APP如何与H5通信?
本文转载于稀土掘金技术社区——一诺滚雪球
postMessage
postMessage可以安全地实现跨源通信。从广义上讲,一个窗口可以获得对另一个窗口的引用(比如 targetWindow = window.opener),然后在窗口上调用 targetWindow.postMessage() 方法分发一个 MessageEvent[1] 消息。
具体用法参考potsMessage-MDN[2]
下面进行实践。
两个页面通信
实现效果:A页面打开B页面,之后进行相互通信。
代码实现
A:
<input type="text" id="ipt" />
<button id="btn">点击操作页面</button>
<script>
btn.onclick = function(){
const w2 = window.open('http://127.0.0.1:5500/src/utils/index2.html');
w2.onload = function () {
w2.postMessage('页面一 发送====> 页面二', "http://127.0.0.1:5500")
}
}
window.addEventListener('message',function(e){
console.log(e.data);
ipt.value = e.data;
})
</script>B:
<h2 id="h2">标题二</h2>
<button id="btn">点击</button>
<script>
const parentWindow = window.opener;
/* 如果是从 http://127.0.0.1:5500 中的某个页面将B页面打开,那么就能成功发送跨文档信息
如果讲此处的URI换成"*",就意味着任何网页打开B页面,都能收到B页面传输的信息
*/
btn.onclick = function(){
parentWindow.postMessage(h2.innerHTML,'http://127.0.0.1:5500');
}
window.addEventListener('message', function (e) {
console.log(e.data);
ipt.value = e.data;
})
</script>A发送给B
B发送给A
这样就完成了两个页面的相互通信。
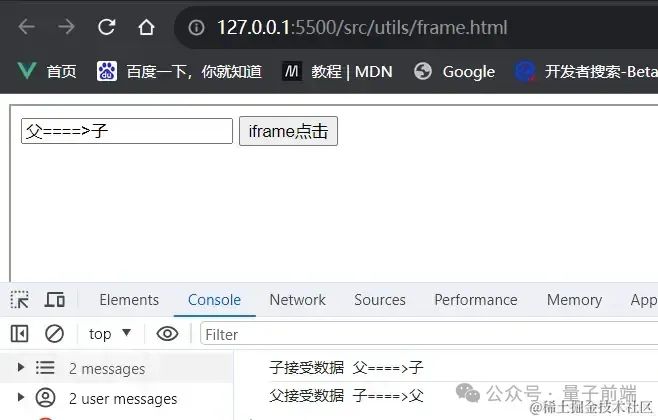
iframe通信
实现效果:在父页面嵌入子页面,进行父子通信。
代码实现
父:
<iframe src="http://127.0.0.1:5500/src/utils/index2.html" frameborder="1" width="100%" height="500px" id="Bframe"></iframe>
<script>
window.onload = ()=>{
let frame = window.frames[0];
frame.postMessage("父====>子","http://127.0.0.1:5500")
}
window.addEventListener('message', function (e) {
console.log('父接受数据',e.data);
})
</script>子:
<input type="text" id="ipt" />
<button id="frameBtn">iframe点击</button>
<script>
