javascript弹出层组件easyDialog v2.0
easyDialog在经过一段时间的使用后,对使用中碰到的一些问题进行了总结,最近花了点时间对原来的代码进行了重构和优化,并加入了一些新功能。原来的版本只是为了实现简单的弹出层的基本功能,从项目的角度来说就是如何能快速的完成项目,而这个版本不仅仅是实现基本的功能,更多的考虑了弹出层如何更好更轻松的应用于项目中。
easyDialog v2.0新增的功能:
1. 增加了默认的弹出层内容模板,如果只是一些简单的应用,自己可以不去写弹出层内容的结构,而只需传几个简单的参数即可,原来的使用方法:
easyDialog.open({
container : 'demoBox'
});
使用默认的内容模板,那么container参数可以这么用:
easyDialog.open({
container : {
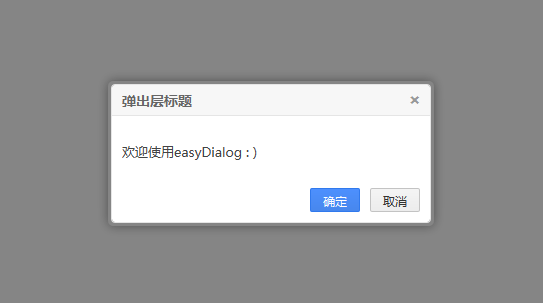
header : '弹出层标题',
content : '欢迎使用easyDialog : )',
yesFn : btnFn,
noFn : true
}
});
显示的效果如下图所示:

如果要修改默认的内容模板的样式,可以修改下载文档中的easydialog.css文件来实现你想要的样式。
2. 增加了拖拽效果,使弹出层有更好的用户体验,并且自定义弹出层内容也可以轻松实现拖拽效果。
3. 内部增加了缓存系统、微型事件处理系统,对弹出层内容也做了缓存,使弹出层性能更佳。
另外修改了一个参数的命名,原来的isOverlay改成了overlay,原来的弹出层各元素的id也重新命名,尽量避免冲突。
更详细的演示与说明:http://stylechen.com/wp-content/uploads/demo/easydialog-v2.0/index.html
下载地址:http://stylechen.com/wp-content/uploads/download/easydialog-v2.0.zip
查看以往版本:http://stylechen.com/easydialog.html
easyDialog 的最新版本已集成到了 easy.js 的组件库:http://easyjs.org/docs/components/dialog.html
原载于:雨夜带刀's Blog
本文链接:http://stylechen.com/easydialog-v2-0.html
如需转载请以链接形式注明原载或原文地址。