淘宝短视频流工程重构(上):理论篇
随着视频流业务的发展,业务的复杂性越来越高,视频流老工程在架构设计、代码质量、工程能力等方面的问题也逐渐凸显。在这样的背景下我们开启了一次对老工程的大型重构。
本次重构是一次对大型业务工程进行架构再设计和重构的探索,本文是对这次探索的一次梳理与总结。限于篇幅,文章总共分为理论篇和实践篇两个部分。
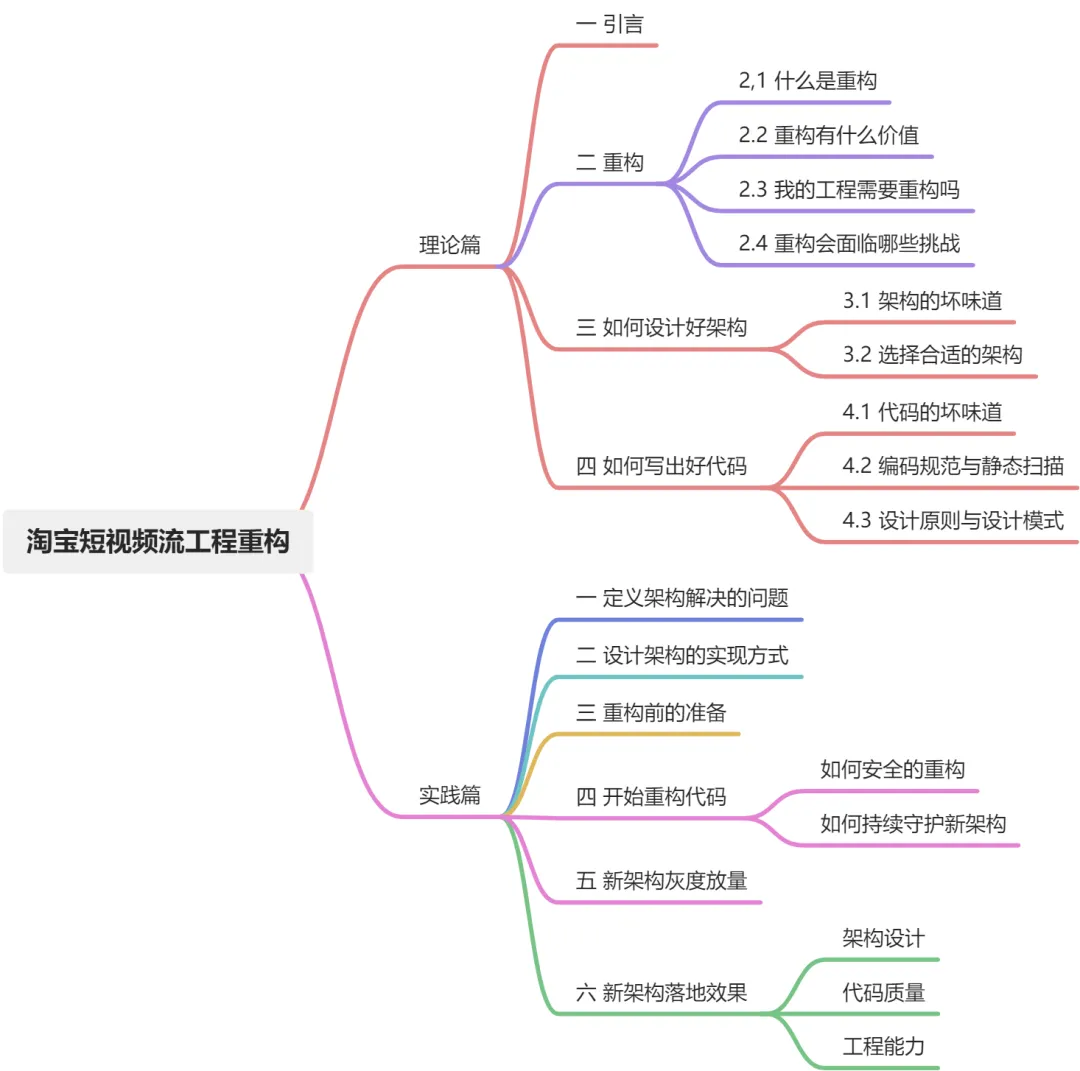
思维导图如下所示:
本文是理论篇,主要讲述持续重构的重要性、如何设计好架构以及如何写出好代码,为实践篇做一个理论上的铺垫。
引言
在日常的工作中,我们经常会面临接手一个年久失修“老工程”的情况,这样的工程往往经历过多个人甚至多个团队的维护。大部分人通常会带着短期目的(需求迭代、体验优化)去修改工程代码。
由于没有了解工程的整体架构,整个工程就会随着修改逐渐腐坏变质。最终代码变得越来越难维护,新功能也越来越难扩展,一个小小的改动也可能引起难以预想的 Bug。
“一个人,一杯水,一个 Bug 修一天”
如果不去改善工程架构,最终这个工程会变得难以维护,超过一定阈值后,新的大型功能无法引入,或者大的性能优化无法展开,整个工程只能被迫重写。而改善工程架构的有效手段就是“**持续重构**”。
重构
▐ 什么是重构?
软件设计大师马丁•福勒(Martin Fowler)在他的著作《重构:改善代码既有的设计》是这样定义重构:
重构(refactoring)对软件内部结构的一种调整,目的是在不改变软件可观察行为的前提下,提高其可理解性,降低其修改成本。
在这个定义中指出了重构的两个关键要素:
- 【软件结构的调整】通过提取、改名和移动等手段、调整代码的结构。这种调整往往是大量且微小的,一步步小的修改来达成大的修改目标。这一点对于很重要,如果上来就就行了一个大幅度的修改,导致软件处于不可运行的状态,这种就不是重构了,会破坏持续重构的节奏。
- 【**不改变软件行为**】代码结构改变以后,对外提供的功能保持不变。即不改变软件本身的行为,甚至原有的 Bug 依然存在。另外提一下重构和性能优化的关系,重构的后的软件性能可能会变好,也可能会变差。重构本身不是为了性能优化,而是为了让代码更容易理解和修改。
▐ 重构有什么价值?
