GitHub 秘籍:设置 Git 代理,让你的代码提交变得畅通无阻
在软件开发过程中,频繁与 GitHub 和 NPM 等工具交互是常态。然而,这些工具的连接不稳定往往让人困扰。幸运的是,通过正确设置网络代理,诸如 GitHub 提交困难或 NPM 下载缓慢等常见网络问题,都能够解决。
准备工作
在开始代理设置之前,您需要确认代理工具正常运行。
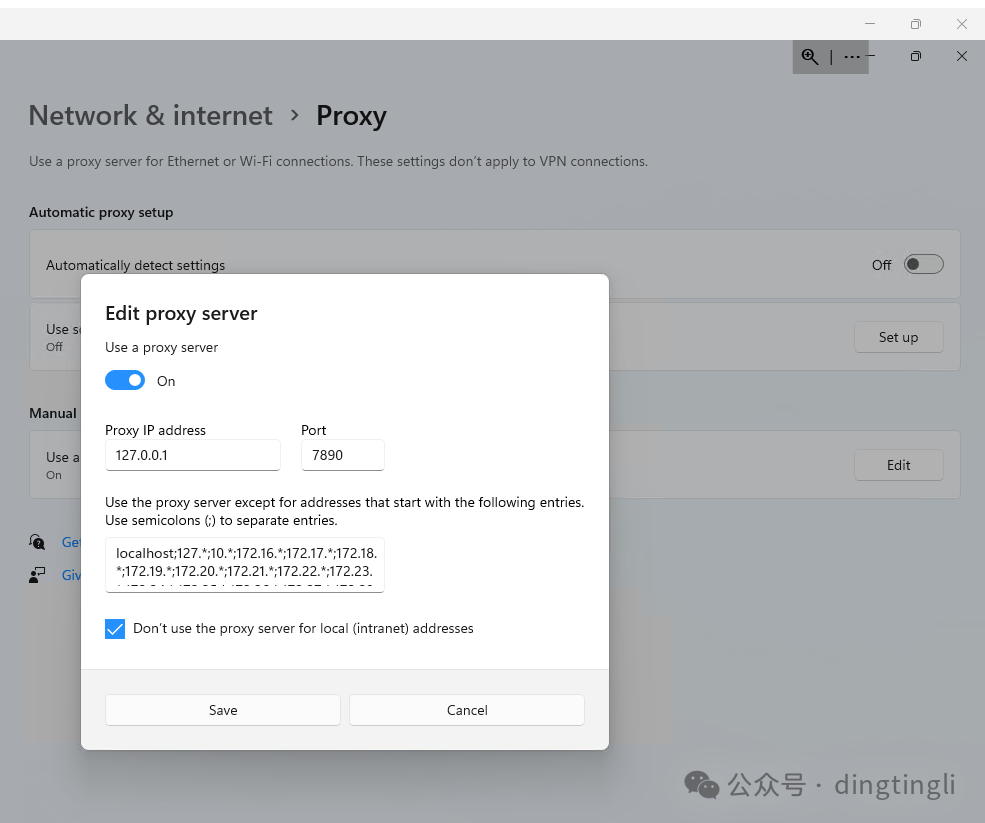
我们可以通过下面的路径查看代理的地址和端口:设置 -> 网络和 Internet -> 代理 -> 手动设置代理 -> 编辑
代理例如,代理地址可能是 127.0.0.1,端口可能是 7890。在本文中,我们将以 127.0.0.1:7890 作为示例进行说明。
确保代理可以正常工作后,我们可以继续进行各种工具的代理配置。
Git 代理设置
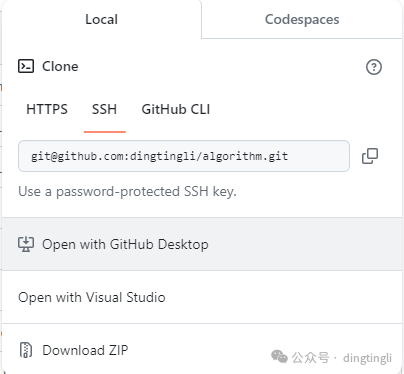
Git 与 GitHub 仓库的连接主要通过两种协议进行:HTTPS 和 SSH。
github 连接协议首先,让我们来设置 Git 的 HTTPS 代理。
git config --global http.proxy 'socks5://127.0.0.1:7890'
