React 中条件渲染的 N 种方法
条件渲染在React开发中非常重要的功能,它允许开发人员根据条件控制渲染的内容,在创建动态和交互式用户界面方面发挥着至关重要的作用,本文总结了常用的的条件渲染方法。
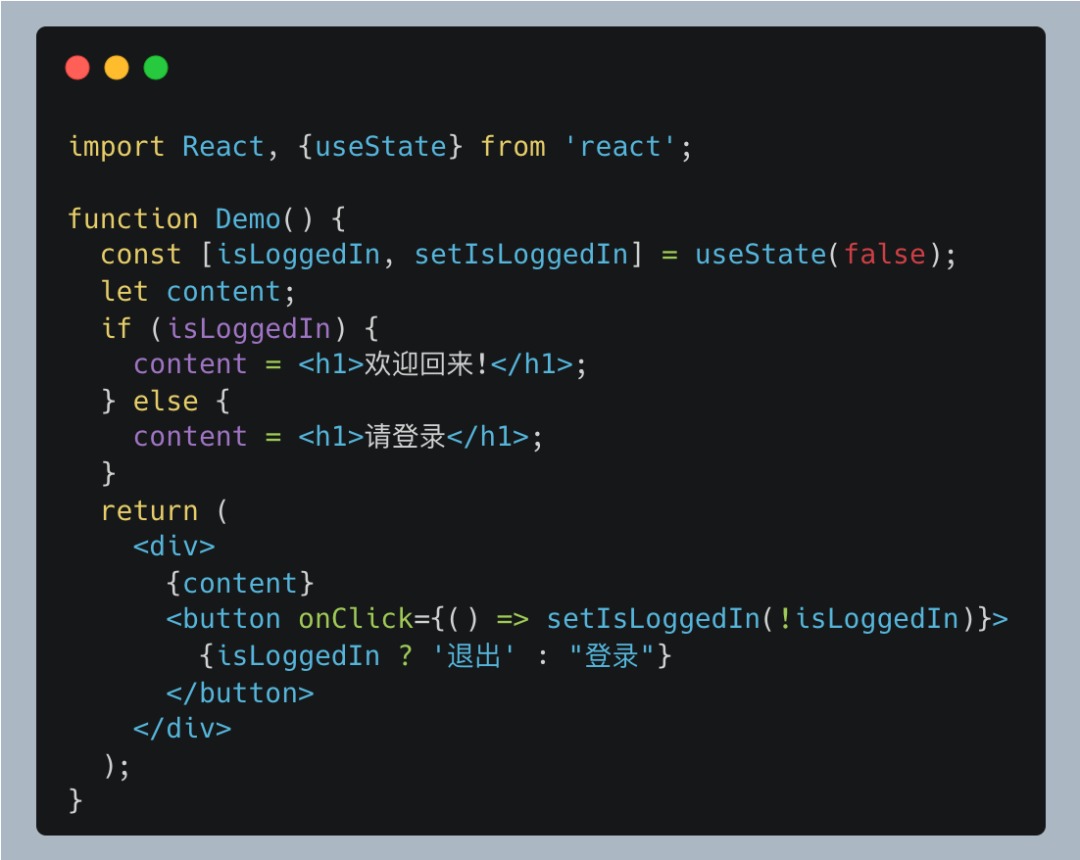
1.If-else
if-else是一种控制流程的简单方法,在控制渲染中能发挥很好的作用。
2.三元运算符(?)
