支持远程调试的 "vConsole"
前阵子一直在做业务需求,是嵌在公司 APP 里的 H5。而且是跨地区协作,我在 A 城市,测试和产品都在 B 城市。
由于是 H5 项目,开发的时候一般都会实例化个 vConsole,方便查看项目的上下文信息。同时我想着当程序出现问题之后,测试小姐姐可以直接截个 vConsole 的图给我,可以减少沟通时间。
痛点
后来发现一切都是想象之中,我们两个在沟通问题上依旧没少花时间!如果把程序出现的问题分级,那么会有:
- 简单问题:测试小姐姐 描述问题 发生的过程后,基本可以定位、解决;
- 中等问题:测试流程走不下去或者程序报错,这时候得查看调试信息去分析。此时需要测试小姐姐 截图 vConsole 上面显示的内容发我,但由于截的图并不一定是关键信息或者信息数据不够,导致这中间会产生几轮沟通;
- 复杂问题:遇到一些依赖外部信息或者奇奇怪怪的问题的时候,可能会 远程视频 操作测试机给我看,同时我会告诉她什么时候打开 vConsole 查看什么面板的信息。
可以看到只要问题牵扯到了项目的运行信息,前前后后就会导致很多沟通上的时间成本
不禁让人思考是什么原因导致的这个问题……
问题的本质
结合前面的描述我们得知,由于物理空间、跨地域的限制,程序的错误信息都是由测试人员转达给技术人员,不得不说这对测试人员有点勉为其难了,而另一方面造成问题的关键就在于此:技术人员无法和 Bug 直接来个正面交锋!
那么该如何解决这个「中间人」的问题呢?
这个问题的答案其实很简单,我们只要将浏览器的原生 API 进行一层包装将运行时调用的参数收集起来,然后再整一套类似控制台的 UI,最后整合成 SDK 处理参数 -> 中间层网络通信 -> UI 控制台展示的样子,开发同学直接和控制台上的 BUG 切磋,就能完美的解决这个问题!
虽然说起来简单,但是这一整套下来开发的工作量可不容小觑:
- 包装原生 API 的 SDK
- 负责通信的服务
- 控制台 UI……
不用慌!开箱即用的 PageSpy 值得你拥有 !
PageSpy
Page Spy 是由货拉拉大前端开源的一款用于调试 H5 、或者远程 Web 项目的工具。基于对原生 API 的封装,它将调用原生方法时的参数进行过滤、转化,整理成格式规范的消息供调试端消费;调试端收到消息数据,提供类控制台可交互式的功能界面将数据呈现出来。
PageSpy是一个强大的开源前端远程调试平台,它可以显著提高我们在面对前端问题时的效率。以下是PageSpy的一些主要特点:
