Chromium网页输入事件处理机制简要介绍和学习计划
用户在浏览网页的时候,需要与网页进行交互,常用的操作如滑动、捏合网页,以及点击网页中的链接等。这些交互操作也称为用户输入事件,浏览器需要对它们作出迅速的响应,例如及时更新网页内容或者打开新的网页等。浏览器能够对用户输入事件作出迅速的响应是至关重要的,因为这关乎到用户浏览网页时的体验,尤其是在用户滑动和捏合网页时。本文接下来就简要介绍Chromium对用户输入事件的处理机制,以及制定后续的学习计划。
在任何一个平台上,用户输入事件都是由系统捕获和分发的,一般就是分发给当前激活的应用程序。应用程序接下来又会根据自身的UI结构找到产生输入事件的位置所对应的控件,然后将输入事件交给该控件处理。在Android平台上,用户输入事件的捕获和分发过程可以参考前面Android应用程序键盘(Keyboard)消息处理机制分析一文。
浏览器作为一个应用程序,它的用户输入事件同样也是系统捕获后分发给它处理的。从前面Chromium多进程架构简要介绍和学习计划这个系列的文章可以知道,基于Chromium的浏览器是多进程架构的,它主要有Browser、Render和GPU三种进程。其中,Browser进程负责创建浏览器的UI结构,Render负责加载网页内容,GPU进程负责将网页内容渲染在浏览器的UI上。这些知识点可以参考Chromium硬件加速渲染机制基础知识简要介绍和学习计划、Chromium网页加载过程简要介绍和学习计划和Chromium网页渲染机制简要介绍和学习计划这三个系列的文章。
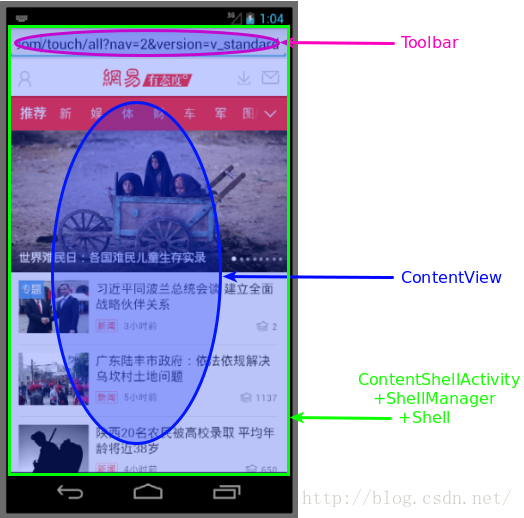
以Chromium自带的Content Shell APK为例,它的Browser进程创建的UI结构如图1所示:
图1 Content Shell APK的UI结构
Browser进程创建的浏览器窗口由一个ContentShellActivity描述。这个ContentShellActivity包含了一个ShellManager。这个ShellManager又包含了一个Shell。注意,这里的ShellManager和Shell都是属于一个Layout元素。
一个Shell由一个Toolbar和一个ContentView组成。其中,Toolbar用来输入URL,ContentView用来展现URL对应的网页的内容。ContentView内部包含了一个SurfaceView,网页的内容实际上是渲染在这个SurfaceView上的。
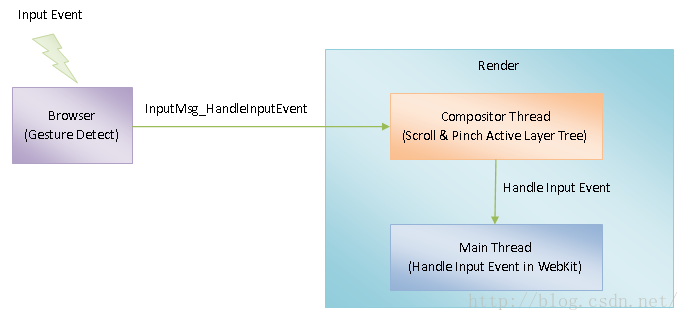
用户与网页进行交互时,所产生的输入事件就会分发给ContentView处理。整体的处理过程如图2所示:
图2 用户输入事件处理过程
ContentView运行在Browser进程中,它接收到输入事件后首先会在Browser进程进行处理,主要就是检查手势操作,例如连续的输入事件是否产生了滑动和捏合事件。接着Browser进程再将发生的输入事件及其产生的手势操作通过一个类型为InputMsg_HandleInputEvent的IPC消息发送给Render进程处理。
Browser进程发送给Render进程的InputMsg_HandleInputEvent消息,首先会被Compositor线程截获。Compositor线程主要是检查消息里面是否包含了滑动和捏合手势操作。如果包含的话,那么就将它们应用在CC Active Layer Tree中。其它的输入事件将会转发给Main线程处理。Main线程主要将输入事件交给WebKit处理,也就是将它们应用在WebKit维护的DOM Tree中。关于Render进程中的Compositor线程和Main线程的详细介绍,可以参考前面Chromium网页渲染机制简要介绍和学习计划一文。
接下来我们以Touch事件为例,简要描述Browser进程和Render进程的Compositor线程、Main线程处理输入事件的过程。
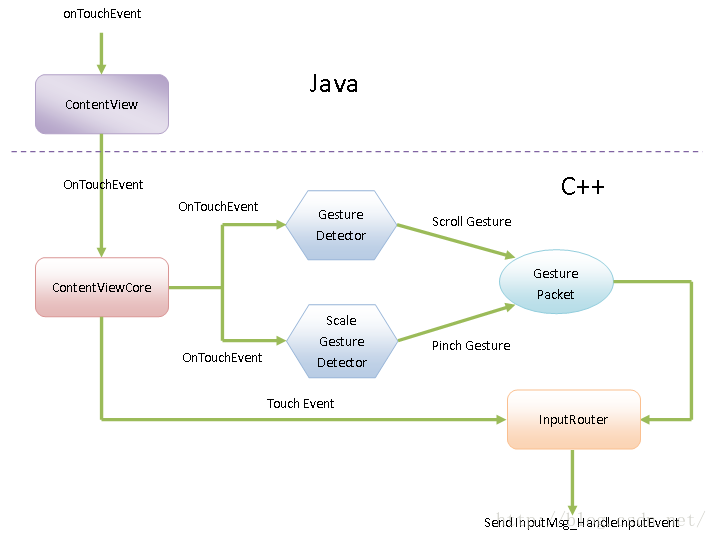
Browser进程处理Touch事件的过程如图3所示:
图3 Browser进程处理Touch事件的过程