三元运算符是条件如果为真则返回一个值,如果为假则返回另一个值,
在react中使用的非常广泛,在条件比较简单和内容较少的情况下非常实用,并且语法简洁。
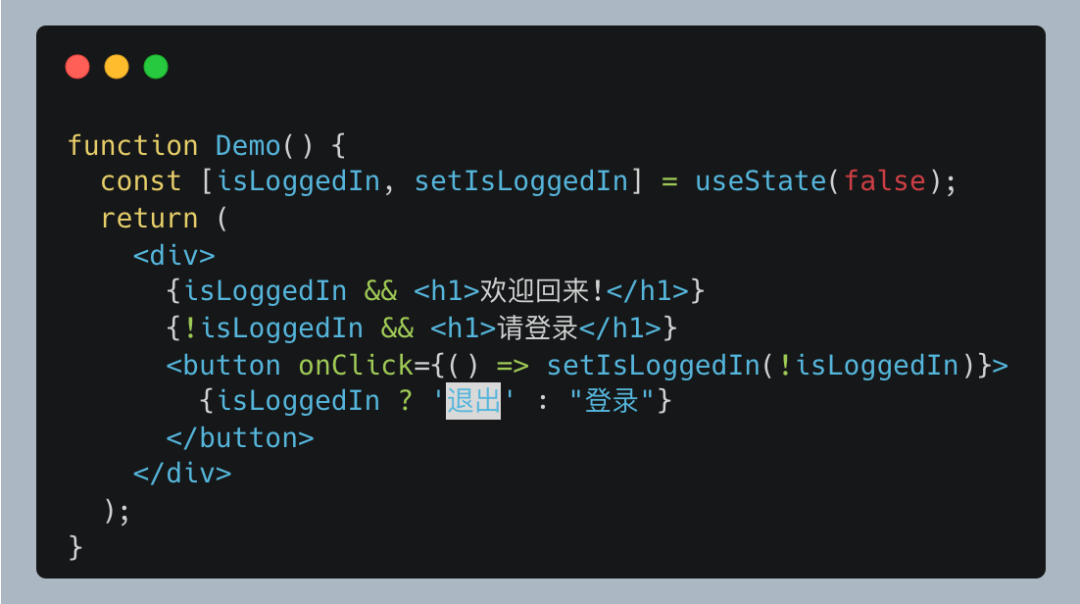
3.逻辑与(&&)
在只关注一种条件结果的情况下,使用逻辑与比三元运算符更简洁。
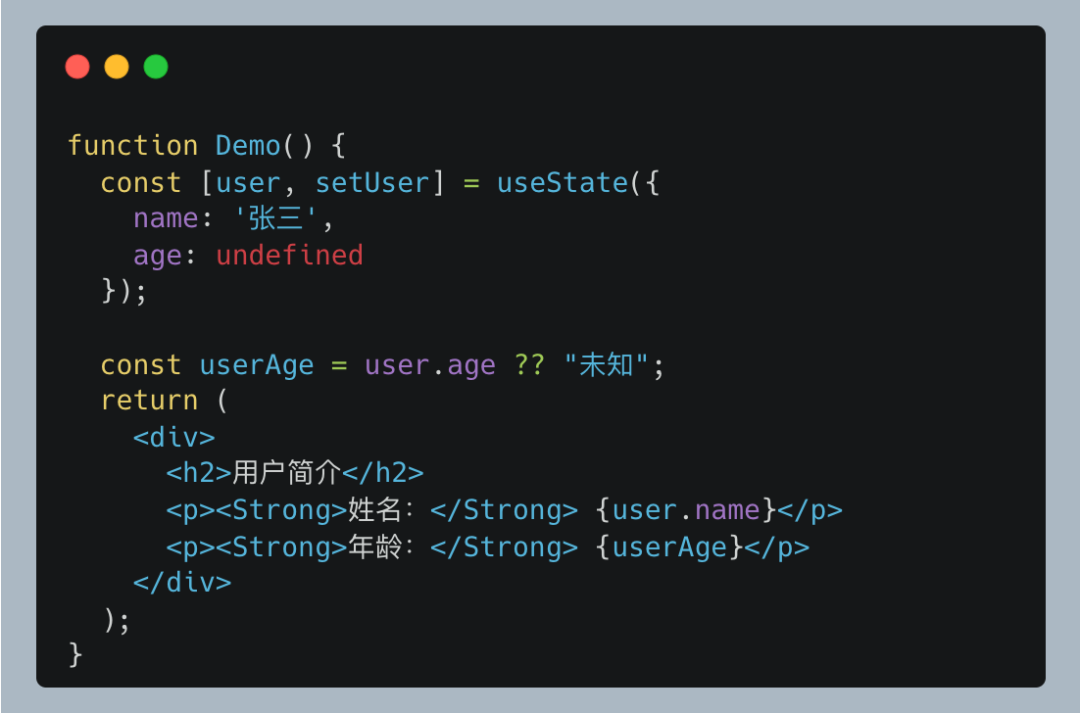
4.空值合并运算符(??)
