全网最详细!Echarts+gl实现3D地图板块
本文主要是对3D地图的实现,包含一些常用的配置和功能,从2D的实现到3D的实现,都是一些配置的使用,官方文档可能比较晦涩,有个实际的例子给到大家会比较方便,如果各位有需要用到对应的功能,直接码下来进行更改即可,实现这个功能花了我一两天的时间 ,大部分时间都是在查文档和问GPT的路上,踩了很多坑。
实现效果
引入地图json文件
要生成地图板块,首先需要地图的json文件,这里大家可以去阿里云提供的数据可视化平台找
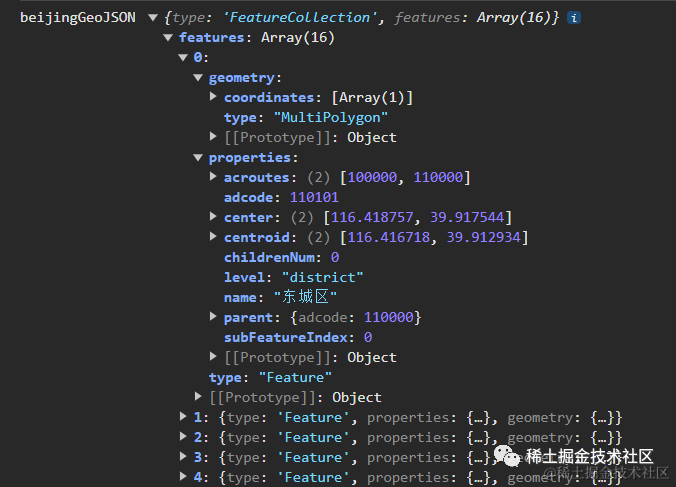
内容大概是这个样子的,通过划出的区域的经纬度来对地图进行渲染。直接在vue中进行引入
import beijingGeoJSON from '@/assets/json/beijing.json';加载echart渲染地图板块
<div id="main"></div>
import * as echarts from 'echarts';
var myChart = echarts.init(document.getElementById('main'));
let option1 = {
series: [
{
type: 'map',
map: 'beijing',
label: {
show: true,
color: "#000", //地图初始化区域字体颜色
fontSize: 8,
formatter: function (params) {
return params.name
},
},
itemStyle: {
// 未选择区域的样式
normal: {
areaColor:'lightblue',
color:'white',
borderColor: 'gray',
borderWidth: 1,
},
emphasis: {
// 选择区域的样式
areaColor: 'red',
},
},
},
],
};} //地图的某些配置
myChart.setOption(option1);
echarts.registerMap('beijing', beijingGeoJSON);主要注意的点,register中的第一个参数需要和series匹配,否则渲染不出地图
map: 'beijing'
echarts.registerMap('beijing', beijingGeoJSON);
给地图加上地区名
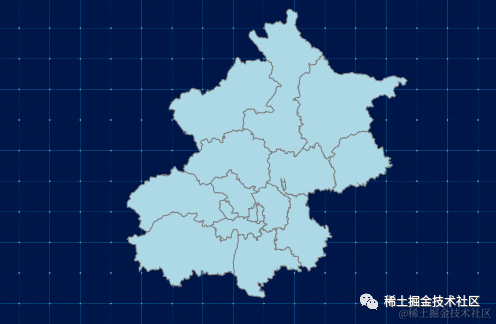
默认的地图的基本样式是这样的,为了区分每个地区,应该加上地区名, 这里用到了label属性
label: {
show: true,
color: "#000", //地图初始化区域字体颜色
fontSize: 8,
formatter: function (params) {
return params.name
},
},这个地方文字我没有调整大小,因为图片是放大的,需求是做到手机上的,截图为了给大家看菜把字体调大。
配置默认某个地区高亮
比如当前想要默认顺义区高亮,就需要在data中给顺义区加上selected属性,这里的name对应的是json中的数据,一定不要搞错了哦
data: [
{
name: '顺义区', //这个对应的是json的数据
selected: true, // 将该区域设置为默认高亮
},
],用 itemStyle 来配置高亮和不高亮的样式
itemStyle: {
// 未选择区域的样式
normal: {
areaColor:'lightblue',
color:'white',
borderColor: 'gray',
borderWidth: 1,
},
emphasis: {
// 选择区域的样式(高亮)
areaColor: 'red',
},
},高亮配置注意
