jQuery常用选择器性能测试
一直想知道jQuery的选择器到底哪个性能更好,却一直苦于没有顺手的测试工具。直到前不久同事老马开发了一款测试JavaScript性能的给力小插件FireJSPT,这个插件是基于Firebug的,可以灵活的对页面中的JS代码片断进行测试,使用的时候只要将FireJSPT的类库文件导入即可:
<script type="text/javascript" src="firejspt.js"></script>
使用FireJSPT,本博对jQuery的常用的选择器在Firefox下做了一个测试,测试环境如下:
- 操作系统:Windows 7旗舰版本
- 浏览器:Firefox 3.6.13
- 插件:Firebug 1.60(未安装其他插件)
- jQuery版本:1.44
层级选择器(ul li)和find的对比
HTML结构如下:
<ul class="list">
<li><a href="#">jQuery常用选择器性能测试</a></li>
<li><a href="#">jQuery常用选择器性能测试</a></li>
<li><a href="#">jQuery常用选择器性能测试</a></li>
<li><a href="#">jQuery常用选择器性能测试</a></li>
<li><a href="#">jQuery常用选择器性能测试</a></li>
</ul>
首先要感谢redky同志的提醒,原来我的测试过于片面导致测试结果很受质疑,我现在尽量模拟真实的环境来重新进行测试。上面的HTML代码复制了500个li标签,分别写了两个函数testFun1和testFun2,并分别绑定一个点击事件,JavaScript代码如下:
/*引入1.44版的jQuery的库文件*/
<script type="text/javascript" src="jquery.js"></script>
/*引入FireJSPT的库文件*/
<script type="text/javascript" src="firejspt.js"></script>
<script type="text/javascript">
function testFun1(){
$(".list a").click(function() { alert("Hello World"); });
}
function testFun2(){
$(".list").find("a").click(function() { alert("Hello World"); });
}
/*分别调用2个函数进行测试*/
$(function(){
jspt.test(function(){ testFun1(); });
jspt.test(function(){ testFun2(); });
});
</script>
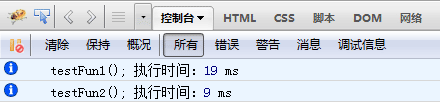
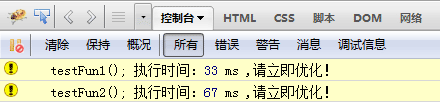
测试结果如下图:

从上图可以看出,如果页面中只有一个ul.list的DOM节点,find的速度比层级选择器的要快。再把上面的整个ul.list>li的结构复制2次,复制后的结构如下:
<ul class="list">
<li><a href="#">jQuery常用选择器性能测试</a></li>
<li><a href="#">jQuery常用选择器性能测试</a></li>
<li><a href="#">jQuery常用选择器性能测试</a></li>
<li><a href="#">jQuery常用选择器性能测试</a></li>
<li><a href="#">jQuery常用选择器性能测试</a></li>
</ul>
<ul class="list">
<li><a href="#">jQuery常用选择器性能测试</a></li>
<li><a href="#">jQuery常用选择器性能测试</a></li>
<li><a href="#">jQuery常用选择器性能测试</a></li>
<li><a href="#">jQuery常用选择器性能测试</a></li>
<li><a href="#">jQuery常用选择器性能测试</a></li>
</ul>
<ul class="list">
<li><a href="#">jQuery常用选择器性能测试</a></li>
<li><a href="#">jQuery常用选择器性能测试</a></li>
<li><a href="#">jQuery常用选择器性能测试</a></li>
<li><a href="#">jQuery常用选择器性能测试</a></li>
<li><a href="#">jQuery常用选择器性能测试</a></li>
</ul>
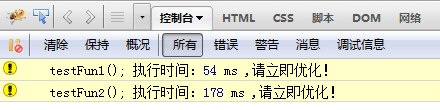
测试结果图:

从上图可以看出,如果有多个ul.list这样的DOM节点,层级选择器的速度又比find快。那么大致可以得出一个这样的结论,如果页面中的DOM节点是唯一的,那么使用find来查找它的子节点速度比层级选择器要快,如果页面中有多个类名相同的节点,那么使用find来查找它的子节点速度比层级选择器要慢。
层级选择器(ul > li)和children的对比
用上面同样的方法来进行测试,改动后的JavaScript代码如下:
function testFun1(){
$(".list > li").click(function() { alert("Hello World"); });
}
function testFun2(){
$(".list").children("li").click(function() { alert("Hello World"); australian casino sites });
}
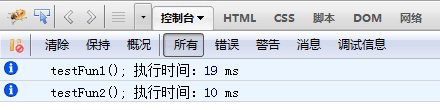
只有一个ul.list的DOM节点的测试结果图:

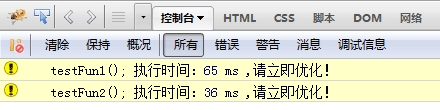
三个ul.list的DOM节点测试结果图:

这个差距不大,children稍胜一筹,这个结果与原来用for循环的测试方法完全相反。
id和class选择器的对比
HTML结构如下:
<div id="test">jQuery常用选择器性能测试</div>
<div class="test">jQuery常用选择器性能测试</div>
改动后的JavaScript代码如下:
function testFun1(){
for(var i = 0;i < 1000;i ){
$("#test").click(function() { alert("Hello World"); });
}
}
function testFun2(){
for(var i = 0;i < 1000;i ){
$(".test").click(function() { alert("Hello World"); });
}
}
测试结果图:

了解JavaScript的都知道id选择器肯定比class选择器快,至于快多少这下应该有个比较靠谱的答案了。
再次感谢redky同志的提醒,测试这种选择器的时候还得尽量模拟真实的环境,测试出来的数据才更靠谱。