重构的价值主要体现在它的软件架构、工程质量、和研发效率的促进作用。
- 【软件架构】重构可以持续改进软件的设计。软件的设计不是不是一蹴而就的,即便是设计良好的软件,也会因为时间的推移,功能的变化而不断腐坏,而重构可以改善这个过程。
- 【工程质量】重构可以提升软件的可维护性。通过重构,可以使代码更易读、更易理解,并且更容易维护。清晰的代码结构和命名约定有助于新成员更快地加入项目,并使得未来的修改更为简单。
- 【研发效率】重构可以提升我们的研发效率。通过重构,调整的代码的结构,让同一个功能的代码更加内聚,提升代码的扩展性,无论是新需求开发还是定位 Bug 就会变得更加简单。
▐ 我的工程需要重构吗?
如果一个工程在开发、测试和发布阶段有以下特征,那么这个工程需要进行重构了。
- 开发阶段
- 代码复杂,新功能难以扩展,只能修修补补,或者干脆复制一份代码来改。
- 开发功能一小时,定位 Bug 一整天。团队的大量人力消耗在线上问题的排查上。
- 测试阶段
- 开发修复一个 Bug,验证通过后又出现另外一个 Bug。
- 测试手段有限,只能靠手工的黑盒测试。没有单侧,代码也无法单侧,代码质量只能靠集成测试来保证。
- 发布阶段
- 功能发布后,会有一些测试阶段没有发现的问题流到用户手上。
▐ 重构会面对哪些挑战?
诚然重构会有诸多好处,但是它也会带来很多挑战,我们需要在重构之前需要充分的评估这些挑战。
1)重构的效率问题
- 重构会占用团队人力,耽误业务需求的研发。这点很容易和业务团队 battle。
- 重构的时间一般窗口短,如何在较短的时间内完成重构。
2)重构的安全性问题
- 重构会改动代码的结构,如何保障不影响现有的功能,不引入新的问题。
- 重构的模块可以在多个业务场域使用,如果保障移动/改动 API 对其他业务不构成影响。
- 重构的过程中业务还在不断的迭代,老架构的新功能如何不遗漏的加入新架构,如果做代码/功能的同步。
3)重构的落地问题
- 如何着手开始重构。目前工程的代码规模大(单个类动辄几千行),业务复杂度高(各种逻辑分支、各种实验开关),从哪里开始下手,怎么下手。