当空合并运算符 ( ??) 前面的值为null或undefined, 会返回问号右边的表达式。
在组件内,我们使用空合并运算符 (??) 来处理可能age是null或undefined的情况。如果user.age缺少,该userAge变量默认为“未知”,然后在渲染的输出中使用。这确保了即使年龄数据不存在,组件也可以优雅地处理这种数据缺失。
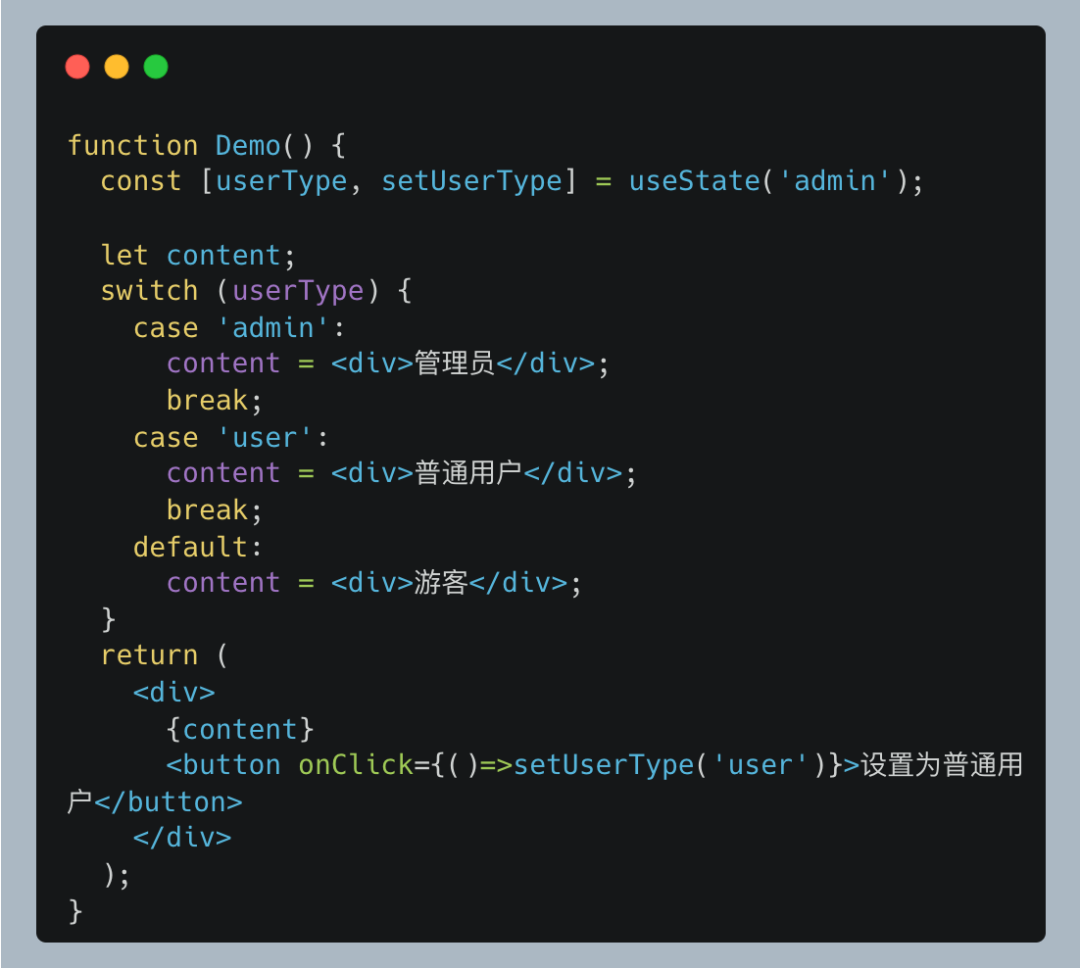
5.Switch Case 语句
switch/case非常适合在 React 中不同条件导致导致不同渲染,确保代码的可维护且可读性。
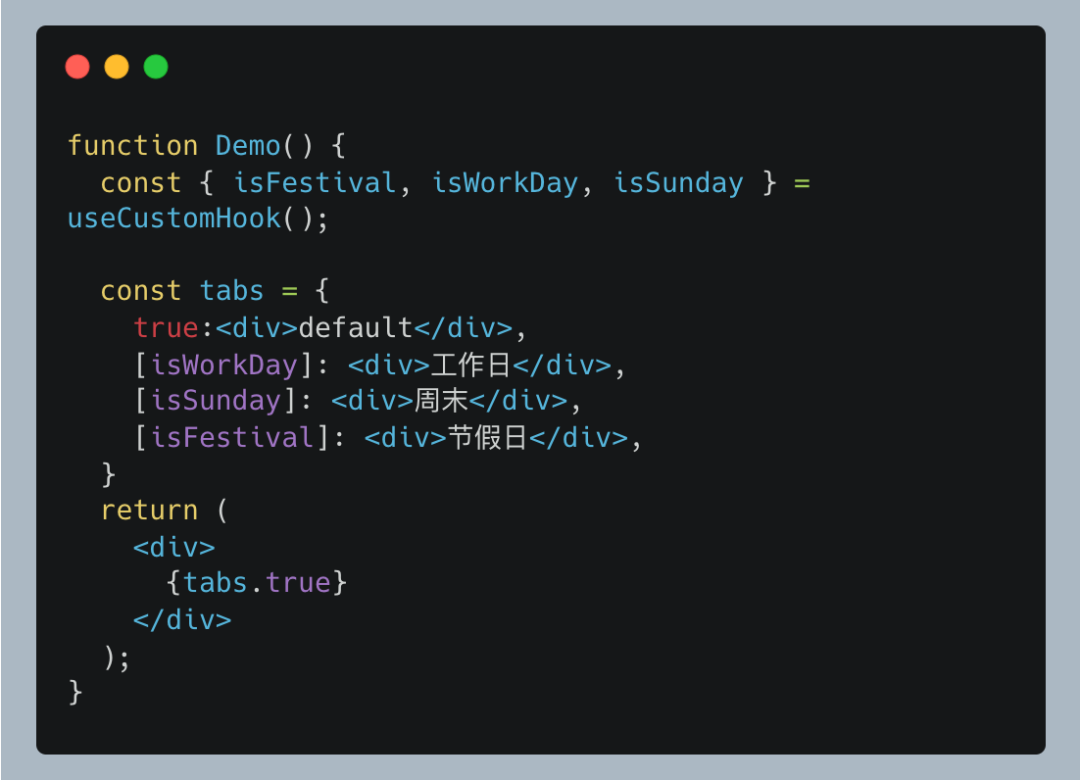
