webpack原理与优化
一.原理概述:
webpack会从入口文件(entry)开始,根据模块依赖关系将模块串联在一起形成chunk,打包成bundle(包),entry->chunk->bundle
1.从入口文件开始,将文件读成字符串,交给babel及其他loader解析转换成ast树,并递归收集依赖,将所有模块保存在数组中,最后将ast转换为字符串
2.将收集的依赖根据模块id(文件路径或者hash值)生成依赖图
3.定义webpack_require函数,eval执行转换好的文件字符串代码,通过webpack_require函数代替require函数,递归执行依赖的模块,并将其导出的熟悉添加在exports返回。
4.模块第一次被加载的值(exports对象)会被缓存,下次加载时直接取缓存值。
5.webpack通过tapable事件流hook,在整个打包过程的各个节点广播事件,通知注册了该事件的插件,插件可以拿到webpack打过过程中的各个属性,可以影响打包结果。
bundle:
// index.js
const caculator = require('./caclulator.js')
// caculator.js
module.exports={
add:(a,b)=>a+b
}
(function(mudles){
var installedModules={} // 用来存放已经被加载过的模块,一个模块多次引入只会被加载一次,后续加载直接从这里拿
function __webpack_require__(moduled){
if(installedModules[moduleId]) {
return installedModules[moduleId].exports;
}
var module = installedModules[moduleId] = {
i: moduleId,
l: false,
exports: {}
};
modules[moduleId].call(module.exports, module, module.exports, __webpack_require__);
module.l = true;
return module.exports;
}
return __webpack_require__(__webpack_require__.s=0) // 默认值为0,代表入口文件
}({
0:function(module,exports,__webpack_require__){
// webpack入口,以key-value形式存放文件依赖关系,并进行链式调用,key为模块id(hash字符串),value为模块实体
module.exports=__webpack_require__('3qiv')
},
"3qiv":function(module,exports,__webpack_require__){
// index.js内容
// 递归加载执行子模块,如果子模块被加载过,则从installedModules中取,没有的话则执行,执行完回到当前模块,继续执行
__webpack_require__('jkzz')
},
"jkzz":function(module,exports,__webpack_require__){
// cacluator内容
}
}))二.Loader
常用的一些loader:babel-loader(编译js)、eslint-loader,uglisy-loader(压缩代码)、style-loader(将css插入html),css-loader(处理import,通过正则匹配模块路径,读取文件,将其替换原@ipmport,再对其进行正则匹配,有的话再替换,直到全部替换完),less-loader,sass-loader,file-loader(将文件读取后放到打包后的绝对路径,再将原路径替换),url-loader(设置图片limit,小于limit用base64展示),image-loader(压缩图片)
output = loaderA(loaderB(loaderC(input))) 链式调用
1.loader是webpack的对文件的预处理函数,接受三个参数,文件内容字符串(content),source-map对象,ast对象(字符串解析生成的抽象语法树)
2.loader默认在use数组中从右至左执行,可以为loader设置enforce属性('pre','post'),改变其执行优先级
let postcss = require('postcss');
let loaderUtils = require('loader-utils');