- 如果保障重构的落地。重构的研发周期和灰度放量是一个充满各种不确定性的事情,一番轰轰烈烈的重构最后因为业务指标/性能指标不达标而不了了之的情况很常见,如何避免这种情况,让新架构顺利落地。
- 如何保障新架构的可持续性。新架构落地后,如何保障新架构能持续维护,避免“**一锤子买卖,有人写,没人维护**”。这是重构后另外一个重要的命题。
面对重构的诸多挑战,我们需要更加科学有效的手段来解决这些问题,具体说来:
- 【自动化】通过自动化重构(IDE 安全重构),提高重构效率,减少人工挪动代码引起的风险。
- 【系统化】通过系统化的方法,系统性的分析现有的架构设计,有那些功能模块,代码耦合的点在哪里,如何拆解。现有的架构设计有什么问题,什么样的架构能解决当前的问题。
- 【工程化】通过架构守护、静态扫描、单元测试等手段,保障重构中的安全性和重构后架构不劣化。
如何设计好架构
架构设计的一点体会
- “没有最好的架构,只有当前合适的架构”
- “没有一蹴而就的架构,好的架构都是不断演进得来的”
- “闭门造车做不出好架构,和不同角色的同学交流,才会碰撞出好的架构”
▐ 架构的坏味道
“**架构的坏味道**”主要体现在代码设计层面的问题,这些问题会导致整个软件系统难以理解和维护,无法很好的承接当前&以后的业务需求。
- 扩展性差**:**软件系统增加新功能,每次更改都会带动一连串的其他更改。
- 系统脆弱**:**软件系统容易受到更改的影响,哪怕是一个微小的更改,也可以会引发线上问题。
- 模块耦合**:**模块之间的依赖关系过多,一个模块的改变影响了其他多个模块,
- 混沌架构**:**缺乏明确的架构设计,代码看起来像一团混乱无组织的泥团。
- 滥用设计模式**:**不必要或者不适当的使用设计模式,导致代码更加复杂和难以理解。
- 不必要的复杂性**:**在业务尚未需要的时候引入过于高级的技术或者框架,增加了理解成本。
我们可以借助一些工具来提升分析架构的效率:
- ArchUnit:是一个免费、简单且可扩展的库,它可以用Java单元测试框架来检查Java代码的架构,包括检查包和类、层和片之间的依赖关系,可以作为“**架构的守护门禁**”。
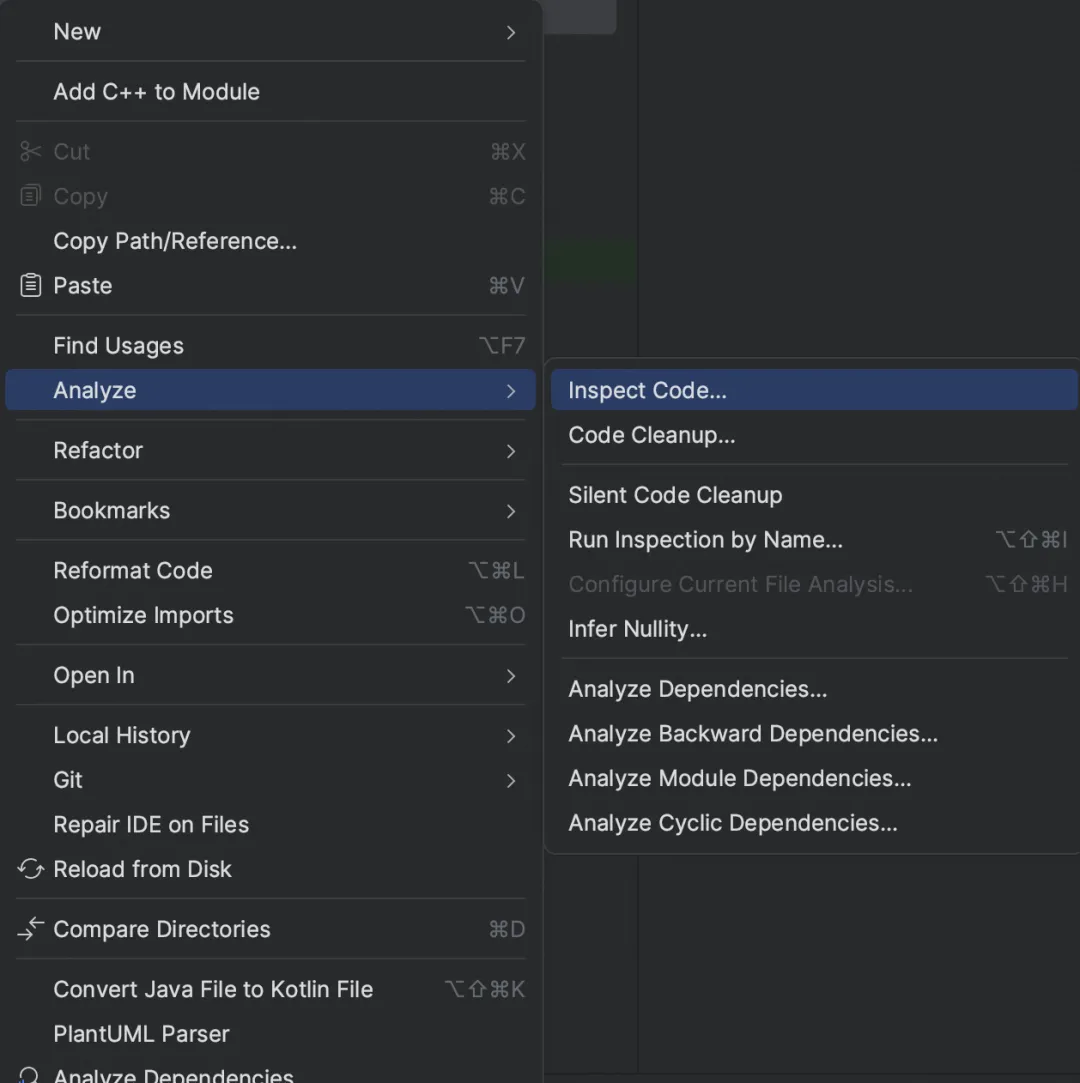