需要注意的是高亮分为默认高亮和选中高亮,默认高亮是在data中配置数据,而选中高亮是在emphasis中配置的
需求分为两种
1.默认某个区域高亮,当点击其他区域的时候,默认高亮的区域不高亮

2.默认某个区域高亮,当点击其他区域的时候,默认高亮的区域改变样式,区分默认高亮和点击高亮
这个配置比较简单,只需要去增加一个配置即可。
data: [
{
name: '顺义区', //这个对应的是json的数据
selected: true, // 将该区域设置为默认高亮
itemStyle: { //加上这个属性,默认高亮的时候,区分默认高亮和点击高亮
areaColor: 'red', // 默认高亮时的填充颜色
color: 'red', // 默认高亮时的边框颜色
borderWidth: 1, // 默认高亮时的边框宽度
},
},
],引入echarts-gl实现3D效果
import 'echarts-gl';3D版本地图
使用echarts的geo3D配置来把地图变成3D
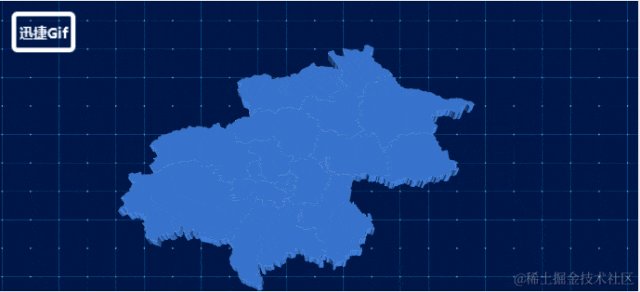
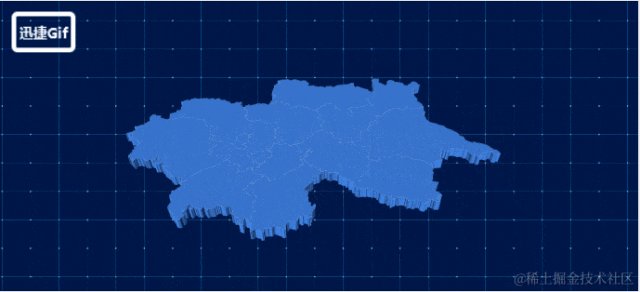
先看效果,这里是一个有厚度的可以移动旋转的地图板块,配置和之前有些许不一样,但也大同小异
itemStyle控制每个市区,也就是每个区块的颜色
主要是viewControl来控制3D旋转的角度,这里不用仔细的去看每个参数,只要改一改就能确定想要的方向(无非是上下左右)
let option1 = {
geo3D: {
map: "beijing", //注册地图的名字
roam: true, //开启鼠标缩放和平移漫游。默认不开启
itemStyle: {
color: "#4189f2", // 背景
opacity: 1, //透明度
borderWidth: .1, // 边框宽度
borderColor: "#eee", // 边框颜色
fontSize: .1, //
},
viewControl: {
distance: 120,
alpha: 70, // 上下旋转的角度
beta: 0, // 左右旋转的角度
},
}
};背景渐变实现
itemStyle: {
// color: "#4189f2", // 背景
color: {
type: 'linear', // 指定为线性渐变
x: 0, // 渐变起点 x 坐标
y: 0, // 渐变起点 y 坐标
x2: 0, // 渐变终点 x 坐标
y2: 1, // 渐变终点 y 坐标
colorStops: [
{ offset: 0, color: '#4189f2' }, // 起始颜色
{ offset: 1, color: '#ffffff' } // 结束颜色
]
},
opacity: 1, //透明度
borderWidth: .1, // 边框宽度
borderColor: "#eee", // 边框颜色
fontSize: .1, //
},本来想通过itemStyle来实现地图从上而下的渐变,但是实现的效果是这个样子的,背景变透明了
应该是渐变颜色不适配,并且UI给的地图北京是有圆点花纹的背景图,所以考虑另外一个方案通过贴一张背景图来实现
加上realisticMaterial配置
realisticMaterial: {
detailTexture: require('@/assets/images/areabg.jpg'),
textureTiling: 1,
},这里有两点需要注意
加了背景图需要增加多一个配置,并且去掉itemstyle的颜色,直接注释掉
shading: "realistic",//注意这个属性为realistic 不然背景图无法出现
itemStyle: {
// color: "#4189f2", // 背景
// opacity: 1, //透明度