- 一眼查看客户端信息 PageSpy 会对客户端的运行环境进行识别,其中系统识别支持 Mac / iOS / Window / Linux / Android,浏览器识别支持谷歌、火狐、Safari、Edge、微信、UC、百度、QQ;
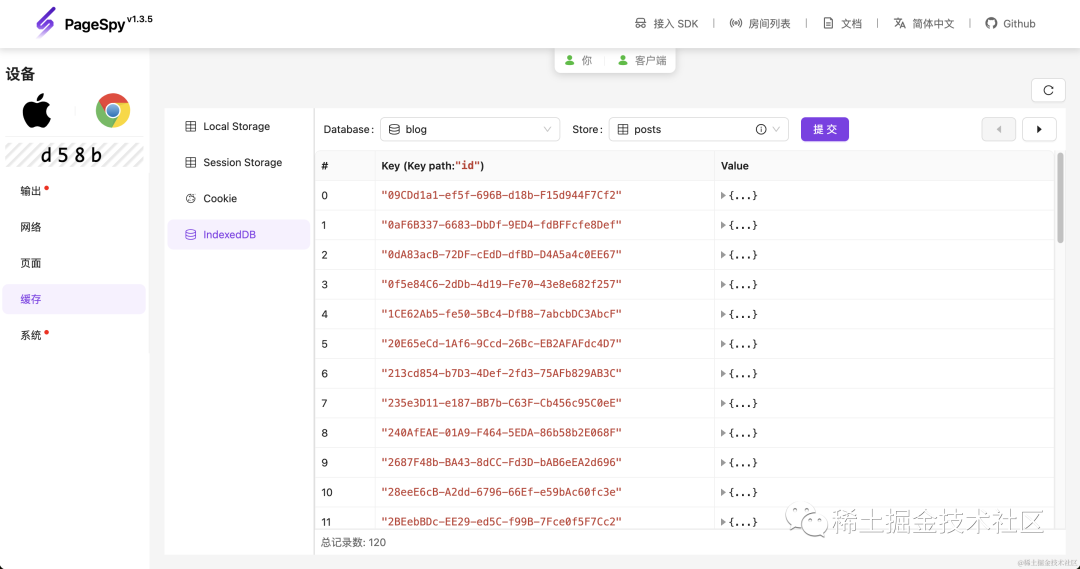
- 实时查看输出: PageSpy 可以实时捕获并显示程序输出,包括 Console、Network、Storage 和 Element。这使开发人员能够直观地了解页面的外观和行为,无需依赖用户的描述或截图。
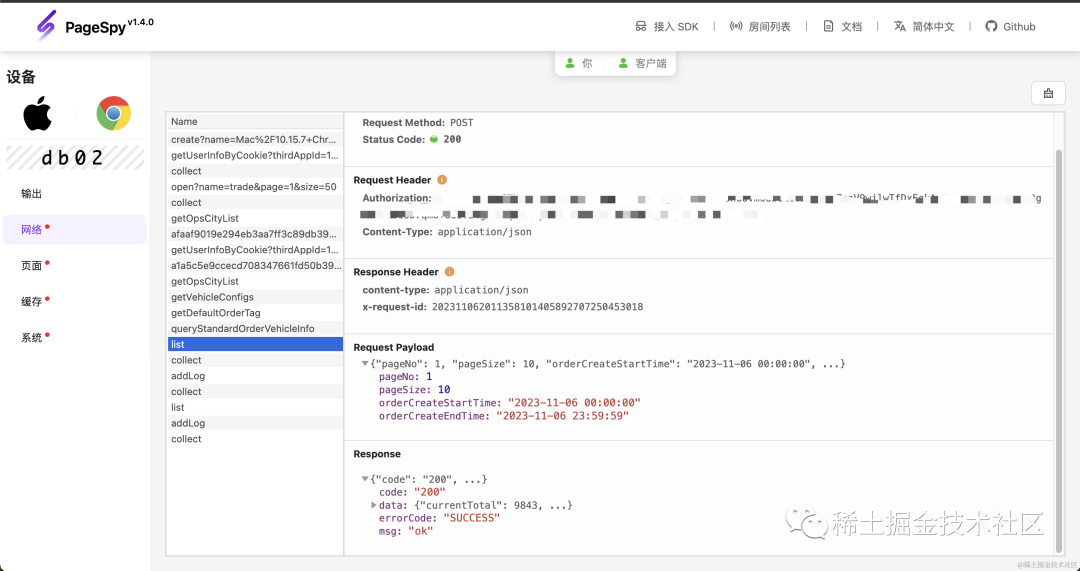
- 网络请求监控: PageSpy 还可以捕获和显示页面的网络请求,有助于开发人员更好的查看与后端的交互。
- 远程控制台: PageSpy 支持远程调试JavaScript代码,允许开发人员执行 JavaScript 代码在用户的浏览器上运行。这对于排查特定问题或测试代码修复非常有帮助。
- 跨浏览器兼容性: SDK 可以在各种主流浏览器中运行,确保你可以检查和调试不同浏览器上的问题。
- 用户体验提升: 通过快速识别和解决前端问题,PageSpy可以显著提升用户体验,减少用户因前端问题而受到的不便。
使用 PageSpy 进行远程调试
点击加入 技术支持群。
使用PageSpy进行远程调试是相对简单的。以下是一些基本步骤:
- 部署PageSpy: 首先,PageSpy 提供了 Docker、Node 和 Release 的一键部署方案,点击查看;
- 实例化 SDK: PageSpy 成功部署后,你可以在项目中引入对应的 SDK 文件并进行实例化,它提供了多场景类型的参数,以便于用户对它的行为进行定制。
- 实时监控页面: 之后,你可以实时查看页面的各种数据,这有助于你直观地理解页面的问题。
- 监控网络请求: 你还可以查看所有的网络请求,包括请求的URL、响应代码和响应时间。这可以帮助你识别与后端通信相关的问题。
- 解决问题: 借助PageSpy提供的信息和工具,你可以更快速地定位和解决前端问题,从而提高用户体验。
相关截图
门户首页
待调试列表
调试界面
结语
前端远程调试对于快速而准确地解决前端问题至关重要。Page Spy 作为一个强大的开源工具,支持开箱即用,为开发人员提供了一个高效的方式来查看用户端的页面输出、网络请求和执行远程调试。它有助于加速问题的定位和解决,减少了对用户反馈和日志的依赖,提高了整体开发效率。除了解决跨地区协同的场景之外,还覆盖了本地开发时的调试 H5 的场景。
希望本文能够帮到大家对 PageSpy 有个初步的认识,感谢阅读。