- Android Studio的Dependencies依赖分析
▐ 选择合适的架构
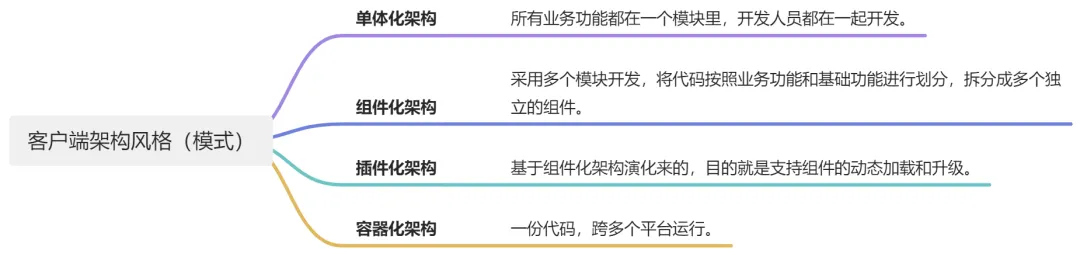
我们平时开发中听的比较多的是“**设计模式**”,所谓“**设计模式**”,其实就是写代码的优秀套路。架构设计也有套路可循,被称为“**架构模式**”或者“架构风格**”**,常见的架构风格如下所示:
以上架构风格都是前人对于架构设计的总结。对于客户端的角度,我们有自己的独特的架构风格,这些架构都是上面一种或者两种演化得来,让其更符合客户端的实际情况。
-
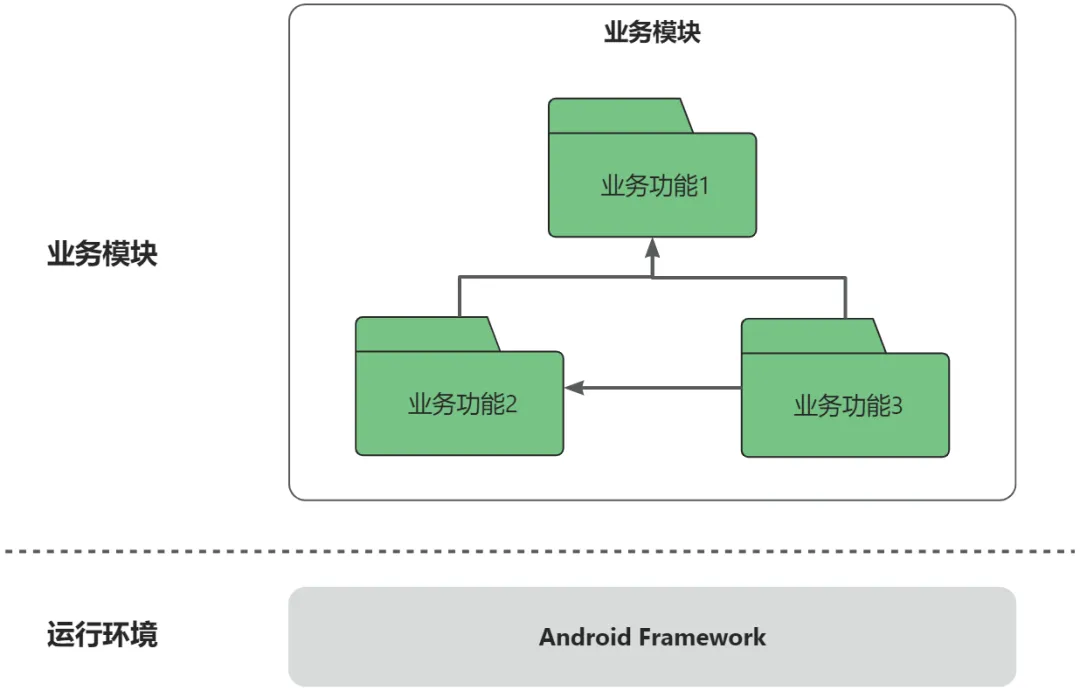
单体化架构
单体化架构是常见的架构模式之一。所有业务功能都在一个模块里,开发人员都在一起开发。单体架构非常适合团队规模小、业务复杂度低的产品,在项目起始阶段能快速迭代进行验证。
优点:
- 架构相对简单,前期便于小团队协作,能够快速进行迭代开发。
缺点:
- 架构对业务功能缺乏管控和约束,业务功能之间会彼此依赖,耦合度高。
- 架构可扩展性差,随着业务复杂度的上升,功能耦合的问题进一步加剧,新功能扩展困难,影响研发效率。
鉴于单体化架构的问题,我们需要去掉每个业务功能之间耦合关系,让每个模块彼此独立,这样业务模块就变成了业务组件,整个架构就朝着组件化架构发展。
-
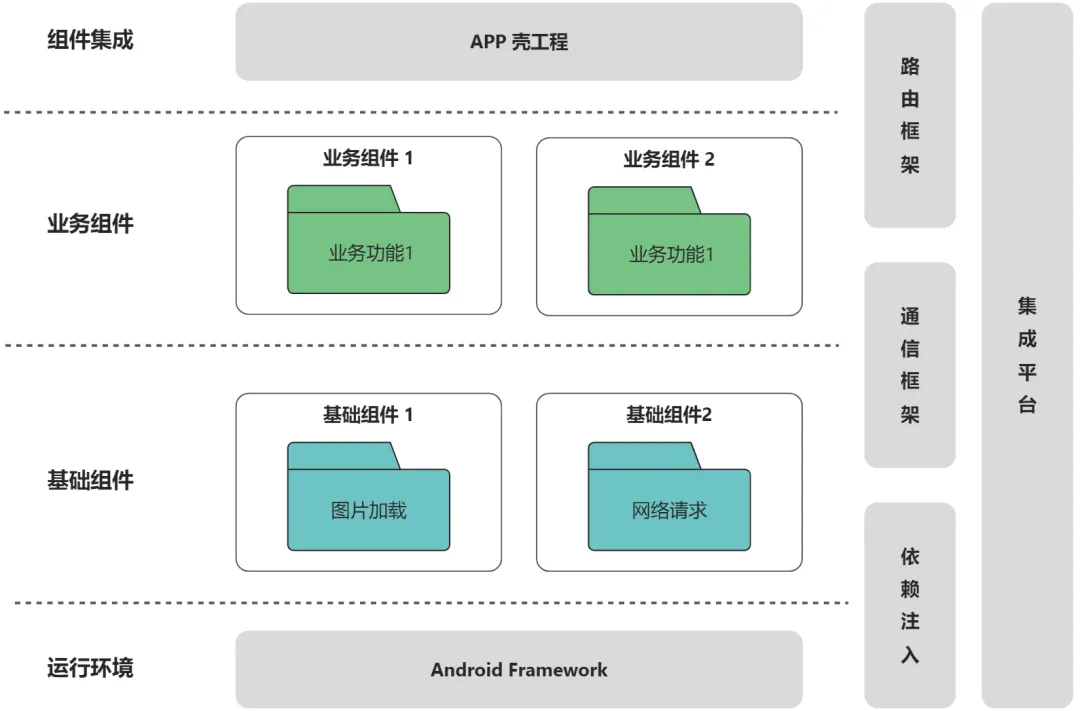
组件化架构
组件化架构采用多个模块开发,将代码按照业务功能和基础功能进行划分,拆分成多个独立的组件。开发人员可以基于不同的模块进行独立开发和编译调试,最后发布时再集成所有组件。测试人员可以提前对组件进行功能验收,更快推进测试,避免将所有的测试工作都堆积在最后的集成阶段。
组件化后,复杂度会转移到基础设施之上。这时候我们需要引入路由框架、依赖注入框架、组件通信框架等解决组件通信、组件依赖等问题。并且还需要引入自动化流水线(集成打包平台)来降低组件集成时的复杂度。
优点:
- 不同组件间一般有明确的依赖边界,高内聚低耦合,提升了组件复用度。
- 不同组件之间不再相互干扰,提升了研发效率。