let Tokenizer = require('css-selector-tokenizer');
// css loader
function loader(cssString){
const cssPlugin = (options)=>{
return (cssRoot)=>{
//遍历语法树,找到所有的import语句
cssRoot.walkAtRules(/^import$/i,rule=>{
rule.remove();//删除 这个import
let imp = rule.params.slice(1,-1);
options.imports.push(imp);
});
cssRoot.walkDecls(decl=>{
let values = Tokenizer.parseValues(decl.value);
values.nodes.forEach(function(value){
value.nodes.forEach(item=>{
if(item.type === 'url'){
item.url = "`+require("+loaderUtils.stringifyRequest(this,item.url)+").default+`";
console.log('====item',item);
}
});
});
decl.value = Tokenizer.stringifyValues(values);
});
}
}
let callback = this.async();
let options = {imports:[]};//["./global.css"]
//源代码会经过流水线的一个个的插件
let pipeLine = postcss([cssPlugin(options)]);
pipeLine.process(cssString).then(result=>{
let importCSS = options.imports.map(url=>{
return "`+require("+loaderUtils.stringifyRequest(this,"!!css-loader2!"+url)+")+`";
}).join('\r\n');
let output = "module.exports = `"+importCSS+"\n"+result.css+"`";
output=output.replace(/\"/g,'"');
callback(null,output);
});
}
module.exports = loader;三.Plugin
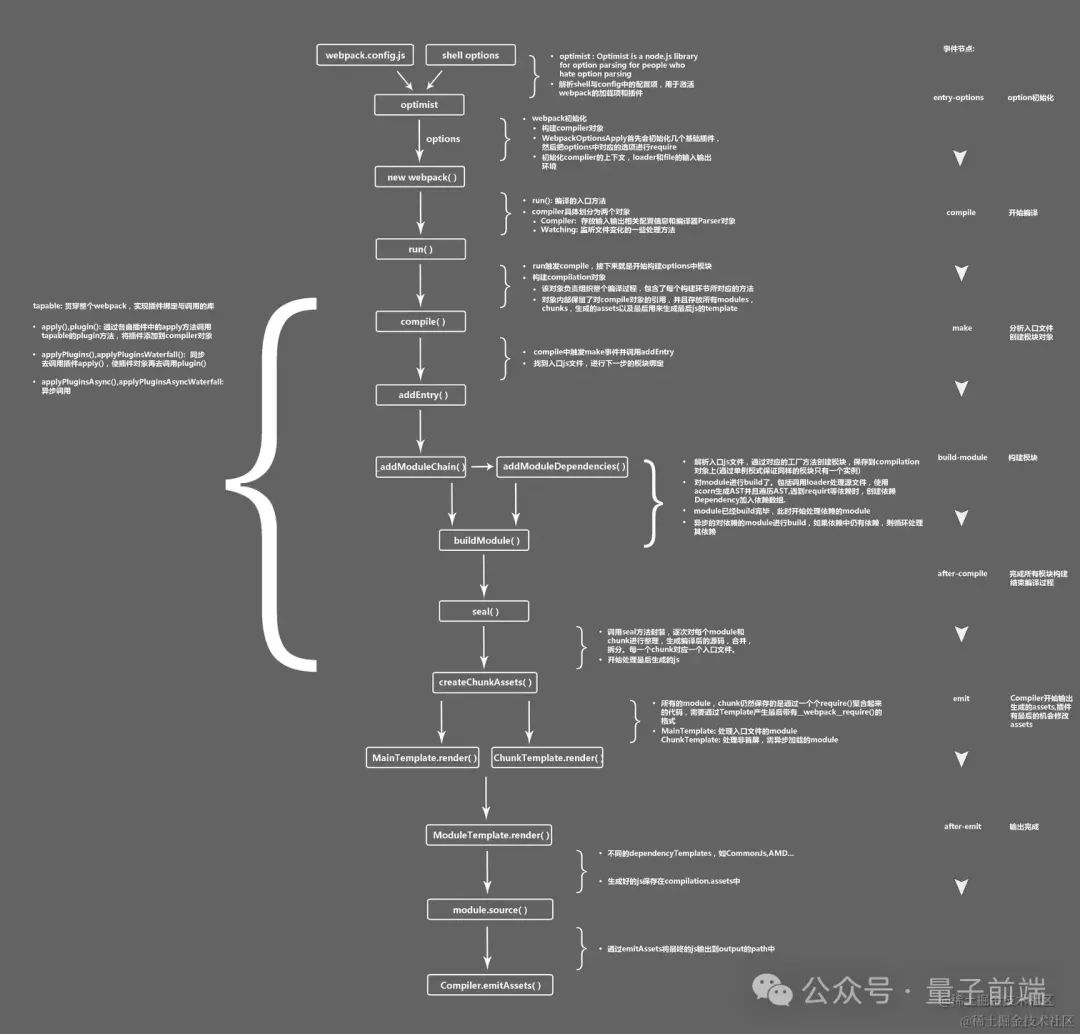
webpack通过tapable事件流广播事件,在compiler对象hooks上去注册对应的hook,每次编译都会生成compilation,complilation中会根据编译流程触发相应的hook,把compilation作回调参数传入,compilation对象中包含模块资源,编译后的资源以及对应的编译方法。
entry-optioins(通过config和命令行初始化options)->compile(开始编译)->make(分析入口文件,创建模块对象)->build bundles(创建模块)->after compile(完成编译)->emit(开始输出静态资源,这里还可以修改要输出的静态资源)->after emit(输出完成)
class CustomPlugin{
constructor(options){
}
apply(complier){
complier.hooks.emit.tap('xxxx',compilation=>{
console.log('myplugin')
})
}
}四.打包优化
1.loader-cache:
对开销比较大的loader开启缓存,如babel-loader(设置cacheDirectory),如果loader本身不支持缓存,则使用cache-loader将其添加到需要缓存的loader之后,将之前loader处理的结果缓存的磁盘,下次打包时,如果文件没变化将会跳过这些loader处理。
2.splitChunks
splitChunks:{
chunks:'async',// 默认提取异步加载的公共模块,设置成all,提取所有公共模块,
minSize:{
javascript:30000, // js chunk最小体积限制,小于这个值不会被提取
style:50000 // css chunk最小体积限制
},
maxSize:0,// 最大体积限制
