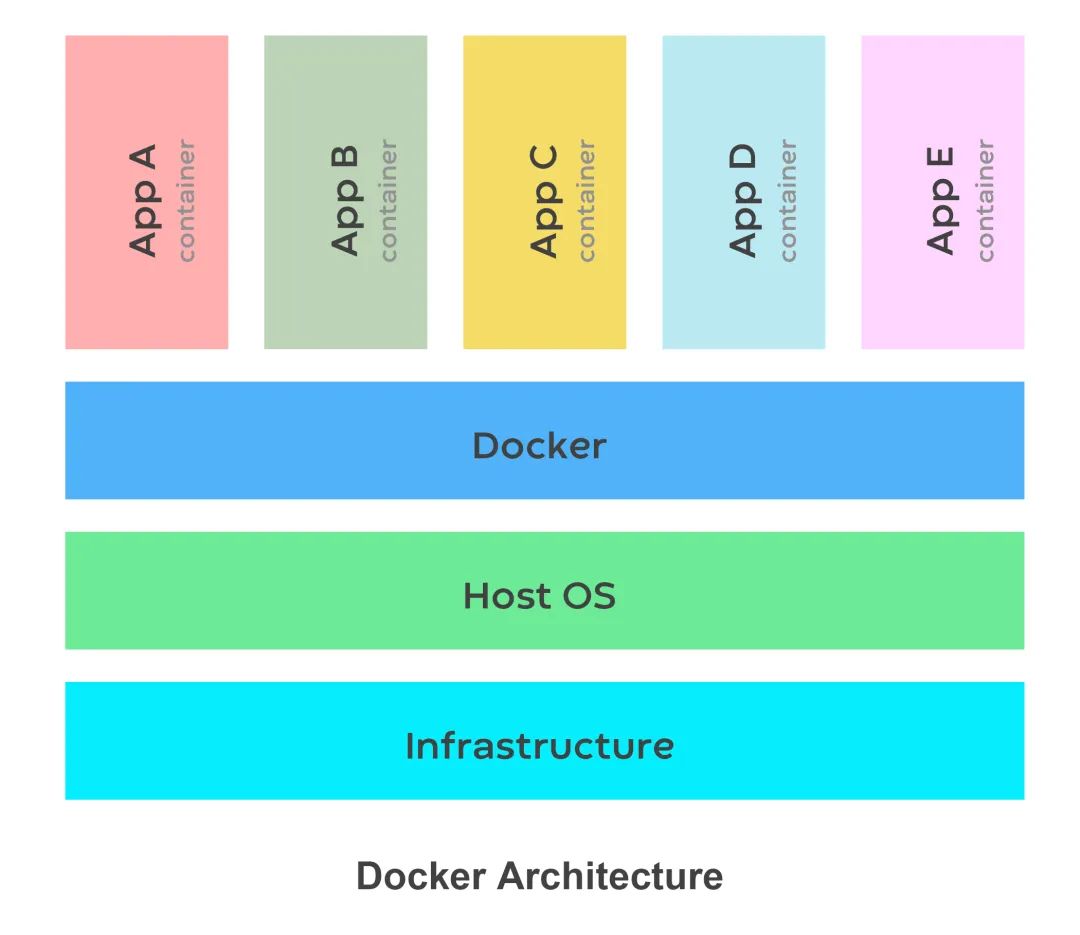
Docker 的架构可以分为三个主要组件:
- Docker客户端:Docker客户端是与用户交互的命令行工具或可视化界面。它允许用户在本地计算机上创建、管理和控制Docker镜像和容器。
- Docker引擎:Docker引擎是一个服务,负责管理所有正在运行的容器并提供对其进行操作的API。它还负责启动新容器,并监视已有容器以确保其正常运作。
- Docker注册表:Docker注册表是存储Docker镜像的中央仓库。当用户从公共或私有源下载一个镜像时,该镜像将被保存到注册表中以供后续使用。
总之,Docker架构由客户端、引擎和注册表三个主要组成部分组成,并且这些组件协同工作来实现快速高效地构建、部署和管理现代应用程序。

尽管容器化作为一种现代应用程序部署方式具有很多优点,但也存在着一些缺陷和不足:
- 存储冗余
由于容器镜像包含了整个应用程序以及其所需运行时环境,因此在大规模部署中会出现存储冗余的问题。这意味着需要更多的磁盘空间来存储相同数量的应用程序。
- 网络性能影响
当使用Docker等容器技术时,每个容器都需要一个IP地址,并且必须通过网络进行通信。这可能导致网络延迟、吞吐量降低或其他性能问题。
- 难以管理安全漏洞
由于Docker镜像可以从公共仓库下载,在没有恰当安全措施下就会成为攻击者利用系统漏洞入口
- 运维困难
当涉及到大规模集群部署时, 对资源消耗和工具选择(如日志、监视、调试)进行合理配置变得复杂
- 不够灵活/可定制
尽管Docker提供了许多选项来自定义镜像构建过程,但在某些情况下,可能需要进行更深层次的自定义才能满足特定需求。这对于不熟悉Docker技术栈的用户来说,在开发和维护中会带来额外的挑战。
如果要说WebAssembly(WASM)可以完全取代容器化技术,这并不是一个准确的说法。因为两者有着各自独特的优势和适用场景。
然而,WASM在某些方面可以作为一种替代性选择,并提供类似于容器化所带来的便利选项。以下是一些可能被认为支持WASM取代容器化理由:
- WASM具有跨平台性:与Docker等其他容器相比,WASM更加轻量级且易于部署运行。它能够跨越浏览器、桌面应用程序、移动应用程序以及云计算环境等多个领域使用。
- 更好地控制资源:通过将代码编译成高效可执行文件,在原生操作系统上运行时,WASM能够有效地控制内存和CPU使用情况。同时,其安全模型也使得恶意代码无法访问底层系统资源或故障引起损坏。