- 不同组件间可以独立编译调试,集成及编译调试效率高。
缺点:
- 组件化架构相比单体架构更加复杂,对基础设施也有一定要求,需要引入路由注入等框架解决组件依赖以及通信,集成复杂度高,依赖集成打包平台等基建。
上述的组件化架构是针对一个 APP 来说的,我们日常开发更多的时候是面对一个或者几个业务模块,这个时候我们可以借鉴组件化框架“高内聚低耦合”的精髓,实现一套变种的组件化架构。代码可以在一个模块里,用包来划分功能,每个包里面的代码实现“高内聚低耦合”。
组件化架构已经完美解决业务功能耦合问题,实现了业务功能、基础功能的复用。但是业务的每次功能上新都依赖 APP 发版,迭代周期较长,业务团队希望能够动态发布业务需求。在这种诉求下,就需要往插件化架构演进了。
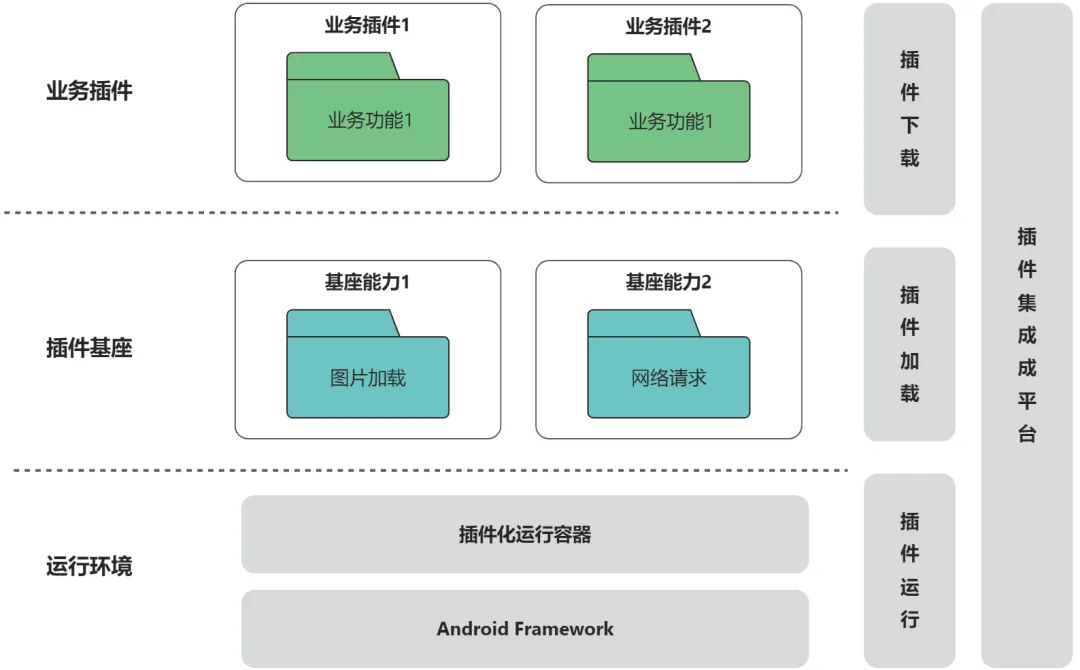
-
插件化架构
插件化架构通常是基于组件化架构演化来的,目的就是支持组件的动态加载和升级。这种架构适用于业务复杂度高且需要独立迭代、快速触达用户的产品。
它一方面可以有效减少应用的体积,另一方面可以让业务插件进行独立的规划演进。
优点:
- 支持业务插件进行动态加载,能满足独立的业务快速交付给用户。
- 可以有效的减少包大小,促进拉新和用增转化。
缺点:
- 插件化架构需要引入插件管理机制。
- 插件化架构需要引入插件管理平台,支持插件的版本管理,动态下载等机制。集成管理的复杂度更高。
插件化架构的发展核心动力还是源于业务快速增长时期,业务对于迭代效率以及包大小的诉求,早期的插件化技术都是通过 hook 系统 API 的方式进行的插件加载,例如Altas、irtualApp、Shadow、RePlugin等,直到后来 Google 推出了官方的动态化方案Android App Bundle。
插件化架构有效的提升了迭代效率,但是随着市场竞争的加剧,业务团队希望能够支持更多的平台,实现一码多端,一来进一步提升研发效率,而来减小不同平台之间的功能差异。这个时候架构就朝着容器化架构演进。
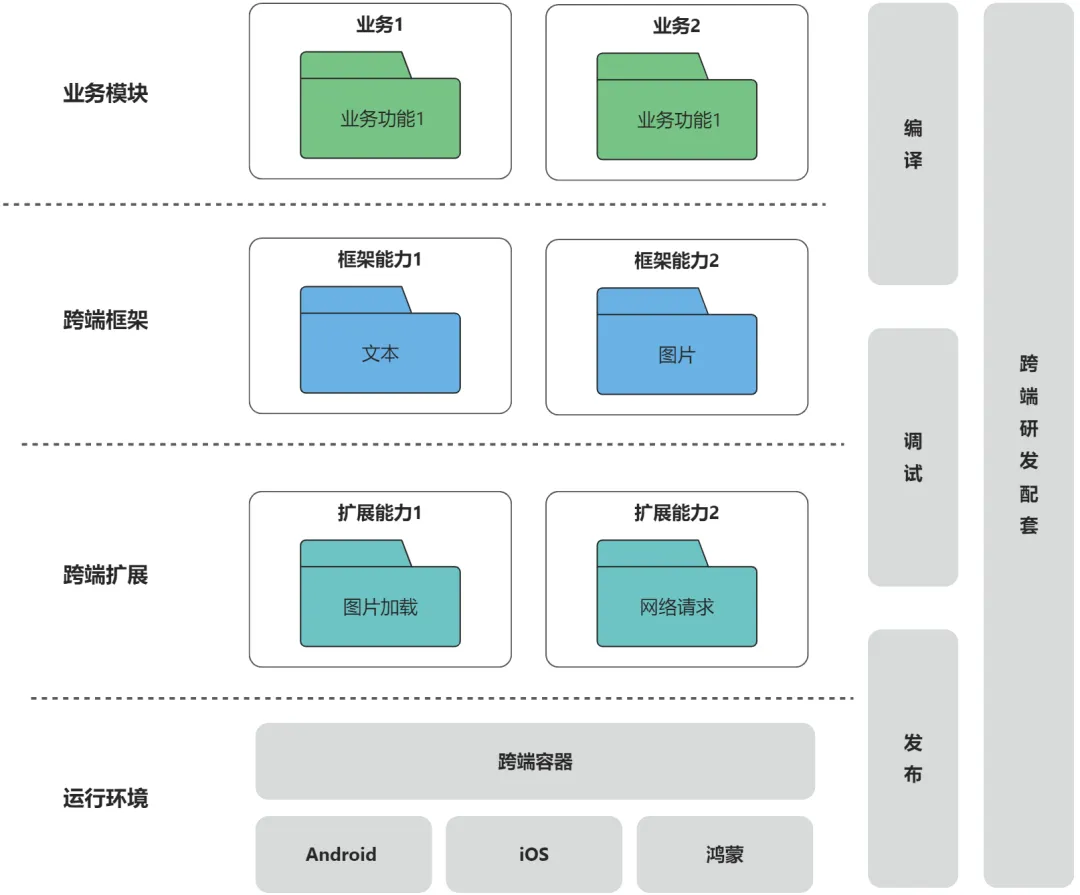
容器化架构