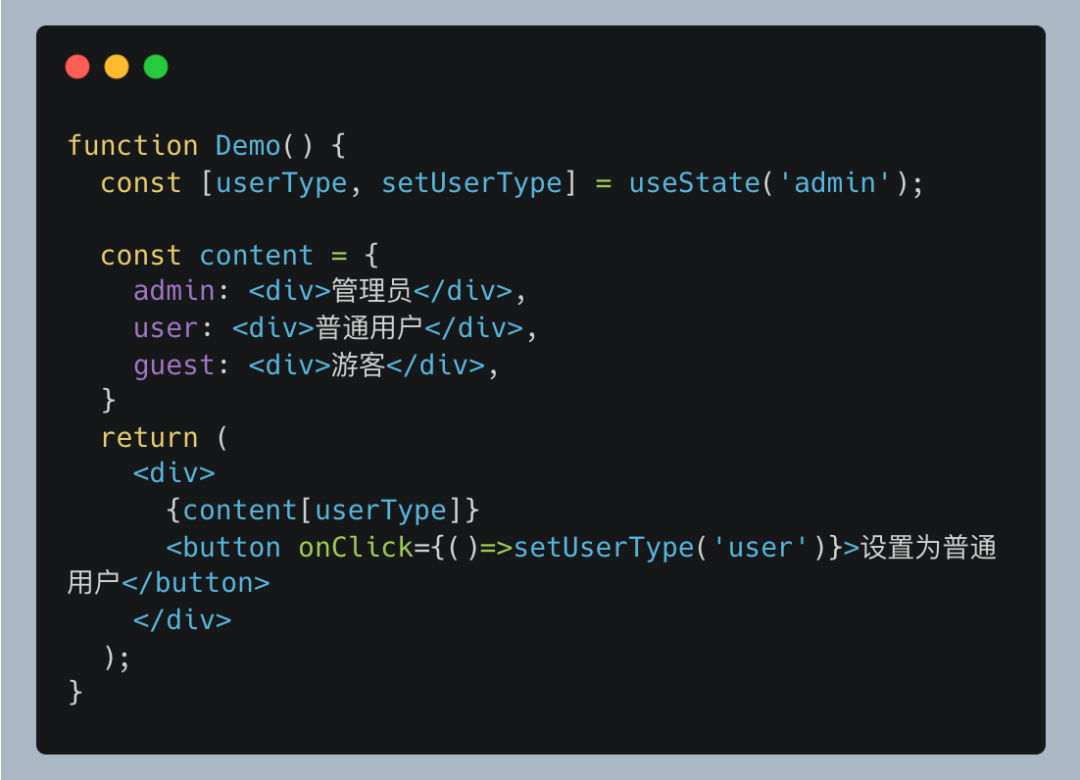
6.策略方案
该方案可以作为Switch Case的替代者,

高阶条件渲染场景
掌握基本常用方法后,还会遇到需要更复杂解决方案的场景。
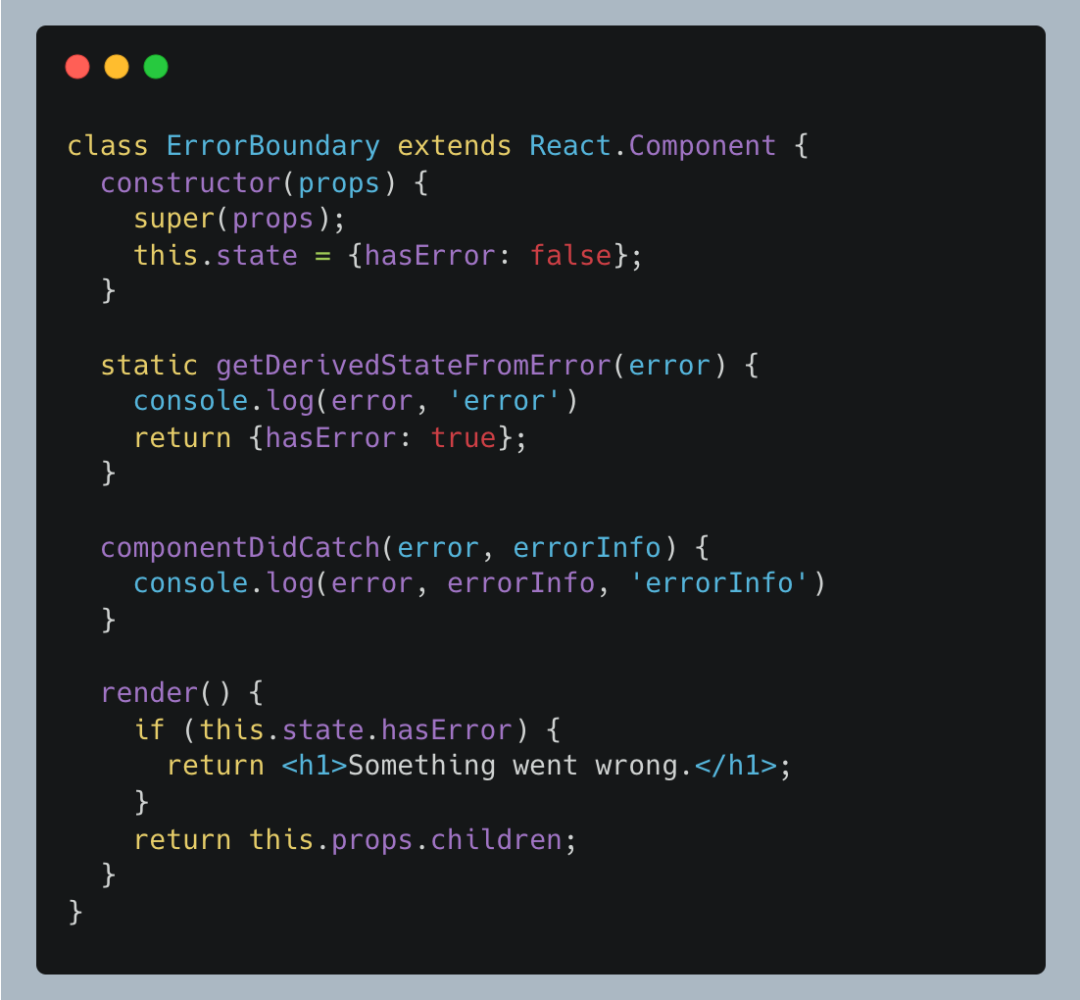
7.ErrorBoundry
ErrorBoundry可以捕获其子组件树中的 JavaScript 错误、记录这些错误,并显示兜底UI 而不是崩溃的组件树的组件。
在这里需要捕获到错误的时候依据条件渲染用户自定义的兜底UI。
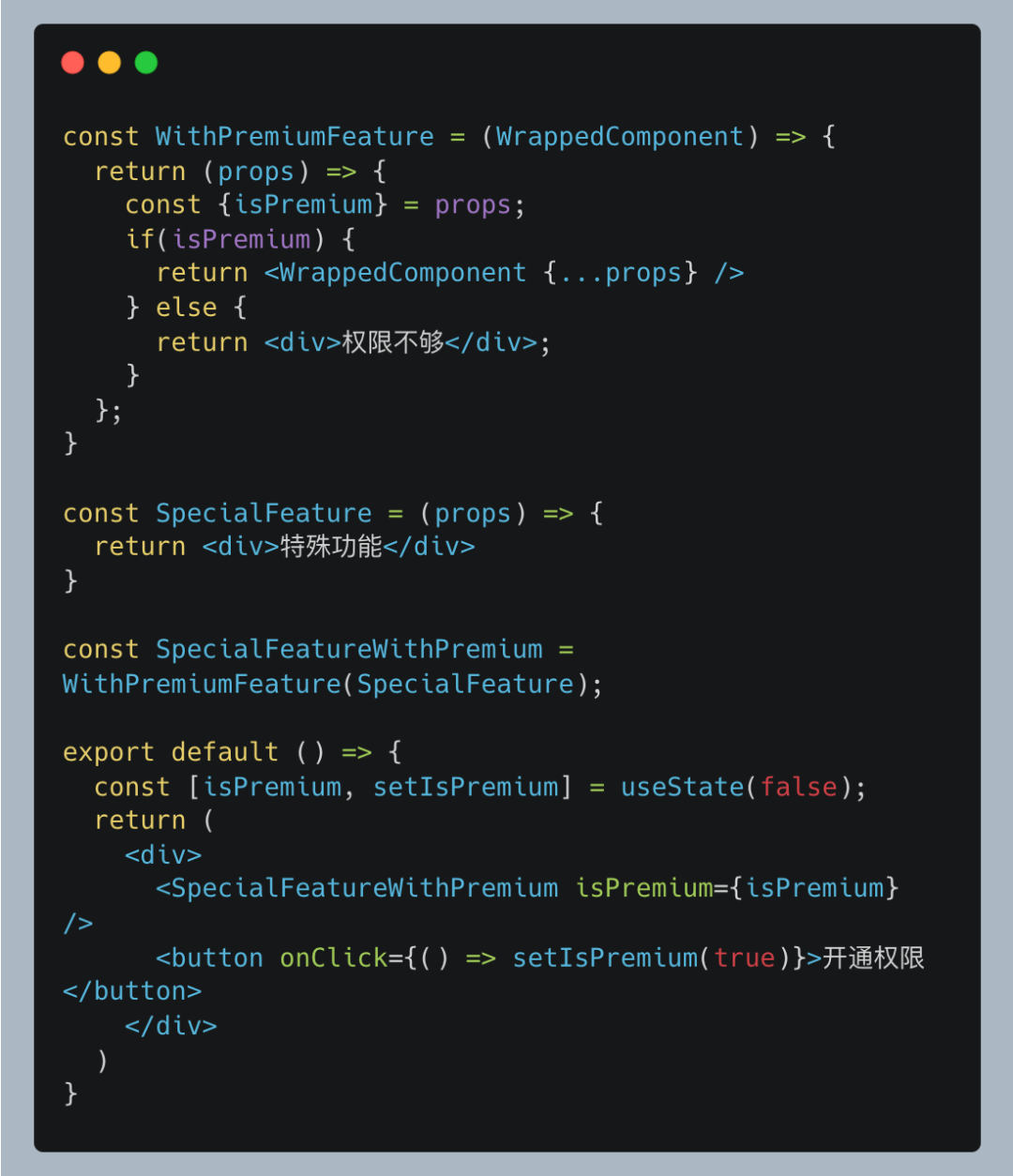
8.高阶组件 (HOC)
HOC 是包装组件的函数,可以根据收到的 props 有条件地渲染组件,从而提供更灵活的方式来跨组件共享逻辑。
