easy.js的模块加载器的详解
模块加载器的实现方法应该比较多,主要还是看哪种实现起来更简单,更易扩展。对于遵循不同规范的模块加载器,实现原理又千差万别。不管是用哪种实现方法,最终都是要满足模块加载器的那些最基本的功能。那么模块加载器的最基本的功能基本就可以概括成下面这几点。
- 定义模块
- 处理依赖
- 加载模块
定义模块
define( "hello", function(){
return "hello world";
});
当模块加载的时候,实际上就是执行了 define 这个全局函数。为什么要是全局函数呢?这是模块化规范的一部分,无论是 AMD 还是 CMD,define 都应该是一个全局函数,如果擅自在 define 前加个命名空间,那么就不能加载那些标准的模块了。想要模块加载器的通用性好,最好还是尽量遵循相关的标准规范。
define 的第一个参数是模块名,标准的 AMD 规范中,该参数是可省的,在 easy.js 中,该参数是必需的,而且要和文件名保持一致。在可省不可省的问题上,我自己也纠结了好久。如果没有模块名,就是所谓的"匿名模块",但我觉得,没有真正意义上的匿名,因为在调试的时候该模块必须要有个模块使用者熟悉的名字来进行调试,如果是搞个随机的名字,调试就无从说起。对于 AMD 规范的模块,匿名模块还有个缺点,就是如果省略了该参数,并且存在依赖,那么很容易将依赖当作是模块名。
define 的最后一个参数是一个函数,该函数中就是模块的内容,通常都称为 factory。只要执行了 factory,那么该模块就算是加载并生效了。如果没有依赖,加载完就可以立即执行该 factory,如果有依赖,情况就复杂多了。
处理依赖
define( "a", function(){
return "a is done";
});
define( "b", "a", function( str ){
return str ", b is done";
});
b 模块依赖 a 模块,当 b 加载完,并执行 define 的时候,此时不能执行 b 的 factory,必须要再去加载 a,等到 a 的 factory执行完才能执行 b 的 factory。如果 a 模块也有依赖,那么必须等到 a 模块的依赖的 factory 执行完,才能执行 a 的 factory,依次类推。
加载模块
easy.js 使用 E.use 方法来加载模块,也有其他的模块加载器用的是 require,因为加载不是标准的一部分,所以就选了 use 这个更容易记的方法名。可以用如下的代码来加载一个外部的 JavaScript 文件。
var script = document.createElement( "script" ),
head = document.head;
script.src = "http://example.com/test.js";
script.async = "async";
head.insertBefore( script, head.firstChild );
有了上面这些基础的铺垫,接下来可以从头到尾的了解加载一个模块的整个流程了。还拿上面的 a b 模块来做例子,并加上一个 c 模块。
define( "c", make money online casino function(){
return "c is done";
});
同时加载 b、c 模块。
E.use( ["b", "c"], function( msg1, msg2 ){
console.log( msg1 msg2 );
});
这里假设 b、c 模块是和 easy.js 的核心文件是在同一个目录中。执行上面的代码时,就开始了模块的加载。E.use 方法接收到的两个参数,第一个是模块标识,模块标识可以看作是模块路径的简写形式。通过模块标识和 加载 easy.js 核心文件的 url,解析出模块名和模块 url。为了严格控制模块加载的先后顺序,此时需要一个队列来管理加载。E.use 的作用就是依据模块标识解析出模块名和模块的 url,然后将这些信息添加到队列中,并开始执行 load 方法。
load 方法执行时会去读取当前队列的模块信息,然后开始加载队列中的第一个模块 b。b 模块开始下载,当文件下载完,此时就开始执行 b 的 define 函数。
define 函数在执行时,发现了 b 模块依赖了 a 模块。此时的队列中,b 模块已经下载完,已经不在队列中了,还剩下 c 模块。很关键的一步来了,将 b 模块的依赖模块 a 添加到队列的最前面,那么队列中就有了 a、c 模块。b 模块的 factory 并没有执行,而是保存起来。保存到哪呢?每个模块在调用 load 方法前都要创建一个缓存对象用来保存该模块的相关信息,b 模块的 factory 就保存到了 a 模块的缓存对象中。 当 b 模块的 define 执行完毕,队列又开始去加载位于第一个位置的 a 模块了。理解这个流程很重要,否则你就没法明白整个加载器是如何工作的。
当 a 模块下载完,开始执行 define 函数。a 模块没有依赖,那么就可以直接执行自己的 factory,并暴露自己的外部接口,到了这一步,在无依赖的情况下,a 模块就加载并执行完了。
接下来才开始执行 b 模块的 factory,暴露了 b 模块的接口后,在有依赖的情况下,b 模块也加载并执行完了。此时 a 模块的 define 函数也执行完了,队列才开始加载剩下的 c 模块。
c 模块按照无依赖的情况加载并执行完后,才检查队列中是否还有没加载完的模块,如果没有,此时就可以开始执行 use 方法的回调函数了。全部的加载都完成了。
为了便于调试,引入了状态值的概念,该状态值就保存在模块的缓存对象中。状态值包含了4个值,根据状态值就可以大致判断出该模块是否加载成功,如果没加载成功又是在哪一步出了问题。4个状态值的含义如下:
- 1. 模块开始加载。
- 2. 模块加载完毕,开始解析模块。
- 3. 模块解析完毕,所有的依赖模块也都加载完,但还未输出 exports。在未输出 exports 前,可以使用 modify 方法对 exports 进行修改。
- 4. 模块加载并解析完毕,exports 已可用。
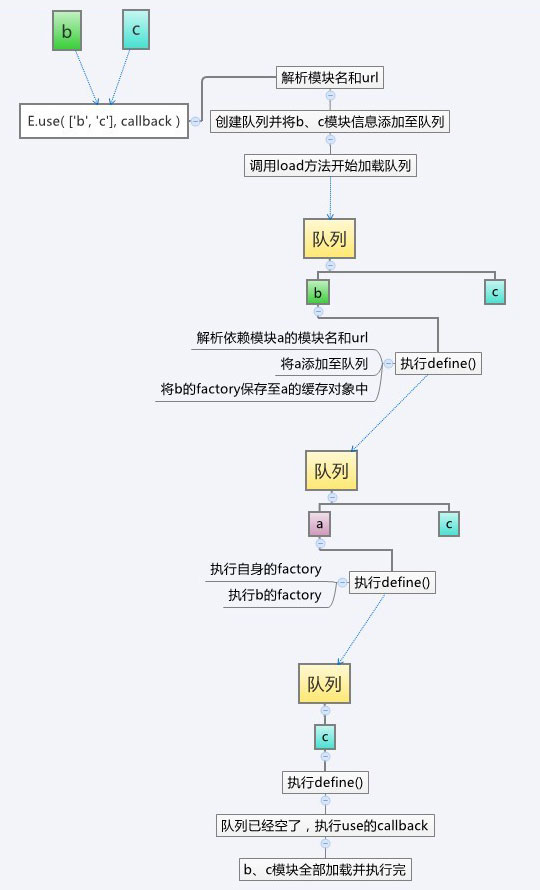
上面的加载流程初看可能有点绕,下面提供一张流程图来帮助理解。

模块加载器的源码地址:https://github.com/chenmnkken/easyjs/blob/master/core/src/easy.js
2012.12.24发布了模块加载器的进化-并行加载