一种适合H5屏幕适配方案
一、动态rem适配方案:适合H5项目的适配方案
1. @media媒体查询适配
首先,我们需要设置一个根元素的基准值,这个基准值通常根据视口宽度进行计算。可以在项目的 CSS 文件中,通过媒体查询动态调整根元素的 font-size。
html {
font-size: 16px; /* 默认基准值 */
}
...
@media (min-width: 1024px) {
html {
font-size: 14px; /* 适配较大屏幕 */
}
}
@media (min-width: 1440px) {
html {
font-size: 16px; /* 适配超大屏幕 */
}
}2. PostCSS 插件(自动转换)实现 px2rem
手动转换 px 为 rem 可能很繁琐,因此可以使用 PostCSS 插件 postcss-pxtorem 来自动完成这一转换。
2.1 安装 postcss-pxtorem
首先,在项目中安装 postcss-pxtorem 插件:
npm install postcss-pxtorem --save-dev2.2 配置 PostCSS
然后,在项目根目录创建或编辑 postcss.config.js 文件,添加 postcss-pxtorem 插件配置:
/* postcss.config.cjs */
module.exports = {
plugins: {
'postcss-pxtorem': {
rootValue: 16, // 基准值,对应于根元素的 font-size
unitPrecision: 5, // 保留小数点位数
propList: ['*', '!min-width', '!max-width'], // 排除 min-width 和 max-width 属性
selectorBlackList: [], // 忽略的选择器
replace: true, // 替换而不是添加备用属性
mediaQuery: false, // 允许在媒体查询中转换 px
minPixelValue: 0 // 最小的转换数值
}
}
};
/* vite */
export default defineConfig({
css: {
postcss: './postcss.config.cjs',
}
})3. 在 CSS/SCSS 中使用 px
在编写样式时,依然可以使用 px 进行布局:
.container {
width: 320px;
padding: 16px;
}
.header {
height: 64px;
margin-bottom: 24px;
}4. 构建项目
通过构建工具(如 webpack/vite )运行项目时,PostCSS 插件会自动将 px 转换为 rem。
5. 可以不用@media媒体查询,动态动态调整font-size
为了实现更动态的适配,可以通过 JavaScript 动态设置根元素的 font-size:
/**utils/setRootFontSize**/
function setRootFontSize(): void {
const docEl = document.documentElement;
const clientWidth = docEl.clientWidth;
if (!clientWidth) return;
const baseFontSize = 16; // 基准字体大小
const designWidth = 1920; // 设计稿宽度
docEl.style.fontSize = (baseFontSize * (clientWidth / designWidth)) + 'px';
}
export default setRootFontSize;
/**utils/setRootFontSize**/
/**APP**/
import setRootFontSize from '../utils/setRootFontSize';
import { useEffect } from 'react';
export default function App() {
useEffect(() => {
// 设置根元素的字体大小
setRootFontSize();
// 窗口大小改变时重新设置
window.addEventListener('resize', setRootFontSize);
// 清除事件监听器
return () => {
window.removeEventListener('resize', setRootFontSize);
};
}, []);
return (
<>
<div>
<MyRoutes />
</div>
</>
)
}
/**APP**/这样,无论视口宽度如何变化,页面元素都会根据基准值动态调整大小,确保良好的适配效果。通过上述步骤,可以实现布局使用 px,并动态转换为 rem 的适配方案。这个方案不仅使得样式编写更加简洁,还提高了适配的灵活性。