git config --global https.proxy 'socks5://127.0.0.1:7890'如果将来不需要代理,可以通过以下命令撤销之前的代理配置:
git config --global --unset http.proxy
git config --global --unset https.proxy对于使用 SSH 协议的用户,代理的设置稍有不同。
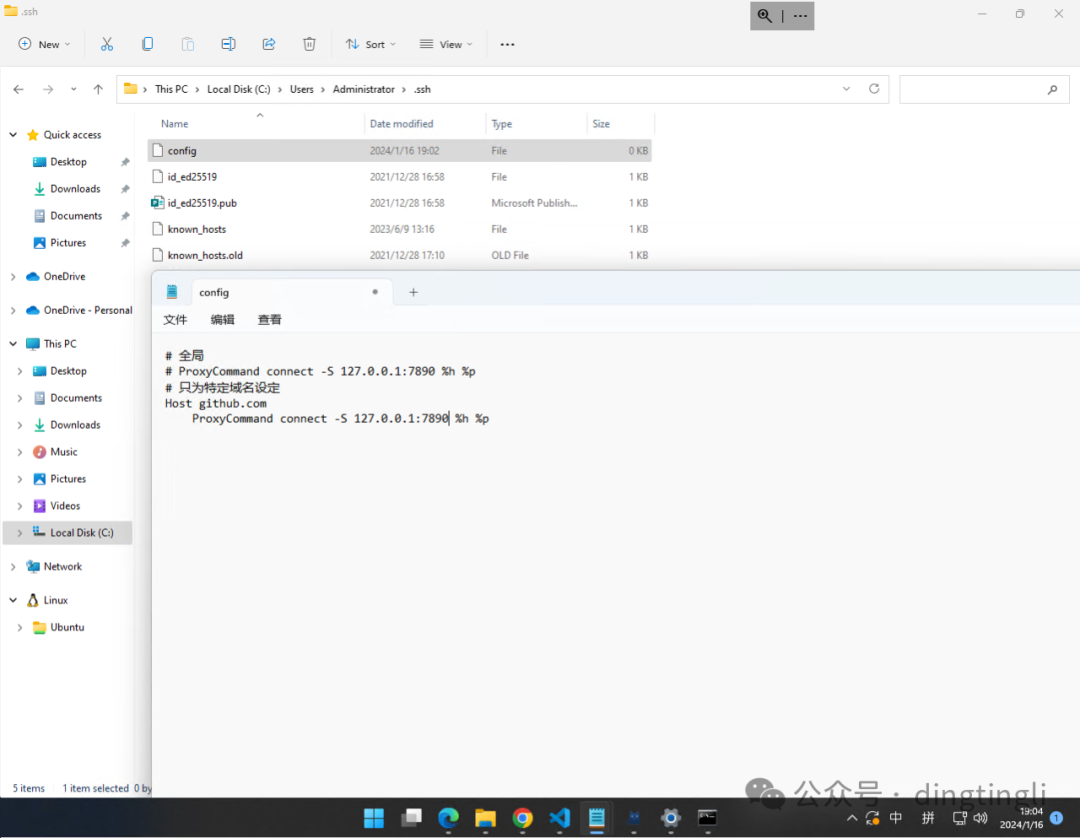
首先,打开或创建 GitHub 的 SSH 配置文件 config。这个文件位于 C:\Users\<user name>\.ssh。
如果没有找到这个文件,请手动创建。
然后,在该文件中添加以下内容来设置代理:
# 全局
# ProxyCommand connect -S 127.0.0.1:7890 %h %p
# 只为特定域名设定
Host github.com
ProxyCommand connect -S 127.0.0.1:7890 %h %p最后保存 config 文件,SSH 代理即完成设置。
ssh config通过这些步骤,无论是通过 HTTPS 还是 SSH 连接 GitHub,你都能享受到更加流畅和稳定的体验。
NPM 代理设置
与 Git 的代理设置类似,NPM 也允许用户指定 HTTP 和 HTTPS 代理。
要设置 NPM 使用代理,可以通过以下命令行指令进行:
# 设置
npm config set proxy 127.0.0.1:7890
npm config set https-proxy 127.0.0.1:7890如果你之后想要取消这些代理设置,可以使用以下命令:
# 移除
npm config delete proxy
npm config delete https-proxy配置 NPM 网络代理可以帮助改善包管理和安装过程的稳定性和速度。
命令行终端代理设置
虽然代理软件运行后,在浏览器中可以使用代理访问网站,但在命令行环境中使用代理却不那么直接。
特别是当我们需要通过命令行下载或访问网络资源时,这个问题就变得很不方便。幸运的是,通过简单的方法也可以为命令行环境配置代理。
在介绍如何设置代理之前,让我们先了解 curl 命令。
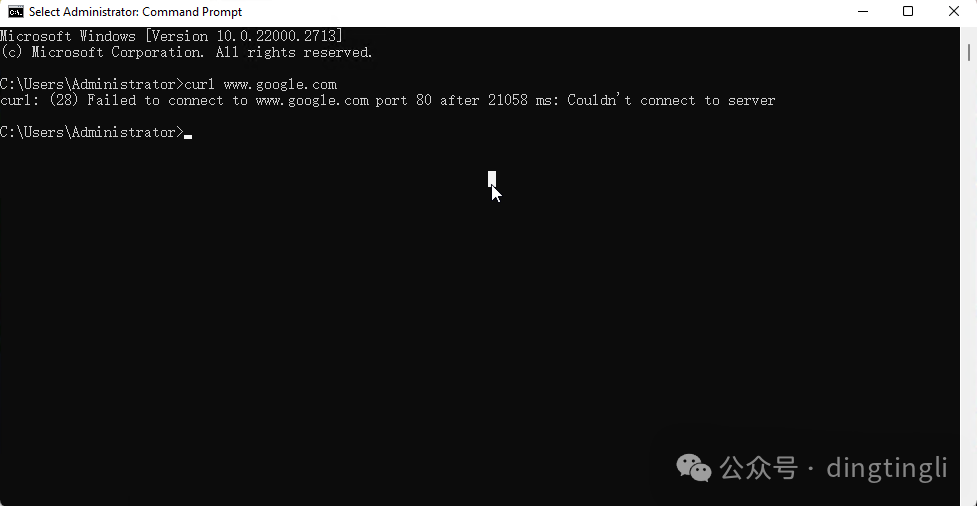
curl 用于在命令行环境中与 WEB 服务器交互,我们可以利用它来验证代理设置是否成功。
curl通常用 ping 命令检测网络,但 ping 命令基于 ICMP 协议,而不是 HTTP 协议。所以基于 HTTP 协议工作的 curl,更适合测试代理设置。
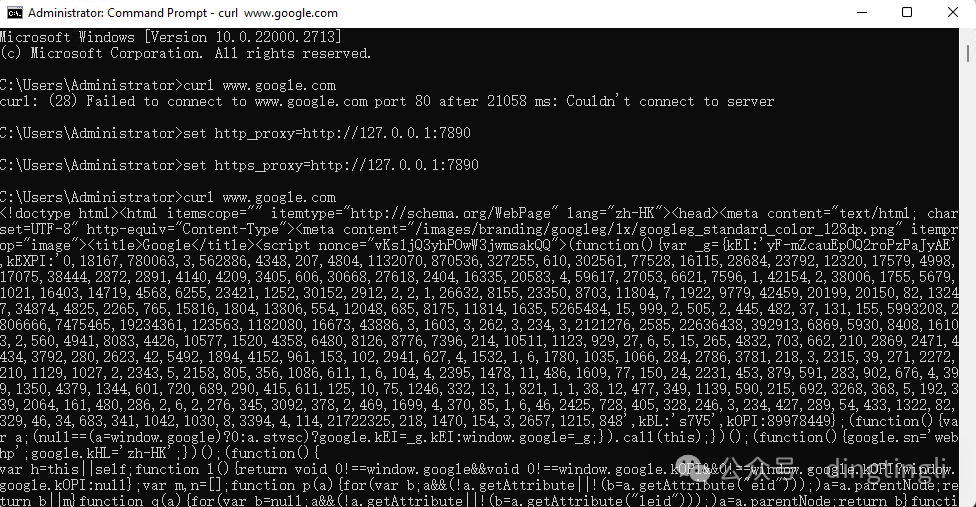
现在,让我们设置命令行代理。在命令提示符或终端中,输入以下命令来设置 HTTP 和 HTTPS 代理:
set http_proxy=http://127.0.0.1:7890
set https_proxy=http://127.0.0.1:7890如果需要撤销代理设置,可以使用以下命令来清除代理配置:
set http_proxy=
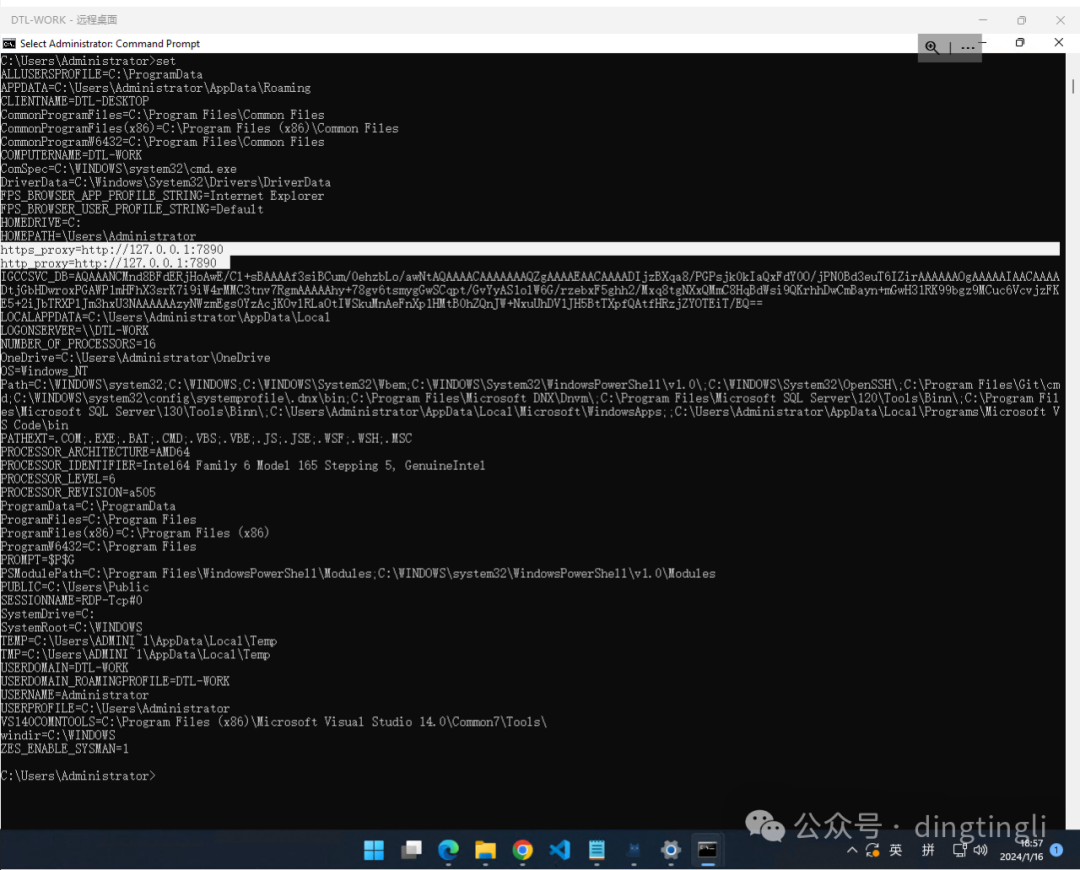
set https_proxy=设置完成后,使用 set 命令可以查看当前的代理设置。
set使用 curl 命令测试一下代理是否生效。如果配置正确,你应该能够通过代理顺利访问网络资源。
curl success
总结
通过简单的代理设置,我们不仅解决了连接 GitHub 和 NPM 等平台的不稳定问题,还大幅提升了开发效率。这些设置对于日常开发工作来说非常实用,特别是在网络环境不佳的情况下。
参考资料:
- [1] https://weilining.github.io/294.html
- [2] https://blog.csdn.net/csj777/article/details/129536997
- [3] Windows应用商店代理: https://blog.xiaoz.org/archives/18479
- [4] https://www.ruanyifeng.com/blog/2019/09/curl-reference.html