minChunks:1, // 最小被引用模块数量
maxAsyncRequests:5,// 最大并行请求,异步模块最大提取5个,
maxInitialRequests:3,// 最大初始化请求数,控制首屏加载资源,防止chunk过多影响首屏加载
automaticNameDelimiter:'~',// 分隔符
name:true,// 根据cache group为chunk自动命名,以~分隔
cacheGroups:{
vendors:{
test:/[\/]node_modules[\/]/,// 提取node_modules中公共模块
priority:-10,// 优先级
},
default:{
minChunks:2,// 被多次引用的模块数量
priority:-20,// 优先级
reuseExistingChunk:true,// 服用已存在的chunk
}
}
}同时满足一下条件时,公共模块才会被提取
1.提取被多次引用和node_modules中的模块;
2.被提取的js chunk体积要大于30kb, css chunk要大于50kb
3.按需加载,并行请求不能超过5(按需请求通过动态创建script标签实现)
4.首次加载资源数小于3(优化首屏资源)
3.source-map
source-map是打包后的文件和源文件的映射关系,方便在出现错误时快速定位错误位置,通过source-map可以查看源代码,生产模式使用有一定安全风险。
开发环境:
module.exports={
devtool:'source-map',// cheap-source-map、eval-source-map(简略版本,方便粗略定位)
// devtool:'module-eval-source-map',因source-map构建事件长,开发模式一般取折中方案
}生产环境:
方案一:hidden-source-map: bundle中不会包含map文件,map文件会单独保存,出现错误时需要将map上传至解析平台进行解析(公司内部或者第三方平台sentry);
方案二:nosources-source-map,看不到具体源代码,只能看到目录结构及调用栈信息(一般也可以了)
方案三:还是生成完整的source-map,但ngnix配置map文件可访问的白名单,如只能公司内部ip看
4.long-cache
hash:打包hash,每次打包都会生成,如果文件以该变量命名,则每次名字都不一样,不会命中缓存;
chunkhash:每个chunk独有的hash,如果该chunk内内容没有发生变化,chunkhash则不会变,但如果一个模块中既有js又有css,会分离出两个文件,公用一个chunkhash,js变化会引起css的缓存也失效;
contenthash:根据文件内容的hash,只有输出的文件内容没有变化,则contenthash不会变,js变化不会引起css内容变化
output: {
filename: '[name].[contenthash].js',
chunkFilename: 'cfn_[name].[contenthash].js',
},
plugin:{
new HtmlWebpackPlugin() // 将打包生成的文件自动放html
}
optimization.moduleIds: "hashed",// 模块id以hash方式生成,因为moduleid也会参与hash,如果以自增id的形式,当有新模块引入,或者模块减少是moduleid会和不一致,导致chunkhash和content hash不一致 5.thread-loader
多线程打包:HappyPack(不维护了)、thread-loader(推荐),对比较耗时的loader比如(babel,less、sass、postcss等文件loader)开启多线程打包。
// happypack
module.exports={
module:{
rules:[
{
test:'/.js$/',
exclude:/node_modules/,
loader:'happypack/loader?id=js'
},
{
test:'/.ts$/',
exclude:/node_modules/,
loader:'happypack/loader?id=ts'
}
]
},
// 多个loader开启happypack,id要对应
plugins:[
new HappyPack({
id:'js',
loaders:[{
loader:'babel-loader',
options:{}
}]
}),
new HappyPack({
id:'ts',
loaders:[{
loader:'ts-loader',
