Python Django使用forms来实现评论功能
貌似Django从版本1.6开始就放弃了对自带的comments的使用,具体原因未查,但是现在使用Django的内部的模块也可以实现评论功能,那就是借助于forms模块,下面是我的一个小例子。
环境准备
•操作系统 : windows 7 64 位旗舰版
•IDE: PyCharm 2016.1
•Python :2.7.11
•Django :1.9.6
设计
所谓设计,就是指我们将要实现的评论功能将要涉及的底层模型。我这里简单的设计如下,大家按照自己的想法,可以随意的设置,我这里的设置见models.py文件:
from __future__ import unicode_literals
from django.contrib import admin
from django.db import models
from django import forms
# Create your models here.
TOPIC_CHOICES = (
('level1','Bad'),
('level2','SoSo'),
('level3','Good'),
)
class RemarkForm(forms.Form):
subject = forms.CharField(max_length=100,label='Mark Board')
mail = forms.EmailField(label='email')
topic = forms.ChoiceField(choices=TOPIC_CHOICES,label='choose one topic')
message = forms.CharField(label='content for mark',widget=forms.Textarea)
cc_myself = forms.BooleanField(required=False,label='watch this tie')
class Remark(models.Model):
subject = models.CharField(max_length=100)
mail = models.EmailField()
topic = models.CharField(max_length=100)
message = models.CharField(max_length=300)
cc_myself = models.BooleanField()
def __unicode__(self):
return self.subject
class Meta:
ordering = ['subject']
admin.site.register([Remark,])
大家都看到了,models.py文件里面多了一个forms 的子类,这回因为我们的操作涉及到了网页表单,这样的话,最好给每一个model类创建一个Form表单类,方便从表单中获取cleaned_data。
url映射文件urls.py
这个文件比较的简单,如下:
"""FormRelative URL Configuration
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/1.9/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: url(r'^$', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: url(r'^$', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.conf.urls import url, include
2. Add a URL to urlpatterns: url(r'^blog/', include('blog.urls'))
"""
from django.conf.urls import url
from django.contrib import admin
from app.views import *
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^remark/$',reamark),
]
视图层views.py
这个文件决定了映射文件对应的展示的视图,所以比较的重要。
from django.shortcuts import render
from app.models import *
from django.http import *
# Create your views here.
# subject = models.CharField(max_length=100)
# mail = models.EmailField()
# topic = models.CharField(max_length=100)
# message = models.CharField(max_length=300)
# cc_myself = models.BooleanField()
def reamark(request):
if request.method =="POST":
form = RemarkForm(request.POST)
if form.is_valid():
myremark = Remark()
myremark.subject=form.cleaned_data['subject']
myremark.mail = form.cleaned_data['mail']
myremark.topic = form.cleaned_data['topic']
myremark.message = form.cleaned_data['message']
myremark.cc_myself = form.cleaned_data['cc_myself']
myremark.save()