当发生Touch事件时,ContentView类的成员函数onTouchEvent就会被Android系统调用。从前面Chromium硬件加速渲染的OpenGL上下文绘图表面创建过程分析一文可以知道,Java层的每一个ContentView对象在C++层都对应有一个ContentViewCore对象。当Java层的每一个ContentView对象获得一个Touch事件之后,就会将该Touch事件分发给C++层与它对应的ContentViewCore对象处理。这是通过调用ContentViewCore类的成员函数OnTouchEvent实现的。
C++层的ContentViewCore对象获得从Java层传递过来的Touch事件之后,就会分别通过一个Gesture Dector和一个Scale Gesture Detector检查这个Touch事件是否产生了滑动(Scroll)和捏合(Pinch)手势操作。如果产生了,那么它们就会打包在一个Gesture Packet中。这个Gesture Packet又进一步通过一个InputRouter对象封装在一个InputMsg_HandleInputEvent消息中发送给Render进程处理。
注意,原始的Touch事件同时也会被上述InputRouter对象封装在另外一个InputMsg_HandleInputEvent消息中发送给Render进程处理。这意味一个Touch事件在产生了手势操作的情况下,Browser进程向Render进程发送了两个InputMsg_HandleInputEvent消息。其中一个描述的是一个手势操作,另外一个描述的是原始的输入事件。
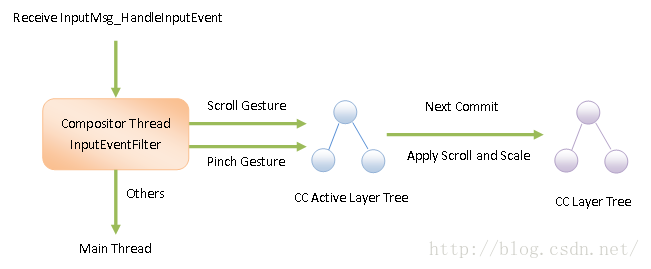
Render进程在启动的时候,会注册一个类型为InputEvent的Filter,用来拦截Browser进程发送过来的输入事件消息,如图4所示:
图4 Compositor线程处理滑动和捏合手势操作的过程
Filter拦截IPC消息的过程,可以参考前面Chromium的IPC消息发送、接收和分发机制分析一文。
InputEvent Filter拦截到Browser进程发送过来的InputMsg_HandleInputEvent消息之后,会分给Compositor线程处理。Compositor线程进一步检查这个InputMsg_HandleInputEvent消息是否是一个滑动手势操作或者捏合手势操作。如果是的话,就将它们应用在CC Active Layer Tree中。否则的话,就将拦截到的InputMsg_HandleInputEvent消息转给给Main线程处理。
从前面Chromium网页渲染机制简要介绍和学习计划这个系列的文章可以知道,CC Active Layer Tree是通过激活CC Pending Layer Tree得到的,而CC Pending Layer Tree又是通过同步CC Layer Tree得到的。理论上说,Compositor线程应该将滑动和捏合手势操作应用在CC Layer Tree上,然后再同步到CC Pending Layer Tree中,最后再将CC Pending Layer Tree激活为CC Active Layer Tree。这样就可以保证这三个Tree的状态一致性。但是如果这样做的话,会涉及到以下四个操作:
1. 重新绘制CC Layer Tree。
2. 将重新绘制的CC Layer Tree同步到CC Pending Layer Tree中。
3. 将CC Pending Layer Tree激活为CC Active Layer Tree中。
4. 对CC Active Layer Tree进行渲染。
这个处理过程太漫长了,达不到快速响应用户输入的目的。CC Active Layer Tree描述的是用户当前在屏幕上看到的网页的内容,当用户滑动或者捏合网页的时候,网页的内容并没有发生实质的变化,只不过是位置或者缩放因子发生了变化,这完全可以通过当前使用的CC Active Layer Tree来处理。这样就可以省掉上述的前三个操作,于是就可以快速发响应用户输入了。从这里我们也可以看出,为什么Chromium要用三个Tree来描述同一个网页了,实际上就是为了能够快速地响应用户输入,提高网页浏览的用户体验。