想象一下,有一个功能只有拥有高级帐户的用户才能看到。我们将创建一个 HOC 来检查用户的帐户类型并有条件地相应地呈现组件。
高阶组件withPremiumFeature中根据参数判断展示内容
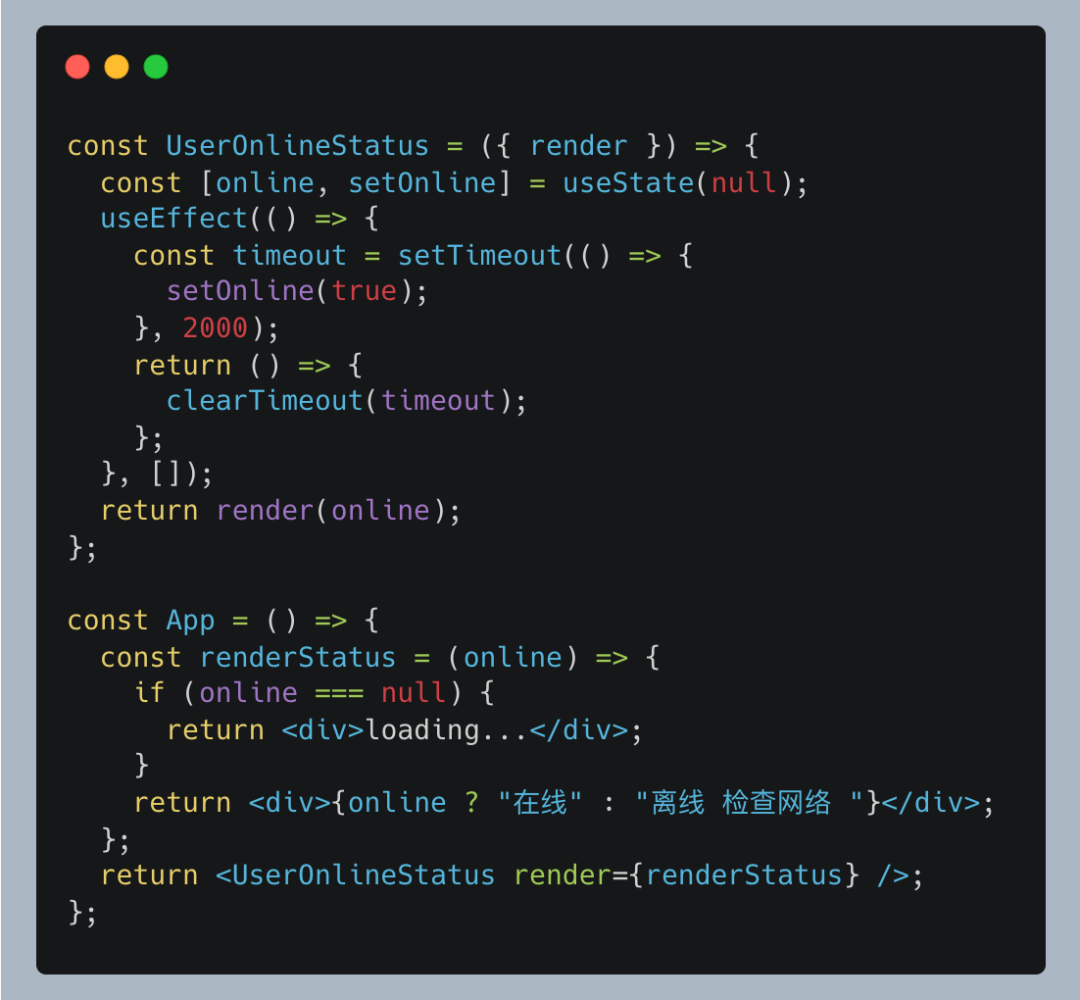
9.render props
render props是将函数作为props传递给组件,该函数中可以根据条件判断决定UI展示。
在这个例子中,该UserOnlineStatus组件负责确定用户的在线状态,但不直接渲染UI。相反,它将渲染委托给一个 prop(render prop),这是一个由父组件传递的函数。函数 ( renderStatus) 获取isOnline状态并根据此信息决定渲染内容。