options:{}
}]
})
]
}
// thread-loader
module.exports={
use: [
{
loader: 'thread-loader',
// 具有相同options的loader将共享工作池
options: {
// worker进程的数量,默认为(cpus的数量- 1)或
// 当require('os').cpus()未定义时,返回1
workers: 2,
// 一个worker并发处理的工作数,默认为20
workerParallelJobs: 50,
// 额外的node . js参数
workerNodeArgs: ['--max-old-space-size=1024'],
// 允许复活一个死亡的工作池\
// 重生减慢整个编译\
// 和应该设置为false的开发
poolRespawn: false,
// 闲置时定时删除 worker 进程
// 默认为500(毫秒)
// 以设置为无穷大, 这样在监视模式(--watch)下可以保持 worker 持续存在
poolTimeout: 2000,
// 工作池分配给worker的工作数量。默认为200.
// 降低这个数值会降低总体的效率,但是会提升工作分布更均一
poolParallelJobs: 50,
// 工作池名称。可以修改名称来创建其余选项都一样的池(pool)
name: 'my-pool',
},
},
// 其他你需要的loader,例如 babel-loader
];
}6.DllPlugin(动态链接池)
// 将第三方模块预先编译和打包,并缓存,在后面打包时候直接取用
// 单独配置一个vendor配置文件 webpack.vendor.config.js
const dllAssetPath = path.join(__dirname,'dll'),// dll文件路径
const dllLibraryName='dllexpample'
module.exports={
entry:['react'],
output:{
path:dllAssetPath,
filename:'[name].js',
libaray:dllLibararyName
},
plugins:[
new webpack.DllPlugin({
name:dllLibarayName,
path:path.join(dllAssetPath,'manifest.json') // 资源清单
})
]
}
// package.json
{
"scripts":{
"dll":"webpack --config webpack.vendor.config.js"
}
}
// 先使用 npm run dll 创建dll lib
// 再进行项目打包
// webpack.config.js
module.exports={
plugins:[
new webpack.DllReferencePlugin({
mainfest:require(path.join(__dirname,'dll/mainfest.json')) // 引入资源清单
})
]
}7.tree-shaking
通过es module静态分析,标记死代码(导出但没被别的模块引入的代码),再通过terser-webpack-plugin压缩去除死代码
module.exports={
module:{
rules:[{
test:/.js$/,
exclude:/node_modules/,
use:[
loader:'babel-loader',
options:{
presets:[
[@babel/preset-env,{modules:false}] // 不转化esmodule,默认babel会把esmodule转换成babel
]
}
]
}]
}
}8.others
IgnorePlugin:排除一些模块,被排除模块被引用也不会被打包,对于不支持esmodule,无法tree-shaking的库排除掉一些模块
// 排除moment.js中locale本地化相关模块
module.exports={
plugins:[
new webpack.IgnorePlugin({
resourceRegExp:/^./locales$/,// 匹配资源文件
contextRegExp:/moment$/ // 目录
})
]
}exclude,include控制打包范围
speed-measure-webpack-plugin:检测打包过程中每个环节的耗时
webpack-bundle-analyzer:分析bundle构成,对比较大的模块做处理