frameBtn.onclick = function(){
window.top.postMessage(h2.innerHTML,'http://127.0.0.1:5500');
}
window.addEventListener('message', function (e) {
console.log(e.data);
ipt.value = e.data;
})
</script>效果
总结
-
window.postMessage中的window指的是你想发送跨域消息的那个窗口(你需要通信的目标窗口),而不是自身窗口的window
-
父页面中:父页面向子页面发送跨域信息,window就是在父页面中嵌入的iframe指向的子页面的window,即:iFrame.contentWindow
-
子页面中:子页面想父页面发送跨域信息,window就是父页面的window,在这里因为子页面是嵌入到父页面中的,对于子页面来讲,window就是top或者parent
-
需要等到iframe中的子页面加载完成后才发送消息,否则子页面接收不到消息
-
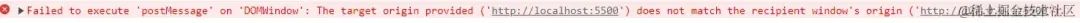
在监听message事件时需要判断一下消息来源origin
-
- 如果指定了origin 必须相同 如果是localhost 和 127.0.0.1 会报错
app与h5通信
原生APP和h5之间可以使用jsBridge进行通信,也可以使用postMessage进行通信。
以安卓为例:
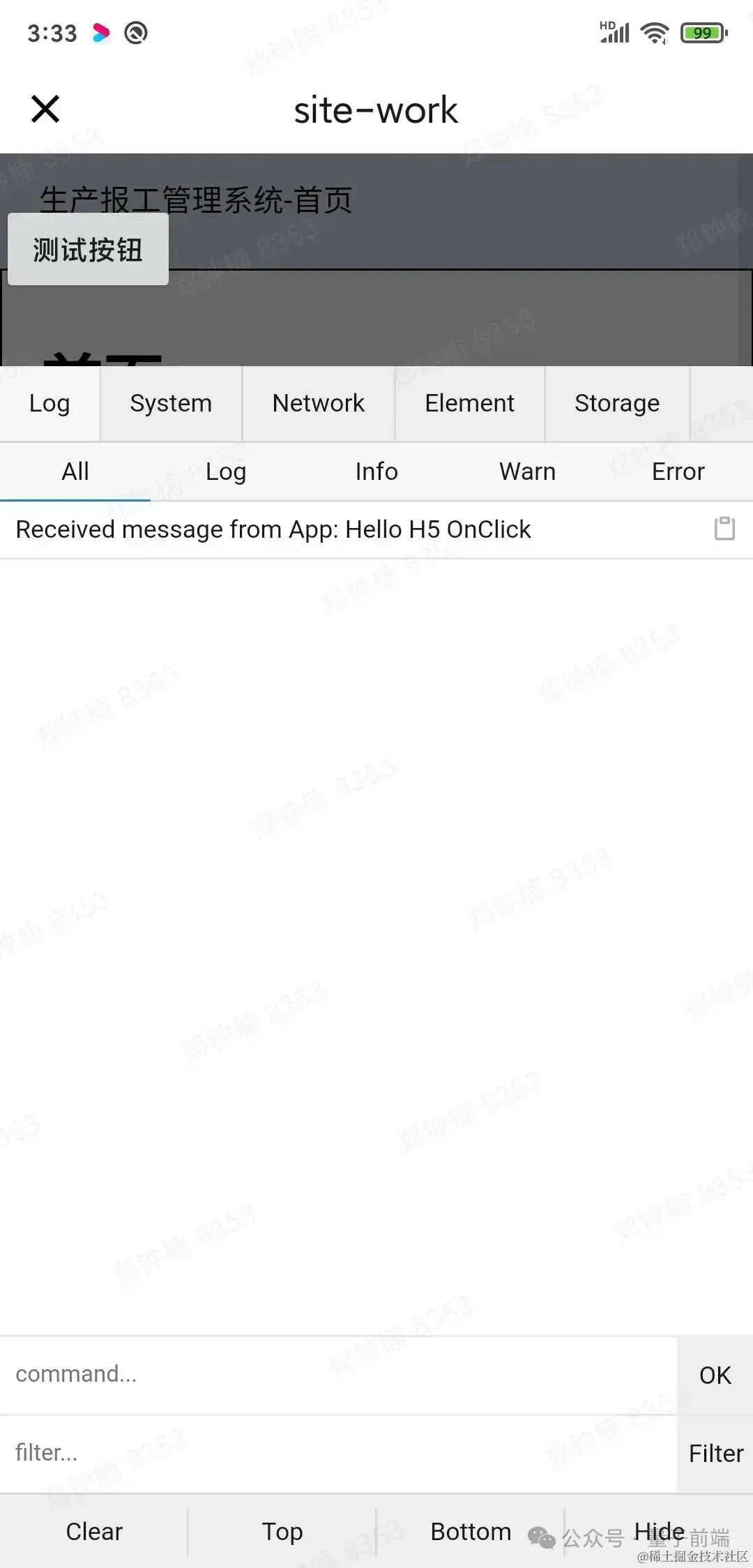
- 接受APP消息:
// 安卓端
webView.loadUrl("javascript:window.postMessage('Hello H5 OnClick', '*');");
// H5 监听来自App的消息
window.addEventListener('message', (event) => {
console.log('Received message from App:', event.data);
});- 发送消息到APP:
// H5发送
const message = {
data: 'h5 send',
};
const url = `/sendMsg/${encodeURIComponent(JSON.stringify(message))}`;
window.location.href = url;
// 安卓端
@Override public WebResourceResponse shouldInterceptRequest(WebView view, WebResourceRequest request) {
LogUtils.e("shouldInterceptRequest", request.getUrl().toString());
return super.shouldInterceptRequest(view, request);
}结果如下:
总结
postMessage是一种安全的实现跨源通信的方式。它可以在不同的窗口之间传递消息,无论这些窗口是同源还是不同源。通过postMessage,我们可以实现以下几种通信方式:
- 不同窗口之间的通信
- 父页面与嵌入的子页面之间的通信
- H5与原生APP之间的通信
在使用postMessage时,需要指定消息的来源origin,以确保安全性。另外,为了确保消息的接收方能够正确接收到消息,最好在发送消息之前确保目标窗口已经加载完成。