# return HttpResponse("Publish Success!")
else:
form = RemarkForm()
ctx = {
'form':form,
'ties':Remark.objects.all()
}
return render(request,'message.html',ctx)
模板templates/message.html
模板的使用大大的减少了数据量,而且更加灵活的实现了数据在展示层的分离,降低了模块之间的耦合性。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="." method="post">
{% for field in form %}
{% csrf_token %}
<div>
{{ field.label_tag }}:{{ field }}
{{ field.errors }}
</div>
{% endfor %}
<div>
<input type="submit" value="Remark">
</div>
</form>
<hr>
{% for tie in ties %}
<div>
<ul>
<li>{{ tie.subject }}</li>
<li>{{ tie.mail}}</li>
<li>{{ tie.topic}}</li>
<li>{{ tie.message }}</li>
<li>{{ tie.cc_myself }}</li>
</ul>
<hr>
</div>
{% endfor%}
</body>
</html>
注意补办标签和模板变量都是我们在views.py的remark方法中声明过的了,所以可以直接的使用。
初始化数据库
这里使用的是sqlite数据库,在settings.py文件中的配置如下;
# Database
# https://docs.djangoproject.com/en/1.9/ref/settings/#databases
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
然后在terminal 环境下,输入下面的几条命令:
// 创建数据库表结构
python manage.py makemigrations
python manage.py migrate
// 按照提示进行操作即可,目的是为了创建一个超级管理员
python createsuperuser
//在自带的开发服务器上运行我们的项目
