Chrome 32 开发者工具的几个变化
前几天,Google 发布了 Chrome 32 正式版,相信大家已经在用了。本文简单介绍新版 Chrome 开发工具的几个变化。
Overrides
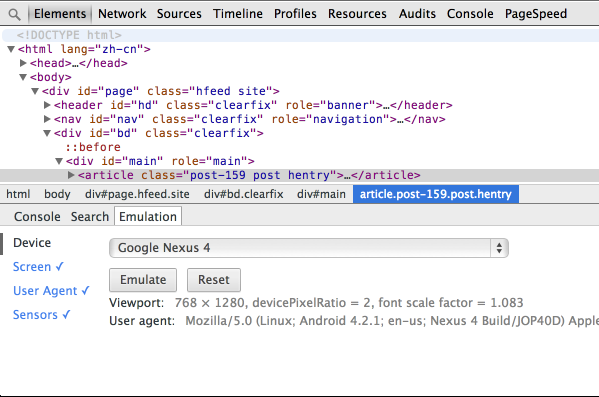
Chrome 32 重新设计了开发者工具的部分功能,不少按钮的位置发生了变化。例如之前 Settings 面板中 Overrides 功能中那些内容,都被移走了,只剩下一个「Show 'Emulation' view in console drawer」选项。
也就是说,模拟移动设备 UserAgent、屏幕大小和传感器等功能,现在得去新地方找了。具体做法是,在除了 Console 之外的任何 Tab
中,点击开发者工具右上方的「show console」按钮,在新出现的面板中选择「Emulation」Tab 就可以了。当然,最方便的做法是用之前介绍过的
esc 键来完成这个操作。

Provisional headers are shown
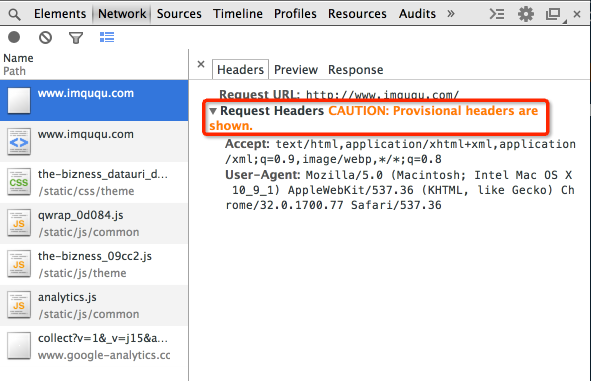
细心的同学应该留意到,新版开发者工具的 Network 面板中,某些请求头后面会跟着下面这行文字:

截图是访问 http://www.imququ.com 产生的请求,由于我的博客启用了 HTTPS 和 HSTS,所以在 HSTS 指定的 max-age 时间内,浏览器会自动把地址中的 http 替换为 https 来发送。
也就是说,第一个 http 请求实际上根本没有产生,对应的请求头当然也不应该存在。但对于这样的请求,Chrome 32 也会显示部分请求头信息,并给出「CAUTION:Provisional headers are shown」这样的提示。
一般来说,如果看到这个提示,说明这个请求并没有发送出去。具体原因有多种,除了上面提到的情况外,还可能是请求被某些扩展如 Adblock 给拦截了;走本地缓存或者 dataurl 的请求,也会这样显示。
依然存在的问题
本次更新后,留意了下之前关注过的两个问题,发现依然没有解决。

他们分别是:
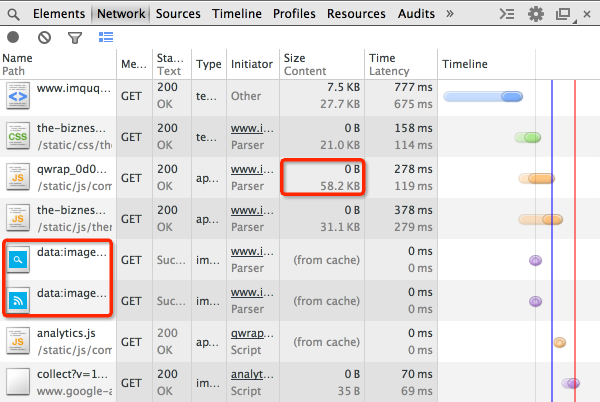
- 对于 SPDY 请求,部分资源传输大小依然显示不正确(详情);
- Network 面板依然无法过滤 dataurl 请求(详情);
PS:这两个问题在 Chrome 34.0.1788.0 dev 中都已经解决。
专题「开发工具」的其他文章 »
- 开始使用 Vagrant (Aug 23, 2015)
- 搭建 ngrok 服务实现内网穿透 (Apr 19, 2015)
- Genymotion:超赞的安卓虚拟机 (Nov 28, 2013)
- 打造 Mac 下的完美开发环境 (Oct 09, 2013)
- 如何在 Mac 下使用 Fiddler (Sep 13, 2013)
- 看懂 Fiddler 的瀑布图 (Sep 04, 2013)
- firebug1.12 更新 (Aug 29, 2013)
- [小Tip]用好浏览器的控制台 (Aug 11, 2013)
- firebug1.10更新 (Jul 16, 2012)
- [小Tip]ABP扩展对前端开发的影响 (Mar 29, 2012)