borderWidth: .1, // 边框宽度
borderColor: "#eee", // 边框颜色
fontSize: .1, //
},加上的背景图就是一张方形的渐变图片,并且带有背景纹理。
地区名实现
label: {
show: true,
color: "lightgrey", //地图初始化区域字体颜色
fontSize: 6,
formatter: function (params) {
return params.name
},
},和2D的区别不大,同样是加上label,并且用formatter对数据转换,params对应的是json的name
特定地区高亮实现
对于某些需求可能需要省会的特殊地区的高亮,就需要用到regions来配置,但是由于背景图的原因,这里配置的颜色可能会和原来有些差距,也就是色差,这部分暂时不讨论
regions: [
{
name: "顺义区",
regionHeight: 7,
itemStyle: {
color: "#EC691A",
}
},
],这里的name对应的同样是json的数据,regionHeight是这块区域的三维高度,你也可以理解为板块厚度。
地区3D柱形数据实现
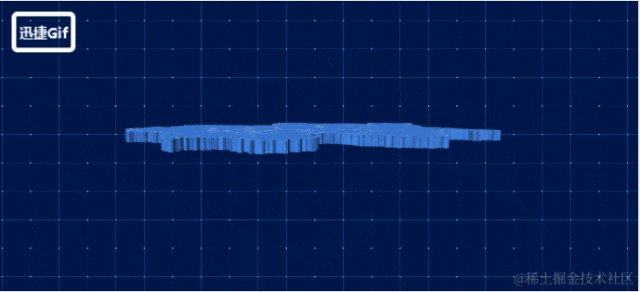
先看效果,这是为了展示地区的数据而实现的柱形图
要实现这个功能,需要的参数是坐标,也就是柱形图需要放置的地方,这里Echarts也是实现了,只不过官方的文档实在是很难懂,我给大家先踩坑吧。直接用下面的配置,由于要画出3D的柱形,所以series存放的是柱形的配置和数据,另外需要加上grid3D、xAxis3D等数据,因为柱形是需要在3维坐标系中画出来的。
grid3D: {
show: false,
},
xAxis3D: {
type: 'value', // X 轴的类型,可以根据需要设置
// 其他 xAxis3D 的配置项...
},
zAxis3D: {
type: 'value', // X 轴的类型,可以根据需要设置
// 其他 xAxis3D 的配置项...
},
yAxis3D: {
type: 'value', // X 轴的类型,可以根据需要设置
// 其他 xAxis3D 的配置项...
},
series: {
type: 'bar3D',
name: 'beijing',
coordinateSystem: 'geo3D',//这个属性是配合bar的数据的,barData用的是经纬度
// 倒角尺寸
// bevelSize: .5,
// bevelSmoothness: 20,
data: barData,
color: '#EC691A',
minHeight: 5,
barSize: 1.5,
animation: true,
animationDurationUpdate: 2000
}可以实现的图形很多,通过type来改变形状即可,具体细节可以直接看官方文档。
光照实现
为了让柱形更加真实,可以加上光源来增加影子的效果
light: {
//光照阴影
main: {
color: "#fff", //光照颜色
intensity: .4, //光照强度
shadowQuality: 'high', //阴影亮度
shadow: true, //是否显示阴影
alpha: 45,
beta: -45,
},
ambient: {
intensity: .6,
},
},这里为了配合背景图的渐变,把光照调成左下到右上的角度,让整个3D效果更加真实。
总结
功能差不多就到这里吧,还有一个点击更换区域颜色的功能尚未完成,在geo中的点击事件总是很离谱,找了很多方案都没能解决,后面解决了再出一篇文章吧,这里暂时不贴代码了,因为涉及库的引用和json地图的数据,还有版本的问题,只放一部分代码的话会可能效果会有差距,等我整理成git仓库分享给大家。