python manage.py runserver
调试验证
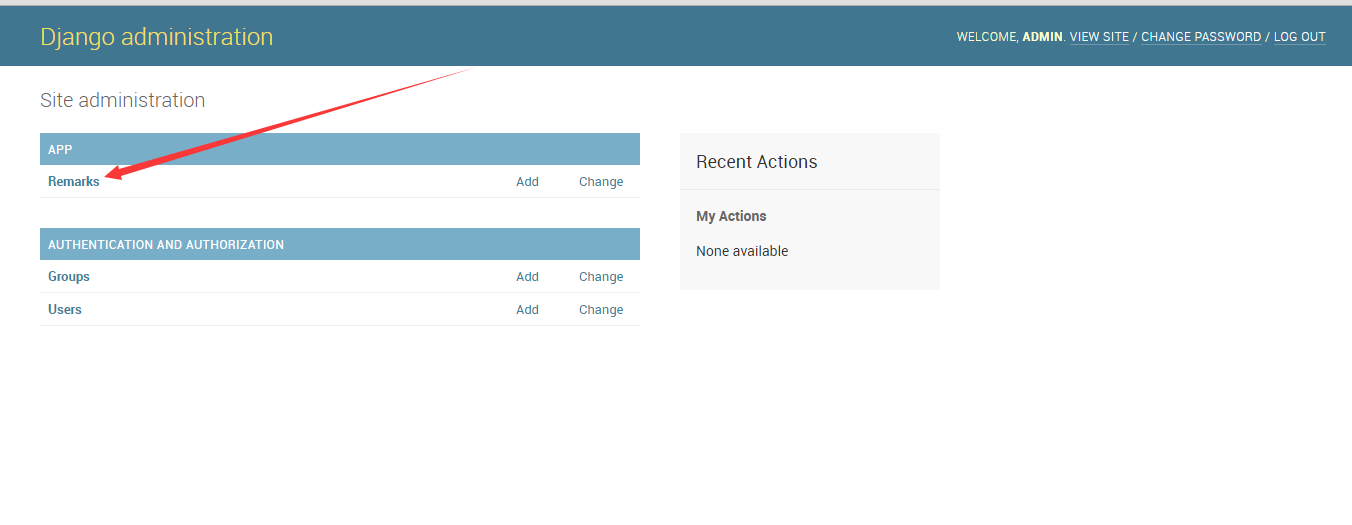
这里我们在浏览器下输入
127.0.0.1:8000/admin
就可以看到下面

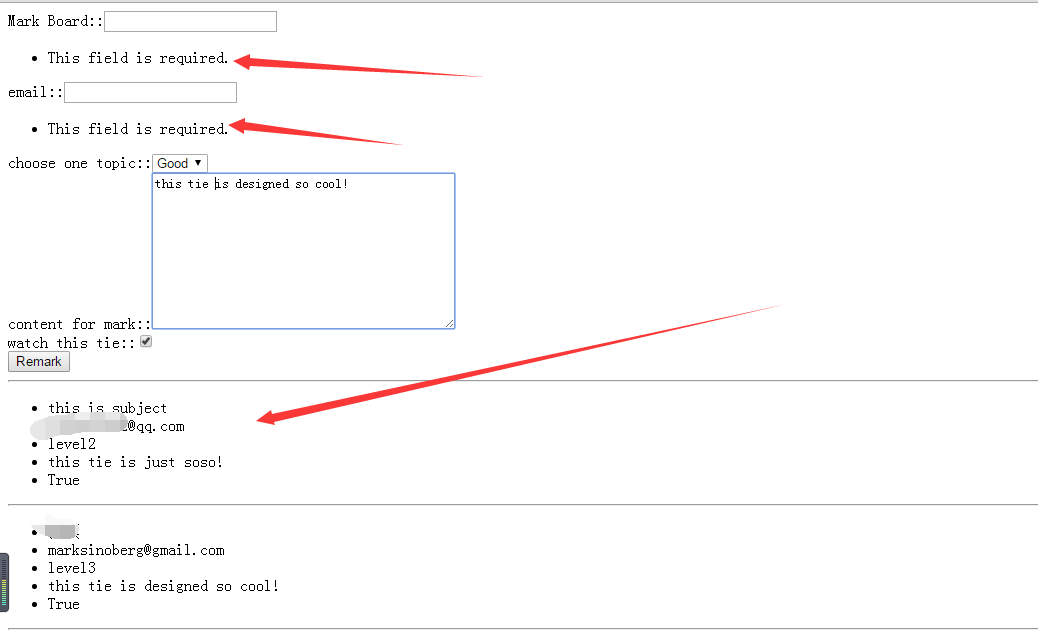
然后输入127.0.0.1:8000/remark

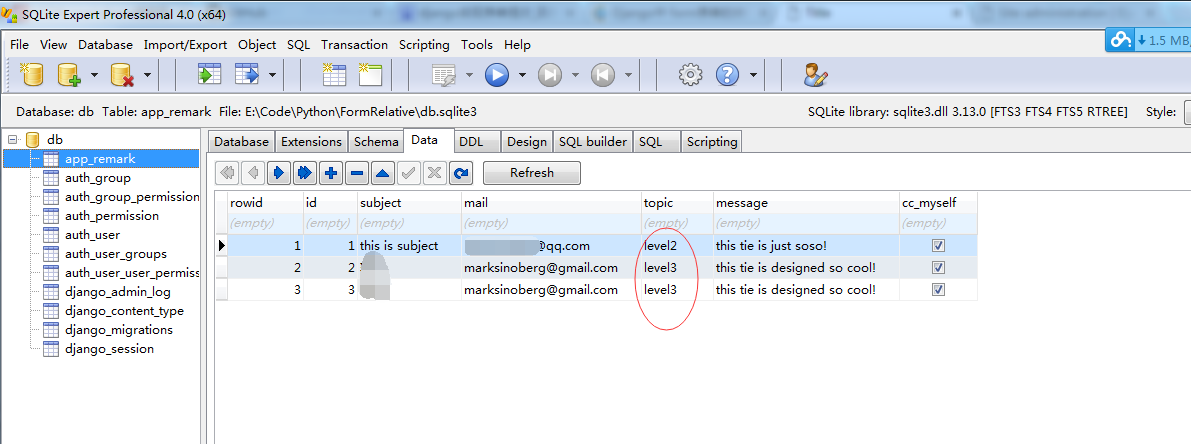
数据库端:

这样,除了没有美化界面,其余的都完成了呢。
总结
这里虽然是个很简单的小例子,但是我也从中发现了自己的一些概念上的问题,比如说对于模型设计的不合理,因为没有评论时间,这就显得很尴尬了。
然后是
if request.method =="POST":
form = RemarkForm(request.POST)
if form.is_valid():
myremark = Remark()
myremark.subject=form.cleaned_data['subject']
myremark.mail = form.cleaned_data['mail']
myremark.topic = form.cleaned_data['topic']
myremark.message = form.cleaned_data['message']
myremark.cc_myself = form.cleaned_data['cc_myself']
myremark.save()
# return HttpResponse("Publish Success!")
else:
form = RemarkForm()
ctx = {
'form':form,
'ties':Remark.objects.all()
}
return render(request,'message.html',ctx)
这段代码,对应的表单中的action是.这就说明表单提交到了本页面,也就实现了表单数据的评论,这一点很是巧妙。而且使用Django的这一个特点还有一个好处,那就是在不进行手动刷新页面的情况下,仍然可以实现评论的异步加载。
最后,就是模型中Remark模型和RemarkForm表单属性的一致性。这一点应该尤其的注意哦!
好了,今天就介绍到这里吧,由于本人能力一般,代码或者逻辑有错的地方,欢迎大家批评指正!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。