注:如果你使用了 setRootFontSize 动态调整根元素的 font-size,就不再需要使用 @media 查询来调整根元素的字体大小了。这是因为 setRootFontSize 函数已经根据视口宽度动态调整了 font-size,从而实现了自适应。
- 动态调整根元素
font-size的优势:
- 更加灵活:可以实现更加平滑的响应式调整,而不是依赖固定的断点。
- 统一管理:所有的样式都依赖根元素的 font-size,维护起来更加简单。
@media媒体查询的优势:
- 尽管不再需要用
@media查询来调整根元素的font-size,但你可能仍然需要使用@media查询来处理其他的响应式设计需求,比如调整布局、隐藏或显示元素等。
这种方式简化了响应式设计,使得样式统一管理更加简单,同时保留了灵活性和适应性。
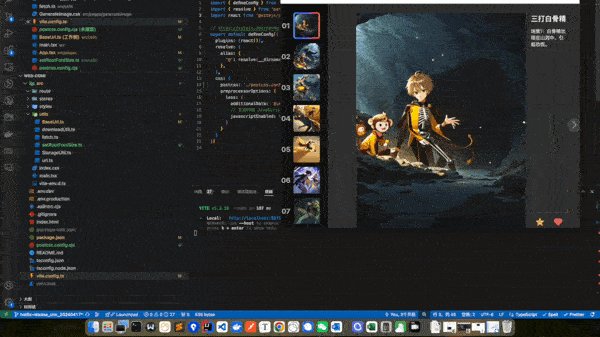
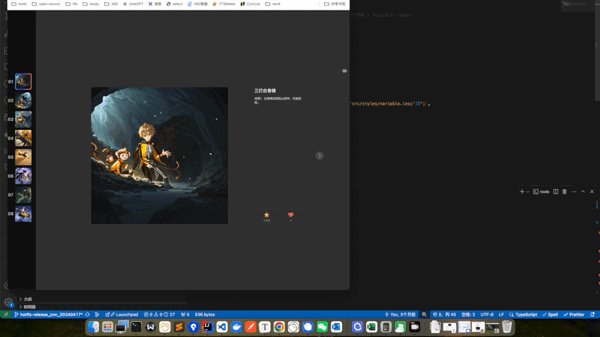
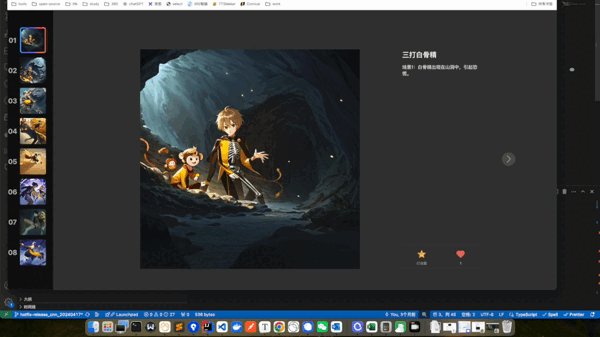
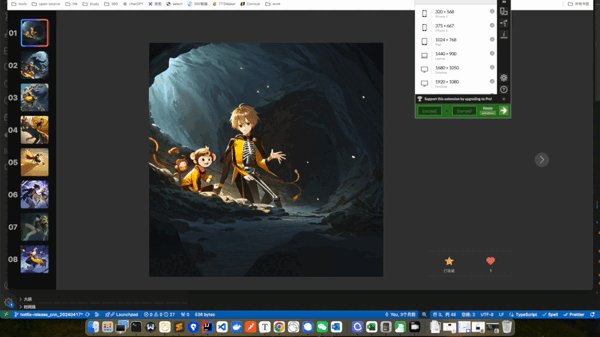
6. 效果对比(非H5界面)
图一为界面px 适配,效果为图片,文字等大小固定不变。
图二为动态rem适配:整体随界面扩大而扩大,能够保持相对比例。
7. Tips
- 动态
rem此方案比较适合H5屏幕适配 - 注意:
PostCSS转换rem应排除min-width、max-width、min-height和max-height,以免影响整体界面
二、其他适配
1. 弹性盒模型(Flexbox)
Flexbox 是一种布局模型,能够轻松地实现响应式布局。它允许元素根据容器的大小自动调整位置和大小。
.container {
display: flex;
flex-wrap: wrap;
}
.item {
flex: 1 1 100%; /* 默认情况下每个元素占满一行 */
}
@media (min-width: 600px) {
.item {
flex: 1 1 50%; /* 在较宽的屏幕上,每个元素占半行 */
}
}
@media (min-width: 1024px) {
.item {
flex: 1 1 33.33%; /* 在更宽的屏幕上,每个元素占三分之一行 */
}
}2. 栅格系统(Grid System)
栅格系统是一种常见的响应式布局方案,广泛应用于各种框架(如 Bootstrap)。通过定义行和列,可以轻松地创建复杂的布局。
.container {
display: grid;
grid-template-columns: 1fr; /* 默认情况下每行一个列 */
gap: 10px;
}
@media (min-width: 600px) {
.container {
grid-template-columns: 1fr 1fr; /* 在较宽的屏幕上,每行两个列 */
}
}
@media (min-width: 1024px) {
.container {
grid-template-columns: 1fr 1fr 1fr; /* 在更宽的屏幕上,每行三个列 */
}
}3. 百分比和视口单位
使用百分比(%)、视口宽度(vw)、视口高度(vh)等单位,可以根据视口尺寸调整元素大小。
/* 示例:百分比和视口单位 */
.container {
width: 100%;
height: 50vh; /* 高度为视口高度的一半 */
}
.element {
width: 50%; /* 宽度为容器的一半 */
height: 10vw; /* 高度为视口宽度的 10% */
}4. 响应式图片
根据设备分辨率和尺寸加载不同版本的图片,以提高性能和视觉效果。可以使用 srcset 和 sizes 属性。
<!-- 示例:响应式图片 -->
<img
src="small.jpg"
srcset="medium.jpg 600w, large.jpg 1024w"
sizes="(max-width: 600px) 100vw, (max-width: 1024px) 50vw, 33.33vw"
alt="Responsive Image">5. CSS Custom Properties(CSS变量)
使用 CSS 变量可以更灵活地定义和调整样式,同时通过 JavaScript 动态改变变量值实现响应式设计。
:root {
--main-padding: 20px;
}
.container {
padding: var(--main-padding);
}
@media (min-width: 600px) {
:root {
--main-padding: 40px;
}
}