条件渲染的最佳实践
- If/Else 语句: 使用传统的 if/else 语句进行简单的分支逻辑渲染组件,简单易读。当条件简单且有限时,if/else 语句通常是一个不错的选择。
- 三元运算符 (?): 三元运算符非常适合简洁的条件渲染,特别当需要基于单个条件渲染两个组件之一时。它非常适合希望保持 JSX 干净且可读的简单场景。
- 逻辑 AND (&&): 当只想条件为真渲染组件时,逻辑 AND 运算符是一个干净而高效的选择。
- 空值合并运算符 (??): 使用空值合并运算符为 null 或未定义的操作数提供默认值。当您需要确保组件不会因丢失数据而损坏时,它特别有用。即使数据可能不存在,该技术也能确保稳健的渲染。
- Switch Case 语句: 当您有多个条件导致不同的渲染时可使用 switch case 语句。这种方法可以保持代码的组织性和可读性,使其成为具有多个条件分支的复杂场景的绝佳选择。
- 策略方案: 可维护性高,但是条件复杂的时候会比较麻烦。
针对特定用例的高级技术:
- ErrorBoundry: 主要应用在捕获组件树的错误并展示兜底UI的场景。
- 高阶组件 (HOC): HOC 对于封装和重用组件逻辑有用,并且在想要根据 props 或用户特定条件渲染组件的场景中尤其有用
- render Props: 当您需要对渲染进行细粒度控制并希望在组件之间共享渲染逻辑时,render props模式是一个不错的选择
注意事项
1. 过度使用三元运算符:
- 嵌套的三元运算符的可读性堪忧,如果发现使用了嵌套三元运算符,这可能表明应该重构为单独的组件或使用更合适的方法,例如
if语句或创建新的渲染函数。
2.滥用逻辑 &&**造成短路:**
- 处理数字0或者空字符串时要小心。例如,如果 count 为 0,
{count && <Component />}则将无法渲染,因为 0 在 JavaScript 中是一个假值。
3. 滥用空值合并运算符??:不要将它与逻辑||运算符混淆。value ?? alternative如果“value”为空或未定义,则表达式仅显示“alternative”,而value || alternative对于每个假值(例如,''、0、false)则显示“alternative”。