移动互联时代下,很多产品都需要支持多个平台,如 Android、iOS、鸿蒙等。为了减少跨平台的开发和维护成本,容器化跨平台技术成了目前主流的架构形式之一。
跨平台技术始终在效率和性能两个指标间寻找平衡,从WebView渲染、原生渲染(React Native、Weex)再到自建渲染(Flutter),也发展出了很多方案。
优点:
- 跨平台,一码多端,能够有效的降低开发和测试成本。
- 支持动态化,提升业务迭代效率。
- H5、ReactNative 或者 Flutter 支持与原生开发混编,支持团队逐步改造现有系统。
缺点:
- 跨平台技术的性能及体验通常比原生要差,有体验的问题。
- 跨平台技术需要开发人员掌握特定的跨平台技术框架与语言,有学习门槛。
- 跨平台技术涉及对本地的硬件能力访问时,同需要使用原生的代码来开发,有适配成本。
如何写出好代码?
▐ 代码的坏味道
“**代码的坏味道**”是代码中设计不合理的地方,它们虽然不是Bug,但是会影响代码的可读性、可扩展性以及可维护性。以及在将来埋下线上隐患。
“**当你在看一个巨长的类时**”
神秘命名**:**不够直观/难以理解的类名、函数名与字段名。一个不够清晰的命名不仅阻碍了其他人去理解代码,也侧面反应了代码存在设计上的问题,例如职责不单一等,进而导致无法找到一个合适的名字。
重复代码**:多段重复/相似的代码。这类代码往往都是“拷贝式编程”**带来的问题,担心引入新问题或者懒得写新的,直接拷贝一份代码实现自己的逻辑。重复/相似的代码需要提炼成函数。
无用代码**:**存在未被调用的类、方法。增加了认知负担和维护成本。
全局类/全局数据/静态类**:**全局/静态类是一种反模式的实现,它破坏了封装性,在代码的任何地方都可以调用/修改它。除此之外,还会导致内存泄露等问题。
可变数据/集合**:**数据/集合的随处修改会引发难以预料的问题,破坏了封装性,对于变量尽量定义成final的,非必要不暴露set方法。对于集合,如何需要可以进行保护性拷贝。
滥用的继承**:继承本身是用来复用代码,但是当一个继承变得庞大,继承链变得很长,那这套继承就变得难以维护。继承的使用提升父类的封装性,控制继承链的长度。非必要不使用继承,可以用“对象组合替代继承”**。