但是,如果只将滑动和捏合手势操作应用在CC Active Layer Tree上,就会导致它的状态与CC Layer Tree不一致,这是不允许的。为了解决这个问题,Compsitor线程同时会请求调度器执行一个Commit操作。这个Commit操作将会触发Main线程重新绘制CC Layer Tree。Main线程在绘制CC Layer Tree之前,会收集之前应用在CC Active Layer Tree上的滑动和捏合操作,并且将它们应用在即将要绘制的CC Layer Tree之上。这样就可以保证它的状态与CC Active Layer Tree保证一致了。注意,将滑动和捏合手势操作应用在CC Active Layer Tree上和重新绘制CC Layer Tree分别发生在Compositor线程和Main线程中,它们是并发执行的。
对于那些不是描述手势操作的InputMsg_HandleInputEvent消息,Compositor线程将会转发给Main线程处理,如图5所示:
图5 Main线程处理Touch事件的过程
从前面Chromium网页Frame Tree创建过程分析一文可以知道,Main线程在加载网页的内容之前,会在WebKit里面创建一个WebViewImpl对象。我们可以将这个WebViewImpl对象理解为WebKit对外提供的一个接口。通过这个接口,Chromium可以操作WebKit为它所加载、解析和渲染的网页。
Main线程接收到Compositor发送过来的InputMsg_HandleInputEvent消息就会调用上述WebViewImpl对象的成员函数handleInputEvent,用来通知WebKit对该InputMsg_HandleInputEvent消息描述的输入事件进行处理。在我们这个情景中,这个输入事件即为一个Touch事件。
WebKit接收到Touch事件通知后,所做的第一件事情是做Hit Test,也就是检测Touch事件发生在哪一个网页元素上,然后再将接收到的Touch事件交给该网页元素处理。注意,这里说的网页元素,指的是网页DOM Tree中的节点,也就是DOM Node。一旦找到这个目标网页元素,那么WebKit就会调用它的成员函数dispatchTouchEvent,让它处理当前发生的Touch事件。
现在最重要的事情就是在DOM Tree中找到目标DOM Node。每一个输入事件都关联有一个位置,所有在该位置上的DOM Node都可能是目标DOM Node。如果输入事件发生的位置没有DOM Node,或者只有一个DOM Node,那么事情就好办。但是往往这个位置上有多个DOM Node,因此就需要将其中一个设置为目标DOM Node。一般来说,在Z轴上位置最高的DOM Node,就是要找的目标DOM Node。
DOM Tree记录了每一个DOM Node的Z-Index值。理论上说,通过这些Z-Index值,就可以确定一个输入事件的目标DOM Node,也就是仅仅通过DOM Tree就可以确定一个输入事件的目标DOM Node。但是从前面Chromium网页Graphics Layer Tree创建过程分析一文可以知道,一个DOM Node的Z-Index值并不能最终决定它在Z轴上的位置,还与这个DOM所在的Stacking Context的Z-Index值有关。例如,假设有两个Stacking Context,SC1和SC2。其中SC1的Z-Index值等于0,SC2的Z-Index值等于1。SC1包含了一个DOM Node,它的Z-Index值等于9,SC2包含了一个DOM Node,它的Z-Index值等于6。最终的效果是Z-Index值为6的DOM Node位于Z-Index值为9的DOM Node之上。这是因为前者所在的Stacking Context的Z-Index值比后者所在的Stacking Context的Z-Index值大的缘故。
WebKit维护的Render Layer Tree记录了网页所有的Stacking Context的信息,因此WebKit在做输入事件的Hit Test时,不能通过DOM Tree来确定目标DOM Node,而是要通过Render Layer Tree来确定。
以上就是Chromium处理输入事件的整体过程概述,它涉及到Browser进程,以及Render进程中的Compositor线程和Main线程。Browser进程负责手势操作检测,Compositor线程将手势操作应用在网页的CC Active Layer Tree中,Main线程负责将输入事件分发给WebKit处理。为了更好地理解Chromium的输入事件处理机制,接下来我们将按照以下三个情景进行详细分析:
敬请关注!更多的信息也可以关注老罗的新浪微博:http://weibo.com/shengyangluo。