- Wasm包含所有必要组件:对于某些类型的应用程序(例如单页应用程序),只需将HTML、CSS和JavaScript文件打包到单个wasm中即可实现目标功能
- 解决了平台差异问题: WASM解决了不同操作系统和硬件平台之间的差异问题,使得开发人员可以更容易地编写可移植的代码,并在不同的环境中运行。
结语
在WebAssembly技术的推动下,Web前端开发正经历着一次重大转型。WASM已经成为了一个备受关注的话题,并且随着它在浏览器中运行速度越来越快,它将继续发挥更加重要的作用:
- 应用领域拓展:除了原本主要应用于游戏、视频等高性能场景之外,WASM还可以被应用于诸如AI、机器学习、图像处理等其他领域。尤其随着近年来深度学习模型依赖GPU运算的需求增长,以及云计算资源逐渐廉价化和普及化,使用WASM进行客户端远程推理或边缘计算变得日益可行。
- 开源社区支持:由Google, Mozilla, Microsoft 和 Apple 等公司共同支持并参与开源社区,在未来会有更多人投入到 WASM 的研究和实践当中。也会产生更多基于 WASM 的工具库和框架供开发者使用。
- 语言支持扩展:目前许多编程语言都已提供对 WebAssembly 编译输出文件格式的支持,如 Rust, Java, C++, Go 等。未来随着 WASM 的发展,更多的编程语言将会支持 WebAssembly。
- 集成应用:WASM不仅可以运行于浏览器中,还可以作为在其他平台上执行的通用二进制格式。这意味着它可以与Node.js、Electron等应用程序框架集成,并提供类似于Native App一样的性能和用户体验。
所以,WebAssembly是一个非常有前途的技术,在各个领域都有广泛应用和巨大潜力。
[1]MDN WebAssembly: https://developer.mozilla.org/zh-CN/docs/WebAssembly
[2]W3C WebAssembly Community Group: https://www.w3.org/community/webassembly/
[3]wasi.dev: https://wasi.dev
[4]Understanding_the_text_format: https://developer.mozilla.org/zh-CN/docs/WebAssembly/Understanding_the_text_format
[5]webassembly-is-the-new-docker: https:///blog/webassembly-is-the-new-docker