过长的函数**:**动辄铺满一个屏幕的函数。什么样的函数算长,IDE一个屏幕都看不完的函数就算长,上下滑动IDE会打乱看代码人的思维。函数越长,越难以理解,大函数需要按照功能拆解成小函数。
过长的参数列表**:“一个函数,N个参数,神秘的Boolean入参,函数传参像是在排列组合**”。过长的参数列表,会大大的增加使用者的理解成本和出错机会。参数过多的时候,可以把这个参数定义一个类,把类作为入参。
过大的类**:**动辄几千行的超大类,每次功能迭代,都会改到这个类,无穷无尽的代码冲突和线上Bug。过大类也是代码质量的万恶之源。过大类可以按照功能拆分成更小的类。
过少/过多的注释**:“程序员最讨厌的两件事情,自己去写注释,别人不写注释**”。没有注释当然是不好的,别人读你的代码会像读天书一样。满屏的注释也是不好的,写代码不是写作文,精简你的注释,保留必要的代码说明,“**良好的函数命名,让代码会说话**”。
▐ 编码规范与静态扫描
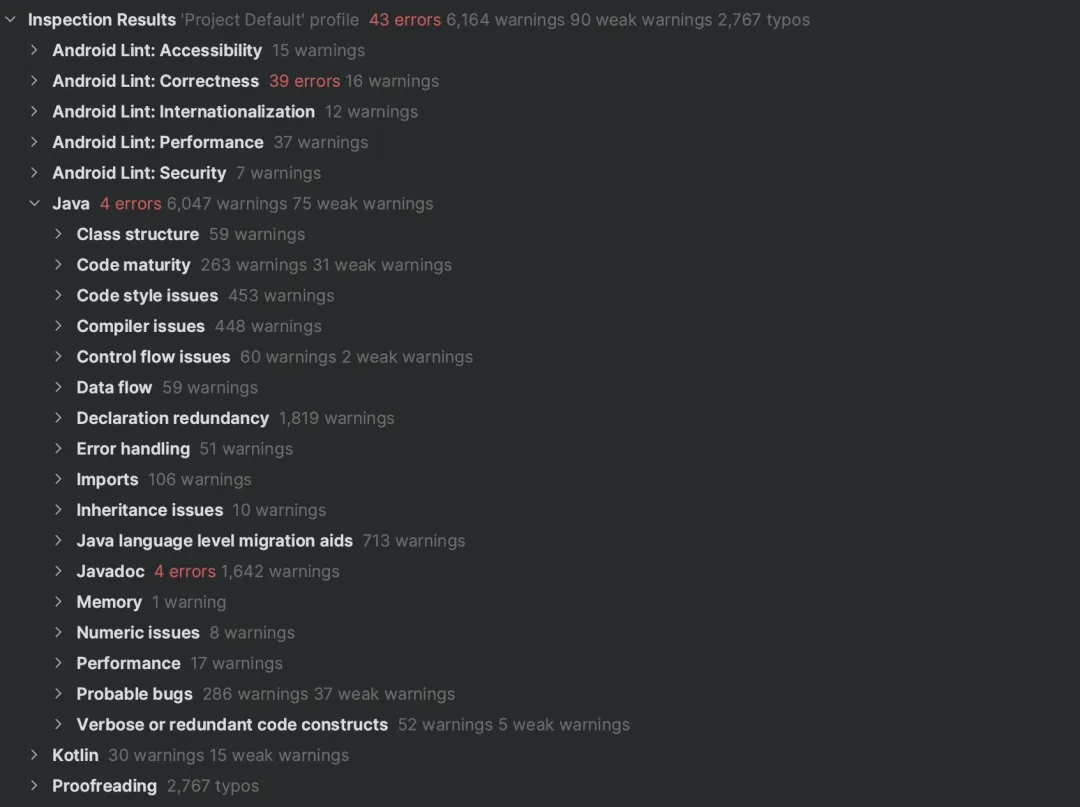
一般的编码问题我们都可以用Android Studio Lint扫描出来。
如果你想自定义扫描规则、支持更多语言、甚至搭建自己的静态扫描服务,推荐使用Sonar Lint+Sonar Qube这套方案。相比Android Studio Lint,Sonar Lint扫描出问题以后还会提供解决建议。
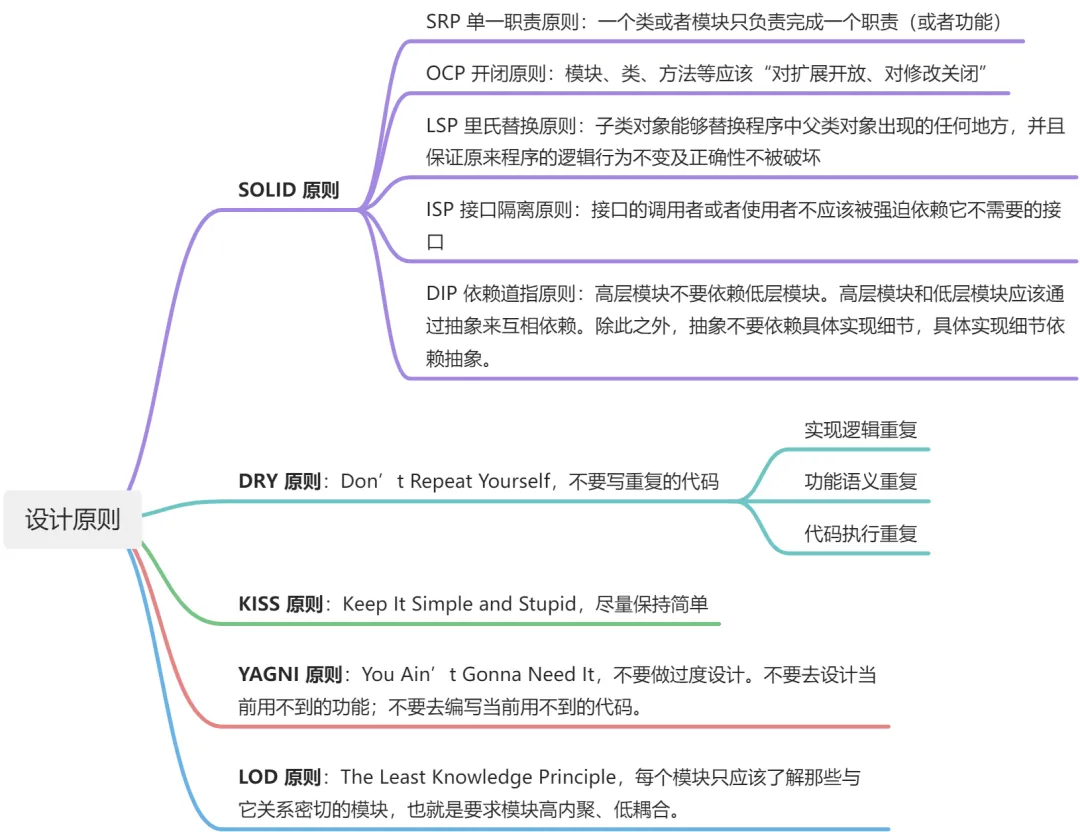
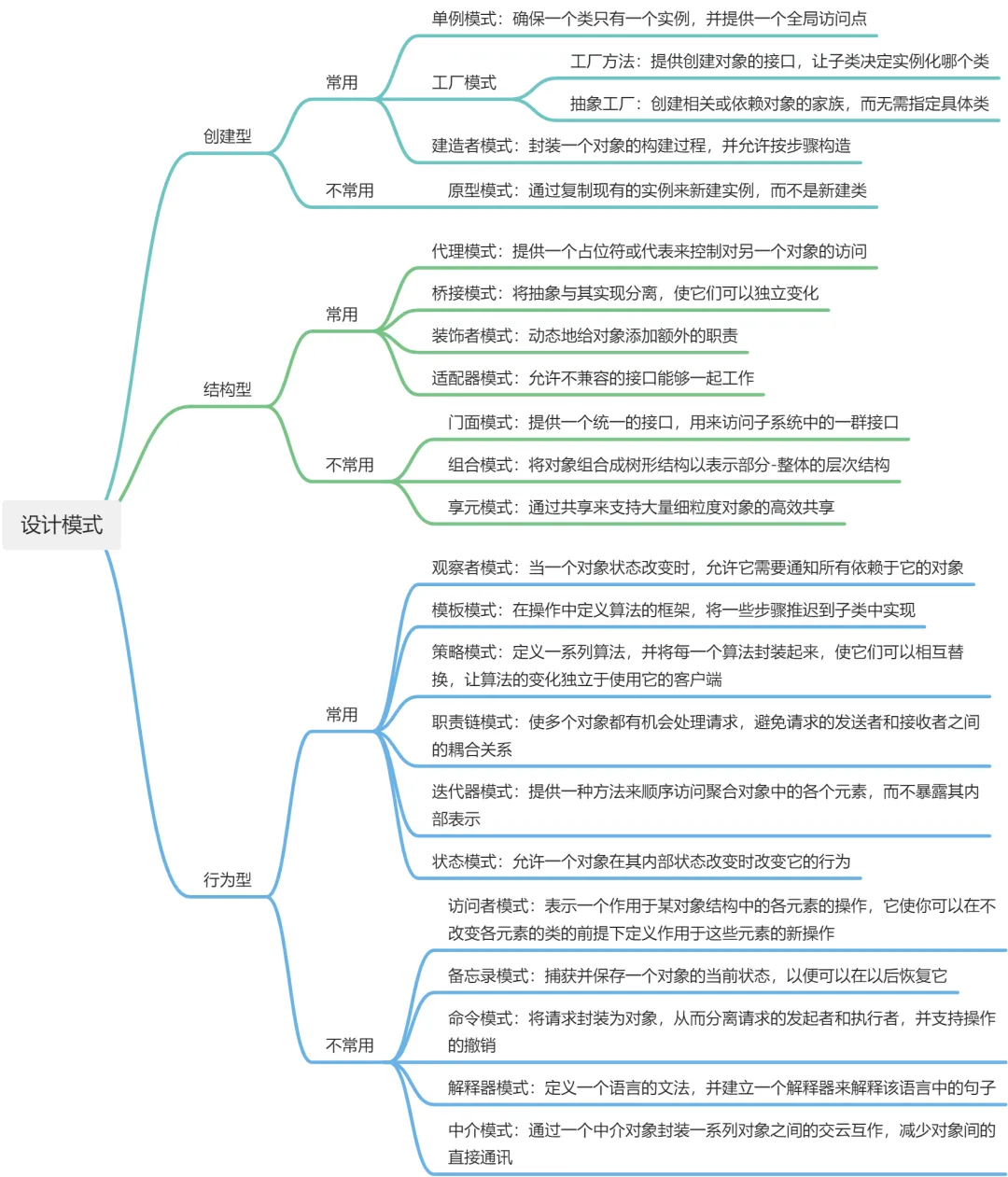
▐ 设计原则与设计模式
上文提到可以借助Lint工具扫描出大部分的不优雅代码实现。而对于代码设计上的问题,我们则需要借助设计原则、设计模式这些手段来加以解决。关于这部分的内容网上有很多资料,就不再展开了。这里列举了常用的设计原则和设计模式。
设计原则:
设计模式:
理论篇的内容就讲到这里了,下一篇《淘宝短视频流工程重构(下):实践篇》将讲述如何从 0 到 1 对一个大型的业务工程开展重构。我们将按照定义架构解决的问题**、设计架构的实现方式、**重构前的准备、开始重构代码、新架构灰度放量的顺序来进行讲述,将于6月14日进行推送,让我们开启重构之旅吧!
相关资料
- [01]《重构:改善代码既有的设计》:https://book.douban.com/subject/30468597/
- [02] ArchUnit:https://www.archunit.org/
- [03] Android Studio的Dependencies依赖分析:https://www.jetbrains.com/help/idea/dependencies-analysis.html
- [04] Altas:https://github.com/alibaba/atlas
- [05] irtualApp:https://github.com/asLody/VirtualApp
- [06] Shadow:https://github.com/Tencent/Shadow
- [07] RePlugin:https://github.com/Qihoo360/RePlugin
- [08] Android App Bundle:https://developer.android.com/guide/app-bundle?hl=zh-cn
- [09] React Native:https://reactnative.dev/
- [10] Weex:https://weexapp.com/
- [11] Flutter:https://flutter.dev/
- [12] Android Studio Lint:https://developer.android.com/studio/write/lint?hl=zh-cn
- [13] Sonar Lint:https://www.sonarsource.com/products/sonarlint/
- [14] Sonar Qube:https://www-sonarsource-com.translate.goog/products/sonarqube/?_x_tr_sl=en&_x_tr_tl=zh-CN&_x_tr_hl=zh-CN&_x_tr_pto=sc