前端最轻量级的精度计算工具库!
今天和同事聊起计算机中精度的话题。于是想起一个小巧的,快速的JavaScript库:big.js。它可用于任意精度的十进制算术运算。这里分享给大家
问题描述
在 JavaScript 中整数和浮点数都属于 Number 数据类型,所有数字都是以 64 位浮点数形式储存,即便整数也是如此。
因此,我们在打印 1.00 这样的浮点数时,结果是 1 而非 1.00 。在一些特殊的数值表示中,例如金额,这样看上去有点变扭,但好在值是正确的。
然而要命的是,当浮点数做数学运算的时候,你经常会发现一些问题,举几个例子:
加法 =====================
0.1 + 0.2 = 0.30000000000000004
0.7 + 0.1 = 0.7999999999999999
0.2 + 0.4 = 0.6000000000000001
2.22 + 0.1 = 2.3200000000000003
减法 =====================
1.5 - 1.2 = 0.30000000000000004
0.3 - 0.2 = 0.09999999999999998
乘法 =====================
19.9 * 100 = 1989.9999999999998
19.9 * 10 * 10 = 1990
1306377.64 * 100 = 130637763.99999999
1306377.64 * 10 * 10 = 130637763.99999999
0.7 * 180 = 125.99999999999999
9.7 * 100 = 969.9999999999999
39.7 * 100 = 3970.0000000000005
除法 =====================
0.3 / 0.1 = 2.9999999999999996
0.69 / 10 = 0.06899999999999999问题的原因
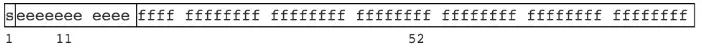
JavaScript 里的数字是采用 IEEE 754 标准的 64 位双精度浮点数。而有些小数是没法在 64 个 bit 位上表示完的。
例如,十进制的 0.1 和 0.2 转换成二进制时,是无穷的(表示不完)。
0.1 -> 0.0001100110011001...(无限)
0.2 -> 0.0011001100110011...(无限)IEEE 754 标准的 64 位双精度浮点数的小数部分最多支持 53 位二进制位,所以0.1 + 0.2相加之后得到二进制为:
0.0100110011001100110011001100110011001100110011001100因浮点数小数位的限制而截断的二进制数字,再转换为十进制,就得到了结果 0.30000000000000004。所以在进行算术计算时会产生误差。
解决问题
通常这种对精度要求高的计算都应该交给后端去计算和存储,因为后端有成熟的库来解决这种计算问题。
当然,前端也有几个处理精度计算不错的类库。其中,big.js 是最轻量级的,十进制任意精度的计算库。
big.js使用方法总结
首先,安装依赖。
npm install big.js或者从 CDN 获取缩小版本
< script src =' https://cdn.jsdelivr.net/npm/big.js@6.0.0/big.min.js ' > </ script > 其次,导入big.js直接使用。
import Big from 'big.js'接下来就是它常用方法(列几个常用到的)。
- 创建Big number数据
const number = new Big(.1)
或者
const number = Big(.1)- 判断数据相等,比较值的大小
const number1 = new Big(.3)
const number2 = Big(.3)
number1.eq(number2) // true
number1.eq(.3) // true
number1.gt(number2) // false若number1大于number2为true,否则为false
- 加减法运算
const number1 = new Big(.3)
const number2 = number1.plus(.1) // 0.4
const number3 = number1.minus(.1) // 0.2- 乘除法运算
const number1 = new Big(.3)
number1.times(3) // 0.9
const number2 = new Big(.8)
number2.div(4) // 0.2- 将Big Number转换为字符串
const number = new Big(.3)
number.toExponential(3) // 3.00e-1
//将number转换成科学计数法,小数点保留三位
number.toFixed(3) // '0.300' 转换成保留三位小数的字符串
number.toPrecision(3) // '0.300'
//总位数保留三位,如果整数位是0,不算位数- 保留小数
Big(.3).round(3) // 保留三位小数,四舍五入- 算平方根,相除的余数
Big(.04).sqrt() // 0.2
Big(.9).mod(.3) // 0- 次方运算
Big(3).pow(2) // 9big.js的注意事项
big.js虽然小巧,但使用中需要注意几个问题。
- 1,
big.js中,NAN或者Infinity是不合法值。 - 2,
big.js只能处理十进制,其他进制就无能为力了。 - 3,
big.js运行时的配置项比较简单,仅限于设置小数位数、包含除法在内的四舍五入的运算模式,以及 toString 生成的科学计数法的指数值。
举个简单的例子:
Big.DP = 7; // 最大小数位数
Big.RM = 4; // round half-up
var x = new Big(5);
x.div(3).toString(); // '1.6666667' big.js的方法虽然少,但简单基本的计算都是够用的。更多内容,敬请大家移步官方地址查看。
官方地址: https://mikemcl.github.io/big.js/